Heim >WeChat-Applet >Mini-Programmentwicklung >Entwicklungskomponenten für WeChat-Applets
Entwicklungskomponenten für WeChat-Applets
- 高洛峰Original
- 2017-03-01 11:52:011954Durchsuche
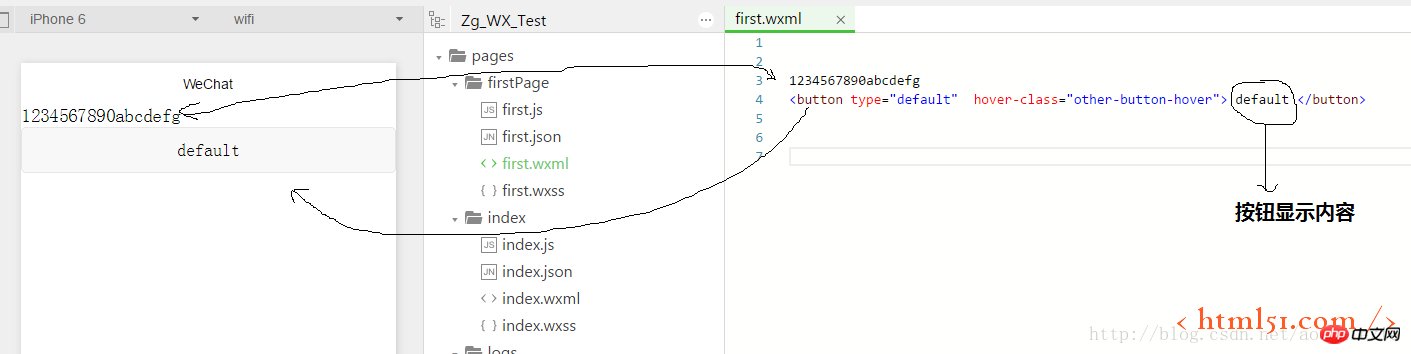
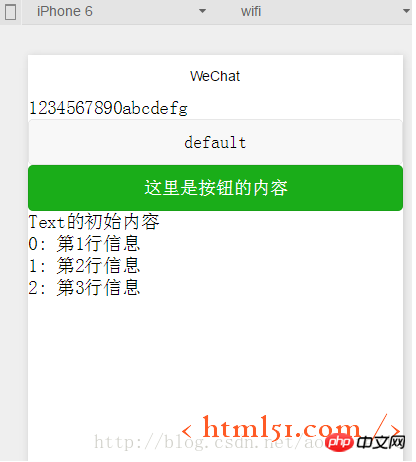
Wir können das Layout der ersten Seite in first.wxml schreiben. In Abbildung 1 haben wir beispielsweise eine Zeichenfolge geschrieben: „1234567890abcdefg“. Unter diesem Zeichen haben wir eine Schaltfläche für das WeChat-Applet und den angezeigten Inhalt geschrieben Die Schaltfläche ist „default“, Typ = „default“ – dies bedeutet, dass die Schaltfläche den Standardanzeigeeffekt hat. Im Simulator auf der linken Seite von Abbildung 1 wird sie als abgerundete hellgraue Schaltfläche ohne Ränder angezeigt auf der linken und rechten Seite.

Hinweis: Viele Internetnutzer werden dies feststellen, nachdem sie den Code in das WeChat Mini-Programmentwicklungstool geschrieben und dann unten links im WeChat Mini-Programm auf die Schaltfläche „Kompilieren“ geklickt haben Entwicklungstool: Im Simulator erfolgt keine Reaktion. Dies liegt tatsächlich daran, dass Sie nach dem Schreiben des Codes Strg+s auf der Tastatur drücken, den Code speichern und dann auf „Kompilieren“ klicken sollten, damit die entsprechende Wirkung erzielt wird Code kann im Simulator angezeigt werden.
1: Bindung von Schaltflächenanzeigeinhalt und Klickereignis:
Wir implementieren unten eine Funktion: Nach dem Klicken auf die Schaltfläche wird der Schaltflächeninhalt durch neuen ersetzt Inhalt
1) Fügen Sie den folgenden Code zu first.wxml hinzu: bindtap="btnClick" ist die Methode zum Binden der Klickzeit der Schaltfläche: btnClick(), {{btnText}} ist an den angezeigten Inhalt gebunden durch den Button Variable: btnText
{{btnText}}
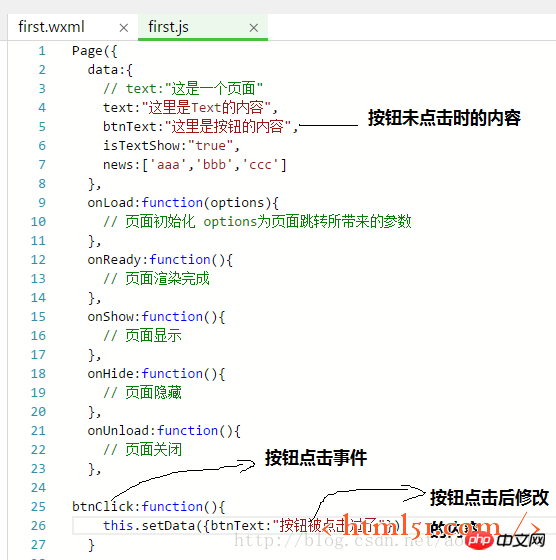
2) Methode: btnClick() und Variable: btnText müssen in first.js implementiert werden, wie in Abbildung 2 dargestellt

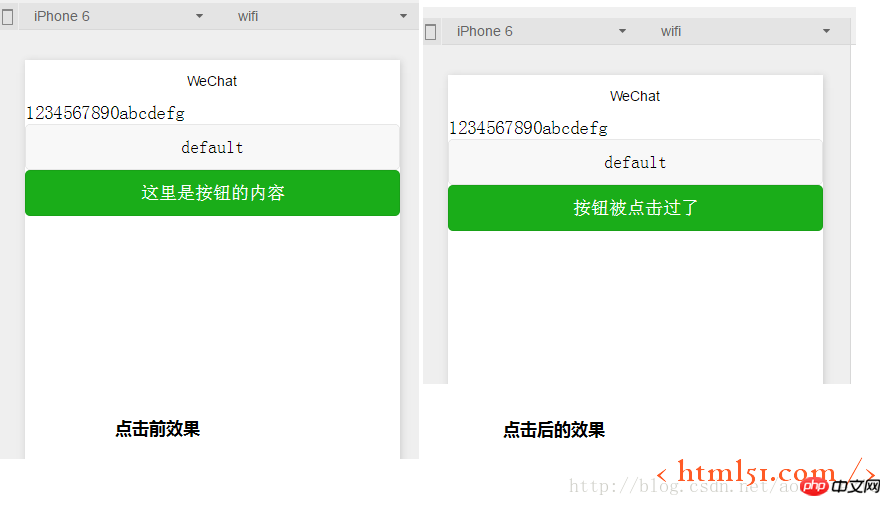
3) Vor und nach dem Klicken auf die Schaltfläche wird der Simulator-Anzeigeeffekt in Abbildung 3 dargestellt:

5 : Text Vorläufige Verwendung der Komponente:
Lassen Sie uns eine Funktion unten implementieren: Nachdem Sie auf die Schaltfläche geklickt haben, ändern Sie den ursprünglichen Inhalt der Textkomponente, klicken Sie dann erneut auf die Schaltfläche, der Inhalt der Textkomponente verschwindet und klicken Sie dann auf Wenn Sie die Schaltfläche erneut drücken, wird der Inhalt der Textkomponente angezeigt. . . . . . Und so weiter.
1) Fügen Sie den folgenden Code zu first.wxml hinzu:
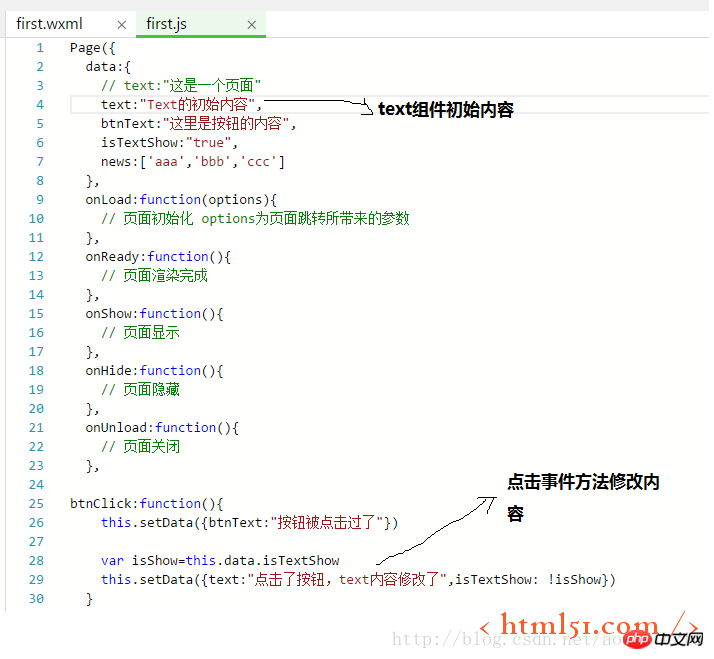
<text wx:if="{{isTextShow}}">{{text}}</text>Fügen Sie den in Abbildung 4 gezeigten Code zu first.js hinzu

6: Inhaltsliste
Fügen Sie den folgenden Code zu first.wxml hinzu:
<view wx:for="{{news}}" wx:for-item="newsItem">
{{index}}: {{newsItem}}
</view>In first.js
Daten:{ }
Fügen Sie den folgenden Code hinzu:
news:['Informationen zu Zeile 1','Informationen zu Zeile 2','Informationen zu Zeile 3 ']
Das Ergebnis ist in Abbildung 5 dargestellt:

7: Kopf und Fuß zur Seite hinzufügen
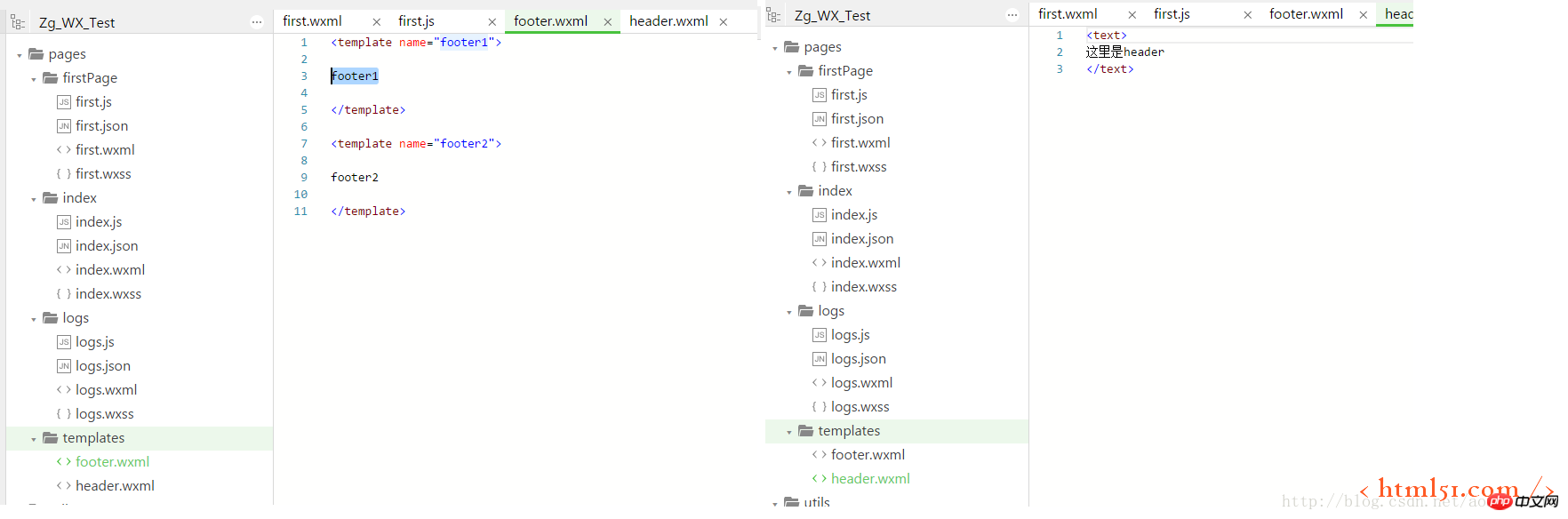
Erstellen Sie einen neuen Ordner „Vorlagen“ und erstellen Sie neue Dateien im Ordner „footer.wxml“ und „header.wxml“.
Fügen Sie den in Abbildung 6 gezeigten Code in die Datei ein

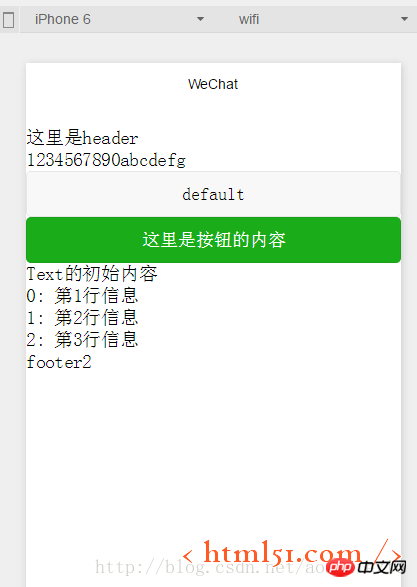
Der Simulator zeigt die Ergebnisse wie in Abbildung 7 dargestellt an

Weitere Artikel zu WeChat-Applet-Entwicklungskomponenten finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

