Heim >WeChat-Applet >Mini-Programmentwicklung >Teilen Sie Beispiele für die WeChat-Applet-Entwicklung und die Funktion zum Hochladen von Bildern
Teilen Sie Beispiele für die WeChat-Applet-Entwicklung und die Funktion zum Hochladen von Bildern
- 小云云Original
- 2018-03-17 14:03:446498Durchsuche
In diesem Artikel werden hauptsächlich Beispiele für die WeChat-Applet-Entwicklung zum Hochladen von Bildern vorgestellt, in der Hoffnung, allen zu helfen.
1. Verstehenwx.chooseImage(OBJECT)

2. Code-Programmierung
Erstellen Sie den Uploadimg-Ordner in der Seitendatei
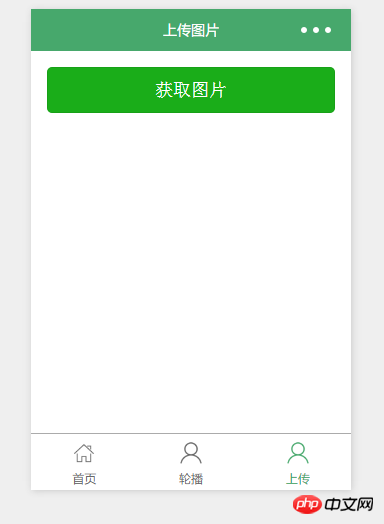
1. Schreiben Sie die Seitenstruktur: uploadimg.wxml
<view class="container" style="padding:1rem;">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx;margin:1rem 0;"/>
</view> 
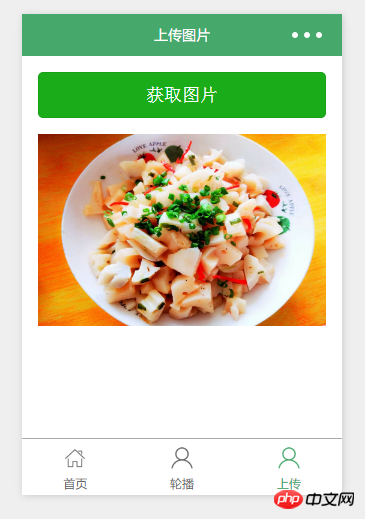
2.Daten festlegen: uploadimg.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: '',
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
// 可以指定是原图还是压缩图,默认二者都有
sizeType: ['original', 'compressed'],
// 可以指定来源是相册还是相机,默认二者都有
sourceType: ['album', 'camera'],
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
success: function (res) {
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})
Verwandte Empfehlungen:
So zeigen Sie beim Hochladen von Bildern eine lokale Vorschau an
Das offizielle WeChat-Konto der JS-Entwicklung lädt Bilder hoch Lokaler Server
JS-Upload-Image-Implementierungscode
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiele für die WeChat-Applet-Entwicklung und die Funktion zum Hochladen von Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

