Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung, wielayui.js die Formularüberprüfungsfunktion implementiert
Detaillierte Erklärung, wielayui.js die Formularüberprüfungsfunktion implementiert
- 小云云Original
- 2018-05-15 13:47:329930Durchsuche
In diesem Artikel wird hauptsächlich die vonlayui.js implementierte Formularüberprüfungsfunktion vorgestellt und verwandte Betriebsfähigkeiten wie Ereignisüberwachung, Überprüfung und Beurteilung anhand von Beispielen analysiert . Ich hoffe, es kann allen helfen.
Dieses Beispiel kann für Textfeld, Mobiltelefon, E-Mail, Textfeld und andere Formate überprüft werden
Führen Sie zunächst die folgende Datei ein:
<script src="layui/layui.js"></script> <script src="layui/lay/dest/layui.all.js"></script> <link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
HTML-Code:
<form class="layui-form" action=""> <p class="layui-form-item"> <label class="layui-form-label">反馈主题</label> <p class="layui-input-block"> <input name="title" class="layui-input" type="text" placeholder="请输入标题" autocomplete="off" lay-verify="title"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">姓名</label> <p class="layui-input-block"> <input name="fname" class="layui-input" type="text" placeholder="请输入姓名" autocomplete="off" lay-verify="fname"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">手机</label> <p class="layui-input-block"> <input name="phone" class="layui-input" type="tel" autocomplete="off" placeholder="请输入手机" lay-verify="phone"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">邮箱</label> <p class="layui-input-block"> <input name="email" class="layui-input" type="text" autocomplete="off" placeholder="请输入邮箱" lay-verify="email"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">单选框</label> <p class="layui-input-block"> <input name="sex" title="男" type="radio" checked="" value="男"> <input name="sex" title="女" type="radio" value="女"> <input name="sex" title="保密" type="radio" value="密"> </p> </p> <!--<p class="layui-form-item layui-form-text"> <label class="layui-form-label">普通文本域</label> <p class="layui-input-block"> <textarea class="layui-textarea" placeholder="请输入内容">请输入内容</textarea> </p> </p>--> <p class="layui-form-item layui-form-text"> <label class="layui-form-label">内容</label> <p class="layui-input-block"> <textarea class="layui-textarea layui-hide" name="contact" id="LAY_demo_editor" lay-verify="contact"></textarea> </p> </p> <p class="layui-form-item"> <p class="layui-input-block"> <button class="layui-btn" lay-filter="demo2" lay-submit="">跳转式提交</button> <button class="layui-btn" lay-filter="demo1" lay-submit="">立即提交</button> <button class="layui-btn layui-btn-primary" type="reset">重置</button> </p> </p> </form>
js-Bestätigungscode
<script>
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form()
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}, fname: function(value){
if(value.length < 4){
return '请输入至少4位的用户名';
}
}, contact: function(value){
if(value.length < 4){
return '内容请输入至少4个字符';
}
}
,phone: [/^1[3|4|5|7|8]\d{9}$/, '手机必须11位,只能是数字!']
,email: [/^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$|^1[3|4|5|7|8]\d{9}$/, '邮箱格式不对']
});
//创建一个编辑器
layedit.build('LAY_demo_editor');
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
})
return false;
});
});
</script>Der vollständige Beispielcode lautet wie folgt:
<script> layui.use(['form', 'layedit', 'laydate'], function(){ var form = layui.form() ,layer = layui.layer ,layedit = layui.layedit ,laydate = layui.laydate; //自定义验证规则 form.verify({ title: function(value){ if(value.length < 5){ return '标题至少得5个字符啊'; } }, fname: function(value){ if(value.length < 4){ return '请输入至少4位的用户名'; } }, contact: function(value){ if(value.length < 4){ return '内容请输入至少4个字符'; } } ,phone: [/^1[3|4|5|7|8]\d{9}$/, '手机必须11位,只能是数字!'] ,email: [/^[a-z0-9._%-]+@([a-z0-9-]+\.)+[a-z]{2,4}$|^1[3|4|5|7|8]\d{9}$/, '邮箱格式不对'] }); //创建一个编辑器 layedit.build('LAY_demo_editor'); //监听提交 form.on('submit(demo1)', function(data){ layer.alert(JSON.stringify(data.field), { title: '最终的提交信息' }) return false; }); }); </script>www.jb51.net layui 表单验证
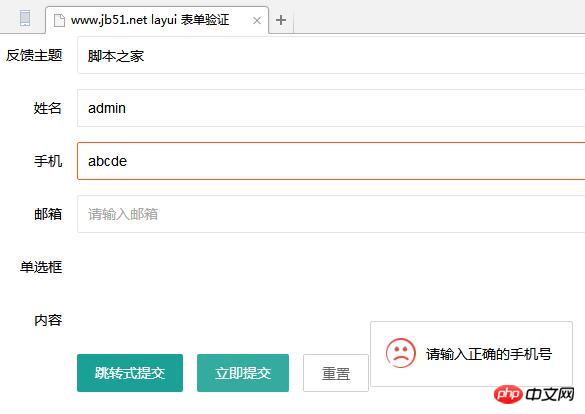
Der Laufeffekt ist wie folgt:

Verwandte Empfehlung:
JQuery-Formularvalidierungs-Plug-in
AngularJs-Formularvalidierungsmethode
implementiert in der JavaScript-Formularvalidierung
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung, wielayui.js die Formularüberprüfungsfunktion implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

