Heim >WeChat-Applet >Mini-Programmentwicklung >Beispiel für die Entwicklung einer globalen WeChat-Applet-Konfiguration
Beispiel für die Entwicklung einer globalen WeChat-Applet-Konfiguration
- 小云云Original
- 2018-03-17 14:22:572872Durchsuche
Dieser Artikel zeigt Ihnen hauptsächlich ein Beispiel für die globale Konfigurationsentwicklung des WeChat-Applets, hauptsächlich in Form von Code, in der Hoffnung, allen zu helfen.
一.app.json
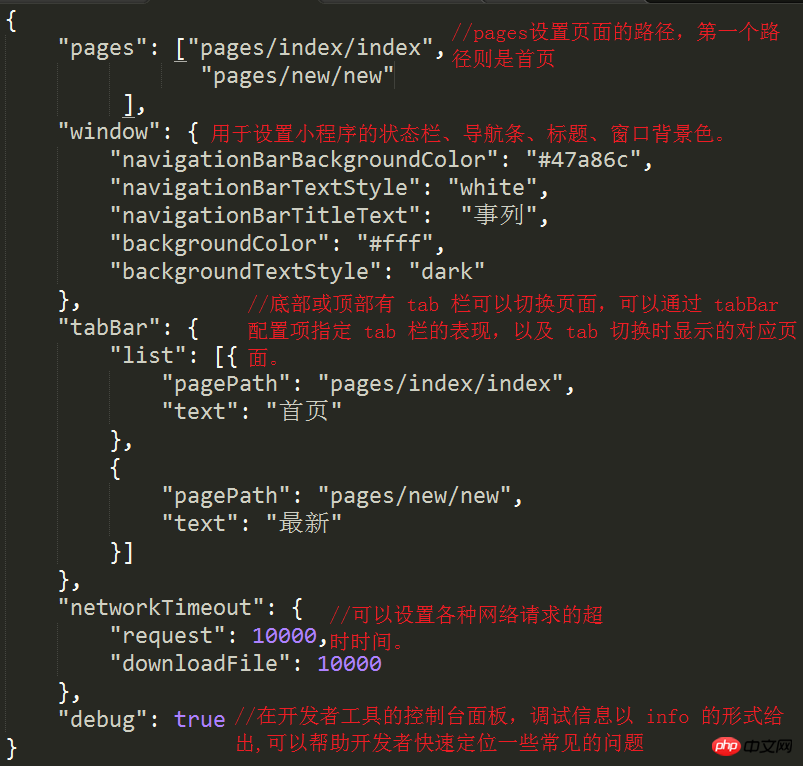
Verwenden Sie app.json-Datei, um das WeChat-Applet global zu konfigurieren, den Pfad der Auslagerungsdatei und die Fensterleistung zu bestimmen, das Netzwerk-Timeout festzulegen und mehr festzulegen
Tab usw.

Hinweis: .json kann nicht kommentiert werden, da sonst ein Fehler auftritt.
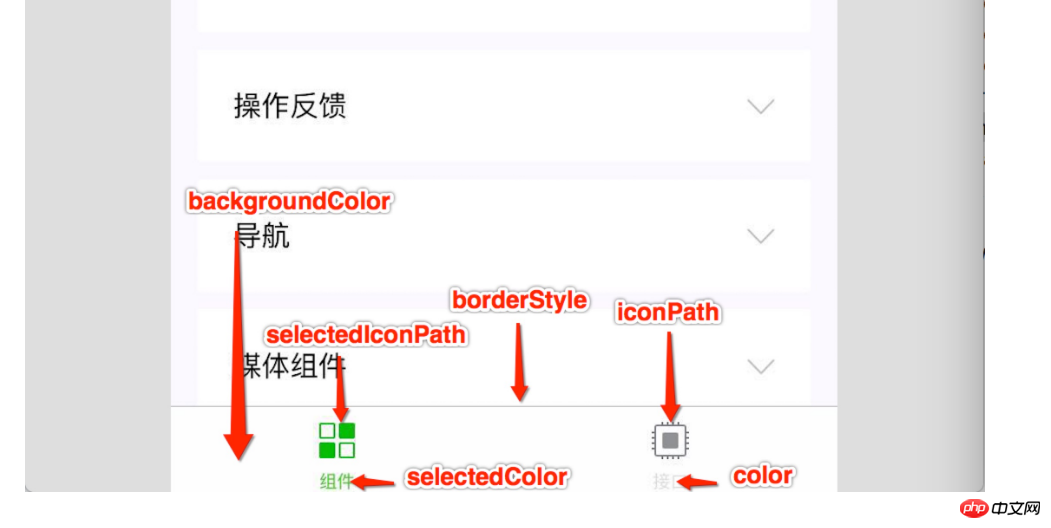
2. SymbolleisteTabBar
Wenn es sich bei unserem Applet um eine Multi-Tab-Anwendung handelt (am unteren oder oberen Rand des Client-Fensters befindet sich eine Tab-Leiste zum Wechseln der Seiten), können wir dies über das TabBar-Konfigurationselement angeben
Die Leistung der Tab-Leiste und der entsprechenden Seite, die beim Wechseln des Tabs angezeigt wird.
tabBar ist ein Array, kann nur mindestens 2 und höchstens 5 konfigurieren
tab, tab wird in der Reihenfolge des Arrays
 sortiert
sortiert


app.json in
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
Verwandte Empfehlungen: 
Wie Vue Tastaturereignisse global konfiguriert
Teilen Sie einen Beispielcode für die globale Vue-Konfiguration
Kapselt die globale Ajax-Anfrage von jQuery: „configuration_jquery“
Das obige ist der detaillierte Inhalt vonBeispiel für die Entwicklung einer globalen WeChat-Applet-Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

