Heim >Web-Frontend >PS-Tutorial >PS Webdesign-Tutorial XVIII – Entwerfen Sie ein elegantes Weblayout für ein Landhotel oder Restaurant in Photoshop
PS Webdesign-Tutorial XVIII – Entwerfen Sie ein elegantes Weblayout für ein Landhotel oder Restaurant in Photoshop
- 高洛峰Original
- 2017-02-13 09:11:542087Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Heute werde ich ein Layout für eine Hotelarbeit erstellen, auch wenn Sie eine Website mit Bezug zur Hotelbranche haben: Bed & Breakfast, Motels, und es wird sehr gut für Restaurants und Cafés funktionieren , Pizzerien, Bars, Weingüter-Layouts usw.
Dieses Layout eignet sich auch gut für Websites mit Bezug zur Hotelbranche: Hotels mit Frühstück, Motels und perfekt für Restaurants, Cafés, Pizzerien, Bars, Restaurants usw.
Ich werde ein schönes Hintergrundbild verwenden und Sie werden sehen, dass ein einfaches Hintergrundbild ein elegantes, rustikales Layout erzeugt
Ich werde ein schönes Hintergrundbild und Sie verwenden Sie werden sehen, dass ein einfaches Hintergrundbild ein elegantes, rustikales Layout schafft.
Bitte klicken Sie auf das folgende Bild um das Bild in voller Größe anzuzeigen. Speichern Sie das Bild auf Ihrem Computer und öffnen Sie dann dieses nahtlose Muster in Photoshop. Wir werden dieses Bild verwenden, um einen Hintergrund für dieses Hotellayout zu erstellen Sehen Sie sich das Bild in voller Größe an. Speichern Sie das Bild auf Ihrem Computer und öffnen Sie dieses nahtlose Muster in Photoshop. Wir werden dieses Bild verwenden, um einen Hintergrund für dieses Hotellayout zu erstellen.

Bearbeiten
> Auf diese Weise können Sie aus Ihren Bildern Muster erstellen.
Farbeimer-Werkzeug
auswählen. Stellen Sie sicher, dass Sie das Muster auswählen, das Sie gerade erstellt haben 🎜> Klicken Sie einmal auf Ihr Dokument. Der Hintergrund für dieses Layout sieht wie im folgenden Bild aus.
Klicken Sie einmal auf Ihr Dokument. Der Hintergrund Ihres Layouts sieht wie im Bild unten aus

Wie Sie sehen, füllt das Muster das gesamte Dokument aus, aber am unteren Rand des Layouts sieht es nicht sehr gut aus. Ich werde das Problem schnell beheben . Mit dem Pinselwerkzeug (und mit einem glatten Pinsel) werde ich eine Zeichnung am unteren Rand des Layouts erstellen. Es ist sehr wichtig, welche Farbe Sie für die Zeichnung auswählen. Ich empfehle Ihnen, die genaue Farbe zu verwenden oder eine ähnliche Farbe wie meine.
Wie Sie sehen können, füllt das Muster das gesamte Dokument aus, aber am unteren Rand des Layouts sieht es sehr fehl am Platz aus. Ich werde dieses Problem bald lösen. Mit dem Pinselwerkzeug (mit dem Glattpinsel) male ich über den unteren Rand des Layouts. Es ist sehr wichtig, welche Farbe Sie zum Zeichnen wählen. Ich würde empfehlen, das Augenpipette-Werkzeug zu verwenden, um exakte oder ähnliche Farben wie meine zu erhalten.
Vorschlag: Verwenden Sie das Rechteck-Werkzeug, um ein neues Rechteck (0, 852, 1000, 248), Farbe: #111119, zu erstellen, ist relativ einfach

Mit dem Werkzeug „Abgerundetes Rechteck“ erstelle ich eine Form in der Mitte des Layouts
Mit dem Werkzeug „Abgerundetes Rechteck“Ein abgerundetes Rechteck(42.117.920.320)

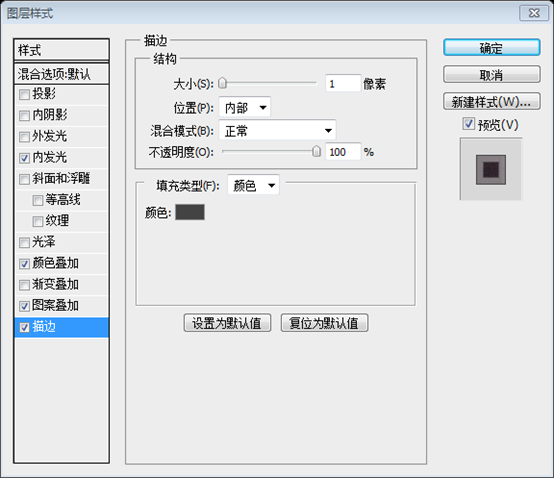
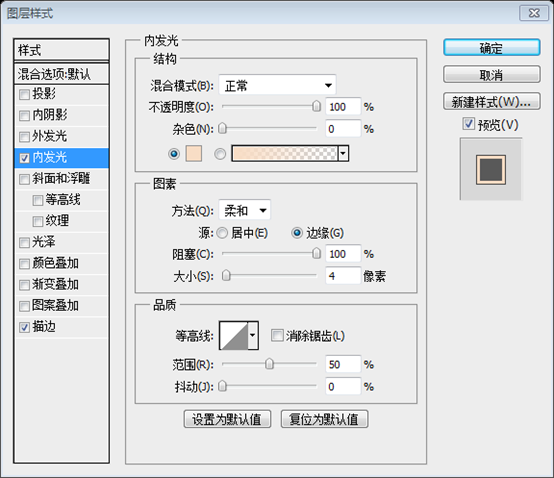
Ebenenstil wie unten gezeigt hinzufügen





Hinweis: Nachdem Sie das Bild platziert haben, klicken Sie mit der rechten Maustaste auf die Bildebene und wählen Sie Schnittmaske hinzufügen. Zu diesem Zeitpunkt muss der Musterüberlagerungsstil im Ebenenstil der vorherigen Ebene mit abgerundeten Rechtecken entfernt werden. Darüber hinaus lässt die in der vorherigen Farbüberlagerung ausgewählte Farbe das Bild heller erscheinen. Dies liegt daran, dass die in der Farbüberlagerung ausgewählte Farbe gelblich ist, was mit der Hauptfarbe des Bildes übereinstimmt. Wenn die Hauptfarbe des Bildes eine andere Farbe ist, sollte auch die Farbe der Farbüberlagerung entsprechend geändert werden

Oben Ich werde eine weitere runde Form erstellen. Diese Form wird in ein einfaches Menü
umgewandelt und darüber wird ein weiteres abgerundetes Rechteck (42, 117, 920, 45) erstellt. Das Rechteck wird zu einem normalen Menü

Für diese Ebene füge ich die folgenden Ebenenstile hinzu
Wie unten gezeigt, Ebenenstil hinzufügen

zu dieser Ebene Verlaufsüberlagerungsfarbe: #9c9ea5

Strichfarbe: #424242

Das ist mein bisheriges Ergebnis
Das ist mein Ergebnis

Ich werde noch einmal das Werkzeug „Abgerundetes Rechteck“ verwenden, um drei Formen zu erstellen: (48, 546, 908, 437), Farbe: (48, 546, 908, 286). ), Farbe: #fbe1c7; (48, 993, 908, 87), Farbe: #fbe1c7
Für alle diese Formen I verwendet die folgenden Ebenenstile. Fügen Sie den Stil

Strichfarbe im Bild unten hinzu: #424242
 Das ist mein bisheriges Ergebnis
Das ist mein bisheriges Ergebnis
Das ist mein Ergebnis

Jetzt werde ich das Stiftwerkzeug verwenden, um eine ähnliche Form zu erstellen, wie Sie im folgenden Bild sehen. Die einfache Möglichkeit, eine solche Form zu erstellen, besteht darin, das Raster zu aktivieren (Ansicht > Anzeigen > Raster). )
Verwenden Sie nun das Stiftwerkzeug , um eine Form zu erstellen, die der angezeigten ähnelt. Um diese Form einfacher zu erstellen, können Sie das Raster öffnen (Ansicht> Anzeige> Raster)
Empfehlung: Sie können das Rechteck-Werkzeug verwenden Erstellen Sie ein Rechteck (350, -52, 307, 190), verwenden Sie dann das Werkzeug „Ankerpunkt hinzufügen“ , um einen Ankerpunkt in der Mitte der unteren Kante des Rechtecks hinzuzufügen, und verwenden Sie dann das Direkt Auswahlwerkzeug zum Ziehen des Ankers. Klicken Sie auf die entsprechende Position

Ich werde die folgenden Ebenenstile für diesen einfachen Schal hinzufügen.
Folgen Sie dem Bild unten. Fügen Sie der Form einen Ebenenstil hinzu


Farbe für die Verlaufsüberlagerung: #f8d3a5, # ca8f43


Hier ist mein Ergebnis
Das ist mein Ergebnis

Ich werde diese Ebene mehrmals duplizieren und die neuen Ebenen wie im folgenden Bild platzieren. Zum Vergrößern klicken
Ich werde diese Ebene duplizieren mehrmals und ich werde die neuen Ebenen wie im folgenden Bild platzieren. (Drücken Sie Strg+T, um es frei zu transformieren und an die entsprechende Größe anzupassen)

Ich werde oben etwas Text und Bilder hinzufügen Dieses Layout.
Ich werde einige Texte und Bilder zu meinem Layout hinzufügen
Noch einmal ist es besser, wenn Sie auf das folgende Bild klicken, um mein Restaurant-/Hotellayout besser zu sehen
Wenn Sie noch einmal auf mein Bild klicken, finden Sie ein besseres Layout der Hotel-(Hotel-)Webseite
Hinweis: Dieser Schritt wird auch in einem Schlag erwähnt Originaltext, also hier vervollständigen
Verwenden Sie das benutzerdefinierte Formwerkzeug, um 5 fünfzackige Sterne oben im Layout zu erstellen. und formen Sie jeden fünfzackigen Stern. Fügen Sie die folgenden Stile hinzu:

Strichfarbe: #424242


Fügen Sie der Flagge geeigneten Text mit der unten gezeigten Schriftart hinzu:


Menütext und Schriftart zum Menü hinzufügen bar Wie folgt die Farbe: #41372d


In der Mitte links von Geben Sie das Layout ein, fügen Sie einen Titel und einen Textabsatz hinzu, Farbe: #40372e
Die Schriftart des Titels

Die Schriftart des Absatztextes. Schriftart:

und zwei weitere Textblöcke hinzufügen

Navigationslinks am unteren Rand des Layouts hinzufügen, Schriftart:


Verwenden Sie das Werkzeug für abgerundete Rechtecke, um vier abgerundete Rechtecke zu erstellen, nämlich (64.837.213.136), ( 284.837, 213.136, (504.837.213.136), (724.837.213.136)
Fügen Sie jedem abgerundeten Rechteck den folgenden Ebenenstil hinzu
Farbe des inneren Glanzes: # f8ddc5

Strichfarbe: #424242


Platzieren Sie ein Bild auf jedem abgerundeten Rechteck, klicken Sie mit der rechten Maustaste auf die Bildebene und wählen Sie Schnittmaske erstellen

Jetzt werde ich versuchen, oben im Layout einen Schal zu erstellen. Ich werde mit dem Stiftwerkzeug so etwas erstellen.
Jetzt werde ich versuchen, etwas zu erstellen ein Schal über dem Layout. Ich werde das Stiftwerkzeug verwenden, um diesen Schal zu erstellen
Empfehlung: Erstellen Sie ein Rechteck mit dem Rechteckwerkzeug, drücken Sie Strg+T, um es frei zu verformen, wählen Sie den Verformungsmodus und passen Sie es an in die folgende Form

Verwenden Sie das Ankerpunkt hinzufügen-Werkzeug, um einen Ankerpunkt in der Mitte der rechten Seite hinzuzufügen Verwenden Sie das Direktauswahl-WerkzeugZiehen Sie den Ankerpunkt an die entsprechende Position

Fügen Sie einen Ebenenstil hinzu zur Ebene

Farbe der Verlaufsüberlagerung: #9c9ea5

Strichfarbe: #424242


Wie Sie sehen können, habe ich dasselbe verwendet Ebenenstil, den ich für das obere Menü verwendet habe.
Wie Sie sehen können, ist der hinzugefügte Ebenenstil derselbe wie der Ebenenstil der oberen Menüleiste.
Erstellen Sie einen kleinen Kreis Mit dem Ellipsen-Werkzeug wurde im oberen linken Teil des Schals der Schatten des Schals erstellt. Fügen Sie den gleichen Ebenenstil wie der Schal hinzu und passen Sie die Reihenfolge der Ebenen an

Jetzt schreibe ich „Willkommen bei Grafpedia“ auf. Das ist mein Endergebnis
Als nächstes schreibe ich den Text Willkommen bei Grafpedia. Das ist mein Ergebnis

Endergebnis:

Postscript :
Eine elegante Webseite mit Holzmaserungsmerkmalen, die Ebenenstile voll ausnutzt, um Spezialeffekte mit Holzmaserung zu erzielen
Weitere PS-Webdesign-Tutorials XVIII – Entwerfen eines eleganten Landhotels oder Hotels in Photoshop Für Artikel zum Thema Restaurant-Webseiten-Layout achten Sie bitte auf die chinesische PHP-Website!

