Heim >WeChat-Applet >Mini-Programmentwicklung >HelloWorld WeChat-Applet
HelloWorld WeChat-Applet
- 高洛峰Original
- 2017-02-20 15:43:142562Durchsuche
Es ist besser, es einmal zu machen, als es tausendmal zu sehen. Lassen Sie uns zunächst gemeinsam die einfachste HelloWorld erstellen.
1. Laden Sie die WeChat-Applet-Entwicklertools herunter und installieren Sie sie, Download-Pfad:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Wählen Sie je nach Betriebssystemtyp Windows 64, Windows 32 oder Mac aus.
2. Erstellen Sie ein Projekt
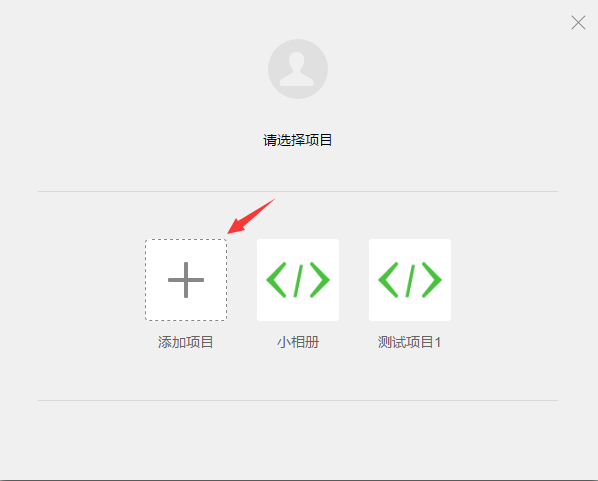
⑴ Projekt hinzufügen
Klicken Sie auf die Schaltfläche „Projekt hinzufügen“, um ein Projekt zu erstellen.

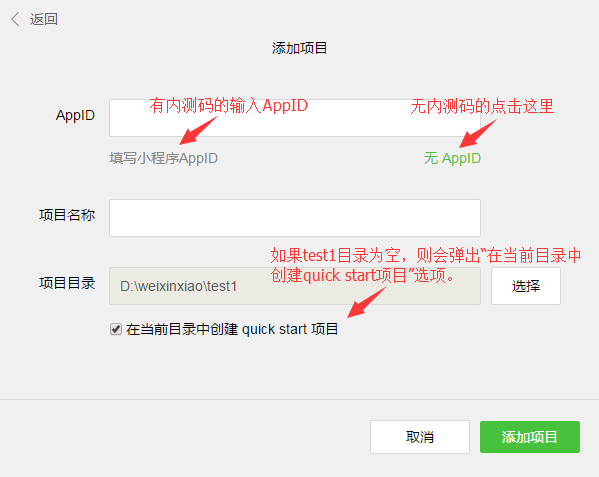
⑵ Beschreibung mehrerer Parameter des Projekts
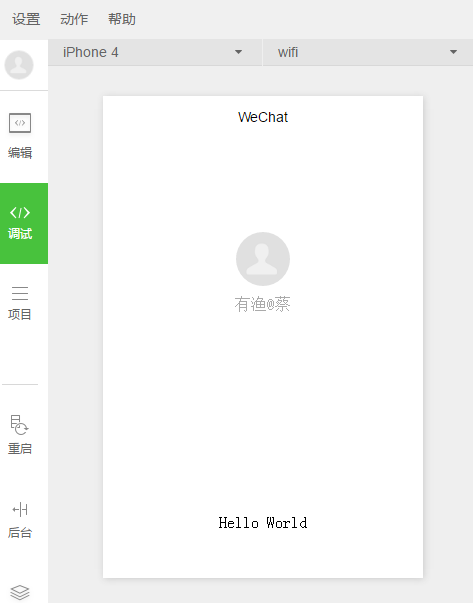
Wenn keine AppID vorhanden ist, wählen Sie „Keine AppID“ (wenn Sie sie zufällig schreiben, wird ein Fehler gemeldet). , und Sie können das Projekt möglicherweise nicht betreten). Wenn das von Ihnen ausgewählte „Projektverzeichnis“ leer ist, aktivieren Sie bitte „Schnellstartprojekt im aktuellen Verzeichnis erstellen“, wie in der Abbildung gezeigt. Schreiben Sie einfach beiläufig einen Projektnamen, z. B. „Testprojekt“. Klicken Sie auf die Schaltfläche „Projekt hinzufügen“ und das einfachste WeChat-Applet ist fertig.


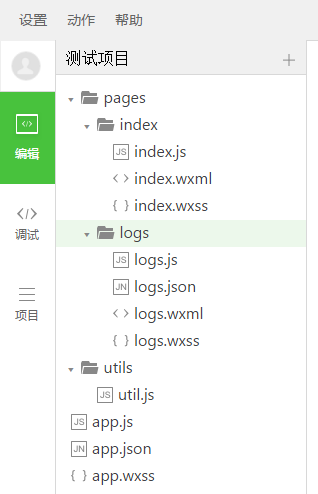
3. Beschreibung der Projektcodestruktur

Klicken Sie auf die Entwicklertools Links in der Seitennavigation „Bearbeiten“ können wir sehen, dass das Projekt initialisiert wurde und einfachen Code enthält. Dazu gehören: app.js, app.json, app.wxss und 2 Verzeichnisse: Pages, Utils.
Unter ihnen sind die drei Dateien app.js, app.json und app.wxss die wichtigsten.
app.js: Diese Datei ist die Einstiegsdatei für das gesamte Miniprogramm.
app.json: Diese Datei ist die globale Konfigurationsdatei des Miniprogramms, die den Pfad der Auslagerungsdatei, die Fensterleistung, die Einstellung des Netzwerk-Timeouts usw. bestimmt.
app.wxss: Es ist die Stildatei des Miniprogramms. Sie können es sich als CSS in HTML vorstellen.
Das war's für das HelloWorld-Applet, wie wäre es damit? Es ist ganz einfach. Schauen wir uns im nächsten Artikel die Codestruktur des Miniprogramms genauer an.
Weitere Artikel zum HelloWorld WeChat-Applet finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

