Heim >WeChat-Applet >Mini-Programmentwicklung >Ein kleines Programmentwicklungstool, das selbst ein Anfänger erstellen kann – eine Sofortanwendung
Ein kleines Programmentwicklungstool, das selbst ein Anfänger erstellen kann – eine Sofortanwendung
- 高洛峰Original
- 2017-02-20 15:51:543646Durchsuche
Nachdem einige Programmierer unermüdlich und über Nacht an Tests gearbeitet haben, haben sie schließlich vier der zuverlässigsten und praktischsten WeChat-Applet-Entwicklungstools aus mehr als zehn Tools herausgesucht. Nach dem Vergleich empfehle ich persönlich dringend ihre sofortige Anwendung. Werfen wir als nächstes einen Blick auf die Rezension.
1. Instant App – ein kleines Programmentwicklungstool, das für technische Anfänger geeignet ist

Genau genommen ist Instant App nichts für professionelle Programmierer. Es handelt sich um ein Entwicklungstool vorbereitet, aber es ist definitiv ein sehr leistungsfähiges WeChat-Applet-Produktionstool. Menschen, die sich nicht mit Technik oder Programmierung auskennen, werden sich bestimmt in dieses Tool verlieben.
Vorteile
lVisuelle Bedienung, direktes Ziehen und Ablegen von Komponenten zum Generieren von Seiten
lStellen Sie eine große Anzahl anwendbarer Vorlagen bereit
lDer Code kann gepackt und heruntergeladen werden , direkt mit Miniprogrammen verbundene Entwicklungstools
lDer heruntergeladene Code kann nach Belieben bearbeitet werden
Nachteile
l Es gibt hauptsächlich E-Commerce-Vorlagen und weniger Vorlagen in anderen Kategorien
l Komplexe Funktionen erfordern noch eine sekundäre Entwicklung durch professionelle Programmierer
Bewertung
Objektiv gesehen ist das WeChat-Applet-Erstellungstool von Instant Application sehr gut für technische Anfänger geeignet. Denn es ist gleichbedeutend damit, alle Teile, die Code erfordern, für Sie zu erledigen, sodass Sie sich nicht zu viele Gedanken über technische Probleme machen müssen. Wenn Sie Programmierer sind, können Sie natürlich auch eine Sekundärentwicklung basierend auf dem generierten Code durchführen.
2. Offizielles WeChat Mini-Programm-Entwicklungstool

Beachten Sie, dass es sich nur um ein Tool handelt, nicht um eine IDE. Die Codebearbeitungsfunktion im offiziellen Tool besteht darin, die Codebearbeitungsfunktion von vscode in das Tool einzubetten, was zur Unterstützung der Entwicklung nicht ausreicht.
Vorteile
Da es sich um ein offizielles Tool handelt, haben andere Tools von Drittanbietern unvergleichliche natürliche Vorteile, es sei denn, die Codebearbeitungsfunktion ist zu schwach.
lOffizielles Tool, debuggbar, vorschaubar
lGrundlegende Codebearbeitung, intelligente Eingabeaufforderungen, Debugging und andere Funktionen sind verfügbar
lProjektverwaltung, Erstellung, mobile Vorschau, Überprüfung der Codeübermittlung
lOffizielles Wartungsupdate
Nachteile
Die Nachteile liegen ebenfalls auf der Hand. Insgesamt handelt es sich eher um ein Tool als um eine IDE. Die schlechte Codebearbeitungsfunktion macht das Schreiben von Code sehr umständlich. Dies ist der wichtigste Grund, warum ich es aufgegeben habe.
LAPI-Eingabeaufforderungen sind unvollständig und Sie müssen die APIs einzeln überprüfen, was sich auf die Geschwindigkeit beim Schreiben von Code auswirkt.
lViele notwendige Tastenkombinationen sind nicht verfügbar, z. B. die Auswahl aller Schlüsselwörter oder das schnelle Kopieren eine Linie usw.
l Farbthema kann nicht ausgewählt werden, was tun, wenn Ihnen der weiße Stil nicht gefällt?
l Keine Plug-Ins, keine Plug-Ins, kein Plug -ins. Sagen Sie wichtige Dinge dreimal
Bewertung
Derzeit müssen Sie WeChat-Webentwicklungstools verwenden, um kleine Programme zu erstellen, zu debuggen, anzuzeigen, in der Vorschau anzuzeigen und hochzuladen. Daher ist dieses Tool unerlässlich . Allerdings ist die Codebearbeitungsfunktion wirklich schlecht. Es wird empfohlen, stattdessen andere Codebearbeitungstools von Drittanbietern zu verwenden.
3. Sublime Text 3 – ein einfaches und effizientes Entwicklungstool

sublime Text 3 ist als Code-Editor und nicht als IDE positioniert und bietet nur Code-Eingabeaufforderungen können als durchschnittlich angesehen werden, sind aber sehr praktisch.
Vorteile
l Öffnen Sie Dateien viel schneller und die Benutzeroberfläche ist einfach und elegant
l Die Codebearbeitung ist komfortabel und effizient
l Es verfügt über eine große Anzahl von Plug-Ins für unterschiedliche Zwecke Grundsätzlich können entsprechende Plug-Ins gefunden werden, um den Anforderungen gerecht zu werden
l Drittentwickler entwickeln kleine Programm-Plug-Ins für Code-Färbung und Code-Eingabeaufforderungen
Nachteile
l Kein Debugging, keine Vorschau
l Da es sich um ein von einem Drittentwickler geschriebenes Plug-In handelt, sind die Code-Eingabeaufforderungen nicht sehr umfassend
Bewertung
Die Einsatzschwelle ist nicht zu hoch und Sie können schnell loslegen. Ja, aber wenn Sie einige umfangreiche Funktionen implementieren möchten, wird es schwieriger.
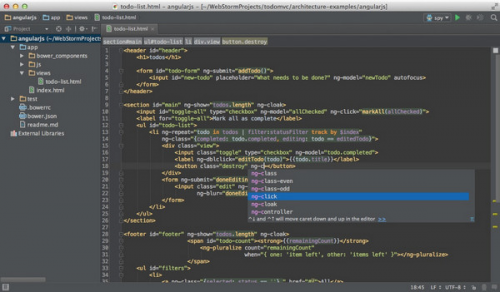
4. WebStorm – ein leistungsstarkes Entwicklungstool mit vielen Funktionen

WebStorm verfügt über ein Plug-in im Internet, das Code-Eingabeaufforderungen implementieren kann, aber Das Debuggen und die Vorschau sind nicht möglich, und es handelt sich um ein umfangreiches Tool. Wenn ja, können Sie dieses Tool ausprobieren.
Vorteile
l Es gibt Plug-Ins, die Code-Hervorhebung, Code-Eingabeaufforderungen und andere Funktionen realisieren können
l Es verfügt über sehr ausgereifte und umfangreiche Funktionen
l Verschiedene Tastenkombinationen
Nachteile
l Debug-Vorschau nicht möglich
l Mehr Funktionen und aufgeblähte
Rezensionen
Webstorm und das oben Genannte Im Vergleich zu anderen Tools ist die Codebearbeitungsfunktion leistungsfähiger. Für die Entwicklung kleiner Programme ist jedoch Plug-in-Unterstützung erforderlich, und diese ist aufgebläht.
Zusammenfassung
Diese vier Tools haben jeweils ihre eigenen Vor- und Nachteile und eignen sich für unterschiedliche Situationen im Entwicklungsprozess von WeChat-Miniprogrammen. Welche Sie wählen sollten, hängt von Ihren Bedürfnissen ab. Wenn Sie so schnell wie möglich lernen möchten, WeChat-Miniprogramme zu entwickeln, wird empfohlen, das Ein-Klick-Miniprogramm-Entwicklungstool Instant Application zu verwenden.
Weitere kleine Programmentwicklungstools, die auch Anfänger erstellen können – Artikel zu Sofortanwendungen finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

