Heim >Web-Frontend >CSS-Tutorial >Was ist BFC? Eine ausführliche Analyse von BFC
Was ist BFC? Eine ausführliche Analyse von BFC
- 不言nach vorne
- 2018-10-18 14:12:105969Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist BFC? Die ausführliche Analyse von BFC hat einen gewissen Referenzwert. Freunde in Not können darauf zurückgreifen.
1. Was ist BFC
Formatierungskontext ist W3C CSS2.1 Ein Konzept in der Spezifikation. Es handelt sich um einen Rendering-Bereich auf der Seite und verfügt über eine Reihe von Rendering-Regeln, die bestimmen, wie seine Unterelemente positioniert werden und welche Beziehung und Interaktion sie mit anderen Elementen haben. am häufigsten Der Formatierungskontext umfasst den Blockformatierungskontext (kurz BFC) und die Inline-Formatierung Kontext (kurz IFC). Der Blockformatierungskontext wird wörtlich als „Formatierungskontext auf Blockebene“ übersetzt. Es handelt sich um einen unabhängigen Rendering-Bereich, an dem nur die Box auf Blockebene beteiligt ist. Er legt fest, wie die interne Box auf Blockebene angeordnet ist, und hat nichts mit der Außenseite dieses Bereichs zu tun. Laienhaft ausgedrückt ist BFC ein Container, der zur Verwaltung von Elementen auf Blockebene verwendet wird.
2. So erstellen Sie BFC
Float ist links|rechts
Überlauf ist ausgeblendet |. auto|scroll
Anzeige ist Tabellenzelle|Tabellenüberschrift|inline-block|inline-flex|flex
Position ist absolut |. behoben
Wurzelelement
3. BFC-Layoutregeln:
Die inneren Boxen werden in vertikaler Richtung nacheinander platziert (d. h. Elemente auf Blockebene belegen eine Reihe).
Der BFC-Bereich überschneidet sich nicht mit der Float-Box (Verwenden Sie dies, um ein adaptives zweispaltiges Layout zu erreichen).
Der vertikale Abstand der internen Box wird durch den Rand bestimmt. Die Ränder zweier benachbarter Boxen, die zum selben BFC gehören, überlappen sich ( Randüberlappung hat drei Bedingungen: Zugehörigkeit zum selben BFC; angrenzend; Element auf Blockebene ).
Bei der Berechnung der BFC-Höhe sind auch schwebende Elemente an der Berechnung beteiligt. (Floating-Haslayout löschen)
BFC ist ein isolierter unabhängiger Container auf der Seite. Die untergeordneten Elemente im Container haben keinen Einfluss auf die Elemente außerhalb. Und umgekehrt.
4. Was sind die Funktionen von BFC
Funktion 1: BFC verhindert das Falten vertikaler Ränder
Gemäß der Definition von BFC ist eine vertikale Randüberlappung nur dann möglich, wenn zwei Elemente zum selben BFC gehören. Dies schließt benachbarte Elemente oder verschachtelte Elemente ein, solange zwischen ihnen kein Hindernis besteht (z. B. Ränder, nicht). -leerer Inhalt, Auffüllung usw.) wird zu Randüberlappungen führen.
①Randüberlappungsproblem benachbarter Geschwisterelemente
<style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
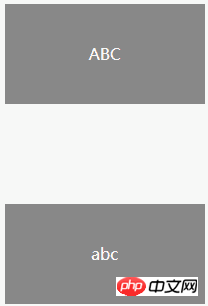
<p>ABC</p>
<p>abc</p>

Zwischen den beiden P-Elementen im obigen Beispiel Der Abstand zwischen ihnen sollte 200 Pixel betragen, tatsächlich beträgt er jedoch nur 100 Pixel und es kommt zu Randüberlappungen. Wie gehen wir mit dieser Situation um?
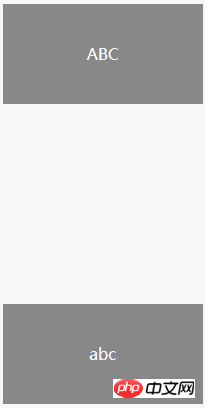
Sie müssen nur einen Container um p wickeln und den Container auslösen, um einen BFC zu generieren. Dann gehören die beiden Ps nicht zum selben BFC und es wird keine Randüberlappung geben .
<style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
.wrap{
overflow:hidden;
}
</style>
<p>ABC</p>
<div>
<p>abc</p>
</div>

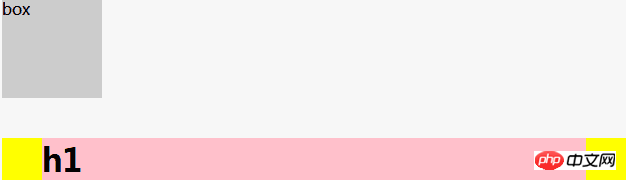
②Problem mit überlappenden Rändern von übergeordneten und untergeordneten Elementen
<style>
.box{
width:100px;
height:100px;
background:#ccc;
}
.wrap {
background:yellow;
}
.wrap h1{
background:pink;
margin:40px;
}
</style>
<div>box</div>
<div>
<h1>h1</h1>
</div>

Theoretisch sollte zwischen dem Wrap-Element und dem h1-Element im obigen Bild ein oberer und unterer Randwert von 40 Pixeln vorhanden sein. Tatsächlich gibt es jedoch keinen Randwert für die übergeordneten und untergeordneten Elemente. Der Abstand zwischen den beiden p-Elementen beträgt 40 Pixel. Wie gehen wir mit dieser Situation um?
Es gibt tatsächlich viele Verarbeitungsmethoden. Fügen Sie zum Wrap-Element „Overflow: Hidden“ hinzu element. : 1px; Diese können das Problem der Randüberlappung zwischen übergeordneten und untergeordneten Elementen effektiv lösen.

Funktion 2: BFC überlappt keine schwebenden Elemente
Mit dieser Funktion können wir erstellenAdaptives zweispaltiges Layout.
<style>
.box1{
height: 100px;
width: 100px;
float: left;
background: lightblue;
}
.box2{width: 200px;
height: 200px;
background: #eee;
}
</style>
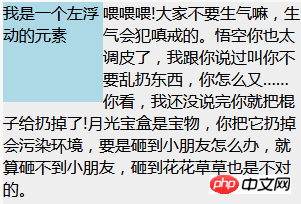
<div>我是一个左浮动的元素</div>
<div>喂喂喂!大家不要生气嘛,生气会犯嗔戒的。悟空你也太调皮了,
我跟你说过叫你不要乱扔东西,你怎么又……你看,我还没说完你就把棍子给扔掉了!
月光宝盒是宝物,你把它扔掉会污染环境,要是砸到小朋友怎么办,就算砸不到小朋友,
砸到花花草草也是不对的。</div>

Im Bild oben ist der Text um das schwebende Element herum angeordnet, aber hier ist das offensichtlich nicht das, was wir wollen. Zu diesem Zeitpunkt können wir overflow:hidden zum Stil des .box2-Elements hinzufügen. Dadurch wird ein BFC erstellt, sodass dessen Inhalt die Auswirkungen auf externe schwebende Elemente beseitigen kann .

这个方法可以用来实现两列自适应布局,效果不错,此时左边的宽度固定,右边的内容自适应宽度。如果我们改变文字的大小或者左边浮动元素的大小,两栏布局的结构依然没有改变!
特性3:BFC可以包含浮动----清除浮动
我们都知道浮动会脱离文档流,接下来我们看看下面的例子:
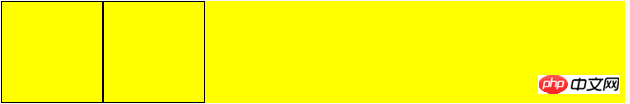
<style>
.box1{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box2{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box{
background:yellow
}
</style>
<div>
<div></div>
<div></div>
</div>

由于容器内两个div元素浮动,脱离了文档流,父容器内容宽度为零(即发生高度塌陷),未能将子元素包裹住。解决这个问题,只需要把把父元素变成一个BFC就行了。常用的办法是给父元素设置overflow:hidden。

Das obige ist der detaillierte Inhalt vonWas ist BFC? Eine ausführliche Analyse von BFC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

