Heim >Web-Frontend >PS-Tutorial >PS Webdesign-Tutorial XIX – Erstellen Sie ein elegantes Portfolio-Weblayout in Photoshop
PS Webdesign-Tutorial XIX – Erstellen Sie ein elegantes Portfolio-Weblayout in Photoshop
- 高洛峰Original
- 2017-02-13 09:19:262364Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
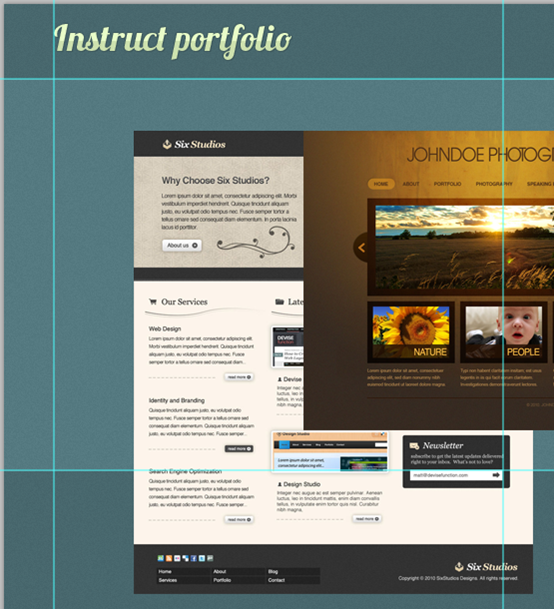
In diesem Photoshop-Webdesign-Tutorial möchte ich Ihnen zeigen, wie Sie ein sauberes und elegantes Portfolio-Weblayout erstellen, das über zahlreiche Bereiche für gängige Inhaltstypen verfügt, z Auszug aus einem Blogbeitrag, ein schöner Bildschieberegler für vorgestellte Werke, Informationen zu sozialen Medien und eine Miniaturansichtsgalerie. In diesem Photoshop-Tutorial werden wir zahlreiche professionelle Webdesign-Techniken behandeln.
In diesem Photoshop-Webdesign-Tutorial. Ich möchte Ihnen zeigen, wie Sie ein sauberes, elegantes Portfolio-Layout erstellen. Es gibt viele Bereiche für gemeinsame Inhaltsbereiche, wie zum Beispiel die Anzeige von Blog-Beitragsauszügen, einen schönen Bild-Slider, Social-Media-Informationen und eine Miniaturansicht-Galerie. In diesem Photoshop-Tutorial behandeln wir eine Menge professioneller Webdesign-Techniken.
Schritt 1: Neues Dokument erstellen
Schritt 1: Neues Dokument erstellen
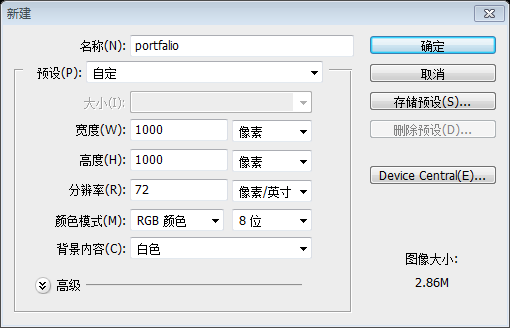
Erstellen Sie zunächst ein neues Dokument (Strg/Befehl + N) in Photoshop. Erstellen Sie das Dokument mit 1000 x 1000 Pixeln und einem weißen Hintergrund.
Erstellen Sie zunächst ein neues Dokument in PS (Strg/Befehl). Befehl + N). Dokumentgröße: 1000px*1000px, mit weißem Hintergrund >
Schritt 2: PS-Hilfslinien hinzufügen
Neue Anleitung anzeigen .
Erstellen Sie vertikale Hilfslinien mit 50 Pixel, 500 Pixel und 950 Pixel. Erstellen Sie horizontale Hilfslinien mit 75 Pixel, 467 Pixel, 651 Pixel und 943 Pixel. Erstellen des Hintergrunds
Schritt 3: Erstellen des Hintergrunds
Doppelklicken Sie auf die Standardhintergrundebene, die gesperrt wird und nicht bearbeitbar; das Dialogfenster „Neue Ebene“ wird geöffnet. Dadurch wird auch die Hintergrundebene entsperrt, sodass sie bearbeitet werden kann.
Doppelklicken Sie auf die Standardhintergrundebene ist gesperrt und kann nicht bearbeitet werden; das Fenster zum Erstellen einer neuen Ebene wird geöffnet. Ich benenne die Ebene in BG um und drücke OK. Dadurch entsperren Sie die Hintergrundebene, sodass sie bearbeitet werden kann. Lassen Sie uns eine neue Gruppe namens „Hintergrund“ (Ebene > Neu > Gruppe) erstellen, die alle Ebenen enthält, die mit dem Hintergrund unseres Layouts verknüpft sind. Verschieben Sie die Ebene „BG“ in diese Gruppe .Erstellen Sie eine neue Gruppe Hintergrund (Ebene> Neu> Gruppe), die den Hintergrund aller Layouts enthält. Verschieben Sie die BG-Ebene in die Gruppe Stellen Sie nun Ihre Vordergrundfarbe auf Blaugrün (#547980) ein und füllen Sie Ihre „BG“-Ebene mit der Vordergrundfarbe, indem Sie Alt/Wahl + Rücktaste drücken.
Stellen Sie nun Ihre Vordergrundfarbe auf Blaugrün ein (#547980) und drücken Sie Alt/Wahl + Rücktaste, um die Hintergrundebene mit der Vordergrundfarbe zu füllen

Fügen Sie nun etwas Rauschen zu unserem Hintergrund hinzu, indem Sie auf „Filter“ > „Rauschen hinzufügen“ klicken. Stellen Sie im Dialogfenster „Rauschen hinzufügen“ die Option „Monochromatisch“ ein .
Fügen Sie nun etwas Rauschen zum Hintergrund hinzu, klicken Sie auf: Filter > Rauschen hinzufügen. Stellen Sie im Fenster zum Hinzufügen von Rauschen den Betrag auf 1 % ein, wählen Sie die durchschnittliche Verteilung aus und aktivieren Sie Einzelfarbe

Stellen Sie nun Ihre Vordergrundfarbe auf Schwarz (#000000 ), erstellen Sie eine neue Ebene (Umschalt + Strg/Befehlstaste + N) und nennen Sie sie „Dunkle Abschnitte“.
Setzen Sie die Vordergrundfarbe auf Schwarz (#000000), erstellen Sie eine neue Ebene (Umschalt + Strg/Befehlstaste + N). + N) und nennen Sie es „Dunkle Abschnitte“
Greifen Sie zum rechteckigen Auswahlwerkzeug (M), wählen Sie den oberen Teil der Leinwand aus (verwenden Sie unsere Anleitungen, um die richtige Auswahl zu treffen) und drücken Sie Alt/Wahl + Rücktaste, um den ausgewählten Bereich mit unserer schwarzen Vordergrundfarbe zu füllen. Verwenden Sie unsere Anleitungen, um die richtige Auswahl zu treffen. Drücken Sie Alt/Wahl + Rücktaste, um den ausgewählten Bereich mit schwarzer Vordergrundfarbe zu füllen.
Wiederholen Sie den Vorgang für den mittleren und unteren Abschnitt, sodass am Ende drei horizontale Balken über die Leinwand und die untere Auswahl verlaufen. Am Ende haben Sie drei horizontale Abschnitte die gesamte Leinwand
Reduzieren Sie nun die Deckkraft der Ebene „Dunkle Abschnitte“ auf 15 %
Schritt 4: Eingefügte Trennlinien erstellen
Erstellen Sie nun eine neue Gruppe innerhalb der Ebenengruppe „Hintergrund“ über den Ebenen „Hintergrund“ und „Dunkle Abschnitte“. Wir nennen diese Gruppe „Linien“. Erstellen Sie eine neue Gruppe in der Gruppe „Hintergrund“, über den Ebenen „BG“ und „Drak“. Nennen wir es Linie
Erstellen Sie eine neue Gruppe in der Gruppe „Hintergrund“, über den Ebenen „BG“ und „Drak“. Nennen wir es Linie
Erstellen Sie eine neue Ebene innerhalb der Gruppe mit dem Namen „Dunkel“. Stellen Sie sicher, dass Ihre Vordergrundfarbe immer noch auf Schwarz (#000000) eingestellt ist, und verwenden Sie das Bleistift-Werkzeug ( B) Stellen Sie den Master-Durchmesser auf 1 Pixel ein und zeichnen Sie eine durchgezogene horizontale Linie über der ersten Hilfslinie oben.Erstellen Sie eine neue Ebene in der Gruppe und nennen Sie sie „Dunkel“. Stellen Sie sicher, dass Ihre Vordergrundfarbe immer noch Schwarz ist (#000000) und verwenden Sie das
Bleistift-Werkzeugmit einem Hauptdurchmesser von 1 Pixel, um eine horizontale Linie über der ersten horizontalen Hilfslinie oben zu zeichnen (das Bild unten ist vergrößert). 800 % )
Sie können auch dasLinienwerkzeug
verwenden, um eine horizontale Linie (0, 74, 1000, 1) zu zeichnen, Farbe: #000000Erstellen Sie innerhalb der Gruppe „Linie“ eine weitere Ebene mit dem Namen „Hell“. Ändern Sie Ihre Vordergrundfarbe in Weiß (#FFFFFF) und zeichnen Sie erneut mit dem Bleistift-Werkzeug eine Linie nach rechts unterhalb der schwarzen.
Erstellen Sie eine weitere Ebene in der Gruppe „Linie“ und nennen Sie sie „Hell“. Ändern Sie Ihre Vordergrundfarbe in Weiß (#FFFFFF) und zeichnen Sie mit dem Bleistiftwerkzeug eine horizontale Linie unter der schwarzen geraden Linie (das Bild unten ist auf 800 % vergrößert)
Sie können auch das Linienwerkzeug verwenden, um eine horizontale Linie (0, 75, 1000, 1) mit der Farbe #FFFFFF
zu zeichnen
Reduzieren Sie die Gruppe „Linie“, indem Sie auf das kleine Dreieck neben dem Namen der Gruppe klicken, damit wir die Deckkraft unseres Ebenenbedienfelds auf 12 % reduzieren. .
Klicken Sie auf das kleine Dreieck vor dem Gruppennamen, um die Liniengruppe auszublenden und unser Ebenenbedienfeld übersichtlich zu halten. Passen Sie die Deckkraft der Gruppe auf 12 % an (das Bild unten wird auf 800 % vergrößert).

Duplizieren Sie nun die Gruppe „Linie“ (klicken Sie mit der rechten Maustaste darauf). im Ebenenbedienfeld und wählen Sie „Gruppe duplizieren“ aus dem angezeigten Kontextmenü) und benennen Sie das Duplikat in „Zeile 2“ um Verschieben Sie „Linie 2“ auf unserer zweiten horizontalen Hilfslinie mit dem Verschieben-Werkzeug (V-Werkzeug) und verschieben Sie Linie 2 auf die zweite horizontale Hilfslinie.
Wiederholen Sie die oben beschriebene Methode, um zwei weitere eingefügte Spinnen zu erstellen Linien auf der 3. und 4. horizontalen Hilfslinie.
Wiederholen Sie die oben beschriebene Methode, um 2 eingerückte Trennlinien an der 3. und 4. horizontalen Hilfslinie zu erstellen
Schritt 5: Kopfzeile des Layouts erstellen
 Schritt 5: Kopfzeile des Layouts erstellen
Schritt 5: Kopfzeile des Layouts erstellen
Bevor wir fortfahren, möchte ich darauf hinweisen, dass wir in diesem Layout mit vielen Ebenen arbeiten werden, was gut ist, damit unsere Arbeit flexibel ist. Dies führt jedoch auch zu einem Ebenen-Panel, das werden kann Ziemlich groß und unhandlich. Deshalb sollten wir, wenn wir mit einer Komponente unseres Webdesigns fertig sind, ihre Ebenengruppe ausblenden und sicherstellen, dass wir unsere Ebenen und Ebenengruppen intuitiv benennen. Gruppe, da wir jetzt mit dieser Komponente fertig sind.
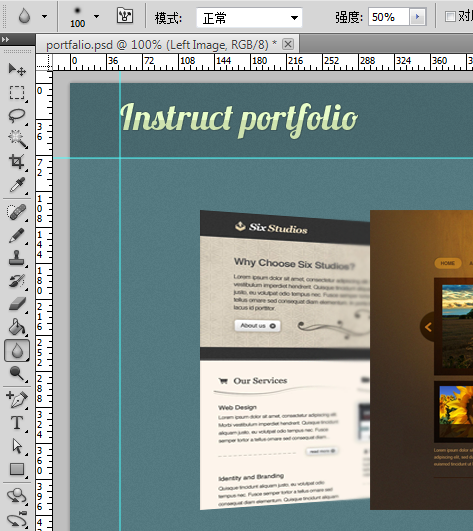
Bevor wir fortfahren, möchte ich anmerken, dass wir in diesem Layout viele Ebenen verwenden werden, damit unsere Arbeit flexibel ist, was schön ist. Allerdings führt dies auch dazu, dass das Ebenenbedienfeld sehr groß und unhandlich wird. Deshalb sollten wir, wann immer wir eine Komponente unseres Webdesigns fertigstellen, Gruppen ausblenden, um sicherzustellen, dass wir Ebenen und Gruppen intuitiv benennen können. Machen wir also weiter, denn jetzt haben wir den Hintergrund und die ausgeblendete Hintergrundgruppe.Erstellen Sie eine neue Ebenengruppe mit dem Namen „Header“ über der Gruppe „Hintergrund“ > Lassen Sie uns das Logo der Website erstellen – es wird einfach ein Text sein Wählen Sie zunächst das horizontale Textwerkzeug (T) und stellen Sie die Textfarbe auf Hellgrün (#E5FCC2) ein In diesem Fall habe ich geschrieben: „Portfolio anweisen“.Lassen Sie uns das Logo der Website erstellen – das ist ein sehr einfaches Text-LOGO mit glatten und stilvollen Ebenenstilen. Wählen Sie zunächst das
Horizontales Textwerkzeug
(T) und stellen Sie die Schriftart auf Lobster, 36pt ein. Stellen Sie die Textfarbe auf Hellgrün (#E5FCC2) ein und schreiben Sie den Namen Ihrer Website. In diesem Beispiel schreibe ich Instruct Portfolio Wählen Sie im Ebenenbedienfeld „Ebene“ > „Ebenenstil“ > „Überblendungsoptionen“ aus Geben Sie unserem Logo einen Schlagschatten, eine Verlaufsüberlagerung und einen Strich.Wählen Sie die Textebene im Ebenenbedienfeld aus und klicken Sie auf:Ebenenstil> Wir werden unserem LOGO
Schlagschatten-, Verlaufsüberlagerungs- und Strichebenenstile hinzufügen

Verlaufseditor, die Trennlinie zwischen Schwarz und Weiß liegt bei 53 %


Das folgende Bild zeigt das Ergebnis unseres Ebenenstils. Schnell und einfach, aber schön, finden Sie nicht?
Das folgende Bild zeigt das Ergebnis von unser Ebenenstil. Schnell und einfach, aber schön, finden Sie nicht?

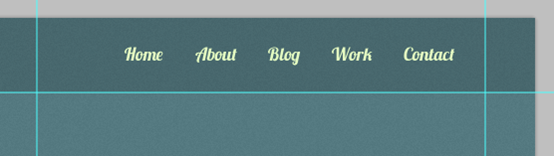
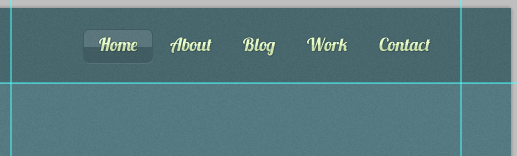
Verwenden Sie erneut das horizontale Textwerkzeug, um die Hauptnavigationsmenüelemente auszuschreiben. Stellen Sie diesmal Ihre Textfarbe auf eine hellgrüne Farbe (#E5FCC2) ein Schriftgröße 18pt. Ich habe „Home“, „Über“, „Blog“, „Arbeit“ und „Kontakt“ geschrieben – aber Sie können natürlich gerne auch andere Links schreiben.
Nochmals verwenden Horizontales TextwerkzeugText für das Hauptnavigationsmenü schreiben. Stellen Sie dieses Mal die Textfarbe auf Hellgrün (#E5FCC2) und die Schriftgröße auf 18pt ein. Ich schreibe „Startseite“, „Info“, „Blog“, „Arbeit“, „Kontakt“ – natürlich können Sie auch einige andere Links schreiben
Sobald Sie fertig sind, verwenden Sie das Verschieben-Werkzeug (V), um das Navigationsmenü zu platzieren 🎜>
Wir kopieren den Ebenenstil, den wir auf das Logo angewendet haben, in den Navigationsmenütext Klicken Sie anschließend mit der rechten Maustaste auf die Textebene im Navigationsmenü und wählen Sie „Ebenenstil einfügen“.
Wir möchten den Ebenenstil des LOGOs in die Navigation kopieren Speisekarte. Klicken Sie im Ebenenbedienfeld mit der rechten Maustaste auf die Ebene „Instruct Portfolio“ und wählen Sie im angezeigten Menü die OptionEbenenstil kopieren . Klicken Sie anschließend mit der rechten Maustaste auf die Textebene des Navigationsmenüs und wählen Sie
. Klicken Sie anschließend mit der rechten Maustaste auf die Textebene des Navigationsmenüs und wählen Sie
Jetzt erstellen wir den Hintergrund des aktiven Links zur Anzeige Auf welcher Seite sich der Benutzer befindet, kann auch als Hover-Status dienen (d. h. wir zeigen ihn an, wenn der Benutzer mit der Maus über einen inaktiven Link fährt). Er kann auch den Hover-Status der Seite darstellen (d. h. angezeigt, wenn sich unsere Maus über einen inaktiven Link bewegt)
 Erstellen Sie eine neue Ebene mit dem Namen „Button“ (da die Elemente des aktiven Links Der Hintergrund sieht aus wie eine UI-Schaltfläche. Diese Ebene sollte sich unter der Textebene des Navigationsmenüs befinden, da sie als Hintergrund fungiert.
Erstellen Sie eine neue Ebene mit dem Namen „Button“ (da die Elemente des aktiven Links Der Hintergrund sieht aus wie eine UI-Schaltfläche. Diese Ebene sollte sich unter der Textebene des Navigationsmenüs befinden, da sie als Hintergrund fungiert.
Erstellen Sie eine neue Ebenenschaltfläche (da der Hintergrund des aktiven Links wie eine UI-Schaltfläche aussieht ). Diese Ebene befindet sich unter dem Text des Navigationsmenüs, da sie als Hintergrund für die Links dient.
Wählen Sie das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 5 Pixel ein und zeichnen Sie die Schaltfläche hinter Ihrem Text. Unten ist die Hintergrundform des aktiven Links hinter dem Navigationsmenütext „Startseite“ dargestellt.
Auswählen Nehmen Sie das abgerundete Rechteck-Werkzeug (U), stellen Sie den Radius auf 5 Pixel ein und zeichnen Sie die Schaltfläche hinter dem Text. Wie unten gezeigt, wird der Hintergrund des aktiven Links hinter dem Text des Home-Navigationsmenüs gezeichnet.

Doppelklicken Sie auf die Ebene „Schaltfläche“ im Ebenenbedienfeld, um auf das Dialogfenster „Ebenenstil“ zuzugreifen. Geben Sie der Hintergrundform unseres aktiven Links einen Schlagschatten. Verlaufsüberlagerung und Strich.
Doppelklicken Sie im Ebenenbedienfeld auf die Schaltflächenebene, um das Fenster „Ebenenstil“ zu öffnen. Fügen Sie dem Hintergrund des aktiven Links Schatten-, Verlaufsüberlagerungs- und Strichstile hinzu

Die Teilungsposition der Verlaufsüberlagerung beträgt 50 %


Nachdem Sie den Ebenenstil angewendet haben, verringern Sie einfach die Deckkraft der Ebene „Schaltfläche“ auf 10 %. Die Deckkraft der Schaltflächenebene beträgt 10 %

Schritt 6: Erstellen Sie den Bereich „Empfohlener Arbeitsbereich“
Es ist Zeit, zu einer anderen Komponente unseres Layouts überzugehen. Denken Sie daran: Reduzieren Sie die Ebenengruppe „Kopfzeile“ im Ebenenbedienfeld, sodass sie uns nicht im Weg ist.
Es ist Zeit, zu einer anderen Layoutkomponente zu wechseln. Denken Sie daran: Das Reduzieren der Ebenengruppe „Kopfzeile“ im Ebenenbedienfeld bedeutet, dass wir unseren Prozess verlassen haben.
Als nächstes erstellen Sie eine neue Ebenengruppe mit dem Namen „Arbeit“. Diese Gruppe enthält die vorgestellten Werke einen 3D-Bildschieberegler.
Als nächstes erstellen Sie eine neue Gruppe „Arbeit“. Diese Gruppe enthält eine 3D-Bild-Schiebeleiste. Empfohlene Arbeit
Was wir zuerst tun möchten, ist, drei Bilder zu finden (sehen Sie sich Ihre Arbeit an und wählen Sie diejenigen aus, die Ihnen gefallen) und öffnen Sie sie in Photoshop. Für dieses Tutorial habe ich einfach die Endergebnisse mehrerer Webdesign-Tutorials hier auf Design Instruct verwendet, und zwar:
Entscheiden Sie sich zunächst für 3 Bilder, die Sie platzieren möchten (schauen Sie sich Ihre früheren Arbeiten an und wählen Sie Ihr Lieblingsbild aus). und öffne es in PS. In diesem Tutorial werde ich am Ende Bilder aus dem Webdesign-Tutorial platzieren
Platzieren Sie Ihre ausgewählten Bilder als separate Ebenen in der Gruppe „Arbeit“. Cmd + T), um die Größe der Bilder nach Bedarf zu ändern.
Platzieren Sie Ihre ausgewählten Bilder auf separaten Ebenen in der Arbeitsgruppe. Verwenden Sie das kostenlose Transformationstool (Strg/Befehl + T), um die Größe Ihres Bildes auf die entsprechende Größe zu ändern
Hier ist das erste Bild, das in der Mitte der Leinwand platziert ist:
Dies ist mein erstes Bild, das in der Mitte der Leinwand platziert wird: (
Die Größe des Bildes beträgt 400px*300px und die Position ist (300, 127))

Hinweis: Das Tutorial erklärt nicht den Platzierungsprozess der Bilder auf beiden Seiten
Verwenden Sie das Rechteck-Werkzeug, um ein neues Rechteck (130, 127, 400, 300) zu erstellen. Das Rechteck befindet sich unter dem mittleren Bild

Platzieren Sie ein weiteres Bild in PS, sperren Sie das Seitenverhältnis, stellen Sie die Breite auf 400 Pixel ein und positionieren Sie das Bild bei (300, 127)


Rechtsklick auf die Bildebene und wählen Sie Schnittmaske erstellen

Wählen Sie die Rechteckebene und die Bildebene aus, klicken Sie mit der rechten Maustaste und wählen Sie In Smart Object konvertieren und Klicken Sie mit der rechten Maustaste auf die neue Ebene. Wählen Sie Rasterisierte Ebene und nennen Sie die neue Ebene „Linkes Bild“
Verwenden Sie die gleiche Methode, um ein Bild auf der rechten Seite zu platzieren, mit a Rechteck von (470, 127, 400, 300), die Position des Bildes ist (470, 127)

Klicken Sie auf Klicken Sie im Ebenenbedienfeld auf die Ebene „Rechtes Bild“, um sie zu unserer aktiven Ebene zu machen (siehe unten).
Klicken Sie auf das Ebenenbedienfeld. Stellen Sie in der rechten Bildebene sicher, dass die Ebene aktiviert ist. Klicken Sie auf: Bearbeiten> Transformieren> Perspektive, transformieren Sie das Bild (wie unten gezeigt), es wird wie ein 3D-Effekt aussehen

Machen Sie dasselbe für das linke Bild, aber drehen Sie es dieses Mal so, dass es nach rechts zeigt.
Machen Sie dasselbe für das linke Bild, aber drehen Sie es dieses Mal so, dass es nach rechts zeigt.

Nach Fertigstellung sollten die vorgestellten Bilder so aussehen:

Lassen Sie uns den vorgestellten Bildern etwas Stil verleihen und den 3D-Look weiter unterstützen. Klicken Sie im Ebenenbedienfeld auf die Ebene „Linkes Bild“, um sie zur aktiven Ebene zu machen ) mit einem weichen, runden 100-Pixel-Pinsel, um die Seiten des Bildes, die dem Hauptbild am nächsten liegen, unscharf zu machen.
Geben wir dem vorgestellten Bild ein wenig Stil und einen besseren 3D-Look. Klicken Sie im Ebenenbedienfeld auf die Ebene „Linkes Bild“, um sie aktiv zu halten. Verwenden Sie das
Weichzeichnen-Werkzeug (R) mit einem 100-Pixel-Rundpinsel mit weichen Kanten, um die Seite zu verwischen, die dem Hauptbild am nächsten liegt.
Hinweis: Wenn der Effekt nicht offensichtlich ist, können Sie ihn wiederholt anwenden. Außerdem funktioniert es am besten am linken Rand des Hauptbilds
Machen Sie dasselbe mit dem abgebildeten Bild auf der rechten Seite.
Jetzt erstellen wir mit einer schnellen und einfachen Technik einen Schlagschatten des Hauptbildes. Erstellen Sie zunächst eine neue Ebene unter dem Hauptbild. direkt links. Wenn Sie es richtig machen, sollten Sie nur die linke Hälfte des Ovals sehen. Klicken Sie nun auf: , stellen Sie den Radius auf 5 Pixel ein und drücken Sie OK, um den hinzugefügten Filter anzuwenden. Reduzieren Sie die Deckkraft der Ebene auf 40 % und platzieren Sie sie dann mit dem (V) auf der rechten Seite. Jetzt möchte ich einen glatten Reflexionseffekt auf dem Hauptbild erzeugen – das geht ganz einfach. Beginnen Sie mit dem Duplizieren der Ebene „Hauptbild“ (Strg/Taste). Drücken Sie dann Strg/Befehl + T, um in den freien Transformationsmodus zu wechseln, und stellen Sie die Option „Höhe“ in der Optionsleiste auf -100 % ein. Dadurch wird das Bild vertikal gespiegelt (alternativ können Sie auch „Transformieren“ > „Vertikal spiegeln“ verwenden). . Jetzt möchte ich einen schönen Reflexionseffekt des Hauptbildes erzeugen – das ist eine sehr einfache Sache. Duplizieren Sie die Hauptbildebene (drücken Sie Strg/Befehlstaste + J) . Drücken Sie dann Strg/Befehlstaste + T, um den Modus „Freie Transformation“ aufzurufen, und stellen Sie die Option ein. Füllen Sie die Optionsleiste aus: -100 %, um das Bild vertikal zu spiegeln (Sie können auch Folgendes verwenden: Transformieren> vertikaler Flip Wechseln Sie zum Verschieben-Werkzeug (V), damit Sie das duplizierte Bild nach unten unter das Originalbild verschieben können eine Lücke von 1 Pixel zwischen dem Originalbild und dem gespiegelten duplizierten Bild. Wechseln Sie zum Verschieben-Werkzeug um genau zu sein, können Sie die kopierte Ebene nach (300, 428) Wir benötigen nicht das gesamte duplizierte Bild; uns interessiert nur der obere Teil davon. Verwenden Sie also das rechteckige Auswahlwerkzeug (M), um den Bereich darunter auszuwählen Klicken Sie auf die zuvor erstellte Anleitung und drücken Sie dann die Entf-Taste, um den ausgewählten Bereich zu entfernen. Wir benötigen nicht das gesamte kopierte Bild, wir kümmern uns nur um die obere Hälfte davon. Wählen Sie also mit dem Rechteck-Auswahlrechteck -Werkzeug (M) den Teil unter der Hilfslinie aus, die wir zuvor erstellt haben, und drücken Sie die Entf-Taste, um den ausgewählten Bereich zu löschen. Jetzt brauchen wir nur noch eine kleine Kopie des Bildes. Als nächstes benötigen wir eine Ebenenmaske (klicken Sie auf die Schaltfläche Ebenenmaske hinzufügen unten im Ebenenbedienfeld, sie wird rot angezeigt). Stellen Sie sicher, dass die Ebenenmaske die aktive Ebene ist (G). Wählen Sie einen linearen Farbverlauf von Schwarz (#000000) nach unten nach oben. Um die Reflexion abzuschließen, reduzieren Sie die Deckkraft der Ebene auf 40 %. drücken Sie Strg/Befehl + D, bevor Sie die Auswahl aufheben). Wechseln Sie zum Verlaufswerkzeug (G). Wählen Sie einen linearen Farbverlauf von Schwarz (#000000) bis Transparent. Einfache Anwendung von unten nach oben. Um den Reflexionseffekt zu vervollständigen, verringern Sie die Deckkraft der Ebene auf 40 %. Was wir jetzt tun möchten, ist, das Hauptbild weiter zu stilisieren, indem wir eine einfache glänzende Reflexion auf seine Oberfläche auftragen. Erstellen Sie zunächst eine neue Ebene über dem „. „Hauptbild“-Ebene mit dem Namen „Glanz“. Werkzeug (L) Wählt eine Auswahl ähnlich der folgenden aus: Erstellen Sie eine neue Ebene, stellen Sie die Vordergrundfarbe auf #FFFFFF ein, drücken Sie Alt + Rücktaste, um die Auswahl mit der Vordergrundfarbe zu füllen auf die Miniaturansicht der Ebene Hauptbild im Ebenenbedienfeld, um eine Auswahl darum herum zu bilden. Ihre Glanzebene sollte immer noch Ihre aktive Ebene sein. Wenn nicht, wechseln Sie wieder dazu, die aktuelle Auswahl nicht abzuwählen. Klicken Sie auf: Auswählen > Umkehren (Umschalt + Strg / Befehlstaste + I), um eine umgekehrte Auswahl zu erreichen. Drücken Sie die Entf-Taste, um den ausgewählten Bereich zu löschen. Dadurch wird sichergestellt, dass unser Glanz im Hauptbild bleibt. Jetzt können Sie die Auswahl aufheben (Strg/Befehl+D). Um den Effekt abzurunden, stellen Sie einfach die Deckkraft der Ebene „Glanz“ auf 7 % ein. Um den Effekt abzurunden , Stellen Sie einfach die Deckkraft der Glanzebene auf 7 % ein. Im Folgenden erstellen wir nun den Pfeil, der die Bewegung des 3D-Schiebereglers steuert. Erstellen Sie in unserer Arbeitsgruppe eine neue Ebene und nennen Sie sie „Rechtspfeil“. Stellen Sie die Vordergrundfarbe auf Dunkelgrau (#1E1E1E) ein und wählen Sie im Bedienfeld „Werkzeuge“ das AnpassenFormwerkzeug (U) aus. In der Optionsleiste sollte es ein Dropdown-Menü mit einer benutzerdefinierten Form geben. Suchen Sie die benutzerdefinierte Form mit dem Namen „Pfeil 2“ (diese Form ist standardmäßig in Photoshop enthalten) und zeichnen Sie damit den rechten Pfeil (wie im Bild unten gezeigt). Fügen Sie dem Rechtspfeil einen Schlagschatten- und Innenschatten-Ebenenstil hinzu (es wird empfohlen, den Effekt für jede Ebene wie unten gezeigt festzulegen). Passen Sie die Deckkraft der Rechtspfeilebene auf 15 % an Okay, wir brauchen auch einen Linkspfeil – keine Sorge – wir können einfach die Rechtspfeil-Ebene kopieren (Strg/Befehl+ J) und die Kopie auf die linke Seite des Bildes verschieben. Dann verwenden wir für die gleiche Spiegelung relativ zum Hauptbild das Free Transform Tool (Strg/Befehlstaste + T) , um horizontal zu spiegeln. Dazu setzen wir die Breitenoption in der Optionsleiste auf -100 %. (Sie sollten die duplizierte Ebene in „Linkspfeil“ umbenennen, um unsere Ebenenorganisation klarer zu machen). Schritt 7: Social-Media-Bereich erstellen Schritt 7: Social-Media-Bereich erstellen Bereich Bereich Wir sind mit der Ebenengruppe „Arbeit“ fertig, sodass Sie sie jetzt im Ebenenbedienfeld ausblenden können. Wir sind Fertige Arbeitsgruppe, sodass Sie sie jetzt im Ebenenbedienfeld ausblenden können. Gehen Sie zu Ebene > Neu > Gruppe und erstellen Sie eine neue Ebenengruppe mit dem Namen „Social Media“. Setzen Sie das Abgerundete-Rechteck-Werkzeug (U), stellen Sie die Option „Radius“ auf 5 Pixel ein und zeichnen Sie ein abgerundetes Rechteck auf der Ebene „Blase“ (wie unten gezeigt). Klicken Sie auf: Ebenen>Neu>Gruppe und eine neue Gruppe erstellen. Setzen Sie die Vordergrundfarbe auf Schwarz (#000000) und erstellen Sie eine neue Ebene „Blase“ in einer neuen Gruppe. Wählen Sie das Werkzeug für abgerundete Rechtecke (U), stellen Sie den Radius auf 5 Pixel ein und zeichnen Sie ein abgerundetes Rechteck (50, 489, 427, 97) auf der Blasenebene (wie in der Abbildung gezeigt). Bild unten). Dieses rechteckige Feld enthält die neuesten Tweets. Wählen Sie nun das Benutzerdefiniertes Formwerkzeug (U), legen Sie die Formoptionen in der Optionsleiste fest und wählen Sie Sprechen 10 ( in Wählen Sie das Linienfeld in Photoshop aus und verwenden Sie diese benutzerdefinierte Form). Zeichnen Sie die untere rechte Ecke des abgerundeten Rechtecks.
Ich werde das Ende der Talkbox umdrehen dass es zur rechten Seite zeigt. Wir verwenden die gleiche Technik wie zuvor, Freie Transformation (Strg/Befehl + T) , und ändern dann die Option Breite in: -100 %.
Wählen Sie anschließend im Ebenenbedienfeld die Ebenen „Blase“ und „Talk 10“ aus. Klicken Sie mit der rechten Maustaste auf eine davon und wählen Sie „Ebenen zusammenführen“ (). Strg/Befehlstaste + E), um die beiden Ebenen zu kombinieren. Um die Sprechblase fertigzustellen, reduzieren Sie einfach die Deckkraft der zusammengeführten Ebene auf 15 %. Wählen Sie anschließend im Ebenenbedienfeld die Ebenen „Blase“ und „Sprechen“ aus. Klicken Sie mit der rechten Maustaste auf eine davon und wählen Sie Ebenen zusammenführen (Strg/Befehlstaste + die beiden Ebenen zusammenzuführen. Um das Aufruffeld zu vervollständigen, stellen Sie die Deckkraft der zusammengeführten Ebene auf 15 % ein. Text-Werkzeug aus dem Tool Palette (T). Stellen Sie die Schriftart auf 18pt, Georgia (kursiv) ein. Schreiben Sie eine Twitter-Nachricht für unser Dialogfeld. Klicken Sie dann mit der rechten Maustaste auf die Twitter-Nachrichtentextebene im Ebenenbedienfeld Wählen Sie im angezeigten Menü eine Mischoption aus. Geben wir der Tweet-Textebene einen Schlagschatten-Ebenenstil (dies verwendet die CSS3-Textschatteneigenschaft in unserer HTML/CSS-Vorlage, die wir als Objekt neu erstellen können). Lassen Sie uns einige Social-Media-Symbole integrieren. Für dieses Weblayout habe ich mich für das tolle und kostenlose Funktionssymbol-Set entschieden. Laden Sie es jetzt herunter und suchen Sie Folgendes Dateien: Fügen wir dem Weblayout einige Social-Media-Symbole hinzu Ich habe mich für das tolle und kostenlose Funktionssymbol-Set entschieden. Jetzt herunterladen und die folgenden Dateien finden: Die erste wurde im Photoshop-Symbol geöffnet ( twitter_48.png) und platzieren Sie es in unserem Hauptdokument. Auch hier sollten wir unsere Arbeit aufgeräumt halten, indem wir die Social-Media-Ebene in Twitter, Twitter Boxed, Flickr usw. umbenennen. Platzieren Sie das Twitter-Vogelsymbol mit dem Verschieben-Werkzeug (V) unter dem Ende unserer Sprechblase unten im Dialogfeld.
Bevor wir unsere Social-Media-Symbole entwerfen, erstellen wir zunächst eine Überschrift auf der rechten Seite der Sprechblase. Ändern Sie zunächst Ihre Vordergrundfarbe in a Wählen Sie die grüne Farbe (#9DE0AD), wählen Sie das horizontale Textwerkzeug aus und stellen Sie es dann auf die Schriftart Georgia (Kursiv) ein. Geben Sie etwas für Ihre Überschrift ein, z. B. „Füge mich zu diesen sozialen Netzwerken hinzu…“. Wechseln Sie zunächst zu einer grünen (#9DE0AD) Vordergrundfarbe, wählen Sie das Geben Sie Ihren Titel ein, z. B. „Fügen Sie mich zu diesen sozialen Netzwerken hinzu…“. Kopieren wir einfach den Schlagschatten-Ebenenstil aus der Tweet-Nachricht. Klicken Sie einfach mit der rechten Maustaste auf die Textebene der Tweet-Nachricht im Ebenenbedienfeld, wählen Sie „Ebenenstil kopieren“ und klicken Sie mit der rechten Maustaste auf der Überschrift und wählen Sie dann „Ebenenstil einfügen“. Kopieren wir den Schlagschatten-Ebenenstil aus der Textebene der Tweet-Nachricht. Ebenenstil kopieren Ebenenstil einfügen. Positionieren Sie die anderen Social-Media-Symbole wie unten gezeigt. Ändern Sie die Vordergrundfarbe in Hellgrün (#E5FCC2) und wählen Sie die Schriftart „Horizontal“ erneut auf 18pt, Georgia (Kursiv). Social-Media-Symbole, schreiben Sie die jeweiligen Namen der Dienste (z. B. „Twitter“, „Stumble Upon“ usw.). Horizontales Textwerkzeug Stellen Sie Ihre Schriftart auf 18pt, Georgia (kursiv) ein. Schreiben Sie die jeweiligen Namen der Dienste neben die Social-Media-Symbole (z. B. Twitter, Stumble Upon usw.). Kopieren Sie erneut den Schlagschatten-Ebenenstil aus der Überschrift oder der Tweet-Nachrichtentextebene und fügen Sie ihn in die Textebenen für soziale Medien ein.Kopieren Sie erneut den Ebenenstil „Schlagschatten“ aus der Textebene „Titel“ oder „Tweet-Nachricht“ und fügen Sie ihn in die Textebene „Social Media“ ein. Fügen wir diesem Text einen abgerundeten rechteckigen Hintergrund hinzu. Da wir Dialogboxen erstellt haben, sollten Sie mit dieser Technik vertraut sein. Stellen Sie die Vordergrundfarbe auf Schwarz (#000000), wählen Sie das Abgerundete-Rechteck-Werkzeug aus und stellen Sie den Radius auf 5 Pixel ein. Zeichnen Sie unter jedem Text ein abgerundetes Rechteck. Sie müssen außerdem die Deckkraft der abgerundeten Rechteckebene auf 15 % anpassen. Unten können Sie sehen, dass ich dem Stumble Upon-Text einen Hintergrund hinzugefügt habe ( Die Positionen des abgerundeten Rechtecks sind (592, 530, 130, 32) ). Jetzt duplizieren Sie einfach die Ebene des abgerundeten Rechteckhintergrunds (Strg/Befehlstaste + J) und verschieben Sie sie hinter die anderen verbleibenden Texte . Duplizieren Sie nun die Hintergrundebene mit abgerundeten Rechtecken (Strg/Befehlstaste + J) und verschieben Sie sie hinter den anderen verbleibenden Text. Die Positionen der anderen drei abgerundeten Rechtecke sind (819.530), (592.592), (819.592) Schritt 8: Gestaltung des Bereichs „Neues aus dem Blog“ Schritt 8: Gestaltung des Bereichs „Neues aus dem Blog“ Dieses Web-Portfolio verfügt auch über einen Blog. Wir können den Auszug des neuesten Beitrags in der linken Spalte unter der Tweet-Nachricht anzeigen. dieses Web-Portfolio auch hat einen Blog. Was wir tun können, ist, Auszüge aus aktuellen Beiträgen auf der Frontend-Seite anzuzeigen. , können wir in der linken Spalte unter der Tweet-Nachricht eingeben. Sie können jetzt die Ebenengruppe „Social Media“ ausklappen. Erstellen Sie eine neue Ebenengruppe mit dem Namen „Blog“. Ändern Sie die Vordergrundfarbe in Grün (#9DE0AD). Stellen Sie Ihre Schriftart auf 24pt, Georgia (Kursiv) ein und schreiben Sie die Überschrift dieses Abschnitts aus. Kopieren Sie den von uns verwendeten Schlagschatten-Ebenenstil und fügen Sie ihn ein in anderen Textebenen, sodass auch das gleiche einheitliche Designelement vorhanden ist. Jetzt können Sie die Social-Media-Gruppe reduzieren. Erstellen Sie eine neue Gruppe namens Blog. Ändern Sie die Vordergrundfarbe in Grün (#9DE0AD) und wählen Sie das Horizontales Textwerkzeug (T). Stellen Sie Ihre Schriftart auf 24pt, Georgia (kursiv) ein und schreiben Sie den Titel dieses Abschnitts aus Die neueste Version aus der Blog-Ebene sollte dasselbe tun, da wir anderen Text verwendet haben Kopieren Sie den Schlagschatten-Ebenenstil und fügen Sie ihn ein, damit sie konsistente Designelemente haben. Unterhalb der Überschrift des Bereichs „Neues aus dem Blog“ zeigen wir ein Miniaturbild an, das dem Auszug aus dem Blogbeitrag zugeordnet ist. Ändern Sie zunächst Ihre Vordergrundfarbe in Hellgrün (#E5FCC2) und zeichnen Sie dann ein 90×90 Pixel großes quadratisches Feld für den Miniaturhintergrund des Blogbeitrags. Sie können den Hintergrund mit dem Rechteckwerkzeug (U) zeichnen. Unterhalb des Titels des Bereichs „Neuestes aus dem Blog“ zeigen wir den Auszug aus dem Blog und das zugehörige Miniaturbild an. Wechseln Sie für das erste Erscheinungsbild zu einer hellgrünen (#E5FCC2) Vordergrundfarbe und zeichnen Sie dann ein 90 × 90 Pixel großes Quadrat für den Miniaturhintergrund des Blog-Auszugs. Sie können das Rechteck-Werkzeug (U) verwenden, um ein Hintergrundrechteck (50, 715) zu zeichnen. Klicken Sie anschließend mit der rechten Maustaste auf die Ebene und wählen Sie die Mischoption aus, um das Dialogfenster für den Ebenenstil aufzurufen. Geben wir dem Hintergrund der Miniaturansicht einen Ebenenstil „Äußeres Leuchten“ (Einrichten wie unten gezeigt). Finden Sie jetzt ein schönes 80×80 Pixel großes Miniaturbild für Ihren Blogbeitrag (5 Pixel kleiner auf jeder Seite im Vergleich zum Miniaturbild). (Hintergrund) Ich habe gerade das Miniaturbild aus diesem Design Instruct-Tutorial verwendet und neu skaliert: Entwerfen Sie eine Typografieszene mit Hautstruktur in Photoshop. (Jede Seite des Hintergrunds ist 5 Pixel kleiner.) Suchen Sie ein gutes Miniaturbild mit 80 x 80 Pixel. Ich habe gerade das Tutorial zum Entwerfen von Miniaturbildern verwendet: Entwerfen einer Typografieszene mit Hautstruktur in PhotoshopHinweis: Wenn das Bild größer ist, können wir es trotzdem tun Fügen Sie dem Quadrat einen inneren Glanz- oder Strichebenenstil hinzu, verschieben Sie dann das Bild über das Quadrat, klicken Sie mit der rechten Maustaste und wählen Sie Schnittmaske hinzufügen, sodass das Bild nur diesen Teil des Quadrats zeigt Verwenden Sie die Überschrift Ihres Blogbeitrags in 18pt, Georgia (Kursivschrift); die Überschrift sollte etwas kleiner sein als die Überschrift „Neues aus dem Blog“. Kopieren Sie in den anderen Textebenen den Stil der Schlagschattenebene und fügen Sie ihn in die Textebene der Überschrift ein. verwendet 18pt, Georgia (kursiv); bei jeder anderen Textebene den Schlagschatten-Ebenenstil und fügen Sie ihn in die Textebene des Titels ein. Ändern Sie Ihre Schriftarteinstellungen auf 13pt, Arial und schreiben Sie den Auszug Ihres Beitrags auch hier aus, indem Sie ihn kopieren und einfügen Ebenenstil aus einer anderen Textebene, die es hat. Wenden Sie hier den Ebenenstil „Schlagschatten“ an, indem Sie den Ebenenstil einer anderen Textebene daraus kopieren und einfügen. Lassen Sie uns den Link „Weiterlesen“ erstellen . Wir haben die Schriftart auf 13pt, Georgia (kursiv) eingestellt. Schreiben Sie „Mehr lesen“ unten in den -Auszug und wenden Sie den gleichen Schlagschatten-Ebenenstil auf die anderen Textebenen an. Erstellen Sie eine neue Ebene unter der Textebene „Weiterlesen“, ändern Sie die Vordergrundfarbe in Schwarz (#000000) und verwenden Sie das Abgerundete Rechteck-Werkzeug (T) mit einem Radius von 5 Pixeln, um „Lesen“ zu zeichnen mehr Abgerundetes Rechteck für Texthintergrund (415, 904, 85, 19) . Reduzieren Sie die Deckkraft auf 15 %, genau wie die andere Deckkraft des abgerundeten Rechtecks, das wir gezeichnet haben. Schritt 9: Erstellen des Miniaturbild-Galeriebereichs Schritt 9: Miniaturbild-Galeriebereich erstellen Dieser Bereich des Layouts enthält eine Bildergalerie, die Bilder aus Ihrem Flickr-Konto oder anderen Portfolio-Elementen enthalten kann Reduzieren Sie die Ebenengruppe „Blog“, um sie aus dem Weg zu räumen, und erstellen Sie dann eine weitere Ebenengruppe mit dem Namen „Galerie“. Das Layout dieses Bereichs enthält Bilder aus dem Galeriebilder aus Ihrem Flickr-Konto oder einem anderen Portfolio. Lassen Sie uns fortfahren und die Blog-Gruppe reduzieren und dann eine weitere Gruppengalerie erstellen. Wir beginnen mit der Überschrift des Abschnitts und verwenden die gleichen Einstellungen wie „Neueste“. aus dem Blog“ – 24pt, Georgia (Kursiv) – um „Galerie“ auszuschreiben. Kopieren Sie dann wie zuvor einfach den Ebenenstil „Schlagschatten“ aus einer anderen Textebene, die ihn enthält, und fügen Sie ihn ein. Das werden wir tun Beginnen Sie mit dem Schreiben des Abschnittstitels. Ändern Sie die Vordergrundfarbe in Grün (#9DE0AD) und verwenden Sie die gleichen Einstellungen wie „Neueste aus dem Blog“ – 24pt, Georgia (kursiv) – und schreiben Sie „Galerie“. Kopieren Sie dann wie zuvor den Schlagschatten-Ebenenstil aus einer anderen Textebene und fügen Sie ihn ein. Erstellen Sie eine Gruppe mit dem Namen „Galerieelement“ in der Galeriegruppe. Die Gruppe enthält das 80 × 80 Pixel große Bild und seinen Hintergrund. Wir werden den Hintergrund des Blog-Miniaturbilds wiederverwenden. Erweitern Sie also die Ebenengruppe „Blog“, positionieren Sie den Hintergrund des Miniaturbilds, duplizieren Sie ihn (Strg/Befehlstaste + J) und verschieben Sie dann die duplizierte Ebene in die Gruppe „Galerieelement“, „Speicherort“ (530, 716) . Suchen Sie ein 80 × 80 Pixel großes Bild und platzieren Sie es auf dem Hintergrund der Miniaturansicht. Reduzieren Sie die Gruppe „Galerieelement“ und erstellen Sie 7 Kopien davon, indem Sie mit der rechten Maustaste auf die Ebenengruppe klicken und „Gruppe duplizieren“ auswählen Positionieren Sie die duplizierten Galerieelemente im angezeigten Menü so, dass Sie eine Anordnung mit 2 Zeilen und 4 Spalten erhalten. Reduzieren Sie die Galerie-Elementgruppe und wählen Sie sieben Mal „Gruppe kopieren“ aus, indem Sie mit der rechten Maustaste auf die Gruppe klicken und im angezeigten Menü „Gruppe kopieren“ auswählen. Auf diese Weise können Sie die kopierten Galerieelemente in 2 Zeilen und 4 Spalten anordnen. Die Positionen der verbleibenden 7 Blöcke sind (640.716), (750.716), (860.716), (530.833), (640, 833), (750.833), ( 860.833) Schritt 10: Fußzeilenbereich erstellen Schritt 10 : Fußzeilenbereich erstellen Dies ist unser letzter Schritt, indem wir die Gruppe „Galerie“ ausblenden und dann eine neue Gruppe mit dem Namen „Fußzeile“ erstellen Hellgrün (#E5FCC2) und wählen Sie das horizontale Textwerkzeug (T). Stellen Sie Ihre Schriftarten auf 13pt und Arial ein und geben Sie das Urheberrecht und andere Informationen für die Fußzeile ein. Fügen Sie anschließend einfach den Schlagschattenebenenstil aus anderen Textebenen ein 🎜> Starten Sie die minimierte Galeriegruppe und erstellen Sie dann eine neue Gruppenfußzeile. Ändern Sie die Vordergrundfarbe in Hellgrün (#E5FCC2) und wählen Sie das Horizontales Textwerkzeug (T). Stellen Sie Ihre Schriftarteinstellungen auf 13pt Arial ein und geben Sie in der Fußzeile Copyright- und andere Informationen ein. Fügen Sie anschließend den Ebenenstil „Schlagschatten“ aus der anderen Textebene ein. Zusammenfassung des Tutorials Herzlichen Glückwunsch! Wir haben das Design unserer eleganten Portfolio-Seite fertiggestellt. Wir behandeln einige nützliche und stilvolle Tipps, wie zum Beispiel, wie man schöne und detaillierte strukturierte Hintergründe erstellt, Trennwände einbettet, bastelt, Schlagschattentechniken zum Erstellen von Bildern anwendet und vieles mehr, wie man eine schöne Konversationsbox erstellt, Grafiken und mehr. 
 Wir erstellen nun mit einer schnellen und einfachen Technik einen Schatten, der vom Hauptbild geworfen wird. Erstellen Sie zunächst eine neue Ebene unter „. „Hauptbild“-Ebene.
Wir erstellen nun mit einer schnellen und einfachen Technik einen Schatten, der vom Hauptbild geworfen wird. Erstellen Sie zunächst eine neue Ebene unter „. „Hauptbild“-Ebene. Um den Schatten auf der rechten Seite des Hauptbilds zu erstellen, duplizieren Sie einfach die linke Schattenebene (Strg/Befehl+
Um den Schatten auf der rechten Seite des Hauptbilds zu erstellen, duplizieren Sie einfach die linke Schattenebene (Strg/Befehl+  Bearbeiten>
Bearbeiten>
als Alternative).  verschieben).
verschieben). 
Jetzt haben wir nur noch einen kleinen Teil des duplizierten Bildes. Als nächstes benötigen wir eine Ebenenmaske darauf (klicken Sie auf die Schaltfläche „Ebenenmaske hinzufügen“. Unten im Ebenenbedienfeld, rot dargestellt).
 Füllen Sie Ihre polygonale Lassoauswahl mit Weiß (#FFFFFF). Halten Sie anschließend die Strg-/Befehlstaste gedrückt und klicken Sie Klicken Sie auf die Miniaturansicht der Ebene „Hauptbild“ im Ebenenbedienfeld, um eine Auswahl um sie herum zu platzieren. Ihre „Glanz“-Ebene sollte immer noch Ihre aktive Ebene sein. Wenn nicht, wechseln Sie zu ihr zurück, ohne die Auswahl Ihrer aktuellen Auswahl aufzuheben. Invertieren (Umschalt + Strg/Befehl + I), um die aktuelle Auswahl umzukehren. Drücken Sie die Entf-Taste, um den ausgewählten Bereich zu entfernen. Sie können Ihre Auswahl jetzt aufheben (Strg / Befehl + D). >
Füllen Sie Ihre polygonale Lassoauswahl mit Weiß (#FFFFFF). Halten Sie anschließend die Strg-/Befehlstaste gedrückt und klicken Sie Klicken Sie auf die Miniaturansicht der Ebene „Hauptbild“ im Ebenenbedienfeld, um eine Auswahl um sie herum zu platzieren. Ihre „Glanz“-Ebene sollte immer noch Ihre aktive Ebene sein. Wenn nicht, wechseln Sie zu ihr zurück, ohne die Auswahl Ihrer aktuellen Auswahl aufzuheben. Invertieren (Umschalt + Strg/Befehl + I), um die aktuelle Auswahl umzukehren. Drücken Sie die Entf-Taste, um den ausgewählten Bereich zu entfernen. Sie können Ihre Auswahl jetzt aufheben (Strg / Befehl + D). >
). Halten Sie anschließend Strg/

Im weiteren Verlauf erstellen wir nun die Pfeile, die die Bewegung des 3D-Schiebereglers steuern. Erstellen Sie in unserer Ebenengruppe „Werke“ eine neue Ebene mit dem Namen „. Pfeil nach rechts". Stellen Sie Ihre Vordergrundfarbe auf Dunkelgrau (#1E1E1E) ein und wählen Sie das Werkzeug „Benutzerdefinierte Form“ (U) aus der Werkzeugleiste aus. In der Optionsleiste sollte sich ein Dropdown-Menü mit der Option „Form“ befinden. Suchen Sie die benutzerdefinierte Form mit dem Namen „Pfeil 2“. (Diese Form ist standardmäßig in Photoshop enthalten) und verwenden Sie sie, um den rechten Pfeil zu zeichnen (siehe unten).
Geben Sie dem rechten Pfeil einen Ebenenstil „Schlagschatten“ und „Innerer Schatten“ (empfohlene Einstellungen für jeden Ebeneneffekt siehe unten).

Reduzieren Sie die Deckkraft der Ebene „Rechtspfeil“ auf 15 % .
Nun, wir brauchen auch einen Linkspfeil, aber – keine Sorge – Wir können einfach die Ebene „Rechtspfeil“ duplizieren (Strg/Befehlstaste + J) und die Kopie auf die linke Seite der Bilder verschieben. Dann verwenden wir, ähnlich wie bei der Spiegelung des Hauptbilds, die freie Transformation (Strg/Befehlstaste +). T) Um es horizontal zu spiegeln, stellen wir einfach die Option „Breite“ in der Optionsleiste auf -100 % ein (Sie sollten die duplizierte Ebene in „Linkspfeil“ umbenennen, um unsere Ebenenorganisation beizubehalten).

Wählen Sie nun das Werkzeug „Benutzerdefinierte Form“ (U) und stellen Sie die Option „Form“ in der Optionsleiste auf Talk 10 ein (diese benutzerdefinierte Form ist standardmäßig im Lieferumfang von Photoshop enthalten). . Zeichnen Sie die Form in die untere rechte Ecke des abgerundeten Rechteckfelds 
Ich möchte den Schwanz der Sprechblase umdrehen, sodass er nach rechts zeigt Wir werden einfach die gleiche Technik wie zuvor verwenden: Freie Transformation (Strg/Befehl + T) und dann die Option „Breite“ auf -100 % ändern.
Stellen Sie die Vordergrundfarbe auf Hellgrün (#E5FCC2) und wählen Sie das 

Öffnen Sie das erste Symbol (twitter_48.png) in Photoshop und platzieren Sie es erneut in unserem Hauptdokument. Wir sollten die Ordentlichkeit unserer Arbeit beibehalten, indem wir die Social-Media-Ebenen in „Twitter“, „Twitter Boxed“, „Flickr“ usw. umbenennen.
Horizontales Textwerkzeug

. 
Geben wir den Texten einen abgerundeten rechteckigen Hintergrund. Sie sollten mit dieser Technik vertraut sein, da wir sie mit der Sprechblase geändert haben ), wählen Sie das abgerundete Rechteck-Werkzeug und zeichnen Sie mit der Option „Radius“ unter jedem Text ein abgerundetes Rechteck. Sie müssen außerdem die Ebenendeckkraft der abgerundeten Rechtecke auf 15 % reduzieren Diese Methode für den „Stumble Upon“-Text.



Klicken Sie anschließend mit der rechten Maustaste auf die Ebene und wählen Sie „Überblendungsoptionen“, um das Dialogfenster „Ebenenstil“ zu öffnen. Geben wir dem Hintergrund der Miniaturansicht ein Äußeres Glühender Ebeneneffekt (Einstellungen siehe unten).


Wechseln Sie zu einer Schriftarteinstellung von 13pt, Arial, und schreiben Sie Ihren Beitragsauszug.
Lassen Sie uns den Link „Weiterlesen“ auf 13pt, Georgia (Kursiv) umstellen. Schreiben Sie „Weiterlesen“ am Ende des Beitragsauszugs und wenden Sie den gleichen Schlagschatten-Ebenenstil an Erstellen Sie eine neue Ebene unter der Textebene „Weiterlesen“, ändern Sie die Vordergrundfarbe in Schwarz (#000000) und zeichnen Sie mit dem abgerundeten rechteckigen Werkzeug (T) mit einem Radius von 5 Pixeln einen abgerundeten rechteckigen Schaltflächenhintergrund für den Text „Weiterlesen“. Verringern Sie zum Schluss die Deckkraft der Ebene auf 15 %, genau wie bei den anderen abgerundeten Rechteckhintergründen, die wir gezeichnet haben.

Erstellen Sie eine weitere Ebenengruppe innerhalb der Gruppe „Galerie“ mit dem Namen „Galerieelement“. Diese Gruppe enthält ein 80×80px-Bild und seinen Hintergrund. Wir werden den Hintergrund des Blogpost-Miniaturbilds wiederverwenden. Erweitern Sie also die Ebenengruppe „Blog“, suchen Sie den Miniaturhintergrund, duplizieren Sie ihn (Strg/Befehlstaste + J) und verschieben Sie dann die duplizierte Ebene in die Gruppe „Galerieelement“. Suchen Sie nach einem 80 ×80px-Foto und platzieren Sie es über dem Miniaturbildhintergrund.




