Heim >Web-Frontend >CSS-Tutorial >Was ist BFC? Wozu dient BFC in CSS?
Was ist BFC? Wozu dient BFC in CSS?
- 不言Original
- 2018-09-01 17:02:344286Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist BFC? Wozu dient BFC in CSS? , hat einen bestimmten Referenzwert, Freunde in Not können sich darauf beziehen, ich hoffe, es wird Ihnen hilfreich sein.
Was ist BFC (Block Formatting Context)
Formatierungskontext (Formatierungskontext) ist ein Konzept in der W3C CSS2.1-Spezifikation. Es handelt sich um einen Rendering-Bereich auf der Seite und verfügt über eine Reihe von Rendering-Regeln, die bestimmen, wie seine Unterelemente positioniert werden und welche Beziehung und Interaktion sie mit anderen Elementen haben.
Blockformatierungskontexte (BFC, Formatierungskontext auf Blockebene) sind die Rendering- und Anzeigeregeln eines Elements auf Blockebene. Elemente mit BFC-Eigenschaften können als isolierte unabhängige Container betrachtet werden. Die Elemente innerhalb des Containers haben keinen Einfluss auf das Layout der äußeren Elemente, und BFC weist einige Eigenschaften auf, die normale Container nicht haben.
Die Layoutregeln von BFC lauten wie folgt:
1. Interne Boxen werden einzeln in vertikaler Richtung platziert
2. BFC ist ein isolierter unabhängiger Container auf der Seite; > 3. Die oberen und unteren Ränder zweier benachbarter Boxen, die zum selben BFC gehören, überlappen
4. Bei der Berechnung der Höhe des BFC werden auch schwebende Elemente berücksichtigt
5. Die linke Seite von jedem Das Element ist das gleiche wie das der enthaltenen Box, auch wenn es Float gibt. 6. Der Bereich von BFC überschneidet sich nicht mit Float BFC auslösen? Die BFC-Funktion kann ausgelöst werden, solange das Element eine der folgenden Bedingungen erfüllt:
Körperstammelement
Floating-Element: float Attribut, das nicht kein Wert ist;
Absolut positioniertes Element: Position (absolut, fest)
Anzeige ist: Inline-Block, Tabelle- Zellen, Flex
Überlauf Werte außer sichtbar (versteckt, automatisch, scrollen)
Was nützt BFC?
Blockformatierungskontext ist wichtig für das Auffinden und Löschen von Floats. Stilregeln zum Positionieren und Löschen von Floats gelten nur für Elemente innerhalb desselben Blockformatierungskontexts.
<style>
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
</style>
<div></div>
<div></div>
Die Ränder der beiden Ps betragen hier 100 Pixel, nicht 200 Pixel. Der Grund für den Randkollaps liegt darin, dass sie zum Wurzelelement des Körpers gehören.
BFC kann verwendet werden, um einen Margenkollaps zu verhindern.
BFC hat einen Margenkollaps verursacht, und jetzt wird es verwendet, um einen Margenkollaps zu beheben. Denken Sie jedoch immer an eines: nur, wenn die Elemente vorhanden sind Das Gleiche gilt: Wenn sie sich in einem BFC befinden, wird der Rand in vertikaler Richtung zusammenfallen. Wenn sie zu unterschiedlichen BFCs gehören, kommt es nicht zu einem Zusammenbruch des Rands. Daher können wir einen weiteren BFC erstellen, um zu verhindern, dass der Rand zusammenbricht.<div></div>
<div>
<div></div>
</div>
.wrap {
overflow:hidden;
}
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
2. BFC kann Floating-Elemente (Clear Floats) enthalten. Unter normalen Umständen lösen sich Floating-Elemente vom normalen Dokumentfluss ab, wodurch das übergeordnete Element zusammenbricht. Das heißt, das äußere p kann das interne schwebende p nicht enthalten.
<div> <div> </div> </div>Aber wenn wir den BFC des externen Containers auslösen, gemäß Artikel 4 der BFC-Spezifikation: Bei der Berechnung der Höhe des BFC nimmt auch das schwebende Element an der Berechnung teil, dann kann der externe p-Container Wickeln Sie das schwebende Element ein.
<div> <div></div> </div>
3. BFC kann verhindern, dass Elemente durch schwebende Elemente/(zweispaltiges Layout) abgedeckt werden

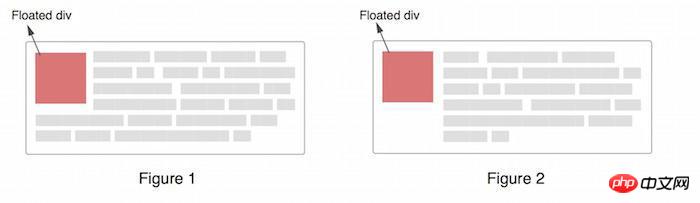
In den meisten Fällen (wenn es keine spezielle Einstellung gibt) wird das zweite Element teilweise vom schwebenden Element abgedeckt (aber die Textinformationen werden nicht vom schwebenden Element abgedeckt element), Der Text wird um das schwebende Element gewickelt (z. B. Abbildung 1); aber manchmal ist dies nicht das, was wir wollen, und wir wollen Abbildung 2.
zum zweiten Element hinzufügen. Oft wird sich jeder dafür entscheiden,
zu verwenden p Der Container hat einen linken Rand und der Abstand entspricht genau der Breite von Floated p, aber jetzt können wir BFC verwenden, um dieses Problem besser zu lösen. overflow: hidden
ein zweispaltiges adaptives Layout zu implementieren margin-left. Die Breite auf der linken Seite ist fest und der Inhalt auf der rechten Seite hat eine adaptive Breite.
Verwandte Empfehlungen:
CSS-tiefes Verständnis der Flüssigkeitseigenschaften und mehrspaltiges adaptives Layout unter BFC-Eigenschaften_html/css_WEB-ITnoseDas obige ist der detaillierte Inhalt vonWas ist BFC? Wozu dient BFC in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

