Heim >WeChat-Applet >Mini-Programmentwicklung >Konfiguration des WeChat-Applets
Konfiguration des WeChat-Applets
- 高洛峰Original
- 2017-03-01 11:38:011966Durchsuche
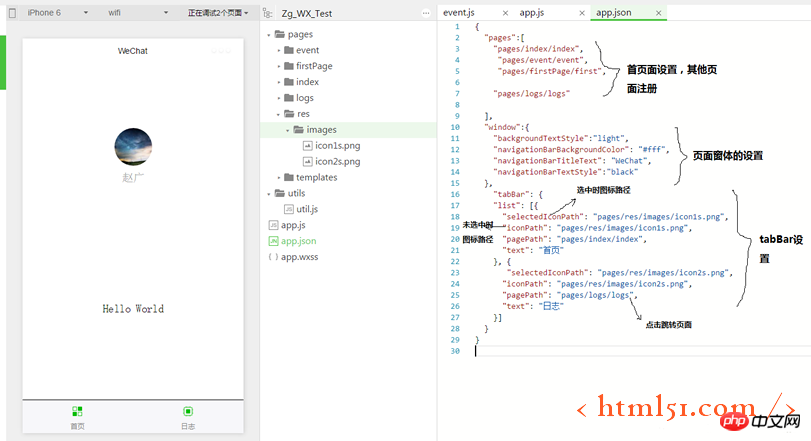
Wir verwenden die Datei app.json, um das WeChat-Applet global zu konfigurieren, den Pfad der Seitendatei und die Fensterleistung zu bestimmen, das Netzwerk-Timeout festzulegen, mehrere Registerkarten festzulegen usw.
Das Folgende ist eine einfache Konfiguration app.json, die alle Konfigurationsoptionen enthält
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}Die Konfigurationseigenschaften sind:

Wir haben die APP erklärt Seitenkonfiguration, Fensterkonfiguration, TabBar-Konfiguration, Netzwerkkonfiguration und andere Informationen

Seiten
akzeptiert ein Array, jedes Element ist eine Zeichenfolge, um das Kleine anzugeben Aus welchen Seiten besteht das Programm? Jedes Element stellt die [Pfad + Dateiname]-Informationen der entsprechenden Seite dar, und das erste Element im Array stellt die Startseite des Miniprogramms dar. Das Hinzufügen/Reduzieren von Seiten im Miniprogramm erfordert eine Änderung des Seitenarrays.
Der Dateiname muss nicht mit einem Dateisuffix geschrieben werden, da das Framework automatisch nach den vier Dateien im Pfad .json, .js, .wxml und .wxss für die Integration sucht.
Das Entwicklungsverzeichnis lautet beispielsweise:
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app .json
app.wxss
Dann müssen wir
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
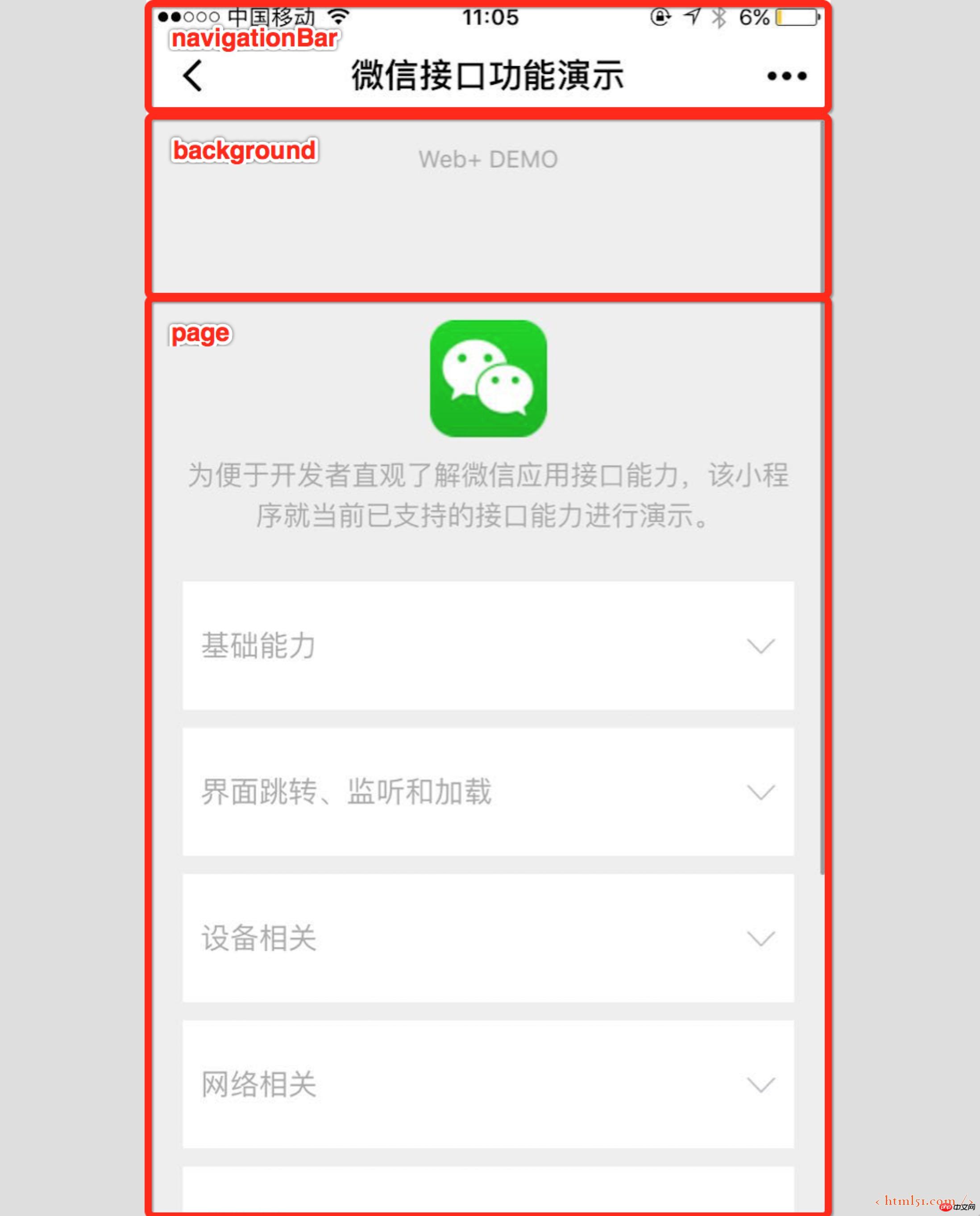
}window
in app.json schreiben, um den Status festzulegen des Miniprogramms Leiste, Navigationsleiste, Titel, Fensterhintergrundfarbe. Die relevanten Attribute lauten wie folgt:

{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}Das kompilierte Anzeigeergebnis sieht wie folgt aus:

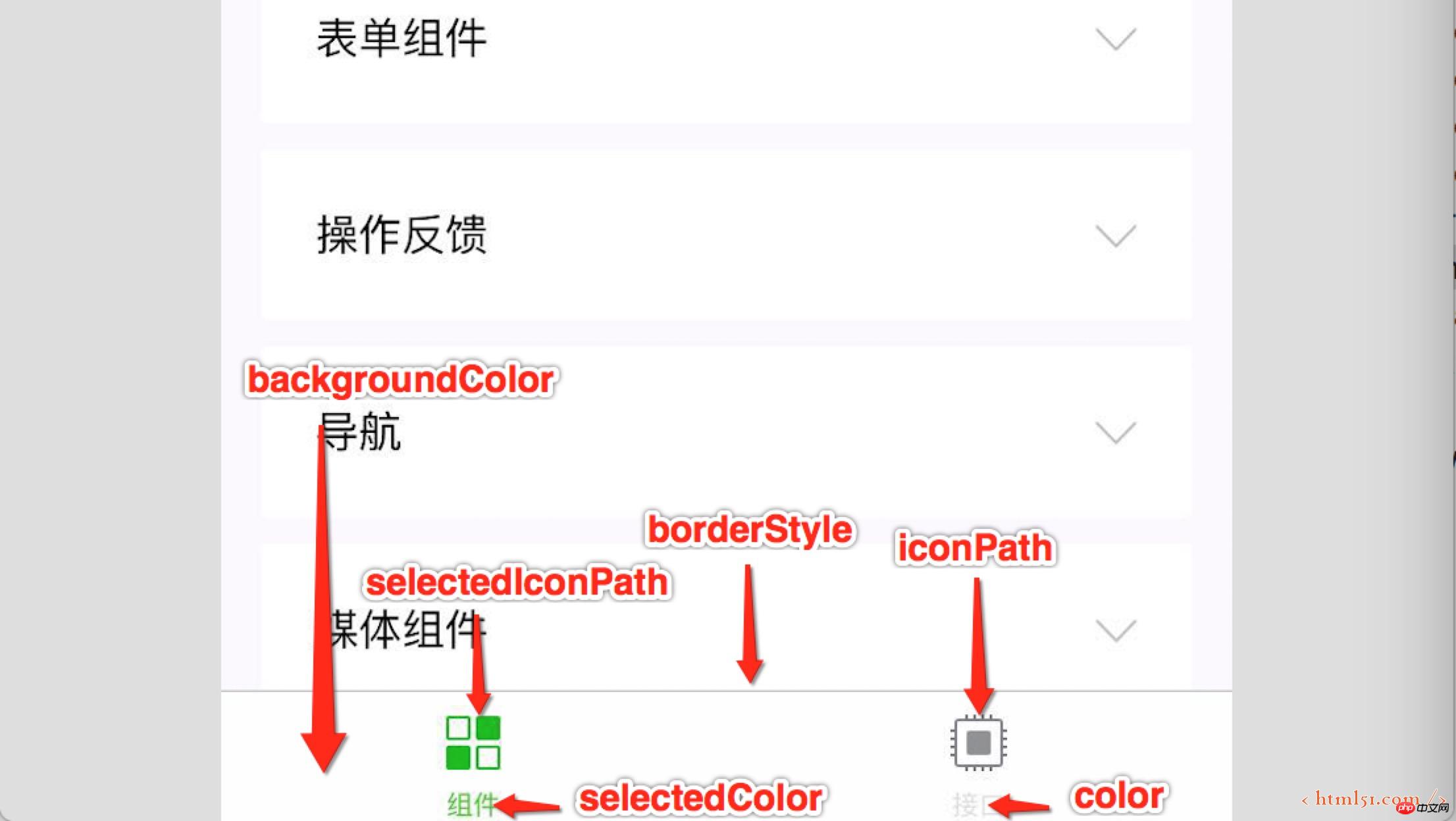
tabBar
Wenn es sich bei unserem Applet um eine Multi-Tab-Anwendung handelt (am unteren oder oberen Rand des Client-Fensters befindet sich eine Tab-Leiste zum Wechseln der Seiten), können wir die Leistung der Tab-Leiste über das Konfigurationselement tabBar festlegen , und die entsprechende Anzeige, wenn die Registerkarte gewechselt wird.
Tipp: Die Seite, die durch Seitensprung (wx.navigateTo) oder Seitenumleitung (wx.redirectTo) erreicht wird, zeigt die untere Tableiste nicht an, auch wenn es sich um eine in der tabBar-Konfiguration definierte Seite handelt.
tabBar ist ein Array und es können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden. Die Registerkarten werden in der Reihenfolge des Arrays sortiert.

Weitere Artikel zur Konfiguration von WeChat-Miniprogrammen finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

