Heim >Web-Frontend >PS-Tutorial >PS-Webdesign-Tutorial XXVI – So erstellen Sie ein professionelles Weblayout in PS
PS-Webdesign-Tutorial XXVI – So erstellen Sie ein professionelles Weblayout in PS
- 高洛峰Original
- 2017-02-13 10:35:022765Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Schritt 1: Modell
Schritt 1: Modell
Bevor wir mit dem Entwerfen beginnen, müssen wir die Anforderungen, das Aussehen und die Funktionalität planen. Anschließend müssen wir diese Ideen in ein Layout integrieren, um sie visuell umzusetzen viel Flexibilität. Es ist eine bewährte Methode und wird in der Branche sehr gefördert.
Bevor wir mit dem Design beginnen, müssen wir die Anforderungen, das Erscheinungsbild und die Funktionalität planen. Diesen Ideen müssen wir dann folgen und sie visuell umsetzen, um das Layout zu vervollständigen. Mockups und Wireframes sind sehr nützlich und ermöglichen viel Flexibilität bei der Layouterstellung. Dies ist eine bewährte Vorgehensweise und wird in der Branche nachdrücklich gefördert.
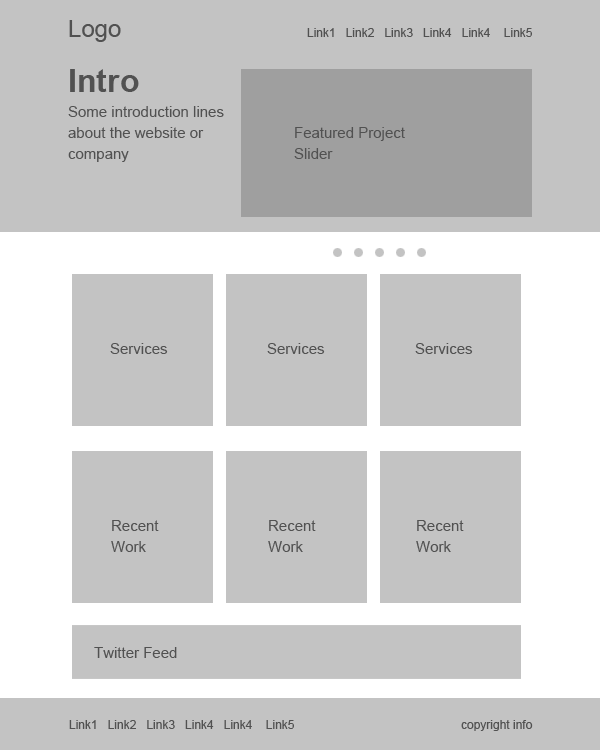
Ich habe das Folgende nur mit Grautönen zusammengestellt, damit wir uns an dieser Stelle auf das Layout als Ganzes konzentrieren können mit Farben. Das gibt viel Freiheit, Dinge schnell zu ändern und neu anzuordnen. Zu diesem Zweck definiere ich kurz das Layout und was wohin geht >Ich habe das Bild unten nur mit Grautönen gestaltet. Auf diese Weise entfernen wir an dieser Stelle die Farbe aus der Szene. So können wir uns auf das Layout als Ganzes konzentrieren und vermeiden, die Farben durcheinander zu bringen. Das gibt uns viel Freiheit, Dinge schnell ändern und umstellen zu können. So lange Sie wollen. Eine detailliertere Vorlage kann erstellt werden. Zu diesem Zweck habe ich das untenstehende platziert. Definieren Sie einfach das Layout und was wir tun müssen.

Schritt 2: Leinwand einrichten
Schritt 2: Leinwand festlegen
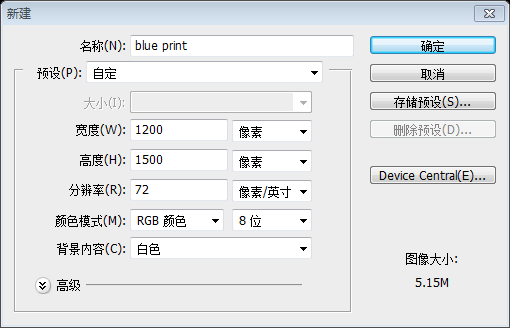
Also haben wir einen Entwurf für unser Layout erstellt! Dokument mit 1200 x 1500.
Weil wir einen Layoutentwurf haben. Lassen Sie uns tatsächlich nach der Blaupause entwerfen! Wir erstellen ein Layout mit einer Breite von 960 Pixeln. Erstellen Sie ein neues Dokument mit 1200 x 1500.
 Dies ist ein 960 Pixel breites Layout, daher müssen wir den Arbeitsbereich durch Hinzufügen von Hilfslinien definieren um das gesamte Dokument auszuwählen.
Dies ist ein 960 Pixel breites Layout, daher müssen wir den Arbeitsbereich durch Hinzufügen von Hilfslinien definieren um das gesamte Dokument auszuwählen.
Dies ist ein Weblayout mit einer Breite von 960 Pixeln, daher müssen wir den Arbeitsbereich durch Hinzufügen von Hilfslinien definieren. Drücken Sie
Strg+A, um das gesamte Dokument auszuwählen
Auswahl auf 960 verkleinern Pixel breit. Das ist der Arbeitsbereich des Layouts.
 Klicken Sie auf:
Klicken Sie auf:
. Nach innen auf 960 Pixel Breite verkleinern. Dies ist der Arbeitsbereich für das Webseitenlayout.

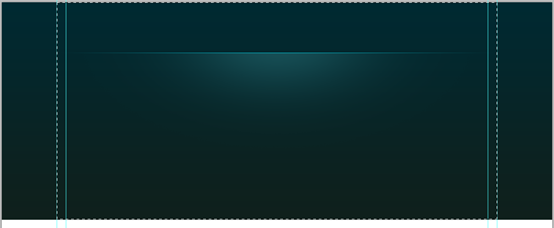
Fügen Sie Hilfslinien zur Auswahl hinzu >
Wir müssen etwas Abstand zwischen dem Rand und dem Inhalt erstellen, den wir später hinzufügen werden! Wählen Sie bei aktiver Auswahl erneut die Option „Auswahl transformieren“ auf eine Breite von 920 Pixeln. Das bedeutet 20 Pixel Abstand auf jeder Seite, also insgesamt 40 Pixel Abstand.
Wir müssen etwas Leerraum zwischen den Rändern und dem Inhalt schaffen Wir werden später hinzufügen, die Auswahlauswahl erneut aktivieren und die Auswahl transformieren. Ändern Sie die Größe der Auswahl auf 920 Pixel Breite. Das bedeutet, dass es auf jeder Seite 20 Pixel gibt, also insgesamt 40 Pixel Leerraum. 
Hilfslinien zur Auswahl hinzufügen


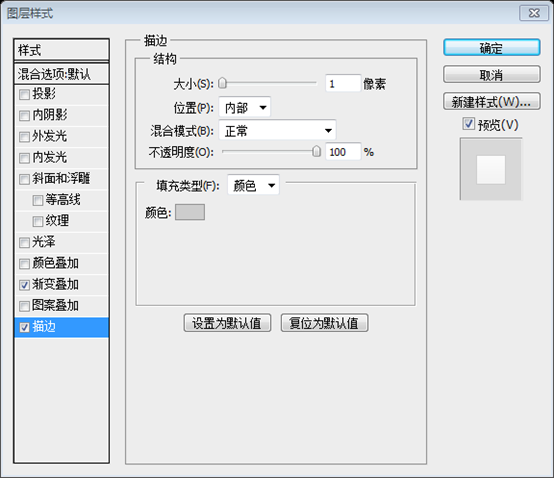
Füllen Sie die Auswahl zunächst mit einem Grauwert und verwenden Sie später die Ebenenstile, um Farben und Farbverläufe hinzuzufügen. Befolgen Sie diese Vorgehensweise im gesamten Design, um eine visuelle Wirkung zu erzielen Hierarchie.
Füllen Sie zuerst die Auswahl mit Grau und verwenden Sie dann Ebenenstile, um Farbe und Einfachheit hinzuzufügen. Dies wird sich im gesamten Design fortsetzen und die visuelle Hierarchie beibehalten.
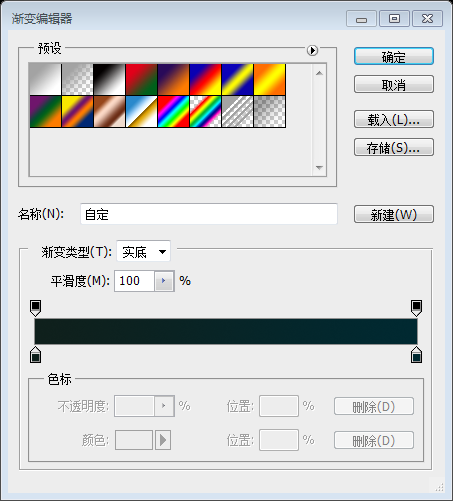
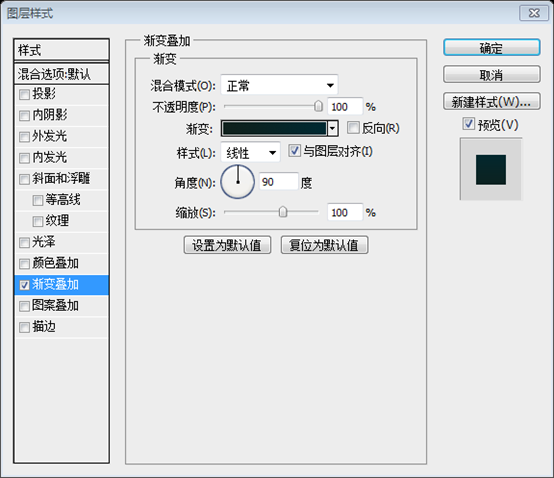
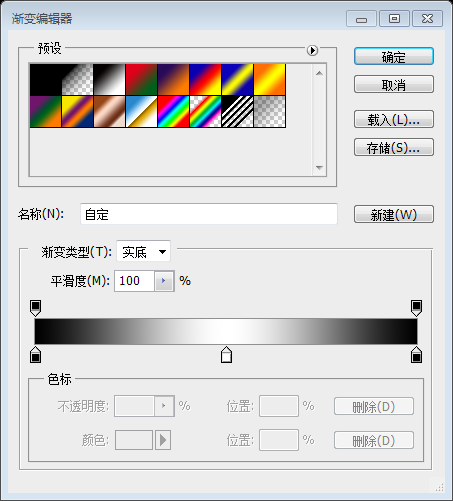
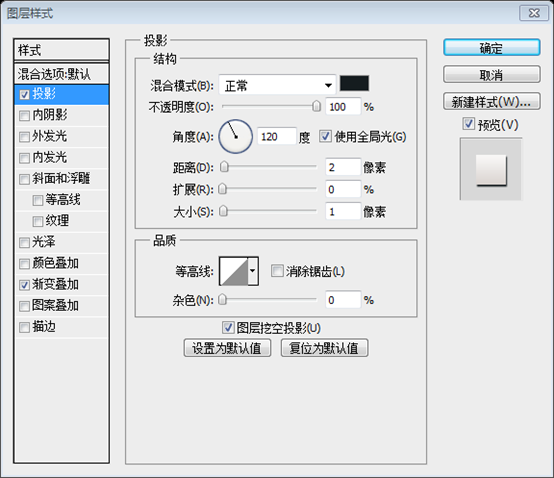
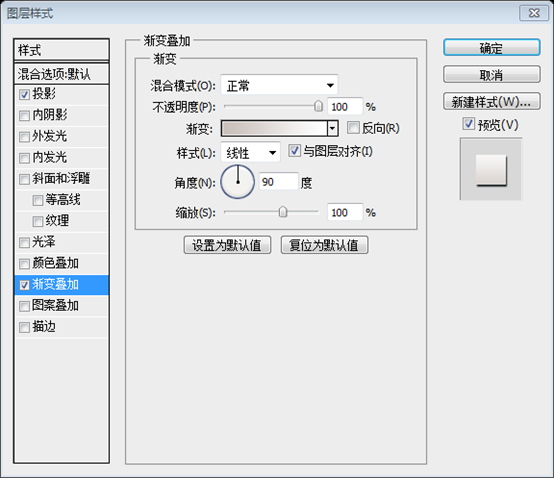
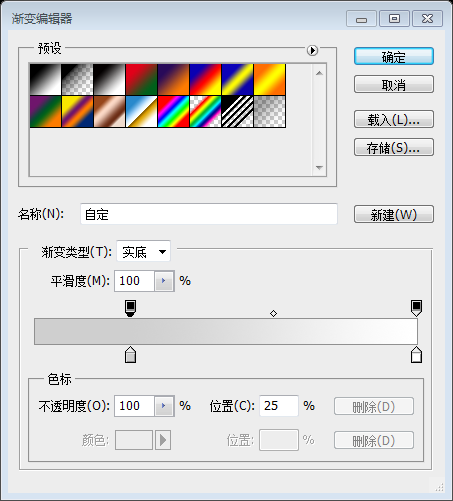
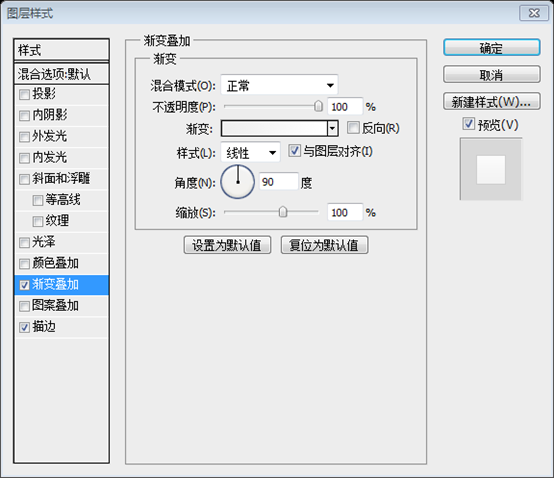
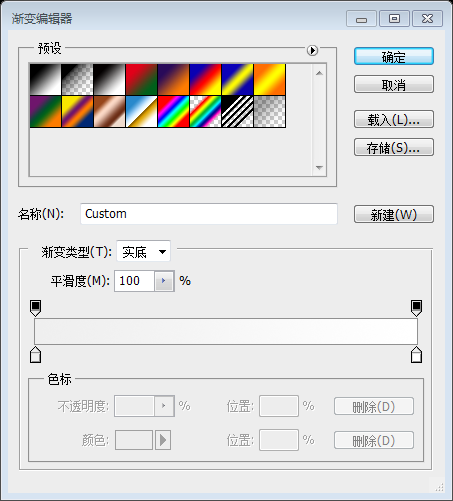
Fügen Sie einen Farbverlauf zur Kopfzeile hinzu. Wählen Sie den Farbverlauf unten aus. Fügen Sie dem Kopfbereich einen Farbverlauf hinzu. Doppelklicken Sie auf die Miniaturansicht der Ebene. Wählen Sie
Fügen Sie dem Kopfbereich einen Farbverlauf hinzu. Doppelklicken Sie auf die Miniaturansicht der Ebene. Wählen Sie
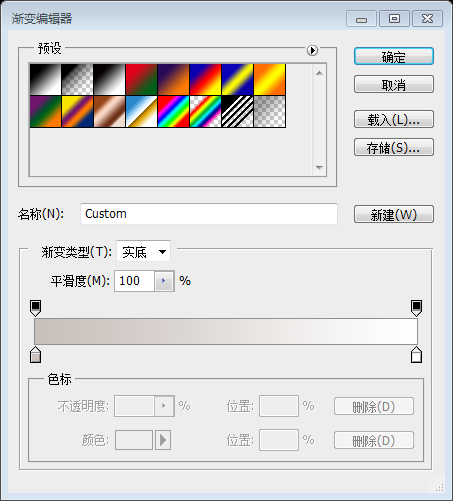
. Erstellen Sie einen Farbverlauf mit den folgenden 2 Farben (#0f201c und #002931) und richten Sie ihn wie unten gezeigt ein.


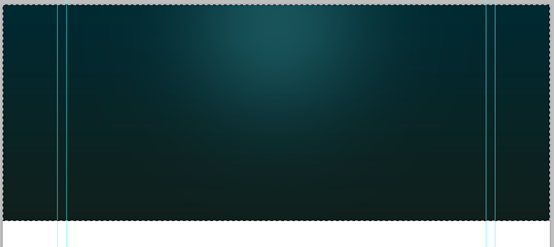
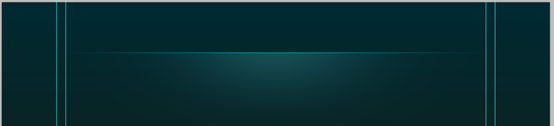
Strg+Alt+Umschalt+N drücken . Wählen Sie einen weichen Pinsel mit einem Durchmesser von 600 Pixeln. Klicken Sie einfach einmal auf die Mitte der Kopfzeile.
drücken . Wählen Sie einen weichen Pinsel mit einem Durchmesser von 600 Pixeln. Klicken Sie einfach einmal auf die Mitte der Kopfzeile.
Als nächstes müssen Sie eine Hervorhebung zum Kopfzeilenbereich hinzufügen. Drücken Sie
Strg+Alt+Umschalt+N, um eine neue Ebene zu erstellen. Wählen Sie einen weichen Pinsel mit einer Größe von 600 Pixel. Stellen Sie die Farbe des weichen Pinsels auf #19535a ein. Klicken Sie einmal in den Kopfbereich

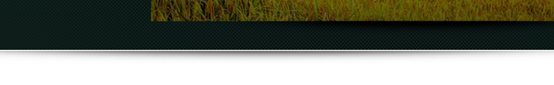
Treffen Sie oben eine Auswahl mit einer Höhe von 110 Pixeln >
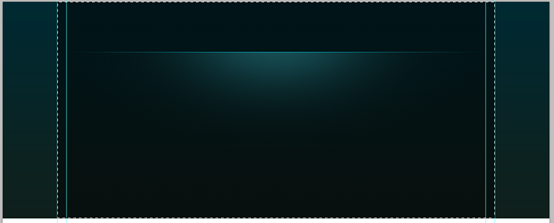
 Drücken Sie die Entf-Taste um den ausgewählten Teil zu löschen. Es wird so aussehen
Drücken Sie die Entf-Taste um den ausgewählten Teil zu löschen. Es wird so aussehen
Vertikal reduzieren.
Vielleicht aus Versionsgründen (oder Betriebsgründen) unterscheidet sich der Bereich nach dem Drücken von Strg+T vom Originalbild. Sie müssen zuerst den Mittelpunkt auf 110 Pixel verschieben, dann die Alt-Taste gedrückt halten und den unteren Rand ziehen um vertikal zu verkleinern.
Wir müssen sicherstellen, dass die Hervorhebungsstelle perfekt in der Mitte der Kopfzeile und der Hervorhebung liegt und drücken Sie „V“, um zum Verschieben-Werkzeug zu wechseln. Wählen Sie im Optionsfeld die Schaltfläche „Horizontale Zentren ausrichten“.
Wir möchten sicherstellen, dass sich die Hervorhebung in der Mitte des Kopfbereichs befindet. Wählen Sie die Ebene, den Kopfbereich und die Markierung aus und wechseln Sie durch Drücken der V-Taste zum Verschieben-Werkzeug. Wählen Sie im Optionsfeld die Schaltfläche Horizontale Mittelausrichtung.

Es ist einfacher, eine gerade Linie mit dem
Linienwerkzeug zu zeichnen.
Verdecken Sie die Kanten glatt mit Wählen Sie das Verlaufswerkzeug aus und erstellen Sie den folgenden Verlauf im Optionsfeld.
Verwenden Sie die Verlaufsmaske, um die Kanten sanft verschwinden zu lassen. Wählen Sie das
Verlaufswerkzeugaus und erstellen Sie den Verlauf unten im Optionsfeld. Wenden Sie den obigen Farbverlauf an.Wenden Sie den obigen Farbverlauf an.
Wenn Sie dasGerade-Linien-Werkzeug zum Zeichnen einer Linie verwenden, fügen Sie zuerst die Maske und dann das
zum Zeichnen einer Linie verwenden, fügen Sie zuerst die Maske und dann das
hinzu
Fügen Sie den Farbverlauf zwischen der linken und rechten äußeren Hilfslinie hinzu
Schritt 4: Texturmuster erstellen
Schritt 4: Texturmuster erstellen
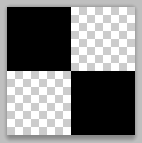
Jetzt erstellen Sie ein einfaches Schachbrettmuster und wenden es an Wählen Sie das Bleistift-Werkzeug aus, stellen Sie die Pinselgröße auf 2 Pixel ein und fügen Sie zwei Punkte hinzu, die sich gegenseitig berühren. Wählen Sie „Bearbeiten“ > „Muster definieren“. Erstellen Sie ein einfaches Schachbrettmuster, passend für den Kopfbereich. Wählen Sie das
Bleistiftwerkzeug aus, stellen Sie die Pinselgröße auf 2 Pixel ein und fügen Sie zwei Punkte hinzu, indem Sie jede Ecke berühren. Schließen Sie den Hintergrund und wählen Sie den Punkt aus. Klicken Sie auf:  Bearbeiten > Muster definieren
Bearbeiten > Muster definieren
Ein geeigneterer Ansatz besteht darin, ein neues 4px*4px-Dokument mit transparentem Hintergrund zu erstellen. Verwenden Sie das Bleistiftwerkzeug, um das folgende Muster zu erstellen. Klicken Sie auf:
Bearbeiten > Muster definierenund schließen Sie dann das neue Dokument

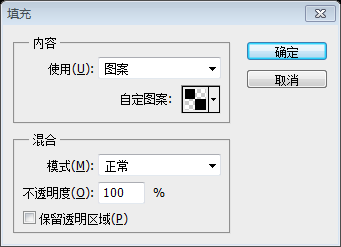
Erstellen Sie eine neue Ebene und platzieren Sie sie unter der Hervorhebungsebene. Drücken Sie Umschalt+F5, um das Dialogfeld „Füllen“ zu laden . Wählen Sie das gerade erstellte Muster.
Erstellen Sie eine neue Ebene und platzieren Sie sie unter der markierten Ebene. Wählen Sie den Bereich aus, in dem wir das Muster hinzufügen möchten. Drücken Sie Umschalt+F5, um das Dialogfeld „Füllen“ zu öffnen. Wählen Sie das zuvor erstellte Muster aus. und drücke OK


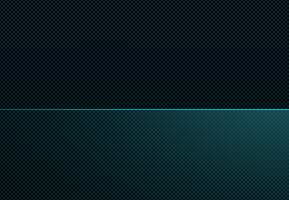
Die Auswahl wird mit dem Muster gefüllt.
Die Auswahl wird mit Mustern gefüllt. Schauen Sie genauer hin


Fügen Sie eine Ebenenmaske zur Musterebene hinzu . Wählen Sie einen weichen Pinsel und malen Sie mit einem großen weichen Pinsel. Reduzieren Sie die Deckkraft des Pinsels auf etwa 60 % und passen Sie die Deckkraft der Ebene individuell an Machen Sie das Muster im Kopfbereich glatter. Fügen Sie der Musterebene eine Ebenenmaske hinzu. Wählen Sie einen weichen Pinsel und sprühen Sie mit einem großen weichen Pinsel. Setzen Sie die Pinselfarbe auf #ffffff. Reduzieren Sie die Deckkraft des Pinsels auf etwa 60 % und sprühen Sie. Wenn Sie den Eindruck haben, dass es zu intensiv ist, passen Sie die Deckkraft der Ebene individuell an.

Gut gemischt.
Guter Mischeffekt.

Schritt 5: Text-LOGO hinzufügen
Fügen Sie nun den Logo-Typ hinzu, der hinter dem Logo bleibt. Fügen Sie einen Punkt hinzu .
Der Hintergrund ist perfekt gemacht. Fügen Sie nun das Textlogo hinzu. Fügen Sie vor dem Hinzufügen von Text eine Hervorhebung hinter dem Logo hinzu. Wählen Sie einen weichen Pinsel, Farbe: #19535a. Fügen Sie einen Punkt hinzu.

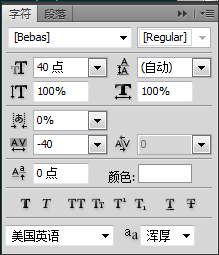
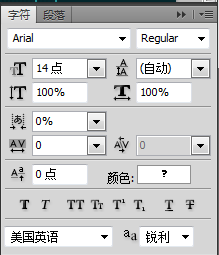
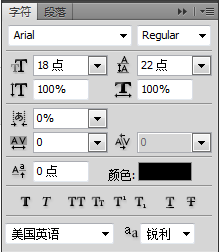
Die Schriftart, die ich verwendet habe, ist „Bebas“.
Text hinzufügen. Die Schriftart, die ich verwende, ist Bebas. Hier kostenlos herunterladen


Wenden Sie subtile Effekte auf das Logo an.
Fügen Sie es hinzu LOGO Dezenter Effekt


Farben des Verlaufseditors: #c9c0bb und #ffffff


Schritt 6: Navigation
Schritt 6: Navigationsleiste
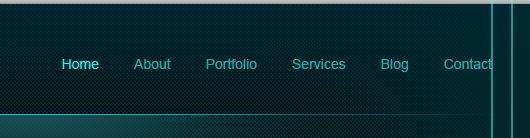
Hinzufügen die Navigationslinks. : #00ffff, die Farbe des restlichen Textes: #1eafb5
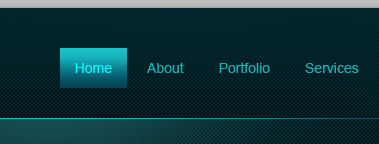
Erstellen Sie die Navigationsschaltfläche mit einer beliebigen Farbe Setzen Sie die Deckkraft der Füllung auf Null.
Erstellen Sie Schaltflächen für die Navigationsleiste. Verwenden Sie das  Rechteck-Auswahlwerkzeug
Rechteck-Auswahlwerkzeug

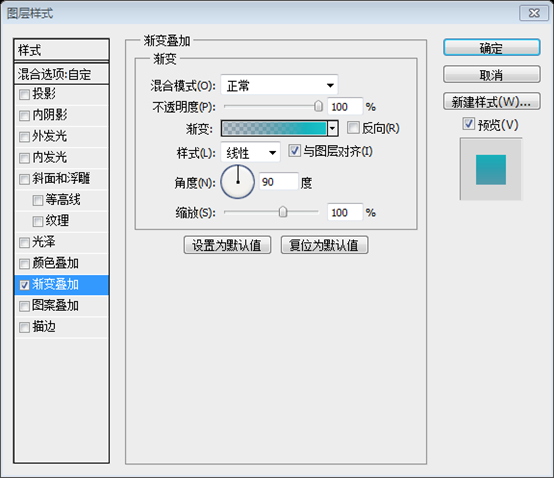
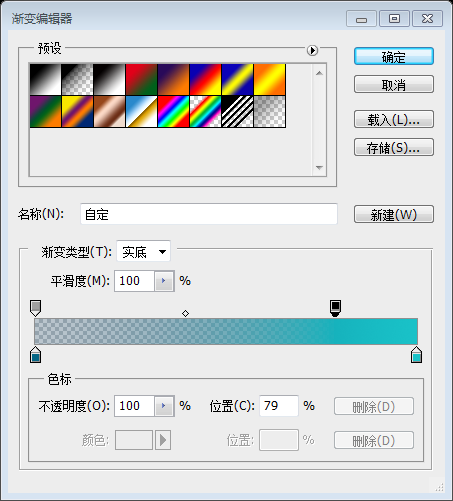
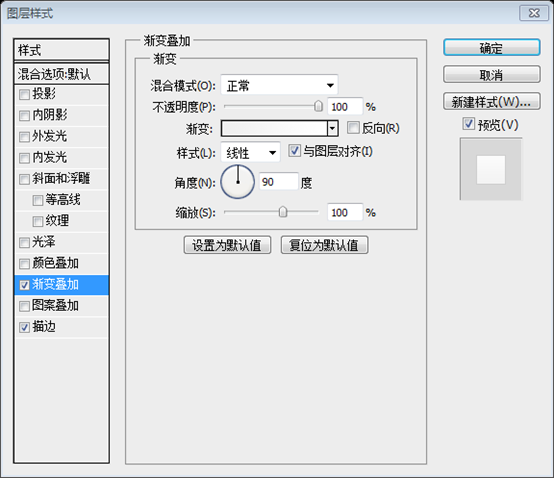
Doppelklicken Sie auf die Miniaturansicht der Ebene und wählen Sie „Verlaufsüberlagerung“. Verwenden Sie diese Einstellungen. Stellen Sie die Farben des Verlaufseditors wie unten gezeigt ein: #066685 und #19c2c8, wobei die Deckkraft links bei 50 % liegt
Schritt 7: Inhaltsschieberegler Schritt 7: Schiebeleiste für den Inhaltsbereich


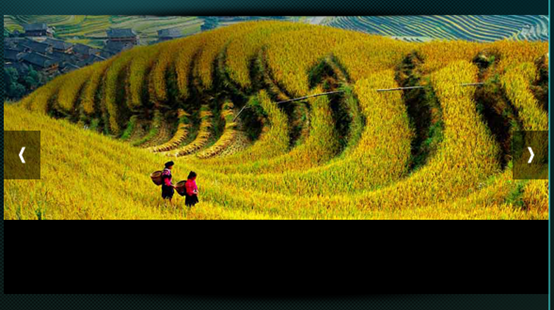
Rechteck-Werkzeug ein Rechteck zu erstellen (4810, 137, 580, 297), das Bild über dem Rechteck zu platzieren und mit der rechten Maustaste zu klicken auf der Bildebene Wählen Sie
ein Rechteck zu erstellen (4810, 137, 580, 297), das Bild über dem Rechteck zu platzieren und mit der rechten Maustaste zu klicken auf der Bildebene Wählen Sie
Jetzt Fügen Sie dem Schieberegler einen Schatteneffekt hinzu. Wählen Sie das Pinsel-Werkzeug aus, stellen Sie den Durchmesser auf 400 Pixel ein und verringern Sie die Rundheit.
Fügen Sie nun dem Schieberegler einen Schatteneffekt hinzu. Erstellen Sie eine neue Ebene. Wählen Sie das Pinselwerkzeug und stellen Sie den Durchmesser auf 400 Pixel ein. Öffnen Sie das Pinselbedienfeld und reduzieren Sie die Rundheit. Verwenden Sie die folgenden Einstellungen.

Setzen Sie die Pinselfarbe auf #000000 und fügen Sie Spot hinzu.
Setzen Sie die Pinselfarbe auf #000000 und fügen Sie Spot hinzu

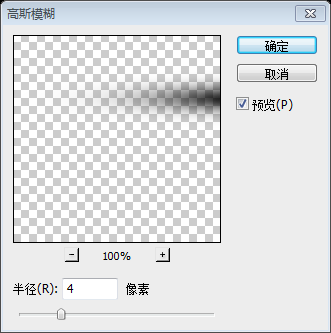
Wenden Sie etwas Gaußsche Unschärfe an, um die Kanten weicher zu machen. >

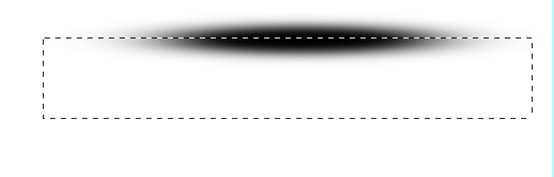
 Wählen Sie die untere Hälfte des Schattens aus und löschen Sie ihn.
Wählen Sie die untere Hälfte des Schattens aus und löschen Sie ihn.
Wählen Sie die untere Hälfte des Schattens aus und löschen Sie ihn

 Positionieren Sie den Schatten direkt über dem Schieberegler.
Positionieren Sie den Schatten direkt über dem Schieberegler.
Bewegen Sie den Schatten zum Bildschieberegler über der Schaltfläche „Zentriert“ der Leiste.
Ich zoome vertikal heraus . Als nächstes zentrieren Sie die Schiebestange. Wählen Sie beide Ebenen aus und klicken Sie im Optionsfeld auf die Schaltfläche „Horizontale Mitte ausrichten“.
Ändern Sie tatsächlich die Breite und die linke Position des Schattens so, dass sie denen im Bild entsprechen.
Duplizieren Sie den Schatten und drehen Sie ihn vertikal. Platzieren Sie es am unteren Rand der Schiebeleiste
 Erstellen Sie Schieberegler-Steuerschaltflächen mit dem Rechteck-Auswahlrechteck-Werkzeug #000000.
Erstellen Sie Schieberegler-Steuerschaltflächen mit dem Rechteck-Auswahlrechteck-Werkzeug #000000.
Verwenden Sie das rechteckige Auswahlwerkzeug, um die Steuerschaltflächen (480, 260, 39, 52) und (1021, 260, 39, 52) der Schiebeleiste zu erstellen. Füllen Sie #000000
 Verringern Sie die Deckkraft der Schaltflächen auf 50 %
Verringern Sie die Deckkraft der Schaltflächen auf 50 %
>
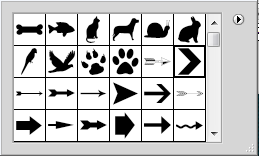
Öffnen Sie die automatischen Formen im Optionsfeld und wählen Sie diesen Pfeil aus. Fügen Sie ihn zu den Schaltflächen hinzu. Fügen Sie einen Streifen hinzu. Füllen Sie ihn mit #000000.
> Fügen Sie unten Balken (480, 355, 580, 79) hinzu. Füllen Sie

mit #000000 
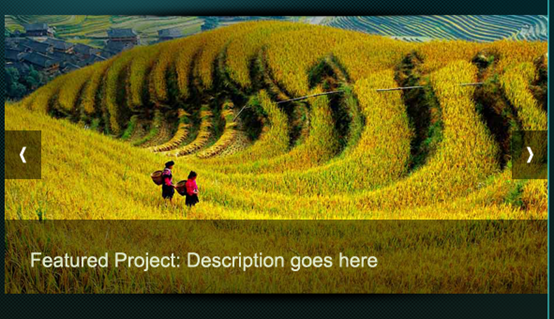
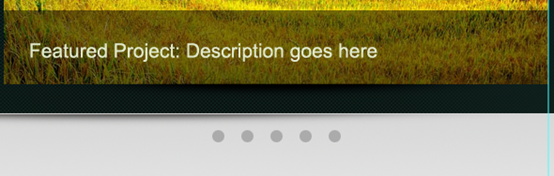
Hier können wir Fügen Sie eine Beschreibung zum Projekt hinzu.

Schritt 8: Fügen Sie einige Begrüßungszeilen hinzu

Schritt 8: Begrüßungstext hinzufügen
Eine Begrüßung und eine Beschreibung der Website finden Sie hier.
Fügen Sie einen Begrüßungs- und Beschreibungstext hinzu die Website hier Die Schriftart der ersten Textzeile ist wie folgt,
Die Schriftart der ersten Textzeile ist wie folgt,

Die Schriftart der Die zweite Textzeile lautet wie folgt: Farbe: #eef0f0
Die Schriftart des dritten Absatzes lautet wie folgt:
Farbe: #1eafb5
Fügen Sie die folgenden Ebenenstile zur ersten und zweiten Textzeile hinzu


Schritt 9: Kopfzeile fertigstellen

Wir haben die Kopfzeile fast fertiggestellt. Fügen wir zum Abschluss einen Schatten hinzu, genau wie wir ihn zuvor mit dem Pinselwerkzeug erstellt haben.
Das sind wir Ich bin fast fertig mit dem Kopfbereich. Fügen wir einen subtilen Schatteneffekt hinzu, um den Kopfbereich zu vervollständigen! Erstellen Sie mit dem Pinsel-Werkzeug einen Schatten, genau wie wir ihn zuvor erstellt haben.
Lassen Sie 1 Pixel Abstand zwischen der Kopfzeile und dem Schatten 🎜>
Schritt 10: Farbverlauf auf den Hintergrund anwenden
Schritt 10: Farbverlauf zum Hintergrund hinzufügen
Erstellen Sie einen Farbverlauf von Hellgrau zu Weiß.
Erstellen Sie einen Farbverlauf von Hellgrau zu Weiß: # cfcfcf und #ffffff 🎜>
Erstellen Sie eine neue Ebene unter der Kopfzeile und wenden Sie den Verlaufsteil an. Die Höhe des Bildteils entspricht fast der Höhe des weißen Teils
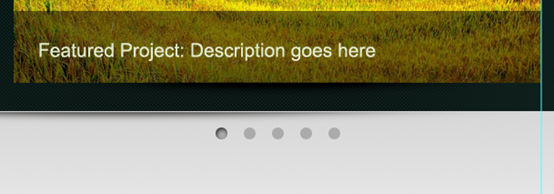
Rotationssteuerung erstellen  Ellipse-Werkzeug
Ellipse-Werkzeug
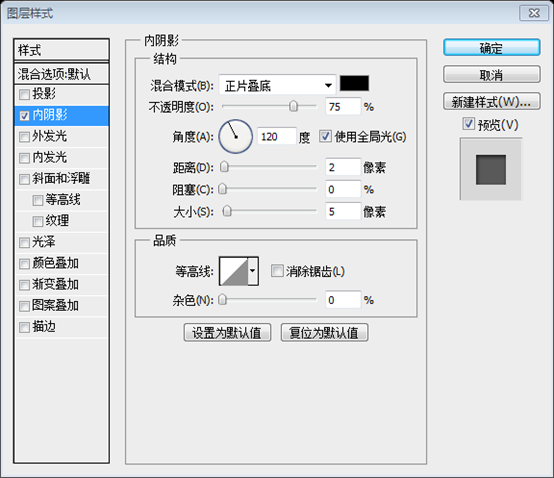
Wenden Sie Inner Shadow auf ein Steuerelement an, um das aktuell aktive Element im Schieberegler anzuzeigen .
Wenden Sie einen inneren Schatten auf einen Steuerknopf an, um das aktuell aktive Element im Schieberegler anzuzeigen.
Schritt 12: Content Spider erstellen
Wählen Sie das Bleistift-Werkzeug und zeichnen Sie eine 1-Pixel-Linie. Wählen Sie Hellgrau (#aaaaaa).
Bleistiftwerkzeug Zeichnen Sie eine gerade Linie (140, 511, 920, 1). Wählen Sie ein helles Grau, #aaaaaa
Zeichnen Sie eine gerade Linie (140, 511, 920, 1). Wählen Sie ein helles Grau, #aaaaaa
Verdecken Sie die Kanten sanft mit einer Verlaufsmaske
Schritt 13: Hauptinhalt hinzufügen
Schritt 13: Hauptinhalt hinzufügen

Das graue Rechteck ist 290 cm breit und hat einen Abstand von 25 Pixel

Fügen Sie Hilfslinien zu den Kästchen hinzu. Entfernen Sie dann die Kästchen.
Fügen Sie Hilfslinien zum Umfang hinzu Rechteck. Dann löschen Sie diese Rechtecke. Dies sind die Spalten des Hauptinhalts

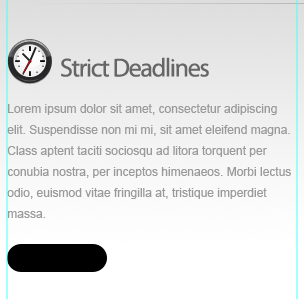
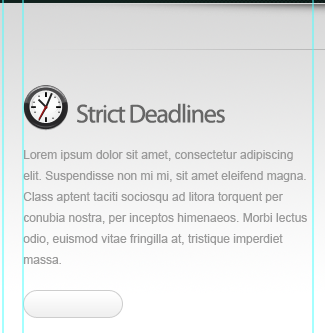
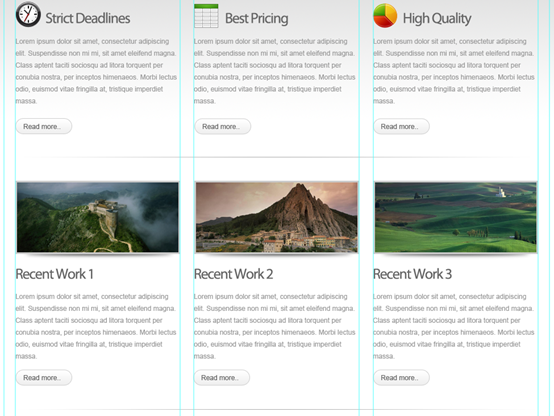
Fügen Sie die Symbole aus dem Funktionssymbolsatz hinzu. Halten Sie den Abstand zwischen Objekten gleichmäßig.
Fügen Sie einige funktionale Dienste hinzu. Ziehen Sie einige Symbole aus dem Funktionssymbolsatz. Behalten Sie einen gleichmäßigen Abstand zwischen Objekten bei

Die Schriftart des Titels ist wie folgt, die Farbe: #666666

Die Schriftart des Absatztextes ist wie folgt, die Farbe: #9a9a9a

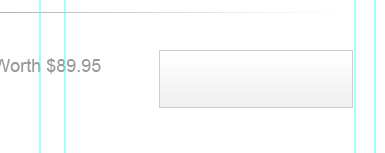
Lassen Sie uns eine einfache „Weiterlesen“-Schaltfläche erstellen. Wählen Sie das abgerundete Rechteck-Werkzeug aus, um die Form zu zeichnen.
Lassen Sie uns eine einfache „Weiterlesen“-Schaltfläche erstellen. Wählen Sie das Abgerundetes Rechteck-Werkzeug und zeichnen Sie ein abgerundetes Rechteck (140, 752, 100, 28) mit einem Radius von 20 Pixeln. Stellen Sie sicher, dass es sich um die Formebene handelt

Verlaufsüberlagerung und Strichfarbe auf die Schaltfläche anwenden: #efefef und #ffffff


Schaltfläche duplizieren.
Und fügen Sie der Schaltfläche den Text „Mehr lesen“ mit der folgenden Schriftart und Farbe hinzu: #666666
Wir werden einige aktuelle Arbeitselemente hinzufügen. Ich habe drei Bildhalterboxen gezeichnet und einen 3-Pixel-Strich angewendet.
Wir werden einige aktuelle Arbeitselemente hinzufügen. Ich habe drei Rechtecke gezeichnet ((140.862), (455.862), (770.862), Größe: 290*129) und einen 3-Pixel-Strich hinzugefügt. Strichfarbe: #cbcbcb


Befestigen Sie die Bilder an den Kästchen
Ausgeschnittenes Bild im Rechteck platzieren

Ich habe wie zuvor einen Schatten erstellt und ihn unter den Kästchen platziert.
Ich werde den gleichen Schatten wie zuvor erstellen und ihn unter jedem Rechteck platzieren

Fügen Sie eine Projektbeschreibung hinzu.
Hinzufügen ein Beschreibungstext für den Artikel. Der Titel, die Schriftart und die Farbe des Absatzes stimmen mit der oben genannten Farbe überein, und die Größe und der Stil der Schaltfläche stimmen ebenfalls mit den oben genannten überein.
Und erstellen Sie zwei horizontale Trennlinien als in Schritt 12 (140, 820, 920, 1) und (140, 1264, 920, 1)

Lassen Sie uns das Twitter erstellen Feed. Fügen Sie das Twitter-Vogelsymbol ein.
Lassen Sie uns einen Twitter-Feed erstellen. Ziehen Sie das Twitter-Vogelsymbol

Eine Twitter-Ankündigung hinzugefügt.
Eine Twitter-Ankündigung mit der folgenden Schriftart hinzufügen. Die Farbe der ersten Textzeile: #9a9a9a, die Farbe der zweiten Textzeile: #666666


Erstellen Sie eine Schaltfläche für Weitere Tweets.
Erstellen Sie ein Rechteck für Weitere Tweets (864, 1302, 194, 58)

Wenden Sie diese Stile an.
Fügen Sie die folgenden Stile hinzu

zu den Farben des Verlaufseditors: #efefef und #ffffff

Strichfarbe: #cdcdcd


Text hinzufügen.
Text hinzufügen, Schriftart ist wie folgt. Farbe: #000000


Schritt 14: Fußzeile erstellen und fertig stellen
Schritt 14: Fußzeile erstellen und Layout vervollständigen
Treffen Sie eine Auswahl für die Fußzeile und füllen Sie diese mit einem Grauwert.
Erstellen Sie eine Auswahl (0, 1397, 1200, 103) für die Fußzeile und füllen Sie sie mit Grau

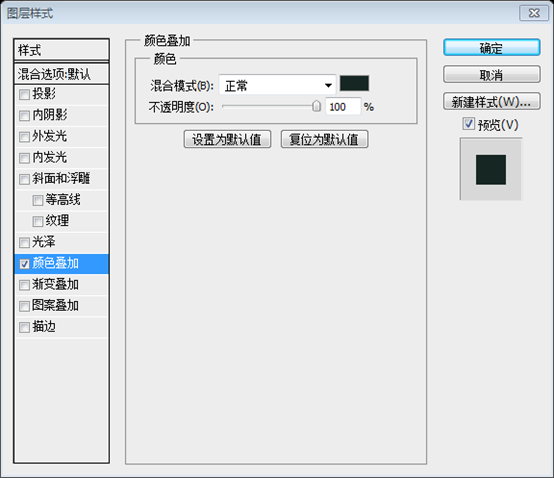
Farbüberlagerung anwenden.
Farbüberlagerung hinzufügen, Farbe: #162623


Endlich Fügen Sie Fußzeilennavigation und Copyright-Informationen hinzu.
Fügen Sie schließlich die Fußzeilen-Navigationsleiste und Copyright-Informationen hinzu. Die Schriftarten sind wie folgt. Farbe: #1eafb5


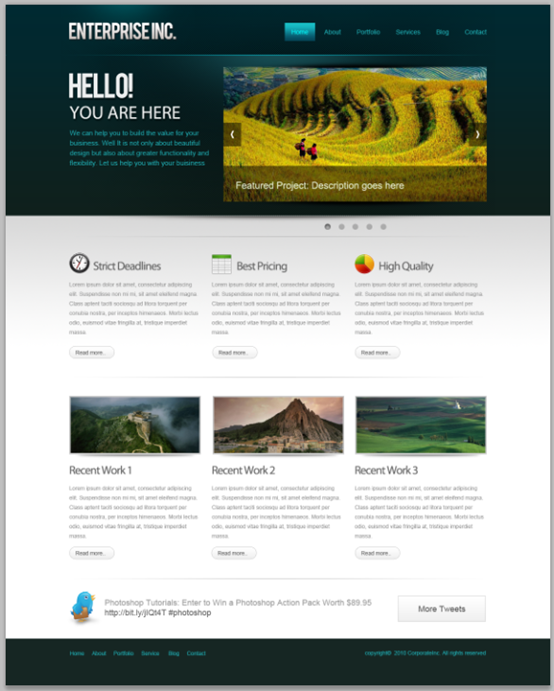
Und damit ist das abgeschlossen Schauen Sie sich das endgültige Bild an.
Beenden Sie das Tutorial jetzt. Schauen Sie sich das endgültige Effektbild an

Nachtrag: Das Layout dieser Webseite ist in dunklen Farben gehalten. Das Tutorial ist insgesamt ziemlich gut. Der Clou ist, dass der Maskeneffekt in diesem Tutorial mehrfach verwendet wird, um die Kanten gerader Linien hervorzuheben und zu glätten. Um kontrastreiche Blöcke zu erzielen, werden auch kontrastreiche gerade Linien verwendet.
Weitere PS-Webdesign-Tutorials XXVI – So erstellen Sie ein professionelles Weblayout in PS. Für verwandte Artikel beachten Sie bitte die Rubrik Tutorials zur Photoshop-Bildverarbeitung auf der chinesischen PHP-Website

