Heim >Web-Frontend >PS-Tutorial >PS Webdesign-Tutorial XX – Erstellen Sie in Photoshop ein farbenfrohes Website-Layout für einen Süßwarenladen
PS Webdesign-Tutorial XX – Erstellen Sie in Photoshop ein farbenfrohes Website-Layout für einen Süßwarenladen
- 高洛峰Original
- 2017-02-13 09:38:572978Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte PS-Tutorials auf Webseiten zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie mit dreihundert Tang-Gedichten vertraut sind, können Sie sie rezitieren, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
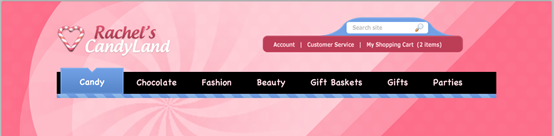
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
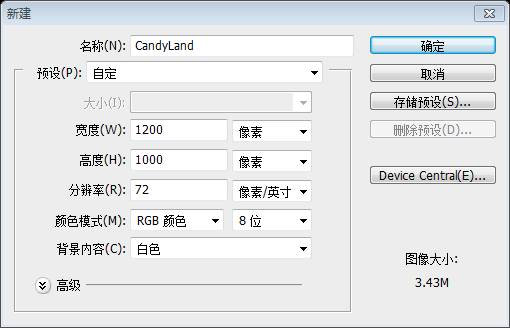
1. Öffnen Sie Photoshop und erstellen Sie ein neues Dokument mit den Abmessungen 1200×1000.
1. Öffnen Sie Photoshop und erstellen Sie ein neues Dokument mit den Abmessungen 1200px* 1000px.

2. Der erste Bereich, mit dem wir beginnen, ist unser Hintergrund. Füllen Sie Ihre Hintergrundebene mit #FD6E8A .
Zuerst beginnen wir mit der Erstellung des Hintergrunds. Füllen Sie die Hintergrundebene mit dem Farbeimer-Werkzeug (G) mit der Farbe: #FD6E8A.

3. Wir möchten ein Tupfenmuster erstellen, das wir zu unserem Hintergrund hinzufügen können Abmessungen von 45×53.
3. Wir werden ein Tupfenmuster erstellen, das unserem Hintergrund hinzugefügt werden kann. Dazu müssen wir ein neues Dokument mit den Abmessungen 45px*53px erstellen.
4. Erstellen Sie eine neue transparente Ebene und löschen Sie Ihre Hintergrundebene wie folgt: Ich habe das Ellipsen-Auswahlwerkzeug verwendet.
4. Erstellen Sie eine neue transparente Ebene und löschen Sie Ihre Hintergrundebene. Verwenden Sie als Nächstes Ihr bevorzugtes Ellipsenwerkzeug , um zwei Kreise hinzuzufügen ((0, 2, 24, 24) (20, 27, 24, 24)). Ich verwende das Elliptical Marquee Tool (M).

Bearbeiten> Muster definieren und geben Sie dann den Namen des Punktmusters ein. Anschließend können Sie diese Datei schließen und zu Ihrem Layout zurückkehren, wo wir unser neu erstelltes Muster verwenden.
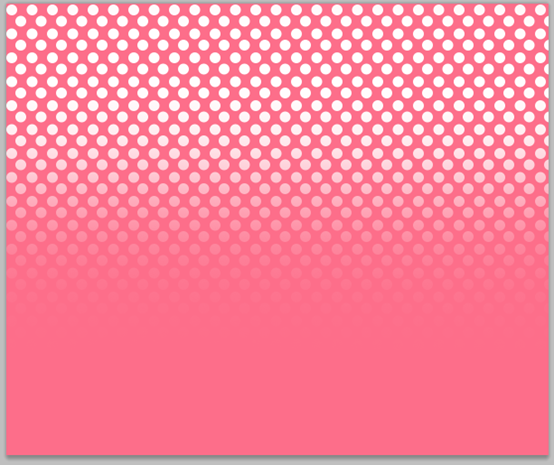
6. Erstellen Sie in Ihrer Ebenenpalette eine neue leere Ebene und benennen Sie sie mit Ihrem Musterstempel (S). Fahren Sie dann mit fort Bürsten Sie mit einem großen weichen Pinsel, bis Sie Ergebnisse erhalten, die etwa wie folgt aussehen: 6. Erstellen Sie im Ebenenbedienfeld eine neue leere Ebene und nennen Sie sie „Punkte“. Verwenden Sie das Musterstempel-Werkzeug (S) und suchen Sie Ihren Punktpinsel im Dropdown-Menü. Verwenden Sie einen großen weichen Pinsel, um die gesamte Seite zu malen, mit einem Ergebnis wie diesem:
Ich habe die Größe auf 800 Pixel eingestellt
7. Verringern Sie dann die Deckkraft Ihrer Punktebene auf etwa 2 %. Dadurch bleibt der Hintergrund sehr dezent %. %um. Dadurch erscheint es vor unserem Hintergrund subtil.8. Erstellen Sie nun mit Ihrem Ellipsen-Werkzeug einen Kreis, der wie folgt aussieht:
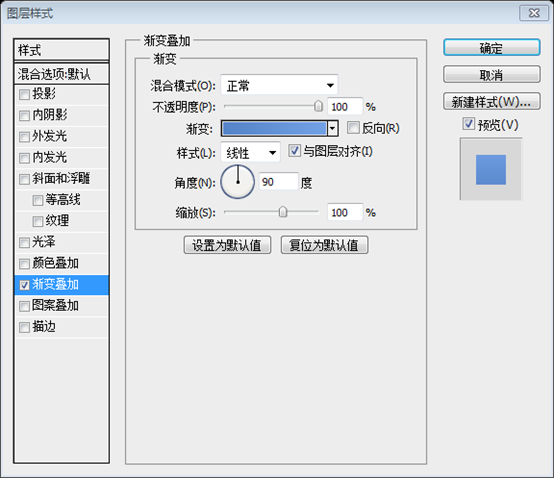
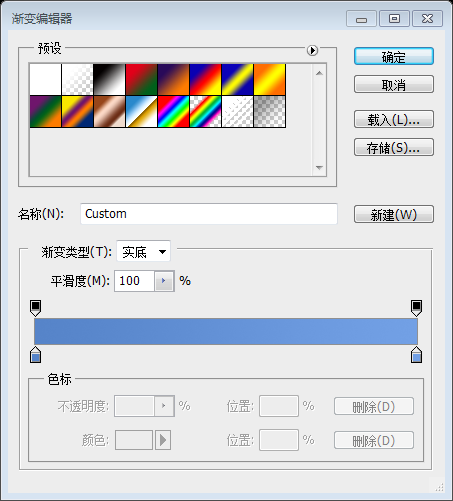
, 585, 585) , der wie folgt aussieht:

10 Sobald Sie mit Ihren Ergebnissen fertig sind, wählen Sie beide Ebenen aus, klicken Sie dann mit der rechten Maustaste und wählen Sie „Ebenen zusammenführen“, um die Deckkraft Ihrer Ebene auf etwa 19 % zu verringern. Wir möchten diese Ebene dann zweimal duplizieren, indem wir Befehl+J drücken. Erstellen Sie Ihre zweite Kopie mit einer Deckkraft von 24 % und erstellen Sie dann eine dritte mit einer Deckkraft von 42 %.
10 Wählen Sie in den obigen Schritten beide Ebenen aus, klicken Sie dann mit der rechten Maustaste und wählen Sie  Ebenen zusammenführen
Ebenen zusammenführen
Die Positionen der drei Formen (basierend auf der unteren linken Ecke) sind (39.578), (153.554), (59.484)
11. Der letzte Schliff, den wir unserem Hintergrund hinzufügen, ist das Hinzufügen eines Starburst-Effekts. Wir werden einen der Pinsel aus diesem Pinselpaket verwenden und ihn im Vordergrund platzieren Folgendermaßen habe ich die Deckkraft auf etwa 22 % gesenkt. 11. Als letzten Schritt werden wir unseren Hintergrund erhöhen und einen strahlenden Effekt hinzufügen. Wir werden diesen Pinsel verwenden. Vordergrundfarbe: #FD6E8A, platzieren Sie sie wie unten gezeigt, verringern Sie die Deckkraft auf etwa 22 %.
 Hinweis: Für diesen Schritt müssen Sie einen externen Pinsel verwenden. Aber wir können diese Grafik auf jeden Fall erstellen. Im Folgenden wird der Prozess zur Erstellung dieser Grafik beschrieben.
Hinweis: Für diesen Schritt müssen Sie einen externen Pinsel verwenden. Aber wir können diese Grafik auf jeden Fall erstellen. Im Folgenden wird der Prozess zur Erstellung dieser Grafik beschrieben.
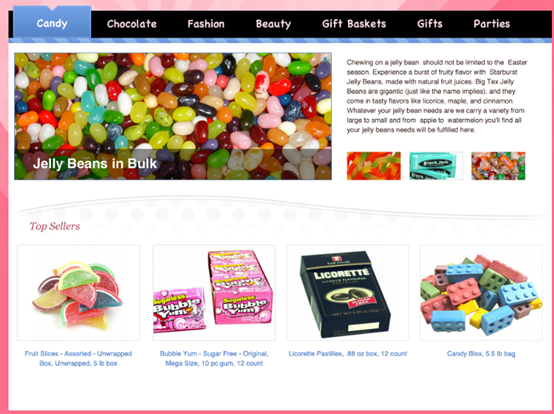
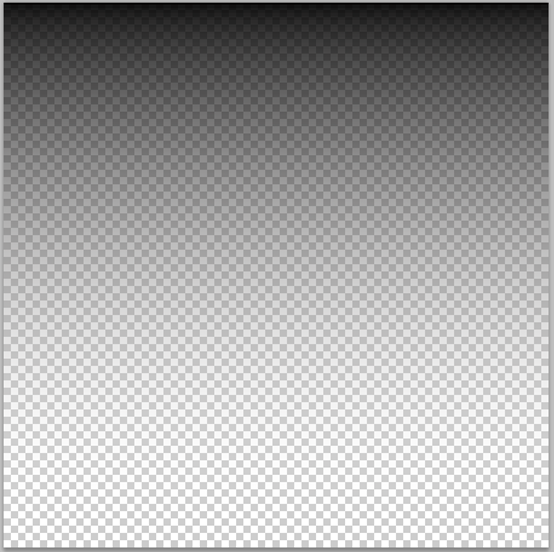
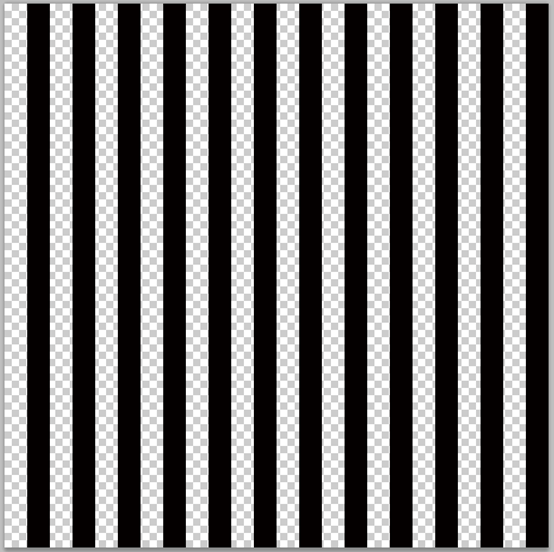
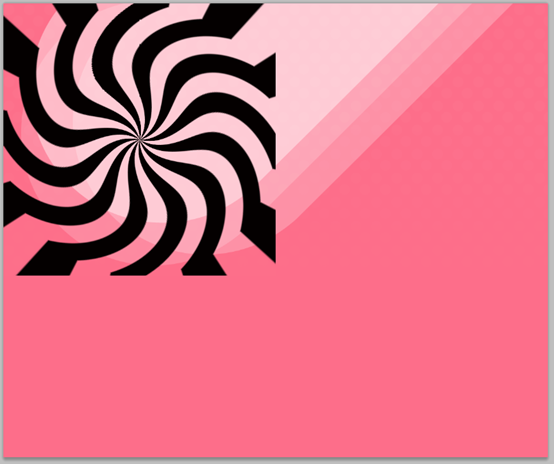
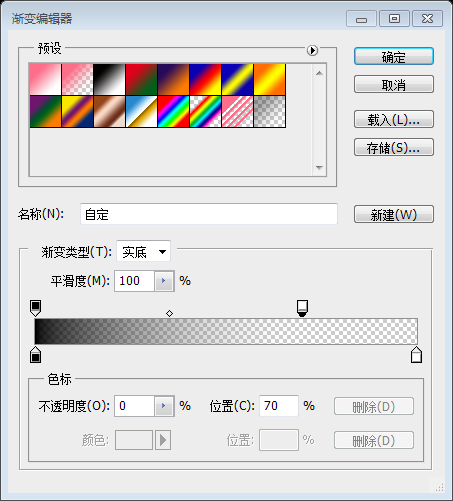
Erstellen Sie ein neues PS-Dokument mit der Größe 600 x 600 Pixel und dem Hintergrund ist transparent. Ziehen Sie einen schwarzen bis transparenten Farbverlauf von oben nach unten
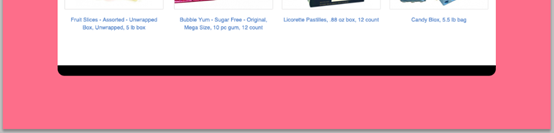
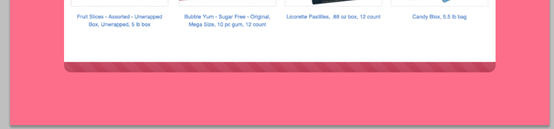
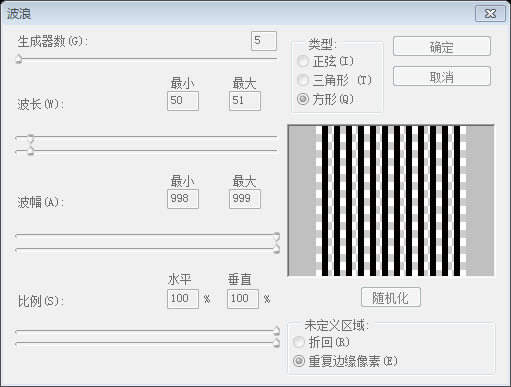
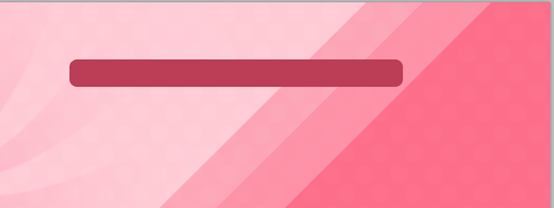
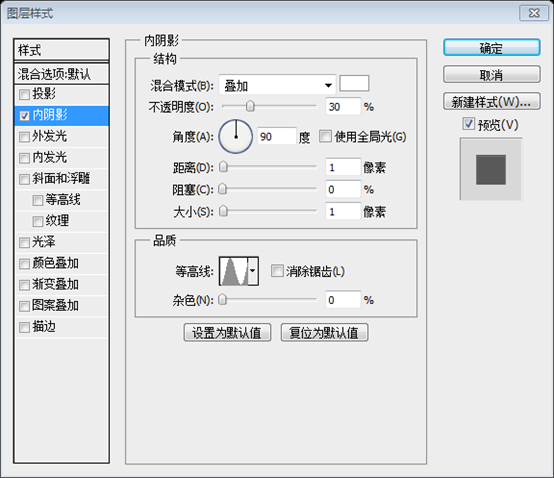
Klicken Sie auf: Filter > Stellen Sie die Parameter wie unten gezeigt ein:

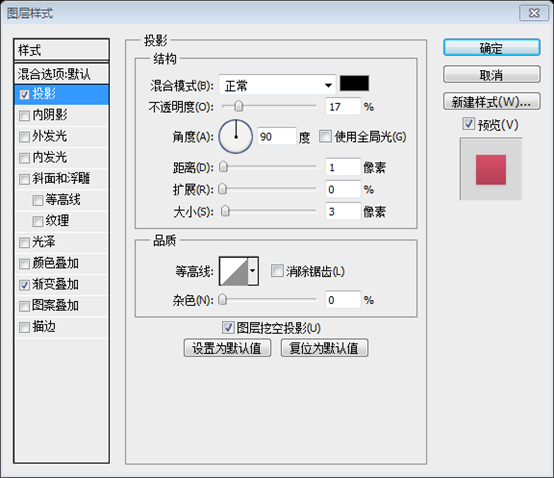
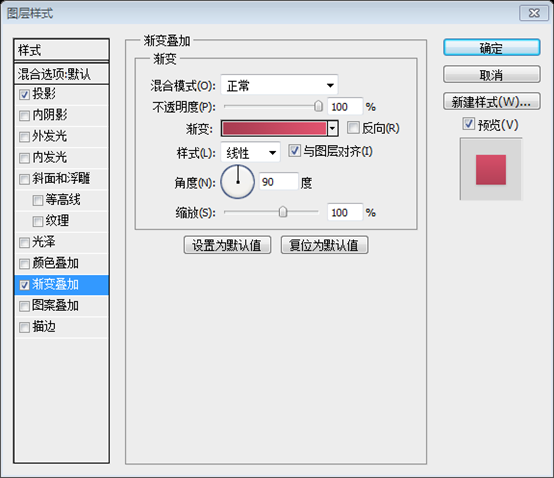
Klicken Sie auf: Filter Twist > ; Scheren
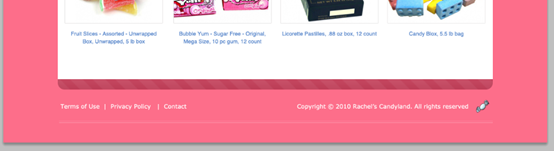
. Stellen Sie die Parameter wie unten gezeigt ein 

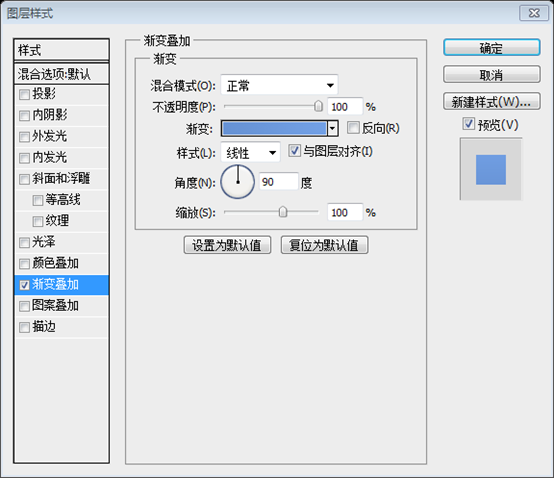
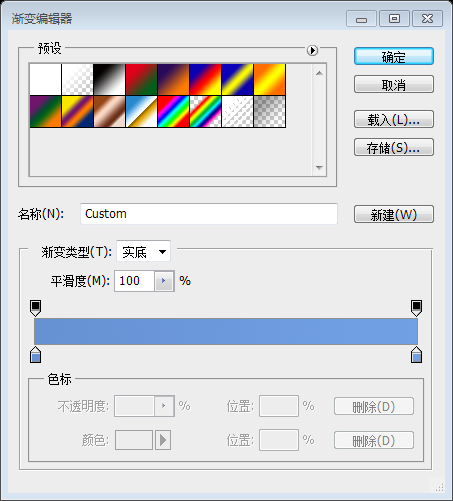
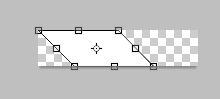
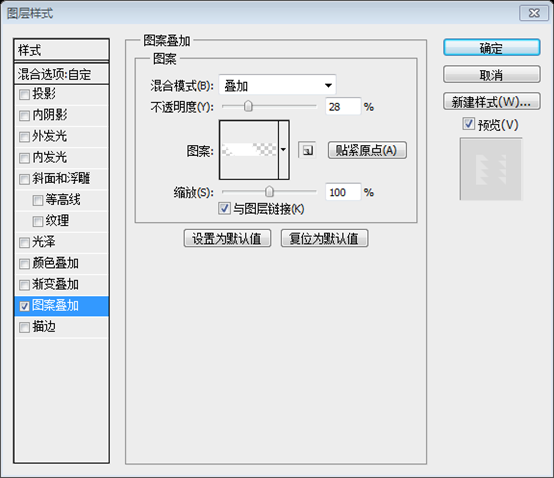
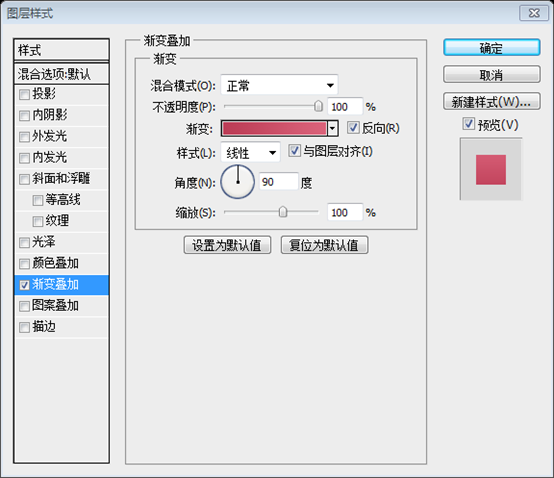
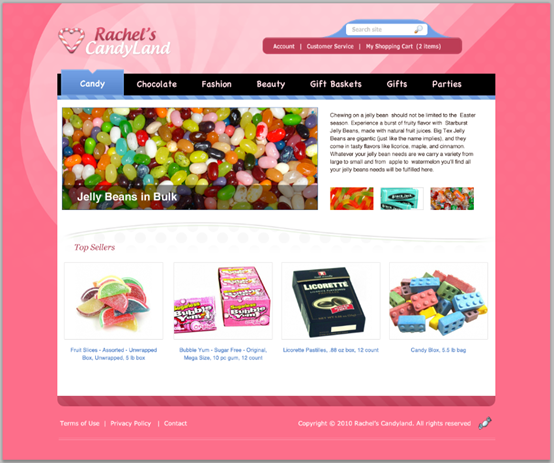
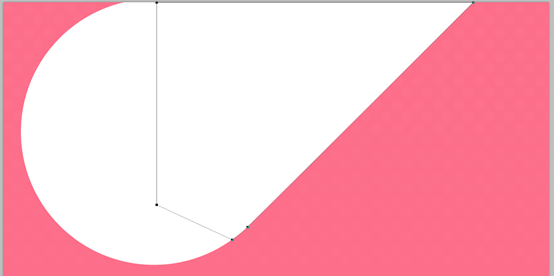
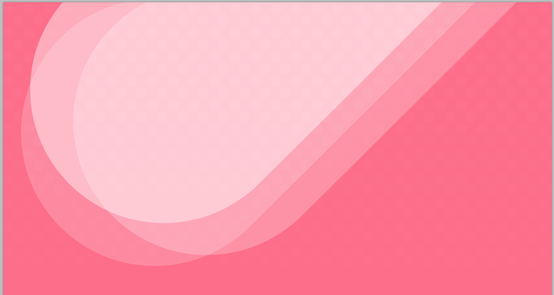
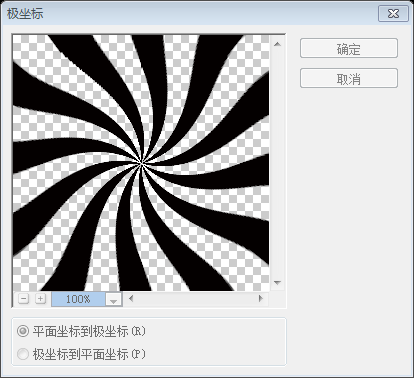
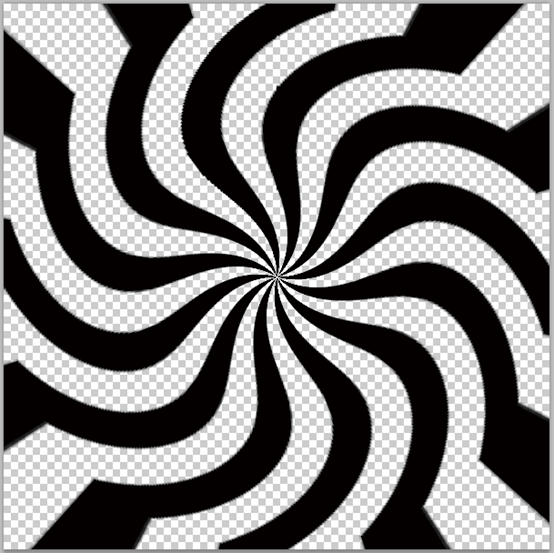
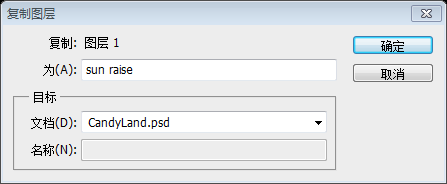
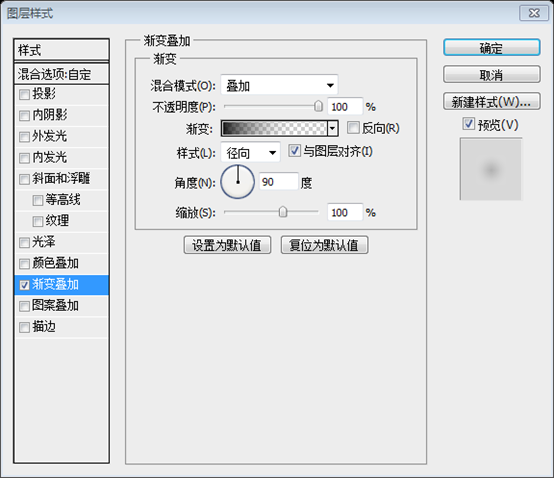
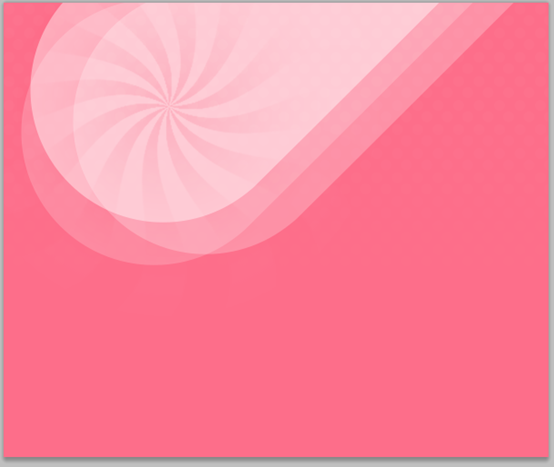
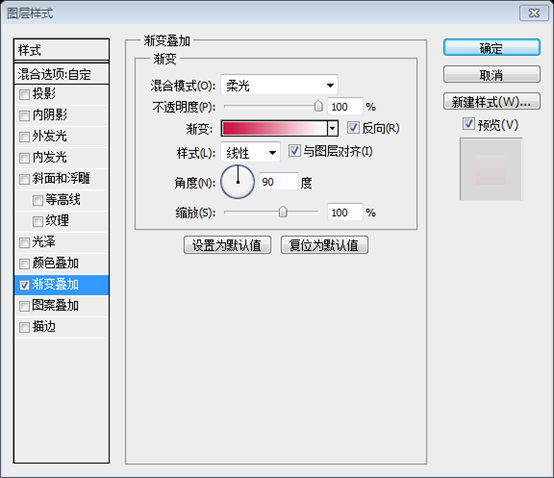
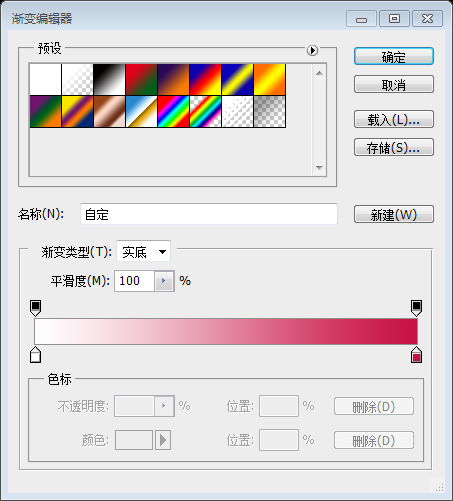
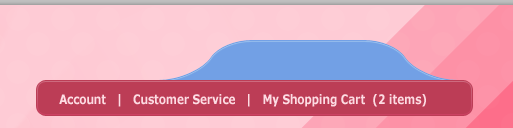
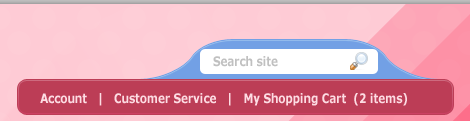
Klicken Sie auf: Filter>Verzerrung>Polarkoordinaten und stellen Sie die Parameter wie unten gezeigt ein Rechtsklick auf die Ebene und wählen Sie Ebene kopieren, kopieren Sie sie in unser Hauptdokument Verschieben Sie die Ebene an die entsprechende Position, setzen Sie die Füllung auf 0 % und stellen Sie sie wie unten gezeigt ein Ebenenstil der Verlaufsüberlagerung, Deckkraft auf 50 % einstellen, Größe auf 225 % des Originals ändern > 12 Für das Logo habe ich ein vom Zuckerstangensymbol abgewandeltes Zuckerstangenherz vorbereitet. Bei der Schriftart Androgyne werden zwei separate Textebenen für den Logotext verwendet. Farben des Verlaufseditors: #AE1B3F und #F9255A 14. Verwenden Sie auf Ihrer Ebene „Candyland“ denselben Schlagschatten, den Sie auf der Textebene „Rachel“ verwendet haben. Sie erhalten etwas, das so aussieht: 15. Nun gehen wir zu unserer Benutzerkontoleiste, die mit Ihrem abgerundeten Rechteck-Werkzeug (U) mit einem Radius von 10 Pixeln angezeigt wird. und einem Vordergrund von #BC3D56, erstellen Sie ein Rechteck, das dem folgenden ähnelt: 15 Jetzt gehen wir zur Navigationsleiste des Benutzers, die wir nach rechts verschieben. Verwenden Sie das Werkzeug für abgerundete Rechtecke (U), stellen Sie den Radius auf 10 Pixel und die Vordergrundfarbe auf: #BC3D56 ein, zeichnen Sie ein abgerundetes Rechteck (570, 75, 437, 36) , es ähnelt dem folgenden: 16. Wir möchten als nächstes ein Highlight um unser abgerundetes Rechteck herum hinzufügen Wir möchten also auf die Miniaturansicht unseres abgerundeten Rechtecks in unserer Ebenenpalette klicken, um es zu einer aktiven Auswahl zu machen. Gehen Sie dann zu „Auswählen>Ändern>Vertrag“ und geben Sie 1 in das Dialogfeld ein. Füllen Sie Ihre Auswahl mit #FFFFFF Neue Ebene, verkleinern Sie sie dann erneut und gehen Sie zu „Bearbeiten>Löschen“. Sie erhalten eine weiße Linie, die wie folgt aussieht: Wir werden einen Kreis mit Hervorhebungen hinzufügen unser abgerundetes Rechteck. Dazu klicken wir bei gedrückter Strg-Taste auf die Miniaturansicht des abgerundeten Rechtecks in unserem Ebenenbedienfeld, um eine Auswahl zu erhalten. Klicken Sie dann auf: Wählen Sie > Verkleinern und geben Sie 1 in das Dialogfeld ein. Erstellen Sie eine neue Ebene, füllen Sie die Auswahl mit #FFFFFF, verkleinern Sie sie dann erneut um 1 und klicken Sie auf: Bearbeiten > Übrig bleibt eine weiße Linie, die so aussieht: Farben des Verlaufseditors: #FFFFFF und #C81243 Stiftwerkzeug Bearbeiten>Transformieren>Horizontal spiegeln Ebenen zusammenführen aus: Da ich nicht gut mit dem Stiftwerkzeug umgehen kann, habe ich die folgende Methode verwendet, um einen ähnlichen Effekt zu erzeugen Verwenden Sie das Werkzeug für abgerundete Rechtecke, stellen Sie den Radius auf 50 Pixel ein und erstellen Sie ein neues abgerundetes Rechteck (730, 0, 224, 75), Farbe: #72A0E5 Verwenden Sie das Direktauswahl-Werkzeug, um die beiden Punkte in der unteren linken Ecke auszuwählen (drücken Sie beim Auswählen von Punkten die Umschalttaste). ) und drücken Sie Strg+T Transformieren, wählen Sie den Punkt in der unteren linken Ecke als Kontrollpunkt aus, klicken Sie mit der rechten Maustaste und wählen Sie Horizontal spiegeln Do Führen Sie den gleichen Vorgang in der unteren rechten Ecke durch, so dass das Ergebnis wie folgt aussieht: Drücken Sie Strg+T für eine freie Transformation und passen Sie die Form an die entsprechende Höhe, und klicken Sie mit der rechten Maustaste, um Perspektive auszuwählen, um die Form von Abgerundetes Rechteck-Werkzeug (753, 45, 178, 25) . Fügen Sie dann das Lupensymbol aus dem NIXUS-Symbolpaket hinzu. und geben Sie den Text und die Farbe des Textes ein: #acacac 23. Die letzte Schriftart in unserem Headerbereich ist die Hauptnavigation unserer Website. Erstellen Sie mit Ihrem bevorzugten Rechteckwerkzeug ein schwarzes Rechteck ähnlich dem folgenden für die Rückseite des Navigationsmenüs (120, 154, 960, 48). Die Farbe unseres ersten aktiven Links Candy: #FFFFFF und die Farbe unseres inaktiven Links: #FDDCE3. Die für Links verwendete Schriftart heißt Chalkboard unterscheidet. 24. Für unsere aktive Registerkarte möchten wir ein Rechteck in einer ähnlichen Form wie folgt erstellen. Die Farbe spielt für uns keine Rolle Ich werde später einen Farbverlauf hinzufügen: Fügen Sie für unsere aktive Registerkarte ein Rechteck hinzu (128, 145, 138, 57) . Die Farbe ist nicht wichtig, wir werden in einem späteren Schritt einen Farbverlauf hinzufügen 25 Fügen Sie nun auf Ihrer Registerkartenebene die folgenden Mischoptionen hinzu Geben Sie ihm einen schönen Farbverlauf. 25. Fügen Sie nun die folgenden Mischoptionen zu Ihrer Tab-Ebene hinzu, um ihm einen schönen Farbverlauf zu verleihen. Farben des Verlaufseditors: #336FC1 und #4E8DE3 26. Um unserer Registerkarte ein wenig zusätzliches Detail hinzuzufügen, möchten wir mit Ihrem Polygonal-Lasso-Werkzeug (L) eine Auswahl ähnlich der folgenden treffen und wählen Sie dann „Auswählen>Umkehren“. Klicken Sie dann bei ausgewählter Registerkartenebene auf das Ebenenmaskensymbol. Um unserer Registerkarte etwas mehr Glanz zu verleihen, möchten wir kleine Stücke ausschneiden Spitze. Zeichnen Sie mit dem Polygonal-Lasso-Werkzeug (L) eine Auswahl ähnlich der folgenden und klicken Sie dann auf: Auswählen > Umkehren . Wählen Sie dann Ihre Registerkartenebene aus und klicken Sie im Ebenenbedienfeld auf das Symbol Ebenenmaske hinzufügen. 27 Der letzte Schliff besteht darin, einen weißen Akzent um das zu setzen Rand, wie wir es für unseren Abschnitt „Kontoverknüpfungen“ in Schritt 16 getan haben. Anschließend stellen wir ihn auf „Weiches Licht“ ein und verringern dann die Deckkraft auf etwa 62 %. Fügen Sie weiße Glanzlichter an den Rändern hinzu. Wir stellen es dann auf „Weiches Licht“ ein und verringern es dann auf etwa 62 % Deckkraft. Ebene rastern, In intelligente Ebene konvertieren, Ebene rastern. Dann verwenden Sie die Methode in Schritt 16 28 Der letzte Schritt für unseren Header besteht darin, unseren Candy Cane-Effekt unter der Navigation hinzuzufügen. Erstellen Sie mit Ihrem bevorzugten Rechteckwerkzeug erneut ein Rechteck, das wie folgt aussieht: 28. Der letzte Schritt im Kopfbereich besteht darin, unseren Zuckerstangeneffekt unter der Navigation hinzuzufügen. Verwenden Sie Ihr bevorzugtes , um das Rechteck (120, 202, 960, 9) erneut zu erstellen, etwa so: 29. Fügen Sie nun die folgenden Mischoptionen zu Ihrer Ebene hinzu: 29. Fügen Sie nun die folgenden Mischoptionen zu Ihrer Ebene hinzu: Farben des Verlaufseditors: #6692d4 und #72a0e5 Rohrlinien, wir möchten ein weiteres Muster erstellen. Dazu möchten wir ein neues Dokument mit den Abmessungen 600×600 erstellen. Erstellen Sie eine neue Ebene und löschen Sie Ihre Hintergrundebene, sodass ein transparentes Dokument übrig bleibt. Fügen Sie dann auf folgende Weise eine Reihe von Rechtecken hinzu (ich habe meinen Hintergrund schwarz gemacht, damit Sie ihn besser sehen können, aber Ihrer wird transparent sein): 30. Um unsere Zuckerrohrlinie zu erreichen, möchten wir ein weiteres Muster erstellen. Wir möchten also ein neues Dokument mit den Abmessungen 600 × 600 erstellen. Erstellen Sie eine neue Ebene und löschen Sie die Hintergrundebene, sodass ein transparentes Dokument übrig bleibt. Fügen Sie dann wie folgt eine Reihe von Rechtecken hinzu (ich habe meinen Hintergrund schwarz gemacht, damit Sie ihn besser sehen können, aber Sie werden transparente verwenden): Bearbeiten>, um das Muster zu definieren Musterstempel-Werkzeug 32. Ändern Sie den Mischmodus zu Overlay und verringern Sie die Deckkraft auf 28 %, und Ihr fertiger Header sieht wie folgt aus:Ändern Sie den Mischmodus auf Overlay und die Deckkraft auf 28 %, und Ihr fertiger Header sieht wie folgt aus: Das ursprüngliche Tutorial für diesen Schritt sagte es einfach. Nachdem es lange versucht hatte, war es nicht einfach, Erfolg zu haben, also habe ich eine andere Methode ausprobiert Erstellen Sie ein neues Dokument, Größe: 40px*9px, stellen Sie den Hintergrund auf transparent ein. Verwenden Sie das , um ein Rechteck (0, 0, 20, 9) zu erstellen. Drücken Sie Strg+T, um es frei zu erstellen Transformieren, mit der rechten Maustaste auf Abschrägung Klicken Sie auf: Bearbeiten> Muster Gehen Sie zurück zum Hauptdokument, drücken Sie die Strg-Taste und klicken Sie auf das vorherige lange Rechteck, erstellen Sie eine neue Ebene, füllen Sie sie mit einer beliebigen Farbe und ändern Sie die Füllung auf 0 %. Und fügen Sie dieser Ebene den folgenden Muster-Overlay-Ebenenstil hinzu 33. Der Inhaltsbereich basiert hauptsächlich auf der Platzierung von Bildern und Text und hält die Dinge einfach. Wir werden einen weißen Hintergrund haben und die Farbe #28140D für unseren Fließtext, #AF3F55 für Überschriften und #5987CB für unsere Links verwenden. 33. Der Inhaltsbereich enthält hauptsächlich Bilder und Text. Wir werden einen weißen Hintergrund haben, Textkörperfarbe: #28140D, Titeltextfarbe: #AF3F55, Linkfarbe: #5987CB 34. Erstellen Sie mit Ihrem abgerundeten Rechteck-Werkzeug eine Form, die wie folgt unter Ihrem Inhalt aussieht Ebenen: 34. Der letzte Schritt besteht darin, eine Fußzeile hinzuzufügen. Erstellen Sie mit dem Werkzeug für abgerundete Rechtecke mit einem Radius von 15 px ein abgerundetes Rechteck (120, 817, 960, 66) und geben Sie unterhalb Ihrer Inhaltsebene eine Form wie diese an: 35. Fügen Sie nun die folgenden Mischoptionen zu Ihrer neu erstellten Ebene mit abgerundetem Rechteck hinzu: 35 neu erstellte Ebene „Abgerundetes Rechteck“: Fügen Sie der Rechteckebene die folgenden Mischoptionen hinzu: Farben des Verlaufseditors: #EE3C66, #C81243 36 Ich habe dann den gleichen Zuckerstangeneffekt verwendet, den wir in der Navigation verwendet haben, um unserer Fußzeile Streifen hinzuzufügen. Ich habe den Mischmodus auf „Weiches Licht“ geändert und die Deckkraft auf 15 gesenkt Diesmal %. 36. Fügen Sie als Nächstes die Streifen zu unserer Fußzeile hinzu, indem Sie den gleichen Zuckerstangeneffekt verwenden, den wir in der Navigation verwendet haben. Ändern Sie den Mischmodus auf „Weiches Licht“ und verringern Sie dieses Mal die Deckkraft auf 15 %. 37 Jetzt müssen Sie nur noch etwas Text und etwaige Symbole in Ihre Fußzeile einfügen, und Ihr Endergebnis sieht in etwa wie folgt aus: 37. Jetzt müssen Sie nur noch etwas Text und eine Fußzeile hinzufügen und Ihr Endergebnis für alle Symbole sieht so aus: Abschlussarbeit: Nachtrag: Dies ist ein Tutorial mit einem ganz anderen Stil. Diese Aspekte in diesem Tutorial sind einzigartig: Erstens der Windradeffekt. Im ursprünglichen Tutorial wurde ein aus dem Internet heruntergeladener Pinsel verwendet, aber ich habe ihn geändert, um ihn selbst zu erstellen. Zweitens der einzigartige Musterüberlagerungseffekt Zuckermaskierungseffekt Weitere PS-Webdesign-Tutorials XX – Erstellen Sie ein farbenfrohes Website-Layout für einen Süßwarenladen in Photoshop. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website! 



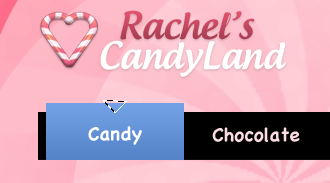
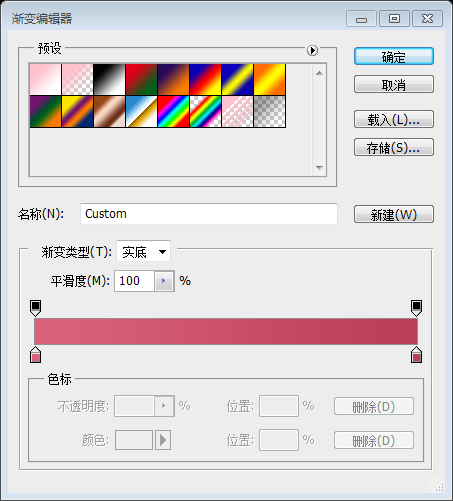
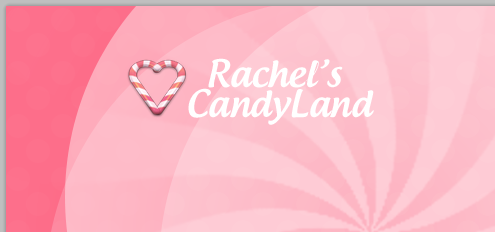
 12 Für das Logo habe ich ein „Zuckerstangenherz“ vorbereitet, indem ich eine Zuckerstange modifiziert habe Platzieren Sie Ihren Logotext mit der Schriftart Androgyne auf zwei separaten Textebenen.
12 Für das Logo habe ich ein „Zuckerstangenherz“ vorbereitet, indem ich eine Zuckerstange modifiziert habe Platzieren Sie Ihren Logotext mit der Schriftart Androgyne auf zwei separaten Textebenen.
















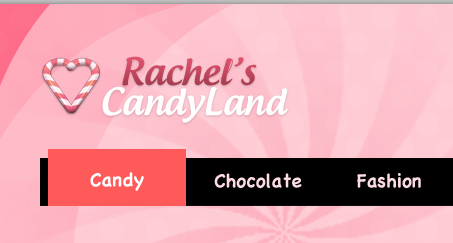
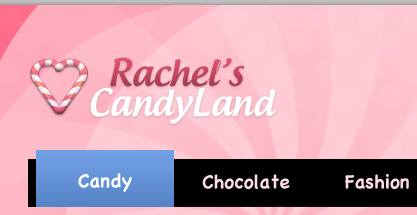
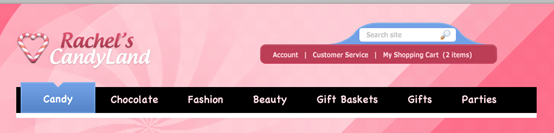
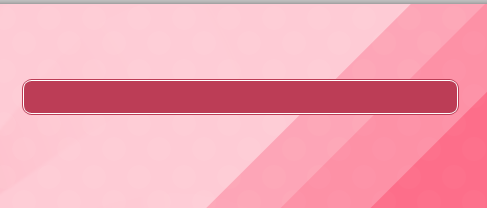
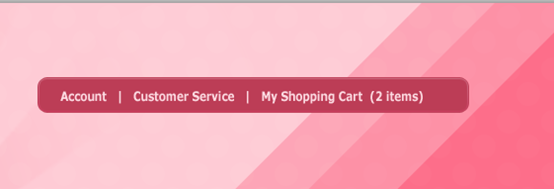
 23 ist unsere Hauptnavigation. Erstellen Sie mit Ihrem bevorzugten Rechteck-Tool ein schwarzes Rechteck, das wie folgt aussieht, für die Rückseite Ihres Navigationsmenüs. Unser erster Link „Candy“ wird #FFFFFF sein, während unsere nicht aktiven Links so sein werden #FDDCE3. Die für die Links verwendete Schriftart heißt „Chalkboard“.
23 ist unsere Hauptnavigation. Erstellen Sie mit Ihrem bevorzugten Rechteck-Tool ein schwarzes Rechteck, das wie folgt aussieht, für die Rückseite Ihres Navigationsmenüs. Unser erster Link „Candy“ wird #FFFFFF sein, während unsere nicht aktiven Links so sein werden #FDDCE3. Die für die Links verwendete Schriftart heißt „Chalkboard“.