Heim >Web-Frontend >PS-Tutorial >PS Webdesign-Tutorial XXV – Kombinationslayout der alten Schule, entworfen mit Photoshop
PS Webdesign-Tutorial XXV – Kombinationslayout der alten Schule, entworfen mit Photoshop
- 高洛峰Original
- 2017-02-13 10:24:451921Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Internetnutzer Ihnen einige Ratschläge geben werden.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Willkommen bei diesem neuen Photoshop-Tutorial. In diesem Tutorial lernen Sie, die Vorlage einer Website zu erstellen, die speziell der Veröffentlichung grafischer Werke gewidmet ist (Portfolios für Webdesigner, Grafikdesigner oder Fotos). . Für das Design habe ich ein Vintage-Design erstellt, weil es wirklich einfach zu machen ist.
Willkommen zu diesem neuen Photoshop-Tutorial. In diesem Tutorial erfahren Sie, wie Sie eine Website-Vorlage erstellen, die sich insbesondere für grafische Arbeiten eignet (einschließlich Webdesigner, Grafikdesigner oder Fotoveröffentlichung). Für das Design habe ich ein Retro-Design entworfen. Ich lade Sie ein, diesem Tutorial zu folgen, denn es ist wirklich einfach zu machen, fangen wir an!
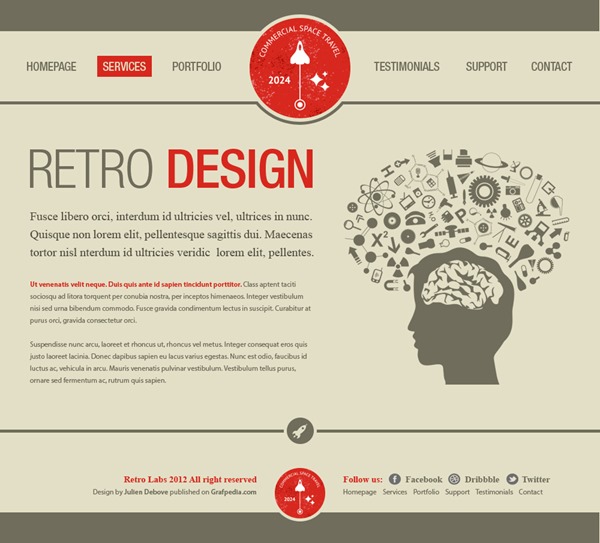
Bevor Sie beginnen, schauen Sie sich bitte die Vorschau des Endergebnisses dieses Photoshop-Tutorials an: Vorschau
Bevor Sie beginnen, sehen Sie sich bitte eine Vorschau des Endergebnisses dieses Tutorials an
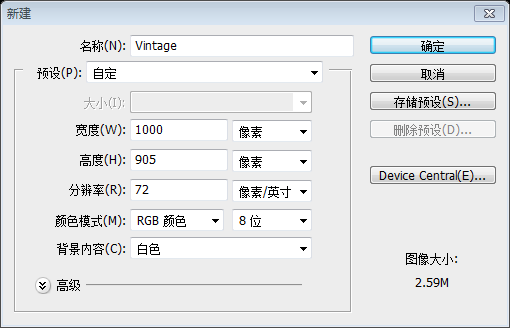
SCHRITT 1 Neues Dokument erstellen
Schritt 1: Neues Dokument
Sie befinden sich jetztGehen Sie jetzt zum Menü Datei>Neu. Geben Sie den Namen, die Breite und Höhe für Ihr zukünftiges Bild ein. Klicken Sie dann auf die OK-Taste.
Sie sind bereit, Ihre Photoshop-Software zu öffnen (bitte beachten Sie, dass ich CS6 verwende, Sie können aber eine frühere Version verwenden, um diesem Tutorial zu folgen). Klicken Sie auf: Datei > Geben Sie einen Namen, eine Breite, eine Höhe usw. für Ihr Bild ein und klicken Sie auf OK

Datei> Speichern unter , um Ihre Datei zu speichern
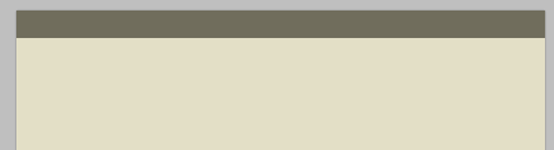
SCHRITT 2 Erstellen Sie den Hintergrund und die Oberseite
Schritt 2 : Erstellen Sie den Hintergrund und den oberen Bereich
Wählen Sie das Farbeimer-Werkzeug (G), um die Vordergrundfarbe in #e3dfc6 zu ändern, und verwenden Sie das Farbeimer-Werkzeug (G) zum FüllenVerwenden Sie das Rechteck-Auswahlwerkzeug (U), um einen grauen Balken #706d5c mit einer Größe von 1000x52px zu erstellen.
Farbeimer-Werkzeug und ändern Sie die Vordergrundfarbe in : #e3dfc6 und füllen Sie den Hintergrund mit dem Paint Bucket Tool. Verwenden Sie das Rechteck-Werkzeug, um ein graues Banner (0, 0), Farbe: #706d5c, Größe: 1000*52px

Lassen Sie unter dieser Leiste einen freien Platz von 117 Pixeln und erstellen Sie dann eine zweite Leiste mit einer Größe von 1000 x 5 Pixel. Erstellen Sie ein zweites Banner (169, 0), Größe: 1000 x 5 Pixel
Hinweis: Zögern Sie nicht, die Photoshop-Anleitungen zu verwenden, um Ihre Arbeit zu erleichtern. Es ist wirklich einfach, eine Anleitung zu erstellen: Klicken Sie auf die Regel, bewegen Sie dann den Cursor über Ihr Dokument und halten Sie an, um die Klicktaste beizubehalten Maus, an der richtigen Stelle müssen Sie die Anleitung erstellen.
Hinweis: Zögern Sie nicht, Photoshop-Anleitungen zu verwenden, um Ihre Arbeit zu erleichtern. Es ist ganz einfach, Hilfslinien zu erstellen: Klicken Sie auf das Lineal, halten Sie die Maus gedrückt und bewegen Sie es an eine geeignete Stelle in Ihrem Dokument. Lassen Sie die Maustaste los, um die Hilfslinie zu erstellen.
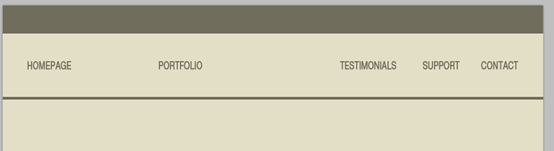
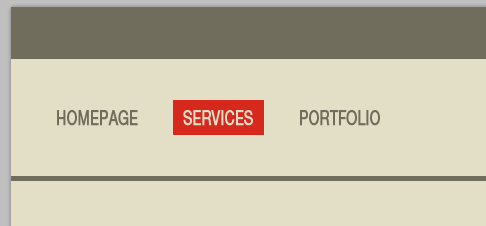
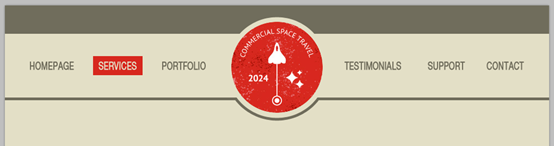
SCHRITT 3 Erstellen Sie das Menü
Schritt 3: Erstellen Sie das Menü
Um das Menü zu erstellen, erstellen Sie zunächst eine neue Gruppe, die Sie „die Links“ nennen. Verwenden Sie nun das Textwerkzeug (T), um die Links des Menüs zu erstellen (siehe Bild unten, verwendete Schriftart Helvetica Neue LT, mit der folgenden Farbe #). 706d5c und eine Größe von 20 Pixel.
Um das Menü zu erstellen, erstellen Sie eine neue Gruppe der Links. Verwenden Sie nun das Textwerkzeug, um die Textlinks für das Menü zu erstellen (siehe Abbildung unten). ). LT std, Farbe: #706d5c, Schriftgröße: 20px Je nach Situation skaliere ich es horizontal um 70%

Verwenden Sie das Rechteck-Auswahlrechteck-Werkzeug (U), um das Rechteck zu erstellen.
Erstellen Sie ein Rechteck (162, 93, 91, 35) mit dem
Ändern Sie die Farbe des k=Links unter dem roten Rechteck , unter Verwendung der Hintergrundfarbe # e3dfc6.
Ändern Sie die Farbe des aktiven Links unter dem roten Rechteck und wählen Sie die Hintergrundfarbe aus: 🎜>
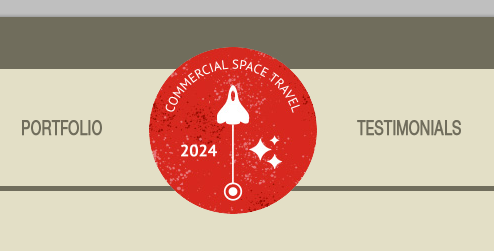
SCHRITT 4 Fügen Sie das Logo hinzu
Schritt 4: LOGO hinzufügen
Für das Logo habe ich eine Ressource verwendet, die auf der Website unserer Partnerschaft Shutterstock verfügbar ist. Gehen Sie zu dieser Seite, um die Vektordatei herunterzuladen. Öffnen Sie die Datei mit Illustrator. Gehen Sie auf diese Seite, um die Vektordatei herunterzuladen. Verwenden Sie eine in Illustrator geöffnete Datei.
Um eine Kopie des roten Logos zu erstellen, wählen Sie es aus und drücken Sie die Tasten Strg/Tab + C. Gehen Sie zurück zu Ihrem Dokument unter Photoshop und dann zum Einfügen auf Strg/Tab + V das Logo. Abhängig von der Hauptfarbe der Vorlage können Sie ein anderes Logo in Bezug auf diese Farbe auswählen.
Um eine Kopie des roten Logos zu erstellen, wählen Sie es aus und drücken Sie Strg + C, gehen Sie zurück zu Ihrem PS-Dokument , Drücken Sie dann Strg + V, um dieses LOGO einzufügen. Basierend auf der Hauptfarbe in der Vorlage können Sie diese Farbe für dieses LOGO auswählen.
Verwenden Sie das Elipse-Werkzeug (U), um eine Runde mit derselben Größe wie Ihr Logo zu erstellen und dieselbe Farbe wie für den Hintergrund zu verwenden # e3dfc6.
Verwenden Sie das
Ellipse-Werkzeug(U), um einen Kreis in der gleichen Größe wie Ihr Logo (416, 30, 168, 168) zu erstellen und dieselbe Farbe wie der Hintergrund zu verwenden. Farbe: #e3dfc6.

Legen Sie die Ebene der Runde unter das rote Logo und drücken Sie dann Strg/Tab + T, um die freie Transformation in der Leiste zu aktivieren Optionen (horizontale Leiste oben auf Ihrem Bildschirm) ändern den 100 %-Wert um den 110 %-Wert. Drücken Sie die EINGABETASTE.
Platzieren Sie diese Kreisebene unter dem roten Logo und drücken Sie Strg + T. Freie Transformation. Ändern Sie in der oberen Optionsleiste (in der horizontalen Leiste oben auf dem Bildschirm) 100 % auf 110 %, ändern Sie die Breite und Höhe auf 185. Drücken Sie zur Bestätigung ENTER

Gehen Sie zum Menü Ebene>Ebenenstil>Strich, erhöhen Sie dann die Strichgröße auf 5 Pixel und aktualisieren Sie die Farbe mit diesem Wert #706d5c.
Klicken Sie auf das Menü: Ebene> Ebenenstil>, passen Sie dann die Strichgröße auf 5 Pixel an und ändern Sie die Farbe in: #706d5c

Rechteck-Auswahlwerkzeug ein Rechteck (400, 52, 200, 117) unter dem LOGO mit einer Höhe von 117 Pixeln. Verwenden Sie das Farbeimer-Werkzeug, um die Auswahl mit der Hintergrundfarbe zu füllen: #e3dfc6
Sie können auch das Rechteck-Werkzeug verwenden, um ein Rechteck (400) zu zeichnen , 52, 200, 117) , Farbe: #e3dfc6


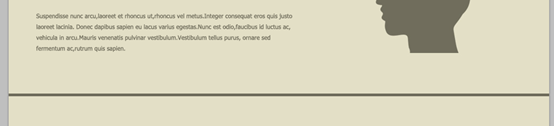
SCHRITT 5 Inhalt
Es ist einfacher, den Inhalt zu erstellen. Verwenden Sie zum Erstellen des Titels das Textwerkzeug (T). Ich habe die beiden folgenden Farben verwendet: das Grau #706d5c und das Rot #d7281e sowie dieselbe Schriftart wie für die Menü, aber mit einer Größe von 90 Pixeln.
Der Inhaltsbereich ist sehr einfach zu erstellen. Verwenden Sie das Textwerkzeug, um den Titel zu erstellen. Ich verwende die beiden letztgenannten Farben, Grau: #706d5c, Rot: #d7281e, die Schriftart ist dieselbe wie die Schriftart in der Menüleiste, aber die Schriftgröße wurde auf 90px geändert
Verwenden Sie die gleiche Methode, um die Absätze zu erstellen, mit den Schriftarten Times New Roman und Tahoma und einer Größe von 12 Pixeln.  Verwenden Sie Tahoma für die andere Schriftart,
Verwenden Sie Tahoma für die andere Schriftart,
rechter Teil
Schritt 6: Inhalt rechter Teil
Das Ergebnis, das Sie in Photoshop erhalten, muss das gleiche sein wie das untenstehende

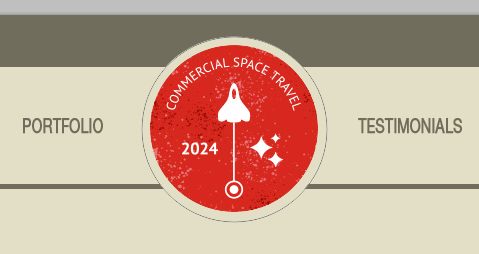
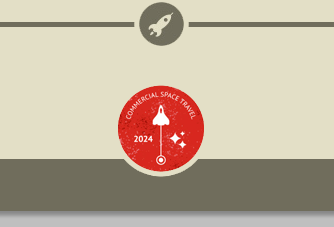
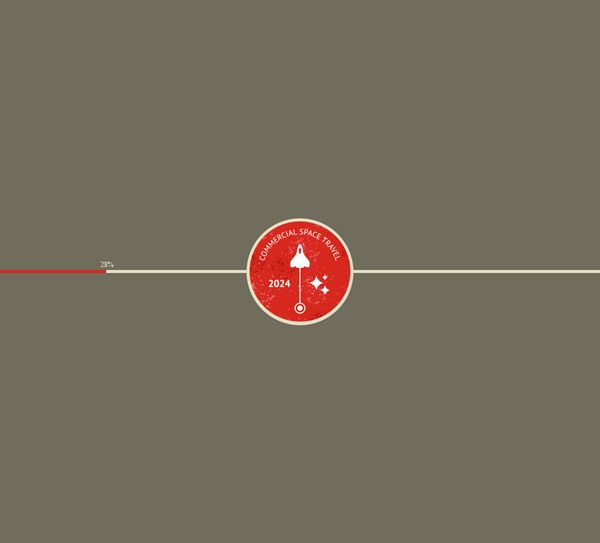
SCHRITT 7 Die Spinne
Schritt 7: Teiler
Ich habe unter dem Inhalt eine Freigabeleiste erstellt; sie hilft, zum Seitenanfang zurückzukehren (wenn Sie eine Zielseite erstellen möchten, lesen Sie weiter in diesem Tutorial nach).
Ich habe unter dem Inhalt eine Freigabeleiste erstellt, die dabei hilft, zum Seitenanfang zurückzukehren (sehen Sie sich die zweite Hälfte dieses Tutorials an, wenn Sie eine Zielseite erstellen möchten).
Duplizieren Sie die Leiste (diejenige mit der Größe 1000x5px, die wir zuvor erstellt haben), platzieren Sie sie dann unter dem Inhaltsrechteck und platzieren Sie sie dann unter dem Inhalt (0,716)

Gehen Sie zurück zu Ihrem ersten Vektordokument unter Illustrator, wählen Sie dann die kleine Runde einschließlich der Rakete aus und kopieren Sie sie in Ihr Photoshop-Dokument . Platzieren Sie den Kreis in der Mitte Ihres Bildes (siehe Bild unten).
Zurück zu Ihrer Seite Ein Vektordokument in Illustrator, dann wählen Sie den kleinen Kreis aus, der die Rakete enthält, und kopieren Sie ihn. Kopieren Sie das kleine Logo in Ihr PS-Dokument. Platzieren Sie es in der Mitte des Kreises in Ihrem Bild (siehe Bild unten)
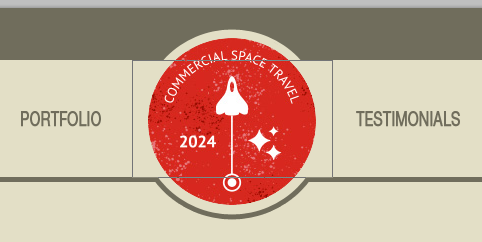
Bedenken Sie die Methode zum Platzieren eines Elements in der Mitte Ihres Bildes. Drücken Sie Strg/Tab + A, um Erstellen Sie eine aktive Auswahl um Ihr gesamtes Dokument. Wählen Sie nun das Verschieben-Werkzeug (V) und klicken Sie auf das Symbol „Zentren in horizontaler Richtung ausrichten“ (in der Optionsleiste oben auf Ihrem Bildschirm).
Denken Sie daran, wie Sie ein Element in Ihrem Bild platzieren. Drücken Sie STRG+A, um alle Ihre Dateien auszuwählen. Wählen Sie nun das Verschieben-Werkzeug (V) und klicken Sie auf das Symbol „Horizontal zentriert ausrichten“ (in der Optionsleiste oben auf dem Bildschirm).
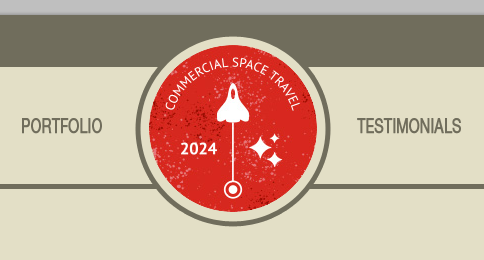
Fügen Sie Ihrem Logo zwei Ebenenstile hinzu: eine Farbüberlagerung und einen Strich von 5 Pixeln (verwenden Sie für beide Stile die Farbe #e3dfc6).
Fügen Sie zwei Ebenenstile hinzu : eine Farbüberlagerung und ein 5-Pixel-Strich (
Strichstilfarbe: #e3dfc6),
Sehen Sie sich das Ergebnis der Spinnenrakete an.
Ansicht die Ergebnisse von Split Rocket

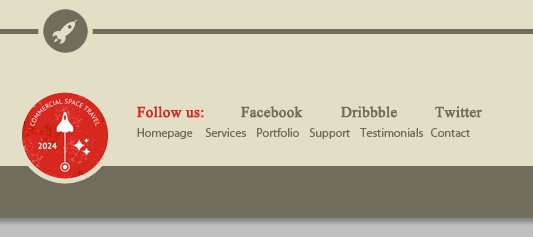
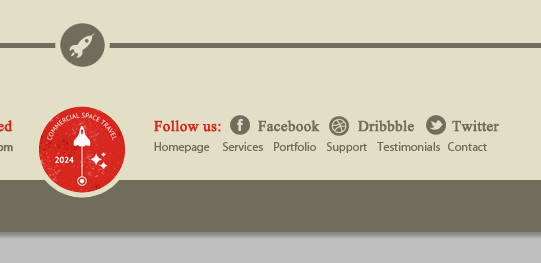
SCHRITT 8 Fußzeile erstellen
Was die Fußzeile betrifft, duplizieren Sie den ersten grauen Balken, der im ersten Schritt erstellt wurde. Verwenden Sie das Verschieben-Werkzeug (V), um die Kopie am unteren Rand Ihres Dokuments zu verschieben.
Wiederholen Sie für die Fußzeile den ersten grauen Balken, der in Schritt eins erstellt wurde. Verwenden Sie das Verschieben-Werkzeug (V), um es nach (0,853) am unteren Rand des Dokuments zu verschieben.
Duplizieren Sie das rote Logo und platzieren Sie die Kopie am unteren Rand Ihres Dokuments 🎜>Fügen Sie einen Strich von 5 Pixeln hinzu, indem Sie die Ebenenstile verwenden (Farbe #e3dfc6). >
Rote Schriftart: Times New Roman; Schriftfarbe: #; d7281e
Graue Schriftart: Myriad Pro; Schriftgröße: 12px; Farbe: #706d5c
Das Gleiche gilt für die Links zu den sozialen Netzwerken und die Erinnerung an das obere Menü. Reservieren Sie Platz für freie Plätze zwischen den einzelnen sozialen Netzwerk-Links, um die entsprechenden Symbole einzufügen. Bereiten Sie Platz für Social-Media-Links vor und fügen Sie relevante Symbole ein.
Die beiden Textzeilen haben die gleiche Schriftart wie die beiden Textzeilen links, Farben: #d7281e und #706d5c

Gehen Sie auf diese Seiten, um die Twitter-, Facebook- und Dribbble-Symbole herunterzuladen.
Gehen Sie auf diese Seiten, um die Twitter-, Facebook- und Dribbble-Symbole herunterzuladen.
Reduzieren Sie die Größe der Symbole und fügen Sie eine Farbüberlagerung hinzu (Menüebene> Ebenenstil> Farbüberlagerung).
Ich habe Ihnen zu Beginn dieses Tutorials gesagt, dass es wirklich einfach war.
Hier sind einige Ideen, um die anderen Seiten zu erstellen.Wir haben die Vorlage fertiggestellt! Wie ich Ihnen bereits sagte, ist es sehr einfach


Hier sind einige Designs zum Erstellen einiger anderer Seiten, auf die Sie sich beziehen können
oder

oder
Oder
 Nachtrag: Dieses Tutorial ist prägnant, relativ einfach und der gesamte Seitenstil ist frisch und einfach. Besonders auffällig ist die Technik, die Strichfarbe (die mit der Hintergrundfarbe übereinstimmt) zu verwenden, um eine Segmentierung zwischen Bildern und anderen Elementen zu erreichen.
Nachtrag: Dieses Tutorial ist prägnant, relativ einfach und der gesamte Seitenstil ist frisch und einfach. Besonders auffällig ist die Technik, die Strichfarbe (die mit der Hintergrundfarbe übereinstimmt) zu verwenden, um eine Segmentierung zwischen Bildern und anderen Elementen zu erreichen.
Weitere PS-Webdesign-Tutorials XXV – altmodisches Kombinationslayout, entworfen mit Photoshop, finden Sie auf der chinesischen PHP-Website!

