Heim >Web-Frontend >PS-Tutorial >PS Webdesign-Tutorial XXVII – Entwerfen Sie ein mutiges und lebendiges Portfolio
PS Webdesign-Tutorial XXVII – Entwerfen Sie ein mutiges und lebendiges Portfolio
- 高洛峰Original
- 2017-02-13 11:10:212091Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, die alle fremdsprachig und alle auf Englisch sind. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Internetnutzer Ihnen einige Ratschläge geben werden.
Vereinbarung:
1. Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind auf Englisch. Basierend auf der Reproduktion habe ich die chinesische Version noch einmal überprüft.
3. Einige Operationen im Originaltext stellen keine Parameter bereit. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in roter Schrift angezeigt.
Beispiel: (90, 22, 231, 77) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22), Breite 231, Höhe 77 sind
Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) sind. Die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben.
4. Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Schritt 1
Schritt 1
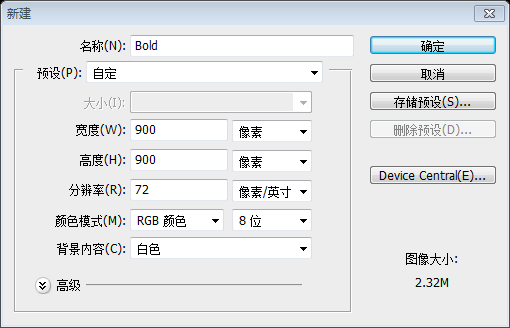
Erstellen Sie ein neues Dokument (900 x 900 Pixel).
Erstellen Sie ein neues Dokument (900*900px)

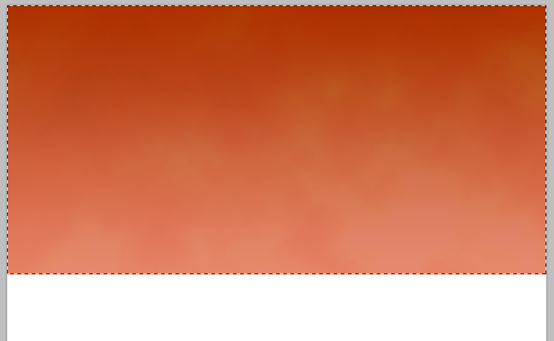
Erstellen Sie eine neue Ebene mit dem Namen „Orange Header“. Treffen Sie eine Auswahl mit einer Größe von 900 x 450 Pixeln und füllen Sie sie mit einem orangefarbenen Farbverlauf:
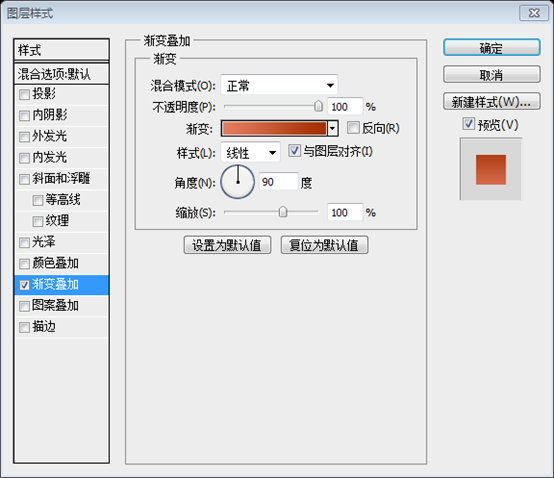
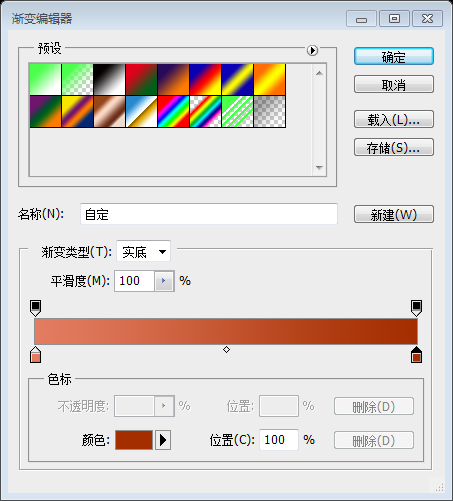
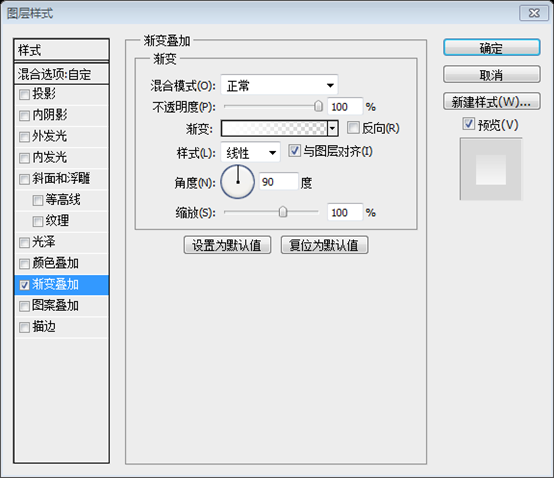
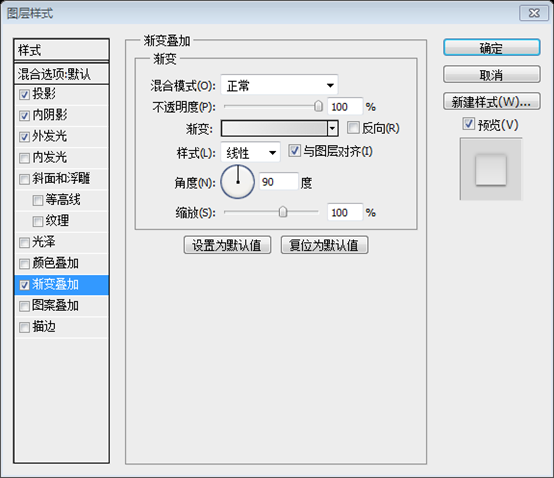
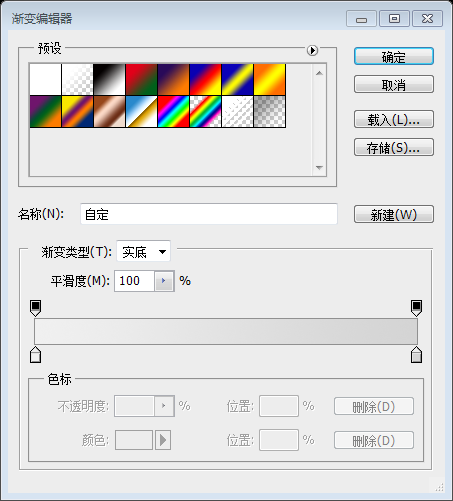
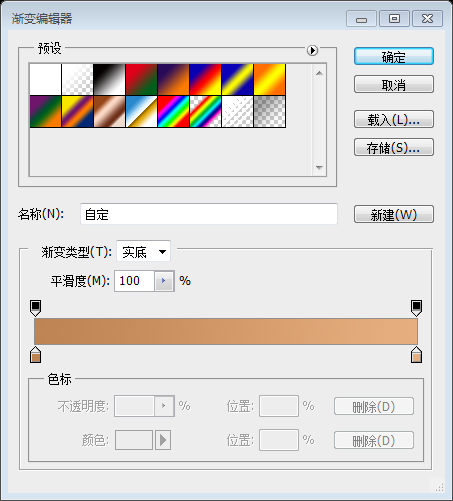
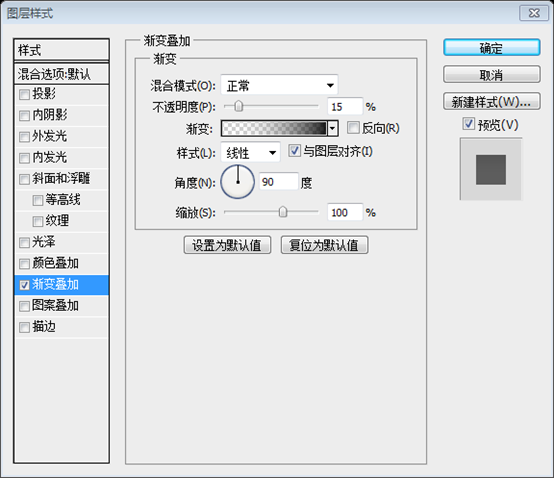
Erstellen Sie eine neue orangefarbene Kopfzeile. Erstellen Sie eine Auswahl mit 900 x 450 Pixeln und füllen Sie sie mit einem orangefarbenen Farbverlauf. Es ist bequemer, das Rechteck-Werkzeug zu verwenden, um ein Rechteck (0, 0, 900, 450) zu erstellen und den Ebenenstil für die Verlaufsüberlagerung hinzuzufügen, wie unten gezeigt

Farben des Verlaufseditors: #e37c60, #a42e00


Schritt 2
Schritt 2
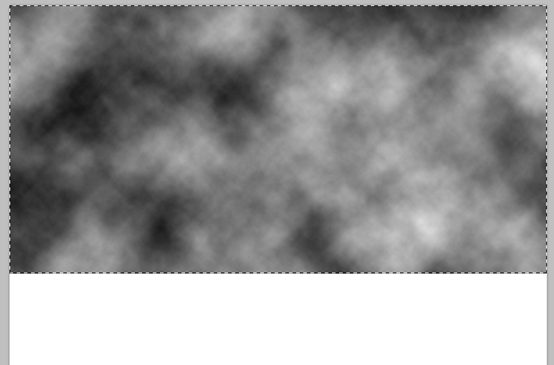
Erstellen Sie mit Ihrer Header-Auswahl eine neue Ebene mit dem Namen „Header-Wolken“, um Ihren Header-Bereich mit Wolken zu füllen. Ändern Sie dann Ihren Ebenenmodus auf „Farbausweichung“ und reduzieren Sie die Deckkraft auf 10 %.
Erstellen Sie mithilfe der Auswahl in Ihrem Kopfbereich eine neue Ebene für die Kopfzeile „Wolken“. (Wenn Sie zuvor das Rechteck-Werkzeug zum Erstellen eines Rechtecks verwendet haben, müssen Sie die Strg-Taste gedrückt halten und auf die Miniaturansicht des Rechtecks im Ebenenbedienfeld klicken.) Klicken Sie auf: Filter > ; Rendering > Wolken , füllen Sie Ihren Kopfbereich mit Wolken. Ändern Sie dann den Mischmodus Ihrer Ebene auf Color Dodge und stellen Sie die Deckkraft auf 10 % ein.


Schritt 3
Schritt 3
Laden Sie jetzt dieses tolle Texturset von PSDFAN herunter: Texture Thursday: Damage
Laden Sie die Textur unten jetzt auf PSDFAN herunter

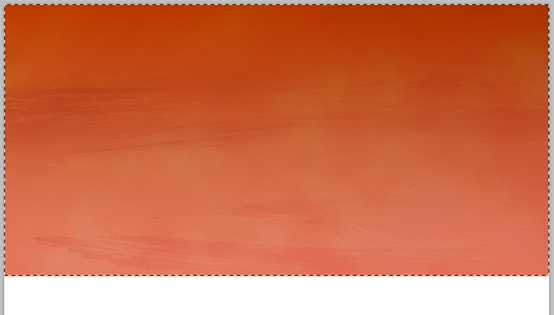
Fügen Sie eine der Texturen in Ihre Header-Auswahl ein. Nennen Sie diese Ebene „Header-Textur“.
Fügen Sie eine der Texturen in Ihre Kopfauswahl ein. Benennen Sie die Layer-Header-Textur

Reduzieren Sie dann die Deckkraft dieser Ebene auf 20 % und ändern Sie den Mischmodus der Ebene auf „Überlagern“.
Passen Sie dann die Deckkraft dieser Ebene auf 20 % an und ändern Sie die Mischoptionen der Ebene auf Überlagerung.

Schritt 4
Schritt 4
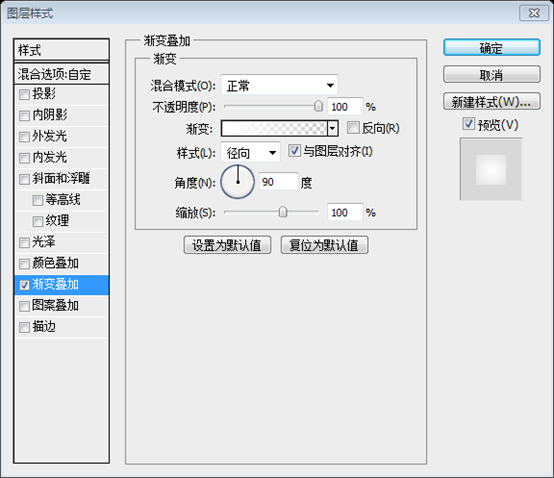
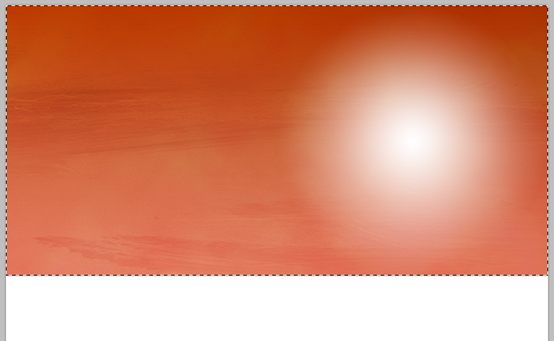
Verwenden Sie nun Ihr radiales Verlaufswerkzeug, um im rechten Bereich Ihrer Kopfzeile einen weißen bis transparenten radialen Verlauf zu erstellen.
Erstellen Sie nun mit dem Radialverlaufswerkzeug auf der rechten Seite Ihres Kopfbereichs einen weißen bis transparenten radialen Farbverlauf. Sie können auch das Ellipse-Werkzeug verwenden, um eine Ellipse (450, 0, 450, 450) zu erstellen, die Füllung auf 0 zu ändern und eine radiale Verlaufsüberlagerung hinzuzufügen, wie unten gezeigt


Reduzieren Sie dann die Deckkraft dieser Ebene auf 20 % und den Ebenen-Mischmodus auf „Farbe ausweichen“.
Passen Sie dann die Deckkraft dieser Ebene auf 20 % an und ändern Sie die Ebenenüberblendungsoption auf Farbabwedeln.

Schritt 5
Schritt 5
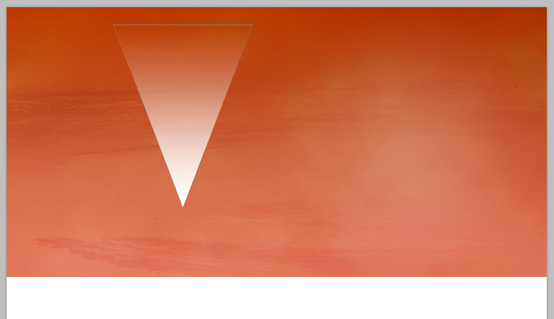
Erstellen Sie eine neue Ebene mit dem Namen „Beleuchtung 1“, um eine dreieckige, scherbenartige Auswahl in Ihrer Kopfzeile zu erstellen. Füllen Sie diese Auswahl mit einem weißen bis transparenten Farbverlauf.
Erstellen Sie eine neue Ebene Beleuchtung1. Verwenden Sie das Lasso-Werkzeug, um eine dreieckige Auswahl über Ihrem Kopfbereich zu erstellen. Füllen Sie diese Auswahl mit einem weißen bis transparenten Farbverlauf
Sie können auch das Polygon-Werkzeug verwenden, die Umschalttaste drücken, ein gleichseitiges Dreieck zeichnen, die Füllung auf 0 ändern, Strg+T drücken, um es frei zu transformieren, es wie unten gezeigt in ein Dreieck umwandeln und hinzufügen einen weißen bis transparenten Farbverlauf, um Ebenenstile zu überlagern


Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie „In Smart Object konvertieren“. Klicken Sie erneut mit der rechten Maustaste und wählen Sie „Ebene rastern“.
Reduzieren Sie dann die Deckkraft dieser Ebene auf 5 % und den Ebenen-Mischmodus auf „Farbe ausweichen“.
Passen Sie dann die Deckkraft dieser Ebene auf 5 % an und stellen Sie die Ebenenüberblendungsoptionen auf Farbausweichung , und passen Sie sie an die entsprechende Position an

Schritt 6
Schritt 6
Wiederholen Sie diese Technik, um eine Sammlung von Light Shards in Ihrem Header zu erstellen.
Wiederholen Sie diese Technik im gesamten Bereich Ihres Kopfes, um eine Reihe von Licht- und Schattenfeldern zu erzeugen. Sie können die Ebene in Schritt 5 direkt kopieren und an die entsprechende Position und Größe anpassen

Schritt 7
Schritt 7
Erstellen Sie eine neue Ebene mit dem Namen „Menü“. Füllen Sie diese mit Schwarz und reduzieren Sie die Deckkraft dieser Ebene auf 40 %.
Erstellen Sie ein neues Ebenenmenü. Erstellen Sie oben auf Ihrer Leinwand eine 60 Pixel große Auswahl (0, 0, 900, 60) . Füllen Sie es mit Schwarz und stellen Sie die Deckkraft dieser Ebene auf 40 % ein.
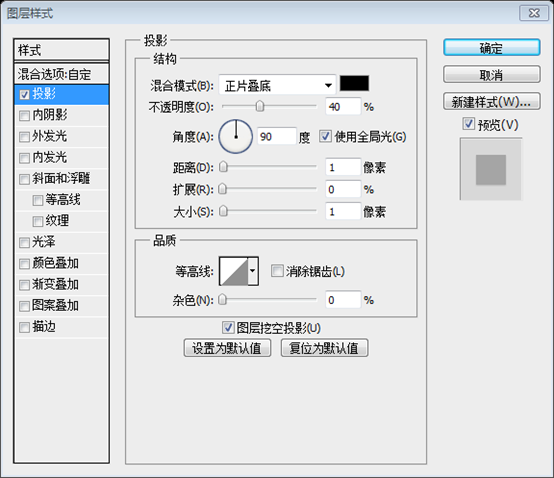
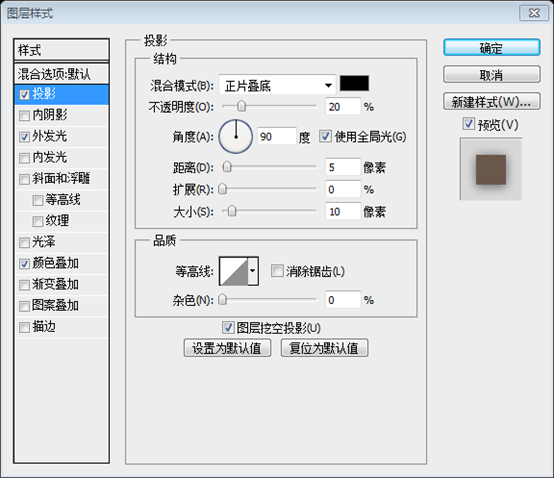
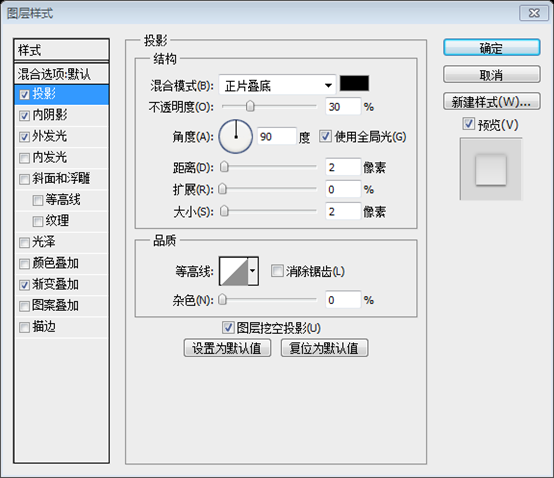
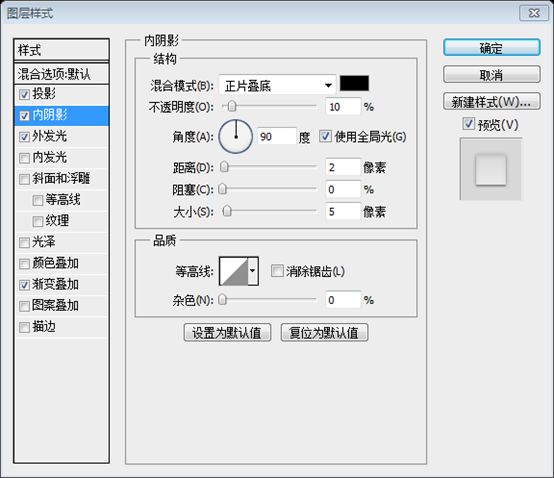
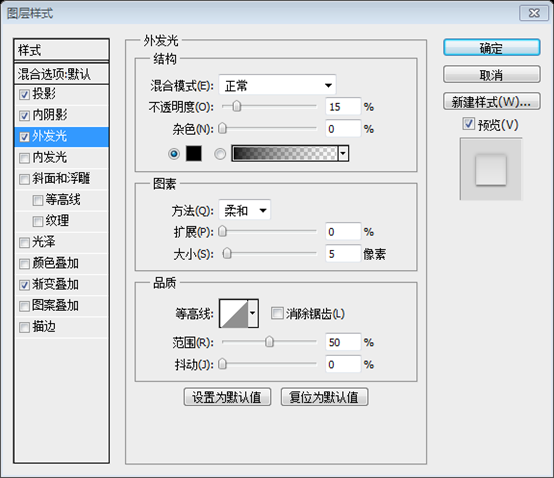
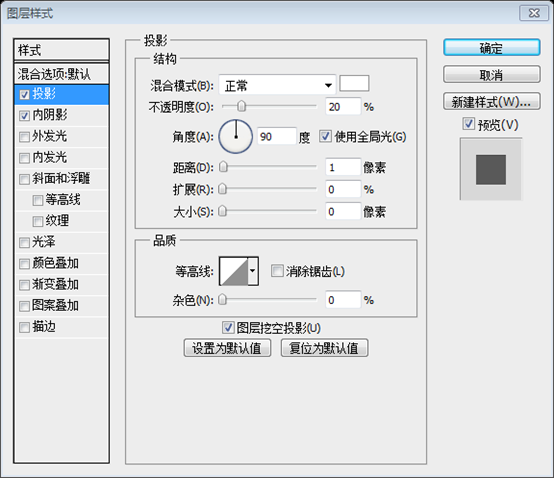
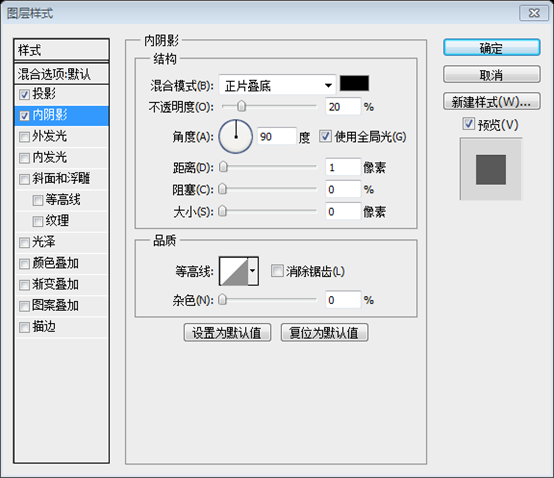
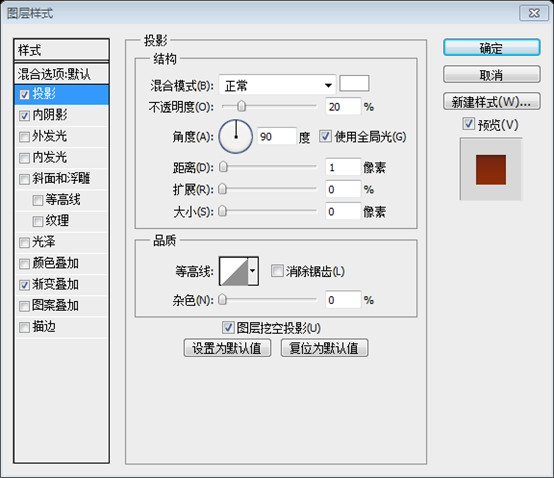
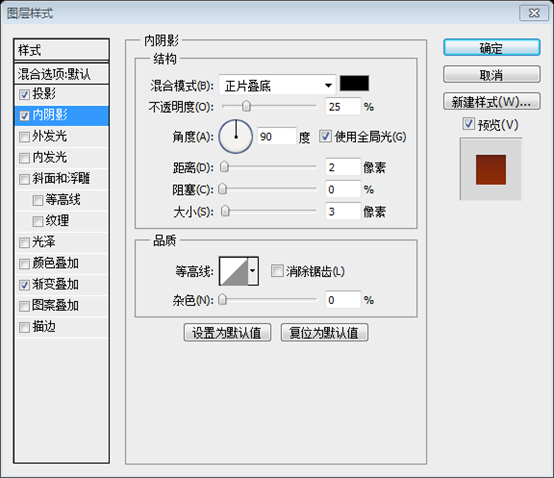
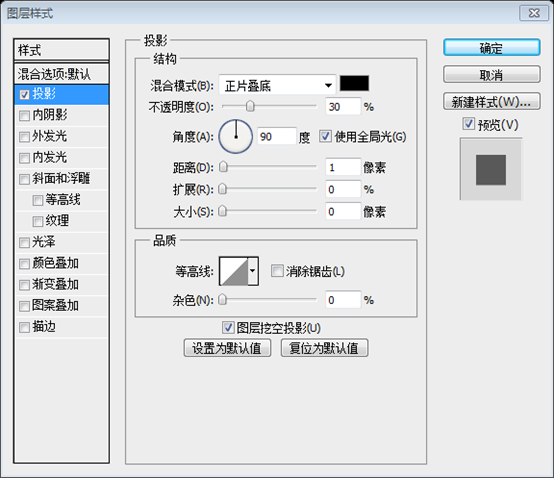
Um dann eine 1 Pixel große weiße Linie unter Ihrem Menü zu erstellen, wenden Sie einen Schlagschatten an (Einstellungen unten):
Erstellen Sie dann eine 1 Pixel breite weiße Linie (0, 60, 900, 1) (Deckkraft 40 %) unter Ihrem Menü und fügen Sie einen Schlagschatten hinzu, wie unten gezeigt.


Schritt 8
Schritt 8
Fügen Sie etwas Menütext sowie einige 1-Pixel-Pider zwischen den Menüelementen hinzu.
Fügen Sie etwas Menütext hinzu und fügen Sie eine 1 Pixel große Trennlinie zwischen den beiden Menüs hinzu (sowohl der Text als auch die Trennlinie sind weiß, die Deckkraft des Textes wird auf 80 % geändert und die Deckkraft der Trennlinie wird auf geändert 40%)

Schritt 9
Schritt 9
Laden Sie dieses MacBook Pro-Vektorset herunter
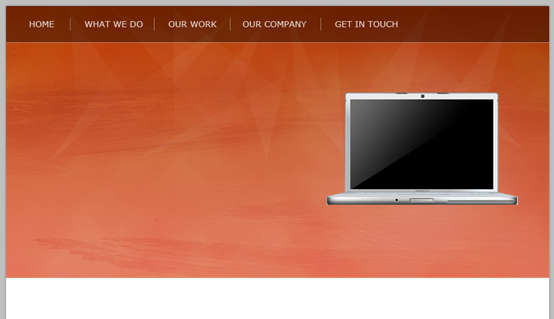
Fügen Sie Ihren Macbook Pro-Vektor ein und positionieren Sie ihn in der rechten Hälfte Ihres Headers.
Laden Sie dieses MacBook Pro-Vektorset herunter
Fügen Sie den Macbook Pro-Vektor ein und platzieren Sie ihn rechts neben Ihrem Kopfbereich

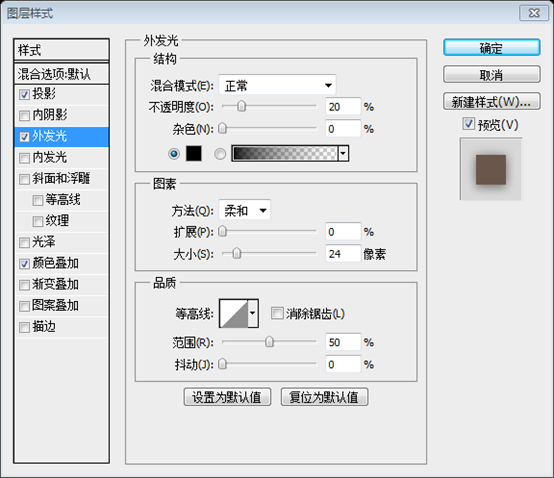
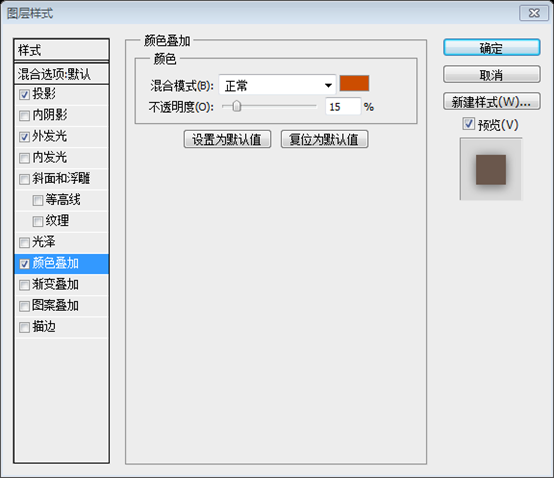
Wenden Sie dann die folgenden Ebenenüberblendungsoptionen auf die Ebene Ihres MacBook Pro an, einschließlich einer Farbüberlagerung, damit sich das Laptop besser in den Hintergrund einfügt:
Fügen Sie dann wie unten gezeigt einen Ebenenstil zur MacBook Pro-Ebene hinzu, einschließlich einer Farbüberlagerung, die besser zum Hintergrund passt.


Farbe für Farbüberlagerung: #cc4d00


Schritt 10
Schritt 10
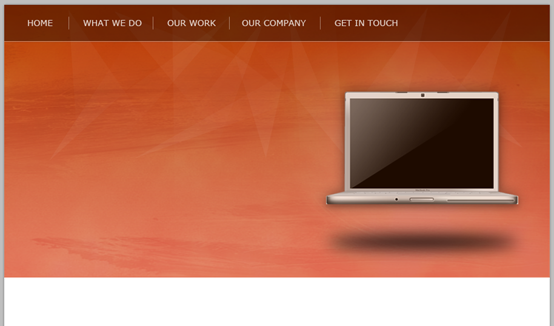
Erstellen Sie nun eine neue Ebene mit dem Namen „Macbook-Schatten“ und füllen Sie diese mit Schwarz. Anschließend sollte der Eindruck entstehen, dass Ihr Laptop einen nach unten gerichteten Schatten wirft.
Erstellen Sie nun eine neue Ebene für den MacBook-Schatten. Erstellen Sie eine elliptische Auswahl unter Ihrem MacBook Pro und füllen Sie sie mit Schwarz. Fügen Sie dann eine Gaußsche Unschärfe hinzu. Dies verleiht Ihrem Laptop ein nach unten gerichtetes Schattenbild.

Schritt 11
Schritt 11
Schreiben Sie einen großen Kopftext (ich habe die kostenlose Schriftart Museo verwendet).
Schreiben Sie einige große Schlagzeilen (ich verwende das kostenlose Museo) (Museo TT 700, Schriftgröße: 52pt, horizontaler Zoom 85%)
Wenden Sie dann die unten gezeigten Mischoptionen an:
Fügen Sie dann Ebenenstile hinzu, wie unten gezeigt:




Farben des Verlaufseditors: #f0f0f0 und #d4d4d4


Schritt 12
Schritt 12
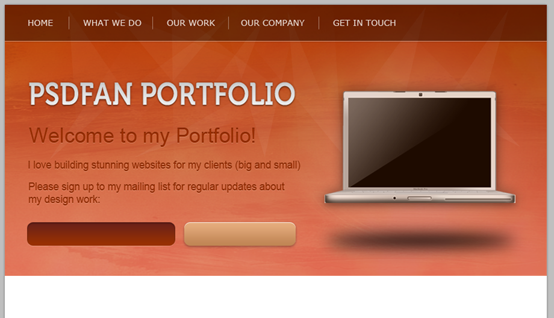
Fügen Sie Ihrer Kopfzeile etwas mehr Text hinzu, diesmal mit Arial als Schriftart, und wählen Sie eine Farbe aus, die eine dunklere Version der Hintergrundfarbe Ihrer Kopfzeile ist.
Fügen Sie etwas Text zu Ihrem Kopfbereich hinzu, verwenden Sie dieses Mal Arial und wählen Sie eine dunkle Version der Hintergrundfarbe Ihres Kopfbereichs (#992d01).



Schritt 13
Schritt 13
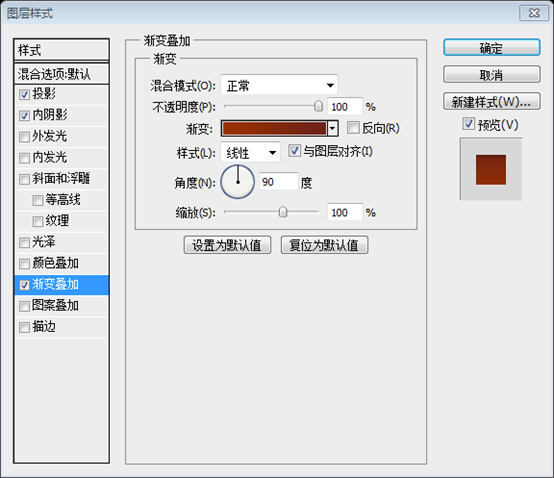
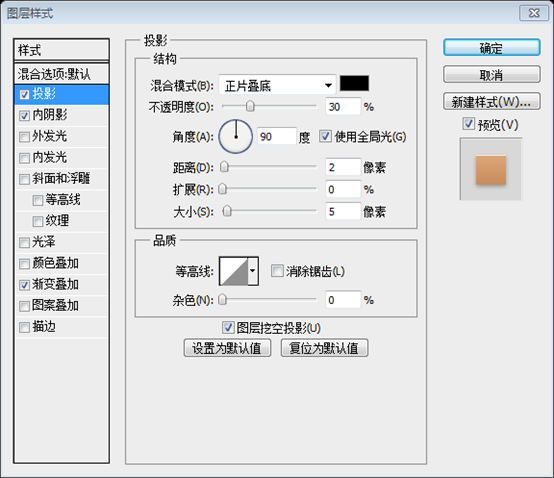
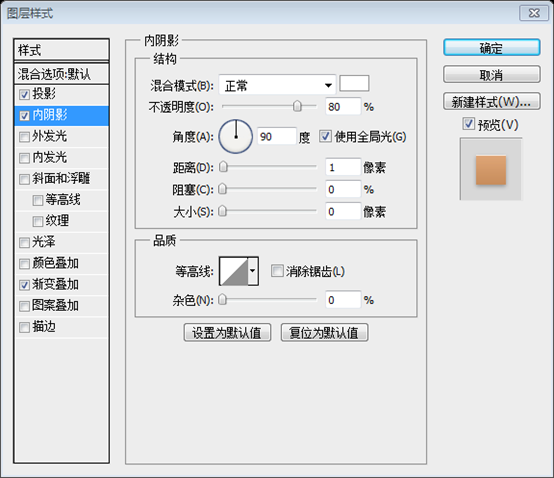
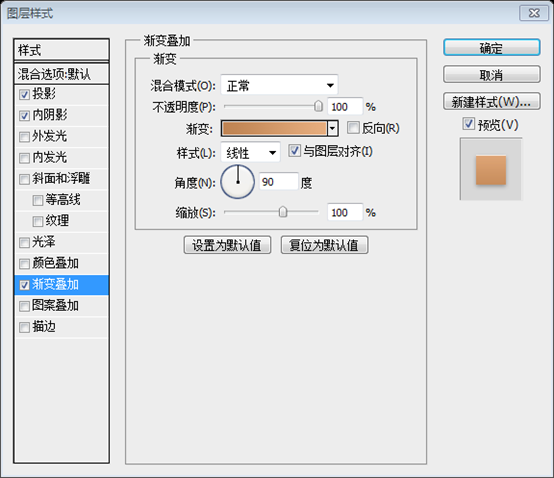
Erstellen Sie nun ein Formular in Ihrem Kopfbereich. Erstellen Sie eine abgerundete Rechteckform für Ihre Formulareingabe (Radius 10 Pixel) und wenden Sie die unten gezeigten Überblendungsoptionen an. Dadurch sollte Ihr Formular in den Hintergrund Ihres Kopfbereichs eingebettet aussehen.
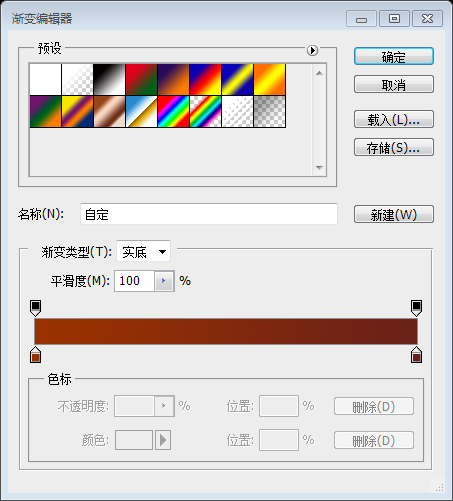
Erstellen Sie ein Formular in Ihrem Kopfbereich. Erstellen Sie ein abgerundetes Rechteck (37, 361, 246, 39) (Radius 10 Pixel) für Ihr Formular und fügen Sie dann den Ebenenstil wie unten gezeigt hinzu. Dadurch scheint Ihr Formular in den Hintergrund Ihres Kopfbereichs eingebettet zu sein.



Farben des Verlaufseditors: #9a3100 und #6b2118


Schritt 14
Schritt 14
Erstellen Sie nun eine Schaltfläche für Ihr Formular:
Erstellen Sie eine Schaltfläche in Ihrem Kopfbereich. Abgerundetes Rechteck (298, 361, 185, 39) (Radius 10 Pixel), dann fügen Sie einen Ebenenstil hinzu, wie unten gezeigt.



Farben des Verlaufseditors: #bf8453 und #e6ad7e


Schritt 15
Schritt 15
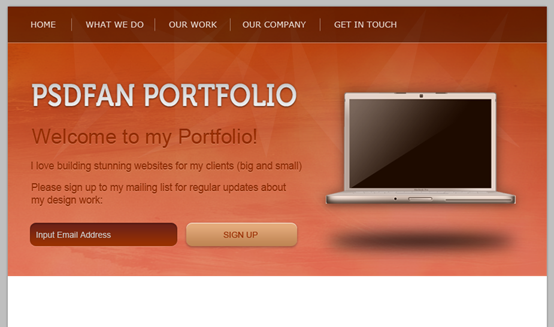
Fügen Sie Text für Ihre Formularelemente hinzu:
Fügen Sie etwas Text zu Ihrem Formularelement hinzu. Die Farbe des Textes links von ist: #cbcbcb, die Farbe des Textes rechts: #992d01

Schritt 16
Schritt 16
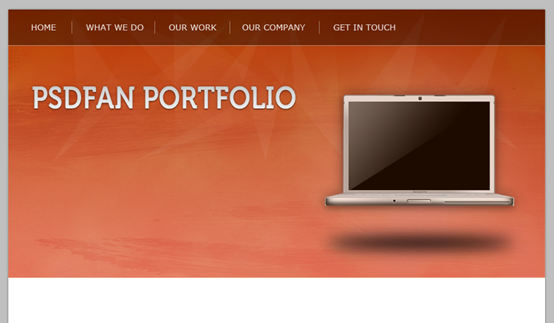
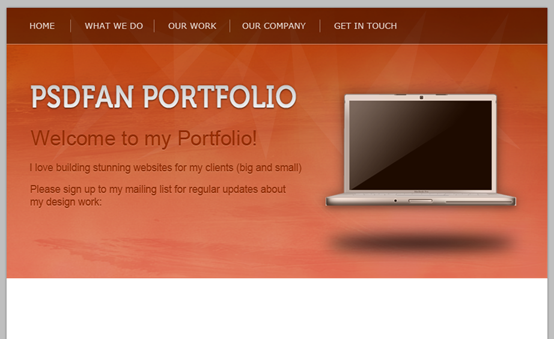
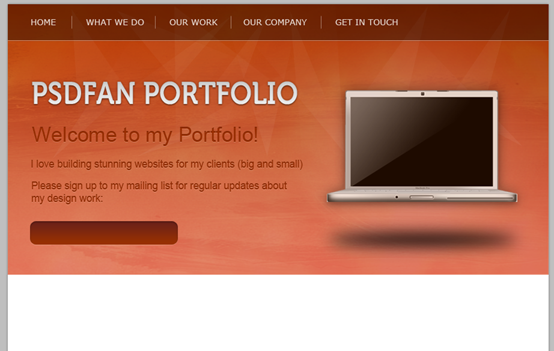
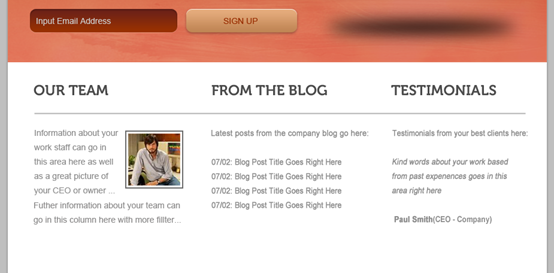
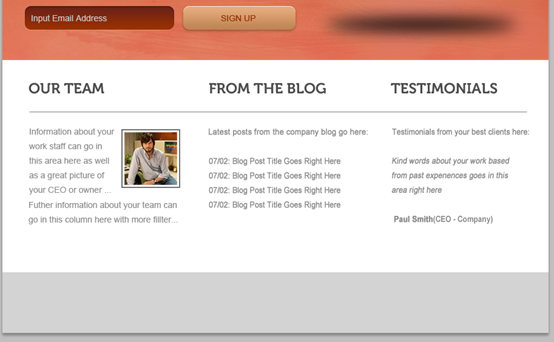
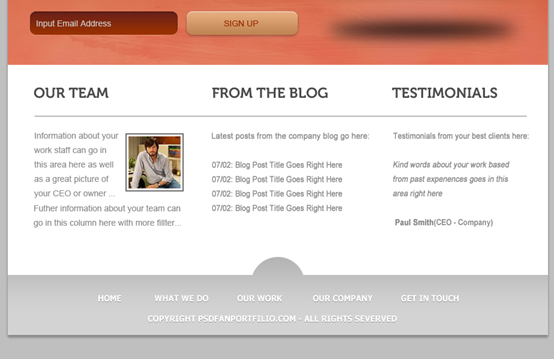
Fügen Sie Text zum weißen Bereich unter Ihrer Kopfzeile hinzu. Ich habe gerade Fülltext/Bilder als Beispiel verwendet:
Fügen Sie etwas Text zum weißen Bereich unter dem Kopfbereich hinzu. Ich habe ihn mit etwas Text und einem Bild gefüllt, um es als Beispiel zu verwenden

Schritt 17
Schritt 17
Erstellen Sie eine neue Ebene mit dem Namen „Fußzeile“. Erstellen Sie eine Auswahl am unteren Rand Ihrer Leinwand und füllen Sie sie mit Hellgrau.
Erstellen Sie eine neue Ebenenfußzeile. Erstellen Sie eine Auswahl (0, 800, 900, 100) am unteren Rand Ihrer Leinwand und füllen Sie sie mit Hellgrau (#d3d3d3)

Schritt 18
Schritt 18
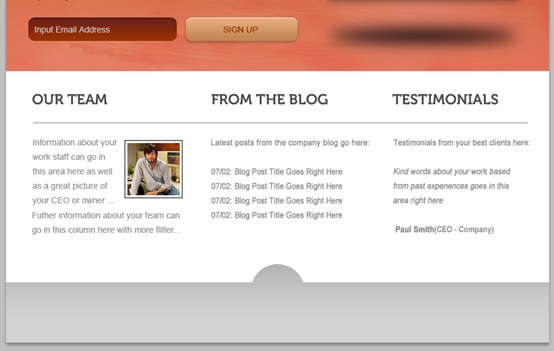
Erstellen Sie eine neue Ebene und füllen Sie sie mit der gleichen hellgrauen Farbe wie Ihre Fußzeile. Wenden Sie dann eine Verlaufsüberlagerung an ):
Erstellen Sie eine neue Ebene und erstellen Sie einen Kreis (405, 770, 90, 90) in der unteren Mitte Ihrer Leinwand. Füllen Sie die Fußzeilenebene mit derselben hellgrauen Farbe. Führen Sie es dann mit der Fußzeilenebene zusammen. Fügen Sie eine Verlaufsüberlagerung hinzu, wie unten gezeigt


Schritt 19
Schritt 19
Fügen Sie zum Abschluss etwas Text zu Ihrer Fußzeile hinzu und fügen Sie einen dezenten Schlagschatten hinzu:
Fast fertig, fügen Sie etwas Text zu Ihrem Fußzeilenbereich hinzu und fügen Sie einen Schlagschatten hinzu


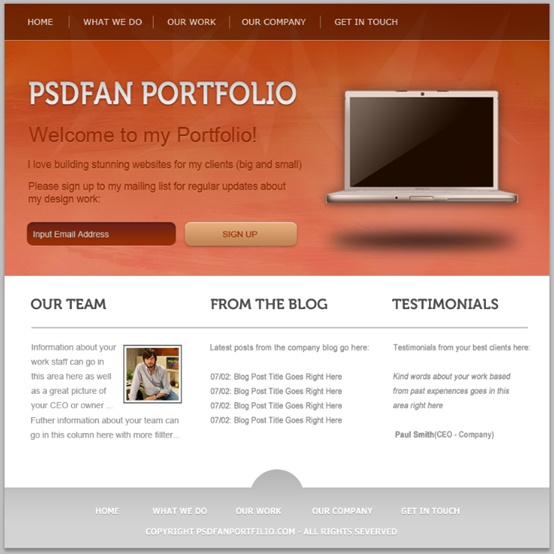
Und wir sind fertig!
Das letzte Werk

Nachtrag:
Dies ist ein einfaches Tutorial. Aber auch mit einigen Texturen und Tricks lassen sich gute Ergebnisse erzielen. Das Gesamtfarbschema ist leuchtendes Orange, eine warme Farbe, die den Menschen ein angenehmes und warmes Gefühl vermittelt.
Weitere Artikel zum PS-Webdesign-Tutorial XXVII – Entwerfen eines mutigen und lebendigen Portfolios finden Sie auf der chinesischen HP-WebsitePhotoshop-Bildverarbeitungs-Tutorial !

