Heim >Web-Frontend >js-Tutorial >So deaktivieren Sie das Klickereignis der seitlichen Navigationsleiste im Laui-Framework
So deaktivieren Sie das Klickereignis der seitlichen Navigationsleiste im Laui-Framework
- yuliaOriginal
- 2018-09-15 15:41:502849Durchsuche
Wir verwenden bei unserer Arbeit häufig Frameworks. Ein voll funktionsfähiges und benutzerfreundliches Framework kann tatsächlich die Arbeitseffizienz verbessern. Lauii ist ein hervorragendes modulares Front-End-CSS-Framework, das auf JQuery basiert und einen einfachen Einstieg ermöglicht. In diesem Artikel wird hauptsächlich das Layui-Deaktivieren des Klickereignisses in der seitlichen Navigationsleiste vorgestellt, Freunde in Not können sich darauf beziehen.
layui ist ein hervorragendes modulares Front-End-CSS-Framework. Ich habe zwei komplette Projekte mit Laui durchgeführt und mein Eindruck von ihr ist, dass sie sich sehr gut für Backend-Verwaltungsschnittstellen eignet, auf JQuery basiert und einfach zu verwenden ist. Natürlich denke ich, dass ihr größter Vorteil ihr modularer Ansatz ist. Im Vergleich zu umständlichen Konfigurationen wie requirejs und seajs ist sie einfacher und grober. Wenn Sie auf der Suche nach einem solchen Frontend-Framework sind, dann empfehle ich sie Ihnen.
Nachdem wir viel Unsinn geredet haben, sprechen wir über die wichtigsten Punkte.

Der dem obigen Bild entsprechende HTML-Code sieht so aus
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">销售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">销售订单</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建议订单</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">销售退单</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">采购管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">采购订单</a>
</dd>
<dd>
<a href="caigoutuidan.asp">采购退单</a>
</dd>
</dl>
</li>
.....此处省略N行代码Lassen Sie uns diesen Code kurz analysieren:
layui-nav Stellt dar Der Navigationscontainer „layui-nav-tree“ stellt die Baumnavigation dar. Wenn es sich um eine Top-Navigation handelt, ist sie nicht erforderlich Die offizielle Website-Erklärung lautet „Ereignisfilter. Sie können ihn an vielen Stellen sehen. Er wird im Allgemeinen verwendet, um auf bestimmte benutzerdefinierte Ereignisse zu warten. Sie können ihn sich als ID-Selektor vorstellen.“
Das erste a unter jedem li Das Etikett ist die Navigation der ersten Ebene und das dl-Paket ist die Navigation der zweiten Ebene. Solange das integrierte Modul element.js von Laui auf Ihrer Seite eingeführt ist, wird das Menü der zweiten Ebene standardmäßig ein- oder ausgeblendet, wenn Sie auf die Navigation der ersten Ebene klicken. Da ich diese Funktion in meinem Projekt jedoch nicht benötige, muss ich sie deaktivieren. Nachdem ich die Dokumentation gelesen hatte, stellte ich jedoch fest, dass Lauii kein Attribut bereitstellt, das dieses Ereignis deaktivieren kann. Ich habe keine andere Wahl, als mir den Quellcode anzusehen. Glücklicherweise ist die Quellcodestruktur von Laui sehr klar und die Kommentare sind sehr detailliert.

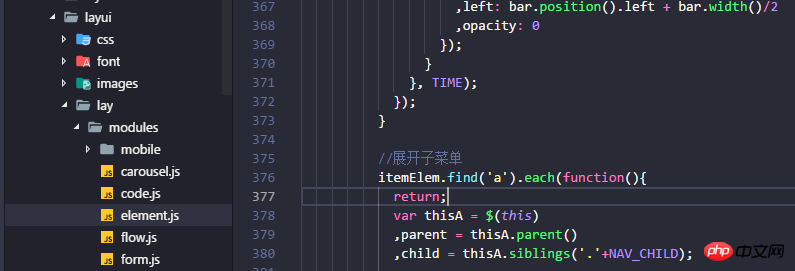
Fügen Sie in Zeile 377 von element.js eine Rückgabe hinzu, um zu verhindern, dass der Code weiter ausgeführt wird, und das Problem ist gelöst.
Die Faltschaltfläche verschwindet ebenfalls
 Zusammenfassung
Zusammenfassung
Zusammenfassung: Die oben erwähnte Einführung in die Verarbeitungsmethode von Laui zum Deaktivieren des Klickereignisses in der seitlichen Navigationsleiste, I Ich hoffe, es wird Ihnen hilfreich sein. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und der Herausgeber wird Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie das Klickereignis der seitlichen Navigationsleiste im Laui-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detailliertes Beispiel für die Kapselung der Laui-Komponente durch den Asp.net-Kern
- Detaillierte Erklärung, wielayui.js die Formularüberprüfungsfunktion implementiert
- Teilen der LayUI-Methoden zur Implementierung der Front-End-Paging-Funktion
- Beispiel für die Laui-Navigationsleiste zum Teilen
- Codefreigabe für die Implementierung des Layui-Tab-Effekts

