Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit reinem CSS den Animationseffekt einer allein gehenden Person (Quellcode im Anhang)
So erzielen Sie mit reinem CSS den Animationseffekt einer allein gehenden Person (Quellcode im Anhang)
- 不言Original
- 2018-09-03 09:36:472796Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Animationseffekt einer alleine gehenden Person zu erzielen. Ich hoffe, dass Freunde in Not darauf verweisen können es wird helfen. Du hast geholfen.
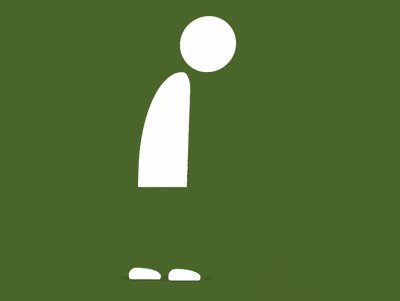
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily-challenges
Code-Interpretation
Dom definieren, der Container enthält 3 Elemente, die jeweils den Kopf, den Körper und die Füße darstellen:
<div> <span></span> <span></span> <span></span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(lightgray 20%, whitesmoke);
}
Containergröße definieren:
.man {
width: 12em;
height: 33em;
font-size: 10px;
position: relative;
}
Hauptfarbe definieren:
.man {
color: white;
}
Kopf zeichnen:
.head {
position: absolute;
width: 7em;
height: 7em;
background-color: currentColor;
border-radius: 50%;
right: 0;
}
Körper zeichnen:
.body {
position: absolute;
width: 6.2em;
height: 14.4em;
background-color: currentColor;
top: 7em;
border-radius: 100% 20% 0 0;
}
Füße zeichnen, jetzt ist nur noch einer zu sehen Nur ein Fuß, da die beiden Füße einander überlappen und Sie die beiden Füße sehen können, wenn Sie sich bewegen:
.feet::before,
.feet::after {
content: '';
position: absolute;
width: 4em;
height: 1.4em;
background-color: white;
bottom: 0;
left: -1.6em;
border-radius: 1em 80% 0.4em 0.4em;
}
Verwenden Sie Pseudoelemente, um Schatten zu zeichnen:
.man::before {
content: '';
position: absolute;
width: 12em;
height: 0.8em;
background-color: rgba(0, 0, 0, 0.1);
bottom: -0.2em;
left: -3em;
border-radius: 50%;
}
Als nächstes fügen Sie einen Animationseffekt hinzu.
Fügen Sie den Gehanimationseffekt hinzu und verschachteln Sie die Animationszeit der beiden Füße:
.feet::before,
.feet::after {
animation: feet-animation 2s ease-in-out infinite;
}
.feet::after {
animation-delay: 1s;
}
@keyframes feet-animation {
20% {
transform: translateX(3.4em) translateY(-1.6em) rotate(4deg);
}
30% {
transform: translateX(4.6em) translateY(-1em) rotate(0deg);
}
40% {
transform: translateX(5.6em) translateY(-0.6em) rotate(4deg);
}
44% {
transform: translateX(5.6em) translateY(0) rotate(0deg);
}
}
Fügen Sie den Animationseffekt des Hebens und Senkens von Kopf und Körper hinzu:
.head,
.body {
animation: body-animation 4s ease-in-out infinite;
}
@keyframes body-animation {
0%, 100% {
transform: translateY(0) skewX(-2deg);
}
25%, 75% {
transform: translateY(0.5em) skewX(0deg);
}
50% {
transform: translateY(0) skewX(0deg);
}
}
Erhöhen Sie die Schattenbereich mit dem Körper Animationseffekte, die sich mit der Bewegung ändern:
.man::before {
animation: shadow-animate 4s ease-in-out infinite;
}
@keyframes shadow-animate {
0%, 50%, 100% {
transform: scale(1);
}
25%, 75% {
transform: scale(1.15);
}
}
Du bist fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um einen Papierkran zu implementieren (mit Quellcode)
So verwenden Sie reines CSS zum Implementieren eines Apple-Systemalbum-Symbols (Code)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS den Animationseffekt einer allein gehenden Person (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie mit reinem CSS den Effekt einer Kaffeemaschine
- Wie man mit reinem CSS einen lächelnden und meditierenden kleinen Mönch realisiert
- So erzielen Sie mit reinem CSS einen beweglichen Animationseffekt für weiße Kaninchen
- So verwenden Sie reines CSS, um einen schwarzen Angry Bird zu implementieren (mit Code)

