Heim >Backend-Entwicklung >C#.Net-Tutorial >Detailliertes Beispiel für die Kapselung der Laui-Komponente durch den Asp.net-Kern
Detailliertes Beispiel für die Kapselung der Laui-Komponente durch den Asp.net-Kern
- 黄舟Original
- 2017-10-11 10:23:523698Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der gekapselten Laui-Komponenten-Beispielfreigabe von asp.net vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Welches Paket soll ich verwenden? TagHelper wird hier nur verwendet. Was ist das? Lesen Sie die Dokumentation selbst
Wenn ich lerne, TagHelper zu verwenden, hoffe ich am meisten, eine Demo zu haben, die ich als Referenz verwenden kann
Wie kapsele ich eine Komponente?
Wie setzt man verschiedene Situationen um?
Gibt es einen besseren und effizienteren Weg?
Ich suchte und suchte und rannte schließlich los, um mir TagHelpers in mvc anzusehen, und schaute mir dann die Dokumentation von TagHelper genau an
Ich habe widerwillig damit herumgespielt für eine Weile Nachdem jede Komponente herauskam, wollte ich ursprünglich einen Artikel nach dem anderen schreiben, aber ich stellte fest, dass der Nationalfeiertag vorbei ist~
Demo-Download
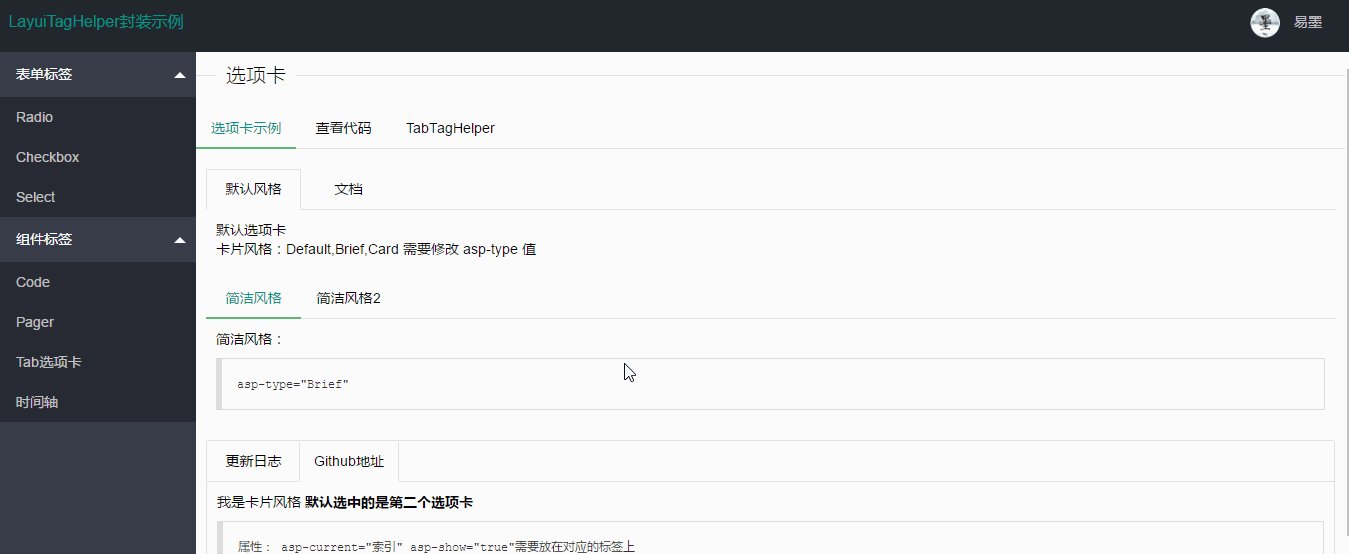
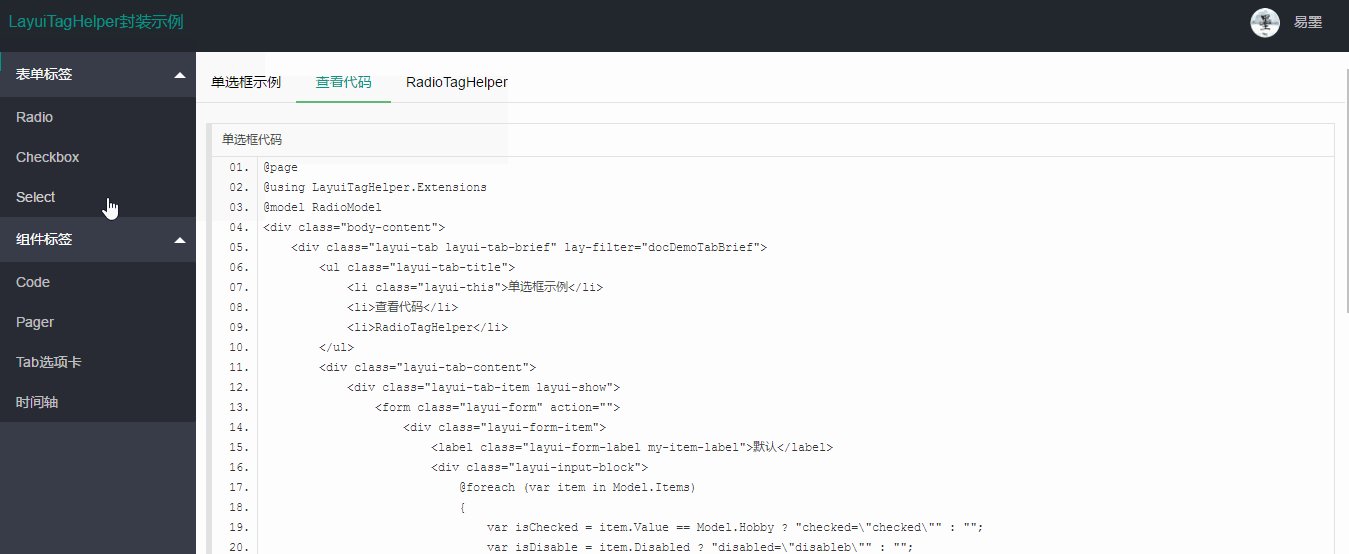
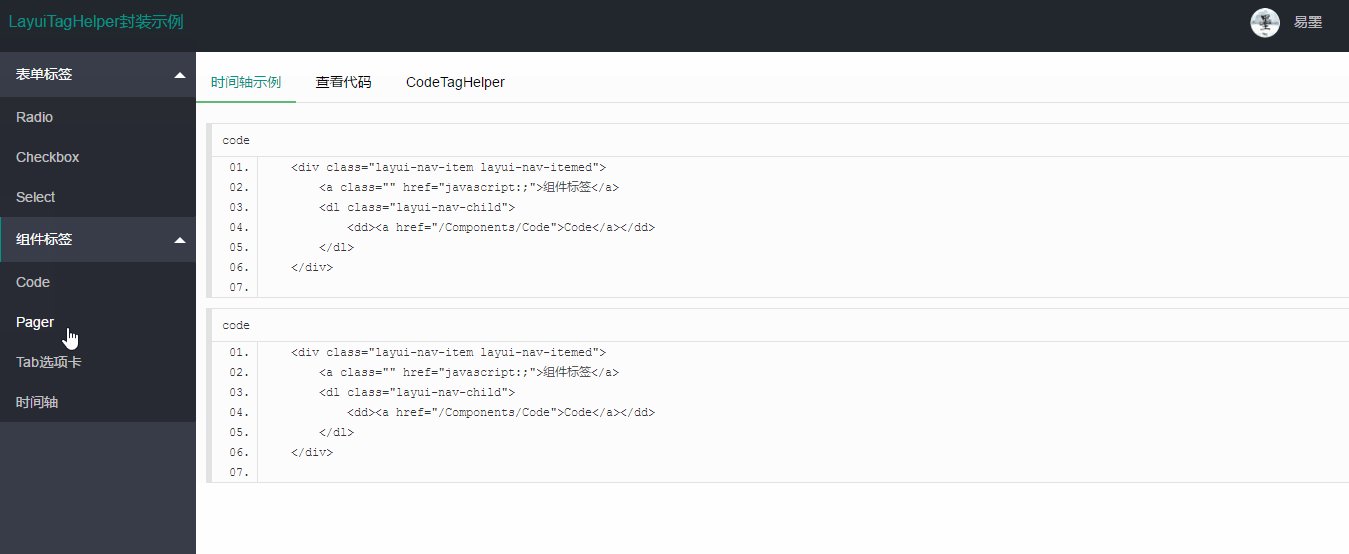
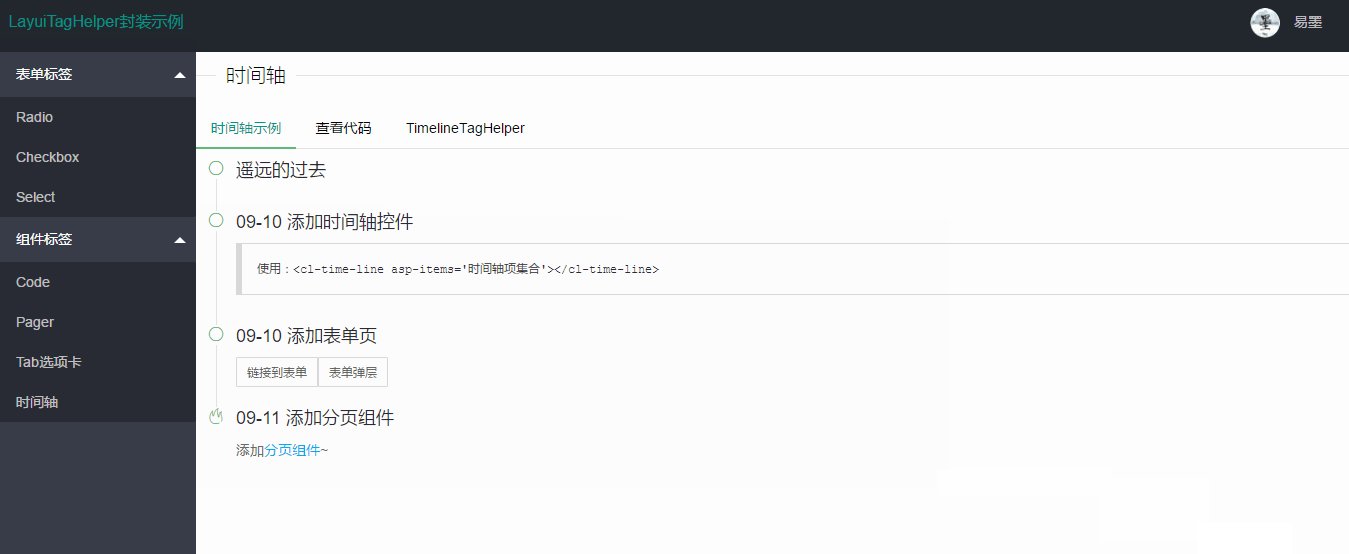
Effektvorschau

Der Code dient nur als Referenz. Bitte teilen Sie uns Ihre Meinung mit, wenn Sie anderer Meinung sind
Checkbox-Checkbox-Komponentenpaket
Tag-Name: cl-checkbox
Tag-Attribute: asp-for: Das gebundene Feld muss angegeben werden
asp-items: Das Der Bindungstyp einer einzelnen Option ist: IEnumerable90fc9151e669273219504e6e41f84252
asp-skin: Layui-Skinstil, Standard oder Original
asp-title: If Es handelt sich nur um ein Kontrollkästchen, der Text wird angezeigt, und wenn keine Elemente angegeben sind, ist der Standardwert des Kontrollkästchens wahr

Beim Kapseln, I Ich habe mir den Quellcode angesehen und zwei sehr nützliche Codeteile gefunden
1 Stellen Sie fest, ob eine Mehrfachauswahl möglich ist:
Kopieren Sie den Code Der Der Code lautet wie folgt:
var realModelType = For.ModelExplorer.ModelType; //通过类型判断是否为多选 var _allowMultiple = typeof(string) != realModelType && typeof(IEnumerable).IsAssignableFrom(realModelType);
2. Holen Sie sich die Liste der Modellbindungswerte (Mehrfachauswahl)
Code kopieren Der Code lautet wie folgt:
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
Diese drei Codezeilen wurden im SelectTagHelper gefunden, der mit mvc geliefert wird.
Weil Core tatsächlich viele TagHelper bereitgestellt hat, zum Beispiel das häufig verwendete Select ist ein gutes Referenzobjekt. Wenn Sie auf Probleme mit dem Paket stoßen, finden Sie möglicherweise unerwartete Ergebnisse, wenn Sie danach suchen >
Verwendungsbeispielusing System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 复选框
/// </summary>
/// <remarks>
/// 当Items为空时显示单个,且选择后值为true
/// </remarks>
[HtmlTargetElement(CheckboxTagName)]
public class CheckboxTagHelper : TagHelper
{
private const string CheckboxTagName = "cl-checkbox";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
private const string SkinAttributeName = "asp-skin";
private const string SignleTitleAttributeName = "asp-title";
protected IHtmlGenerator Generator { get; }
public CheckboxTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
[HtmlAttributeName(SkinAttributeName)]
public CheckboxSkin Skin { get; set; } = CheckboxSkin.默认;
[HtmlAttributeName(SignleTitleAttributeName)]
public string SignleTitle { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
//获取绑定的生成的Name属性
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
string skin = string.Empty;
#region 风格
switch (Skin)
{
case CheckboxSkin.默认:
skin = "";
break;
case CheckboxSkin.原始:
skin = "primary";
break;
}
#endregion
#region 单个复选框
if (Items == null)
{
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("lay-skin", skin);
output.Attributes.Add("title", SignleTitle);
output.Attributes.Add("value", "true");
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
return;
}
#endregion
#region 复选框组
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
foreach (var item in Items)
{
var checkbox = new TagBuilder("input");
checkbox.TagRenderMode = TagRenderMode.SelfClosing;
checkbox.Attributes["type"] = "checkbox";
checkbox.Attributes["id"] = inputName;
checkbox.Attributes["name"] = inputName;
checkbox.Attributes["lay-skin"] = skin;
checkbox.Attributes["title"] = item.Text;
checkbox.Attributes["value"] = item.Value;
if (item.Disabled)
{
checkbox.Attributes.Add("disabled", "disabled");
}
if (item.Selected || (currentValues != null && currentValues.Contains(item.Value)))
{
checkbox.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(checkbox);
}
output.TagName = "";
#endregion
}
}
public enum CheckboxSkin
{
默认,
原始
}
}Radio-Radio-Button-Komponentenpaket
Tag-Name: cl-radio
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-checkbox asp-items="Model.Items" asp-for="Hobby1" asp-skin="默认"></cl-checkbox>
<cl-checkbox asp-for="Hobby3" asp-title="单个复选框"></cl-checkbox>
Tag-Attribut: asp-for: Gebundene Felder müssen angegeben werden
asp-items: Bindung eines einzelnen Optionstyps ist: IEnumerable90fc9151e669273219504e6e41f84252
Es ist zu einfach, laden Sie den Code direkt hoch
RadioTagHelper-Code
using System;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 单选框
/// </summary>
[HtmlTargetElement(RadioTagName)]
public class RadioTagHelper : TagHelper
{
private const string RadioTagName = "cl-radio";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
if (For == null)
{
throw new ArgumentException("必须绑定模型");
}
foreach (var item in Items)
{
var radio = new TagBuilder("input");
radio.TagRenderMode = TagRenderMode.SelfClosing;
radio.Attributes.Add("id", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("name", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("value", item.Value);
radio.Attributes.Add("title", item.Text);
radio.Attributes.Add("type", "radio");
if (item.Disabled)
{
radio.Attributes.Add("disabled", "disabled");
}
if (item.Selected || item.Value == For.Model?.ToString())
{
radio.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(radio);
}
output.TagName = "";
}
}
}Schließlich gibt es noch eine Schalterkomponente
Tatsächlich Ein einzelnes Kontrollkästchen kann direkt durch einen Schalter ersetzt werden, der zufällig in Laui verfügbar ist, sodass der Schalter auch separat gekapselt ist. Die Codes sind ähnlich
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-radio asp-items="@Items" asp-for="sex"></cl-radio>Es ist auch einfach zu verwenden: ac7c1127e9eca455c67598c2e974d49a

Zusammenfassungb7502faa7a2dcf16c9a76205093d749bd6e4618ca9b2fd042e132fdca13ef340<br>
Die Verpackung ist immer noch sehr gut. Sie ist rau, aber für den normalen Gebrauch in Ordnung. Wenn Sie irgendwelche Probleme feststellen, wenden Sie sich bitte an uns. Bitte weisen Sie sie darauf hin.
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 开关
/// </summary>
[HtmlTargetElement(SwitchTagName)]
public class SwitchTagHelper : TagHelper
{
private const string SwitchTagName = "cl-switch";
private const string ForAttributeName = "asp-for";
private const string SwitchTextAttributeName = "asp-switch-text";
protected IHtmlGenerator Generator { get; }
public SwitchTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(SwitchTextAttributeName)]
public string SwitchText { get; set; } = "ON|OFF";
public override void Process(TagHelperContext context, TagHelperOutput output)
{
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("value", "true");
output.Attributes.Add("lay-skin", "switch");
output.Attributes.Add("lay-text", SwitchText);
}
}
}Da Laui ein Formular-Tag ist, das direkt nach dem Laden der Seite gerendert wird, gibt es nicht viele Stile, die sich auf Laui beziehen. Zusätzlich zu einigen Formularkomponenten kapselt es tatsächlich auch Registerkarten, Zeitleisten, Seiten und Codeanzeigekomponenten, die später vorgestellt werden.
Interessierte Freunde können natürlich zunächst einmal einen Blick darauf werfen, welche Komponenten umgesetzt wurden
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Kapselung der Laui-Komponente durch den Asp.net-Kern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

