Heim >WeChat-Applet >Mini-Programmentwicklung >Zwei Codezeilen implementieren die Kontaktseitenleiste des WeChat-Applets
Zwei Codezeilen implementieren die Kontaktseitenleiste des WeChat-Applets
- 高洛峰Original
- 2017-02-20 15:33:042198Durchsuche
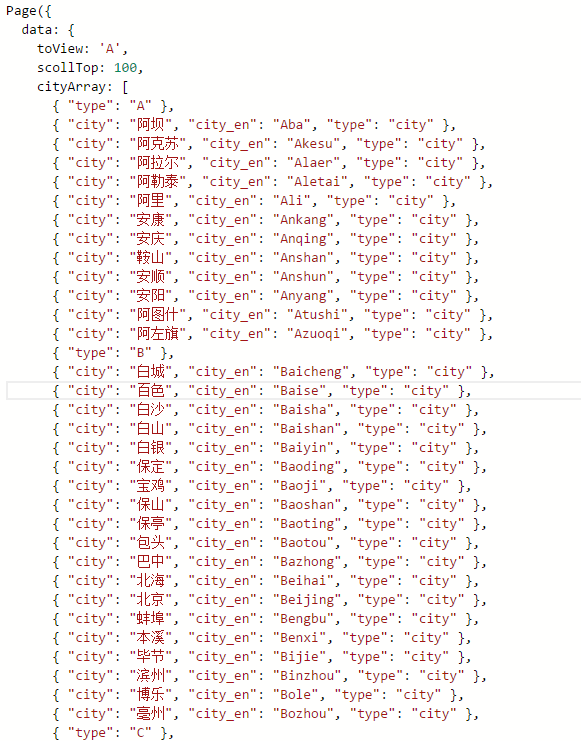
1. Daten:
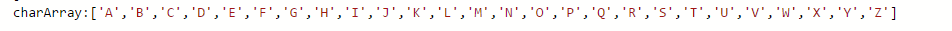
JSON-Array der Stadt, Buchstaben-Array
(Der erste Buchstabe im JSON-Array der Stadt wird von mir manuell platziert, Sie können ihn auch über eine for-Schleife abrufen. Der erste Das Zeichen von city_en wird automatisch hinzugefügt, aber um die Leistung zu steigern, habe ich auf Flexibilität verzichtet)


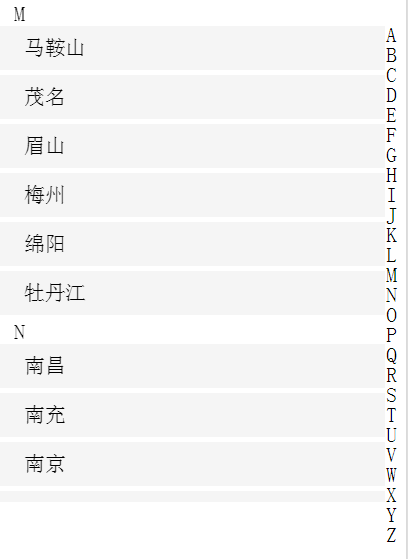
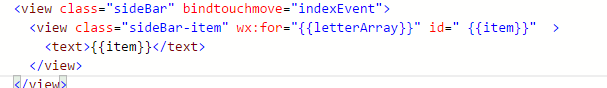
2. Layout: links Es ist Scrollview , und die rechte Seite ist die Seitenleiste. Wenn dieses Layout nicht gut ist, können Sie sich zunächst über das „Flex-Layout“ informieren.

item be Aktuelle Buchstaben

4. Stellen Sie den Seitenleistenabstand auf 50 Pixel vom oberen Rand und das Seitenleistenelement auf feste 20 Pixel ein. Dies ist erforderlich
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
} 5. Fügen Sie in der Seitenleiste das Ereignis bindtouchmove hinzu (hauptsächlich, um pageY vom oberen Bildschirmrand abzurufen). Das Folgende ist die Idee:
var pageY = get pageY in touchmove event e
var letterIndex = (pageY - 50px vom oberen Rand der Seitenleiste)/Höhe des Seitenleistenelements 20px
var letter = charArray[letterIndex];
Tatsächlicher Code:
let letterIndex = (e.changedTouches["0"].pageY- 50) / 20; let letter = this.data.letterArray[letterIndex - 1];
Hier haben Sie den Buchstaben erhalten, den Sie mit dem Finger berührt haben
6. Verwenden Sie ein Scroll-Attribut. Ansicht, um den Buchstaben oben in der Scroll-Ansicht zu halten:
Scrollen-zur-Ansicht, Sie können seinen Wert auf eine ID festlegen,
Die ID Der ABCD-Index und andere Scrollview-Indizes sind eigentlich ABCD selbst. Übergeben Sie dann den im vierten Absatz erhaltenen Buchstaben an this.setData({toview:letter});
An dieser Stelle , können Sie sehen, wie sich die Liste ändert, indem Sie die Seitenleiste berühren.
7. Postscript-Prozess:
WeChat-Miniprogramme sind in letzter Zeit sehr beliebt, und ich habe auch versucht, eine Wettersoftware zu erstellen. , ich war ratlos, als ich die Seitenleiste der Städteliste erstellt habe
Verstehen Sie zunächst das Scroll-to-View-Attribut von Scrollview, weisen Sie diesem Attribut einen ID-Wert zu, dann wird die dem ID-Wert entsprechende Komponente platziert oben in der Scrollansicht, zum Beispiel:
Wenn die ID des Elements „Ganzhou“ ganzhou ist und Sie den Scroll-to-View-Wert auf ganzhou festlegen, wird Ganzhou oben als angezeigt sobald die Scrollansicht geöffnet wird.
Studieren Sie als Nächstes die „Ereignisse“ des WeChat-Applets. Zu den Ereignissen des WeChat-Applets gehören die folgenden

Probieren Sie sie aus Eins nach dem anderen Schließlich habe ich festgestellt, dass touchmove für mich am besten geeignet ist.
Da das touchmove-Ereignis die Komponenteninformationen der Berührungsposition zurückgibt, kann ich den ID-Wert basierend darauf ermitteln auf der Komponente und weisen Sie der Scroll-to-View den ID-Wert zu,
Aber es ist eigentlich nicht das, was ich dachte. Was es immer wieder zurückgibt, ist die Komponente, die mein Finger zum ersten Mal berührt hat.
Schließlich habe ich darüber nachgedacht, die Positionen der Seitenleiste und des Seitenleistenelements festzulegen und die Position des Buchstabens durch Berechnung zu ermitteln.
Weitere zwei Codezeilen zur Implementierung der WeChat-Applet-Kontaktseitenleiste finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

