Heim >WeChat-Applet >Mini-Programmentwicklung >Entwicklung der Tab-Funktion des WeChat-Miniprogramms
Entwicklung der Tab-Funktion des WeChat-Miniprogramms
- 小云云Original
- 2018-05-15 14:16:093779Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich die Entwicklung der Tab-Funktion des WeChat-Applets mit. Ich hoffe, er kann Ihnen helfen.
Erstellen Sie den Swipertab-Ordner in der Seitendatei
1. Schreiben Sie die Seitenstruktur: swipertab.wxml
<!--swipertab.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">tab一</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">tab二</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">tab三</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- tab一 -->
<swiper-item>
<view>tab一</view>
</swiper-item>
<!-- tab二 -->
<swiper-item>
<view>tab二</view>
</swiper-item>
<!-- tab三 -->
<swiper-item>
<view>tab三</view>
</swiper-item>
</swiper>2 .Daten festlegen: swipertab.js
//获取应用实例
var app = getApp()
Page({
data: {
/**
* 页面配置
*/
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function() {
var that = this;
/**
* 获取系统信息
*/
wx.getSystemInfo({
success: function(res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
/**
* 滑动切换tab
*/
bindChange: function(e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
/**
* 点击tab切换
*/
swichNav: function(e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})3. Stil festlegen: swipertab.wxss
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
.swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #777777;
}
.on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}4. Änderung des Headertitels: swipertab.json
{
"navigationBarTitleText": "选项卡页面切换"
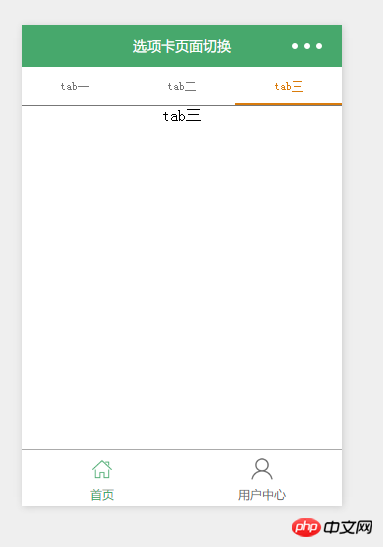
}5. Rendering

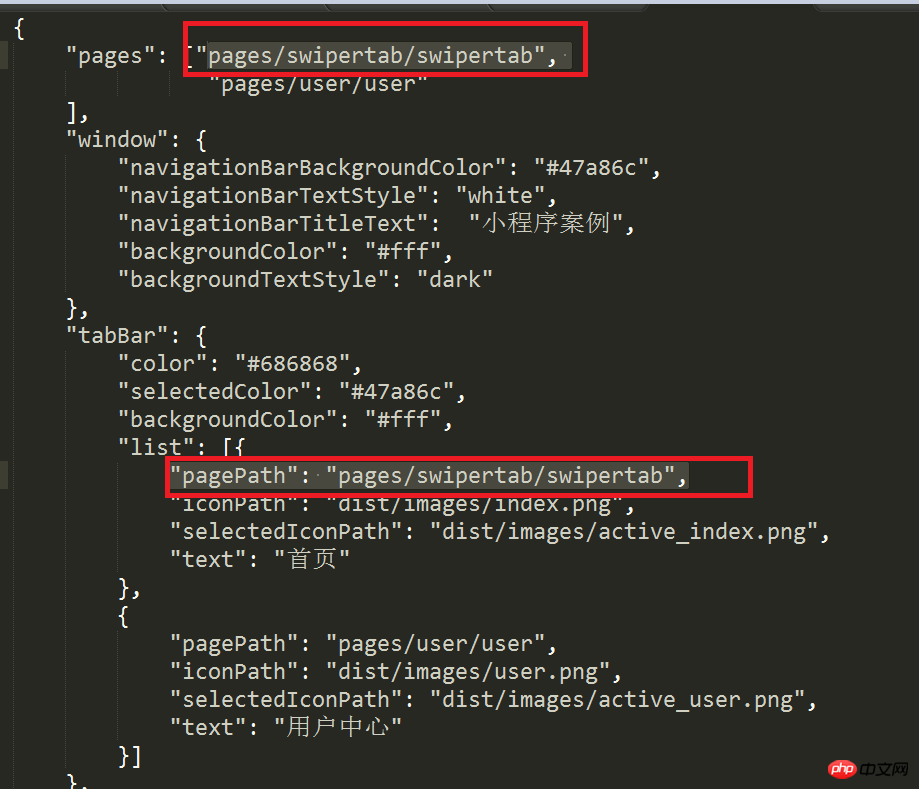
Hinweis: Wegen des Dateinamens ist kein Index, also denken Sie daran, die Datei app.json zu ändern (Bemerkungen unten), sonst wird die Seite nicht angezeigt und unten wird nicht

Native JS realisiert verschiedene Effekte von Tab Tab
Zwei Arten von jQuery zur Realisierung der Tab-Funktion Methode
Detaillierte Erläuterung des JavaScript-Plug-Ins Tab
Das obige ist der detaillierte Inhalt vonEntwicklung der Tab-Funktion des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

