Heim >WeChat-Applet >Mini-Programmentwicklung >Beispiel für die Entwicklung einer WeChat-Applet-Karussellfunktion
Beispiel für die Entwicklung einer WeChat-Applet-Karussellfunktion
- 小云云Original
- 2018-05-25 13:56:325915Durchsuche
Karussellbilder sind in Anwendungen sehr verbreitet. In diesem Artikel werden hauptsächlich Entwicklungsbeispiele für die Karussellbildfunktion des WeChat-Miniprogramms vorgestellt, in der Hoffnung, allen zu helfen.
Karussell: Swiper-Slider-Ansichtscontainer.
1. Seitenstruktur schreiben
Seiten/Index/Index. wxml
<!--index.wxml-->
<view>
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="150"/>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
Hinweis: Fügen Sie keine CSS-Einstellungen in der Ansicht hinzu: Anzeige: flex ; Andernfalls wird der Effekt nicht angezeigt
2.Daten festlegen
Verstehen Sie die Attribute, bevor Sie sie festlegen

swiper-item kann nur in der 05cfe7aa463d265a5e99ddb306274924-Komponente platziert werden und die Breite und Höhe werden automatisch auf 100 % gesetzt.
Daten in index.js festlegen
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
imgUrls: [ {
link:'/pages/index/index',
url:'../uploads/a01.jpg'
},{
link:'/pages/logs/logs',
url:'../uploads/a02.jpg'
},{
link:'/pages/user/user',
url:'../uploads/a03.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
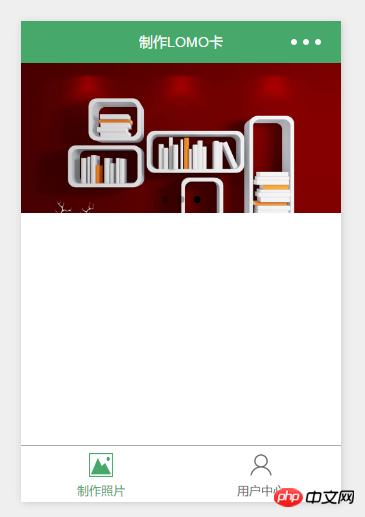
})3. Wirkung

Verwandte Empfehlungen:
Ausführliche Erklärung der React-Carousel-Komponente React-Slider-Light
jquery implementiert PC-seitigen Karusselldiagrammcode
Zwei js-Möglichkeiten zur Implementierung von Karusselldiagrammen
Das obige ist der detaillierte Inhalt vonBeispiel für die Entwicklung einer WeChat-Applet-Karussellfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

