Heim >WeChat-Applet >Mini-Programmentwicklung >Veranstaltungen des WeChat-Miniprogramms
Veranstaltungen des WeChat-Miniprogramms
- 高洛峰Original
- 2017-03-01 11:43:151575Durchsuche
In diesem Artikel wird die Verwendung von WeChat-Miniprogrammereignissen vorgestellt.
1: Ereignissprudeln
Erstellen Sie im WeChat-Applet-Entwicklungstool einen neuen Ereignisordner, eine neue Datei und geben Sie den folgenden Code in event.wxml ein:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>
Fügen Sie den folgenden Code in event.wxss ein:
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}.view2{
height: 400rpx;
width: 80%;
background-color: red;
}.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}Fügen Sie den folgenden Code in event.wxss ein .js:
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
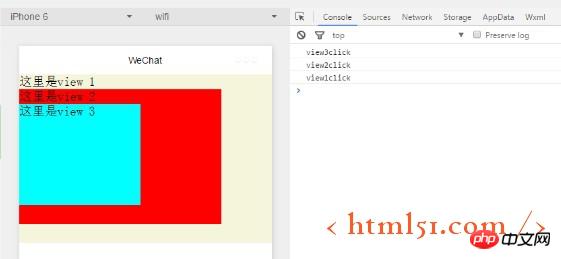
},Kompilieren und ausführen und dann im Simulator auf den Bereich view3 klicken. Das Ergebnis ist in Abbildung 1 dargestellt: Sie können sehen, dass zusätzlich zu view3 auch die Klickereignisse von view2 und view1 vorhanden sind haben geantwortet. Dies ist das Klick-Ereignis

2: Um das Sprudeln des Ereignisses zu verhindern, ändern Sie
in<view class="view3" bindtap="view3click" id="view3">---Ändern Sie es in: Catchtap
<view class="view3" catchtap="view3click" id="view3">
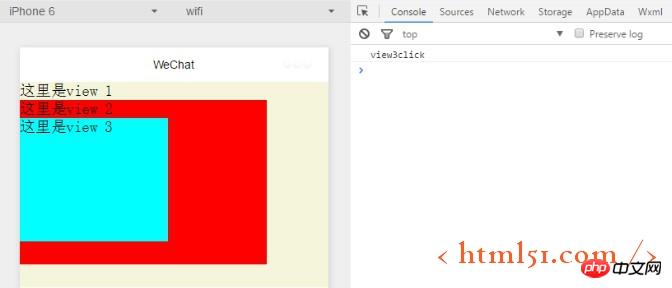
Anderer Code bleibt unverändert, kompilieren und ausführen, oder klicken Sie auf den View3-Bereich, um die Protokollinformationen anzuzeigen, wie in Abbildung 2 gezeigt, die Ereignis-Nr längere Blasen
 3: Ereignisinformationen werden übergeben
3: Ereignisinformationen werden übergeben
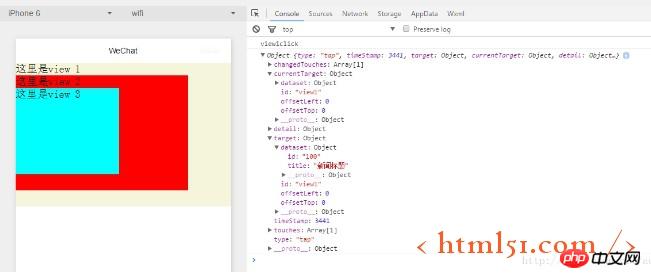
Im obigen Code: view1click: function(event) fügt den Code zum Drucken der hinzu Informationen zu eingehenden Ereignissen wie folgt: Kompilieren und ausführen, wie in Abbildung 3 dargestellt:
view1click : function(event){
console.log("view1click")
console.log(event)
} Der Datensatz enthält benutzerdefinierte Attribute, ID: 100, Titel: „News Title“ , dieses benutzerdefinierte Attribut wird im folgenden Code festgelegt:
Der Datensatz enthält benutzerdefinierte Attribute, ID: 100, Titel: „News Title“ , dieses benutzerdefinierte Attribut wird im folgenden Code festgelegt:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

