Heim >Web-Frontend >js-Tutorial >So erhalten Sie die Parameter der Adressleiste in JS (Code)
So erhalten Sie die Parameter der Adressleiste in JS (Code)
- 不言Original
- 2018-09-15 15:51:173049Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Abrufen der Parameter (Code) der Adressleiste in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
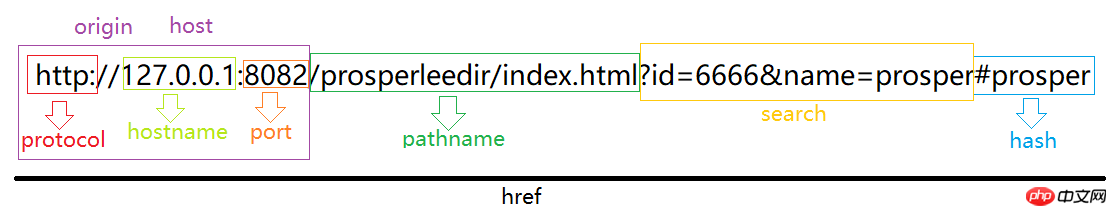
Adresse: http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper
Location{
assign:ƒ (), // 加载新的文档。
hash:"#prosper", // 设置或返回从井号 (#) 开始的 URL(锚)。
host:"127.0.0.1:8082", // 设置或返回主机名和当前 URL 的端口号。
hostname:"127.0.0.1", // 设置或返回当前 URL 的主机名。
href:"http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper", // 设置或返回完整的 URL。
origin:"http://127.0.0.1:8082", // 返回当前 URL 的协议和主机名和当前 URL 的端口号。
pathname:"/prosperleedir/index.html", // 设置或返回当前 URL 的路径部分。
port:"8082", // 设置或返回当前 URL 的端口号。
protocol:"http:", // 设置或返回当前 URL 的协议。
reload:ƒ reload(), // 重新加载当前文档。
replace:ƒ (), // 用新的文档替换当前文档。
search:"?id=6666&name=prosper", // 设置或返回从问号 (?) 开始的 URL(查询部分)。
toString:ƒ toString(), // 返回完整的 URL。
}Neues Dokument laden .
window.location.assign("http://www.baidu.com");Ersetzt das aktuelle Dokument durch ein neues.
window.location.replace("http://www.baidu.com");Aktuelles Dokument neu laden.
Wenn diese Methode keine Parameter angibt oder der Parameter falsch ist, verwendet sie den HTTP-Header If-Modified-Since, um zu erkennen, ob sich das Dokument auf dem Server geändert hat. Wenn sich das Dokument geändert hat, lädt reload() das Dokument erneut herunter. Wenn sich das Dokument nicht geändert hat, lädt diese Methode das Dokument aus dem Cache. Dies hat genau den gleichen Effekt, als ob der Benutzer auf die Schaltfläche „Aktualisieren“ des Browsers geklickt hätte.
Wenn der Parameter dieser Methode auf „true“ gesetzt ist, umgeht sie den Cache und lädt das Dokument erneut vom Server herunter, unabhängig vom letzten Änderungsdatum des Dokuments. Dies hat genau den gleichen Effekt, als ob der Benutzer die Umschalttaste gedrückt halten würde, während er auf die Schaltfläche „Aktualisieren“ des Browsers klickt.
window.location.reload(true); window.location.reload(false);
Gibt die vollständige URL zurück.
console.log(window.location.toString());

/**
* [getUrlParam 获取地址栏传参]
* @param {[String]} paramname [参数名]
* @return {[String]} [参数值]
*/
function getUrlParam(paramname) {
var reg = new RegExp("(^|&)" + paramname + "=([^&]*)(&|$)");
// 查询匹配 substr(1)删除? match()匹配
var s = window.location.search.substr(1).match(reg);
if (s != null) {
return unescape(s[2]); // unescape() 函数可对通过 escape() 编码的字符串进行解码。
}
return null;
}
// ?id=6666&name=prosper
getUrlParam('id'); // s的输出为["id=6666&","","6666","&"]
getUrlParam('name'); // s的输出为["name=prosper","&","prosper",""]Verwandte Empfehlungen:
Verwenden Sie Javascript, um Adressleistenparameter zu erhalten_Javascript-Tipps
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die Parameter der Adressleiste in JS (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

