Heim >Web-Frontend >PS-Tutorial >PS Webdesign-Tutorial XVII – Entwerfen kreativer Portfolio-Webseiten in Photoshop
PS Webdesign-Tutorial XVII – Entwerfen kreativer Portfolio-Webseiten in Photoshop
- 高洛峰Original
- 2017-02-13 09:06:382466Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
Schritt 0 – Beginnen Sie mit dem Einrichten des Dokuments
Schritt 0: Einrichten des Dokuments
Öffnen Sie ein neues Dokument: Abmessungen 1200×1640 Pixel und Auflösung 72 Pixel/Zoll.
Neues Dokument: Abmessungen: 1200px*1640px, Auflösung: 72px/Zoll

Um alles ausgerichtet zu halten, können wir von hier aus das 960er-Rastersystem verwenden. Dies ist in diesem Fall nicht unbedingt erforderlich, da wir die Photoshop-Anleitungen verwenden können (Strg+ R zum Aktivieren von Regeln, Anzeigen > Neuer Leitfaden zum Hinzufügen des Leitfadens), aber wie Sie in den vorherigen Tutorials sehen können, kann es manchmal hilfreich sein.
Um Elemente auszurichten, können wir das 960-Raster-Layoutsystem verwenden hier; Dies ist hier nicht erforderlich, da wir PS-Hilfslinien verwenden können (Strg + R, um das Lineal zu aktivieren, Ansicht> Neue Hilfslinien , um Hilfslinien hinzuzufügen), aber Sie können auf das vorherige Tutorial verweisen. Manchmal ist dies möglich Hilf uns sehr gut
Schritt 1 – Hintergrund
Schritt 1: Hintergrund
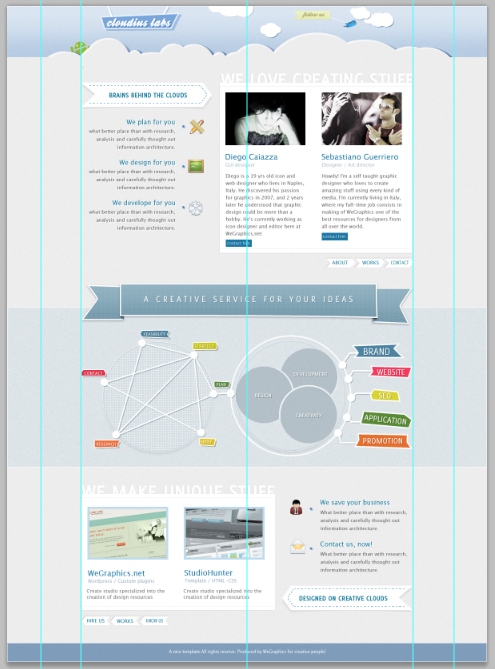
Wir werden die grundlegenden Ebenen für den Hintergrund erstellen. In diesem Fall hatte ich eine genaue Vorstellung davon, wie ich die verschiedenen Blöcke trennen sollte, um das Layout zu erstellen. Nun, mein Tutorial, meine Webdesigns, beginnen immer mit einer Skizze (oder ein Drahtmodell), es ist nützlich, nur das Endziel im Auge zu behalten; aber es ist klar, dass wir während des Designprozesses wahrscheinlich neue Elemente hinzufügen werden.
Wir werden eine grundlegende Hintergrundebene erstellen . In diesem Fall unterscheide ich genau zwischen verschiedenen Blöcken auf der Anlage, warum? Nun, meine Tutorials, meine Webdesigns beginnen ständig mit Skizzen (oder Wireframes). Es hilft, sich daran zu erinnern, was der Endzweck jedes Stücks ist, aber natürlich können wir während des Designprozesses neue Elemente hinzufügen.
In diesem Fall erstellen wir also 5 Container, in denen wir den Inhalt hinzufügen. Verschiedene Bereiche, fügen Sie jedem Bereich unterschiedliche Inhalte hinzu
Fügen Sie eine erste Ebene hinzu, es wird unser Hintergrund sein, mit der Farbe #ededed (Farbe #ededed) und fügen Sie einen subtilen Rauscheffekt hinzu (Filter > Noise > Add Noise… Betrag 0,5 – 0,8; überprüfen Sie Gauß und Monochromatisch.
Fügen Sie die erste Ebene hinzu, dies wird unser Hintergrund sein, Farbe: #ededed. Rastern Sie die Ebene (Farbe: #ededed) und fügen Sie einen subtilen Rauscheffekt hinzu (
Filter > Rauschen > Rauschen hinzufügen, Betrag: 0,5–0,8; überprüfen Sie die Gaußsche Verteilung und die Volltonfarbe)

(0, 0, 1200, 128)
(verwenden Sie das Rechteckwerkzeug, Farbe: #cddcec), rastern Sie die Ebene erneut und fügen Sie ein subtiles Rauschen hinzu (
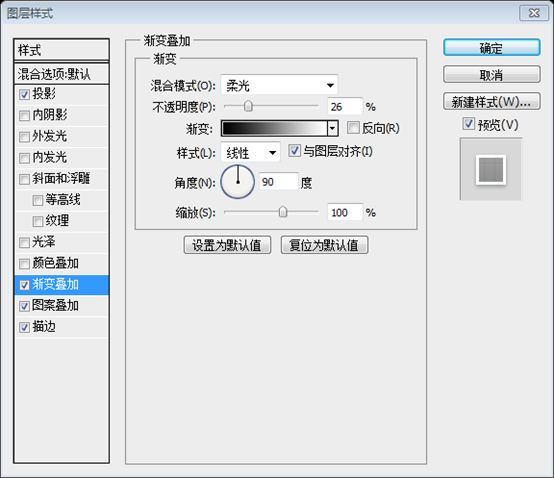
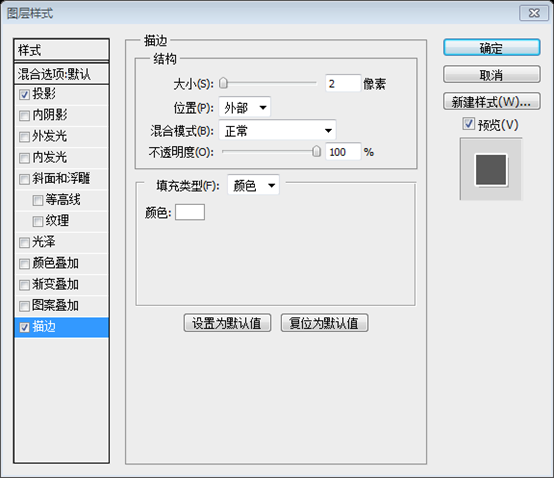
, Betrag: 0,5–0,8; Fügen Sie eine Verlaufsüberlagerung hinzu (Weiches Licht, 54 %, Schwarz zu Weiß, Winkel 90, Skalierung 75 %) Fügen Sie mit dem Rechteckwerkzeug (U) eine neue Form (Farbe #608bb6, Höhe ca. 400 Pixel) für den mittleren Container hinzu und stellen Sie den Mischmodus auf ein Color Burn and Fill auf 75 % und fügen Sie dann einen weißen Strich von 1 Pixel (aus dem Layer Style) hinzu. Verwenden Sie zum Schluss die rechteckige Form für den Abspann (die Fußzeile). Verwenden Sie dasselbe Werkzeug und die gleiche Farbe wie für den mittleren Container, stellen Sie jedoch jetzt „Mischung“ ein auf lineares Licht und Deckkraft auf 70 %. Verwenden Sie das Rechteck-Werkzeug, um ein Rechteck (0, 753, 1200, 400) (Farbe: #608bb6, Höhe 400px) als Mitte hinzuzufügen Stellen Sie im Bereich Mischmodus auf Farbnachbrennung, Füllung auf 75 % ein und fügen Sie dann einen 1 Pixel großen weißen Strich hinzu (aus dem Bedienfeld „Ebenenstile“). Fügen Sie abschließend ein Rechteck (0, 1592, 1200, 48) hinzu, um die Untertitel (Fußzeile) unten anzuzeigen. Verwenden Sie dabei dieselben Werkzeuge und Farben wie im mittleren Bereich. Stellen Sie einfach den Mischmodus ein zu Linear Light ( sollte Linear Burn sein), Opazität beträgt 70 % Unterhalb des Endergebnisses. Die Nachfolgend finden Sie das Endergebnis Wir möchten unserem Hintergrund mehr Charakter verleihen! Erstellen Sie eine neue Ebene (Strg+Umschalt+N) und verwenden Sie dieEinzellinien-Auswahlwerkzeug Vorschlag: Verwenden Sie besser das , um eine gerade Linie zu zeichnen ( 0, 0, 1200, 1) Öffnen Sie nun ein neues Dokument mit 12×1 Pixeln, entsperren Sie die Hintergrundebene und blenden Sie sie aus Zoomen Sie auf 3200 %, fügen Sie eine neue Ebene hinzu und fügen Sie mit dem Rechteck-Auswahlrechteck zwei 1×1-Pixel-Quadrate hinzu, füllen Sie eines mit der Farbe #fff und das andere mit #000, wie unten gezeigt > Muster definieren.Erstellen Sie nun ein neues Dokument, 12px*1px, entsperren Sie die Hintergrundebene und verstecken Sie sie im Ebenenbedienfeld. Zoomen Sie auf 3200 %, erstellen Sie eine neue Ebene und erstellen Sie mit dem Rechteck-Auswahlwerkzeug zwei 1 x 1 Pixel große Quadrate, eines mit der Füllfarbe #ffffff und das andere mit der Füllfarbe #000000. wie im Bild unten gezeigt. Klicken Sie dann auf: Vorschlag: Es ist besser, das Wir sind dabei, mit unserem neuen Muster zu unserem Hauptdokument zurückzukehren. Erstellen Sie eine neue Ebene mit dem Namen Muster (verwenden Sie das Rechteckiges Auswahlwerkzeug Jetzt ist es Zeit, die Wolken zu erstellen! Der nächste Schritt besteht darin, die Wolken zu erstellen Sie müssen 5 Hilfslinien (84px – 186px – 600px – 1014px – 1118px) hinzufügen, um jedes Werk zu unterteilen Bereich, fügen Sie mit dem Ellipsen-Werkzeug einige Formen hinzu, wie unten gezeigt, um die Grundform zu erstellen. Wählen Sie diese Ebenen im Ebenenbedienfeld aus (Strg+Klick auf diese Ebenen) und drücken Sie dann Strg+G, um diese Formen zu einer Gruppe zusammenzuführen. Duplizieren Sie die Gruppe und konvertieren Sie die Kopie in ein Smart-Objekt – klicken Sie mit der rechten Maustaste auf die Gruppe in der Ebenenpalette, dann „In ein Smart-Objekt konvertieren“ – resterisieren Sie sie und fügen Sie einen subtilen Rauscheffekt hinzu. Jetzt müssen Sie den überschüssigen Teil der Wolken mithilfe einer Ebene verbergen Maske: Klicken Sie bei gedrückter Strg-Taste auf die Miniaturansicht der Ebene „Oberer Hintergrund“ (in der Ebenenpalette), um eine Auswahl zu erstellen, die den unteren Teil der Wolken ausschließt. Wählen Sie dann die Ebene der Wolken aus und fügen Sie eine Vektormaske hinzu. Duplizieren Sie die Gruppe und konvertieren Sie die Kopie in ein Smart-Objekt – klicken Sie mit der rechten Maustaste auf die Gruppe im Ebenenbedienfeld und wählen Sie In Smart-Objekt konvertieren – Rastern Sie die Ebene und fügen Sie subtile Rauschfarbeffekte hinzu. Jetzt müssen Sie den Rest der Wolken mithilfe einer Ebenenmaske ausblenden: Strg + Mausklick auf die Miniaturansicht der Ebene „Oberer Hintergrund“ (in der Ebenenpalette), eine Auswahl ohne die unteren Wolken erstellen, dann die Wolkenebene auswählen und Fügen Sie eine Ebenenmaske hinzu. Dann wenden Sie den folgenden Stil an. Fügen Sie dann den Stil wie unten gezeigt hinzu: Verschieben Sie die Musterebene im Ebenenbedienfeld nach oben Farbe der Farbüberlagerung: #ededed Jetzt zeichnen wir einen schönen Schatten für die Wolken. Duplizieren Sie die Wolkenebene und positionieren Sie die Kopie direkt unter der Originalebene, stellen Sie die Füllung auf 0 % ein und wenden Sie die an Folgender Stil. Jetzt fügen wir den Wolken einen schönen Schatten hinzu. Kopieren Sie die Wolkenebene, platzieren Sie die Kopie dann unter der aktuellen Ebene (etwas rechts), stellen Sie die Füllung auf 0 % ein und fügen Sie dann den Stil wie unten gezeigt hinzu Hinweis: Bevor Sie hinzufügen Stil Davor müssen wir noch einige Vorgänge ausführen, nämlich die untere Hälfte der kopierten Wolke löschen. Wählen Sie die Ebene der Wolkenkopie aus und erstellen Sie sie dann mit dem rechteckigen Auswahlwerkzeug folgende Auswahl Drücken Sie die Entf-Taste und löschen Sie die untere Hälfte der Kopie der Wolke Dann füllen Sie sie aus auf 0 % und fügen Sie Stile wie unten gezeigt hinzu Verlaufsfarben-Editor: Farbe links: #4d76a4, Deckkraft rechts 80 % Verwenden Sie an dieser Stelle die gleichen Techniken, um andere Wolken zu zeichnen.
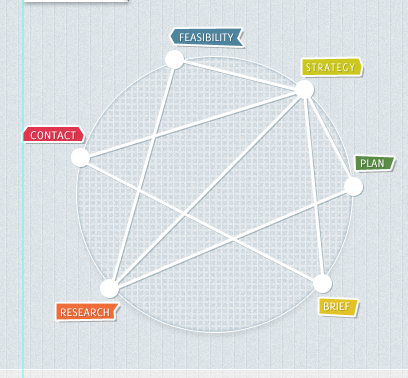
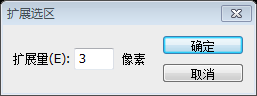
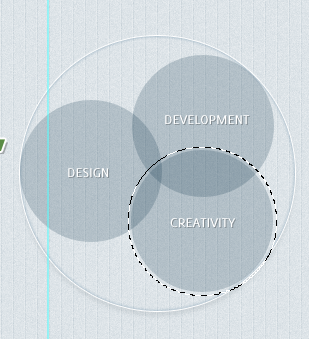
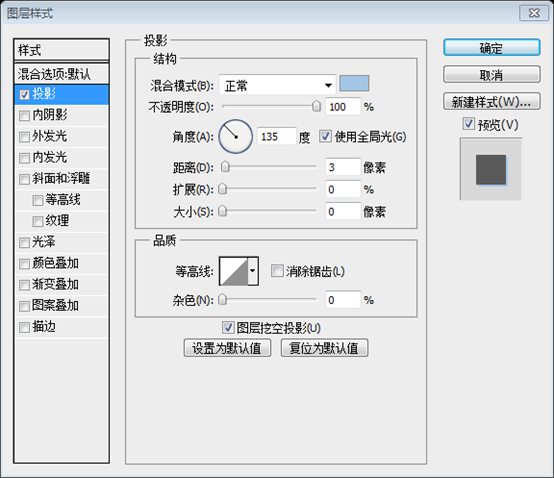
Schritt 3 – Kopfzeilendetails . Verwenden Sie das (Farbe: #79a7db), um eine Werbetafel zu entwerfen (Sie fragen sich, wie man das Stiftwerkzeug verwendet? Lesen Sie diesen wunderbaren Artikel von SEBASTIANO) und fügen Sie mit dem Linienwerkzeug Liniensegment, Dicke beträgt 4 Pixel, und fügen Sie dann den folgenden Ebenenstil zur Werbetafel hinzu Farbe der Projektion: #79a7db , verwenden Sie dazu die Schriftart „Ballpark“ und fügen Sie dann einen Schlagschatten und einen weichen Verlauf hinzu Überlagerung. Die mit Farbverläufen überlagerten Farben sind: #79a7db Nachdem wir das Logo fertiggestellt haben, verwenden wir das Skalierungswerkzeug, das Stiftwerkzeug, und Ellipse-Werkzeug, abgerundetes Rechteck-Werkzeug zum Zeichnen eines schönen, einfachen Robotersymbols. Es ist nicht nötig, Schritt für Schritt zu erklären, wie man einen Roboter erstellt. Schauen wir uns das Bild unten an. Auf einen Blick werden Sie verstehen, wie man unseren Freund zeichnet. Das Zeichnen dieses Roboters ist zu kompliziert. Ich habe im Internet direkt ein Android-Bild gefunden, um diesen Roboter zu ersetzen Jetzt müssen wir den Vogel und das Abzeichen zeichnen, das wir verwenden das Stiftwerkzeug, das Pinselwerkzeug und das horizontale Textwerkzeug. Schauen Sie sich unten an, wie Sie unser Layout mit einer hübschen und, ich wiederhole, sehr einfachen Illustration verbessern können. Jetzt zeichnen wir den Vogel und das Fell von Waffen. Wir verwenden das Stiftwerkzeug, das Pinselwerkzeug und das horizontale Textwerkzeug. Schauen Sie sich die folgenden Tipps und ein sehr einfaches Beispiel an, um zu verstehen, wie Sie unser Layout verbessern können. Hinweis: Ich werde den Vogel nicht mehr zeichnen, sondern ihn einfach online finden Fügen Sie das Bild des Vogels an der entsprechenden Stelle hinzu Fügen Sie mit dem Rechteck-Werkzeug ein Rechteck auf der oberen linken Seite des Vogels hinzu, Farbe: #ebefbc Verwenden Sie das Werkzeug „Ankerpunkt hinzufügen“ , um einen Ankerpunkt in der Mitte der linken Seite des Rechtecks hinzuzufügen Platzieren Sie den neuen. Ziehen Sie den hinzugefügten Ankerpunkt nach rechts und fügen Sie den folgenden Ebenenstil hinzu zur Form: Verwenden Sie das Linienwerkzeug, um eine zu zeichnen weiße gerade Linie zwischen dem Vogel und der Form Verwenden Sie das Textwerkzeug, um Text in der hellgelben Form hinzuzufügen. Folgen Sie uns , Schriftart: Ballpark Schritt 4: Erster Inhaltsbereich Erstellen Sie zunächst das Feld, in das wir die Informationen der Teammitglieder einfügen werden. Zeichnen Sie mit dem Rechteck-Werkzeug ein 480×425 großes Weiß Fügen Sie wie gezeigt zwei graue Linien hinzu (Erstellen Sie eine Schnittmaske, um die Segmente innerhalb des weißen Felds einzuschränken) und fügen Sie außerdem einen Text hinzu (verwenden Sie Delicious Font). Erstellen Sie zunächst einen Bereich, um Informationen zu Teammitgliedern anzuzeigen. Erstellen Sie mit dem Rechteck-Werkzeug ein weißes Rechteck (532, 192) , Größe: 480px*425px, wie unten gezeigt, fügen Sie zwei graue (#eeeeee) gerade hinzu Zeilen ((532, 200) und (532, 606)) (erstellen Sie eine Schnittmaske, sodass die gerade Linie nur innerhalb des weißen Rechtecks angezeigt wird) und fügen Sie ein Textstück hinzu (Schriftart: Delicious), und folgen. Das folgende Bild fügt Stile zum weißen Rechteck und Text hinzu: Fügen Sie mithilfe der Hilfslinien und des Horizontal Type Tools Fotos und Informationen über das Teammitglied hinzu. In diesem Fall verwenden wir Lucida Sans. 🎜>Fügen Sie Fotos und Informationen der Teammitglieder hinzu. Hier verwenden wir die Schriftart: Lucida Sans Die Schriftarteinstellungen für den Namenstext des Designers sind wie folgt: Farbe: #1b77a8 Zeichnen Sie einen weißen Pfeil mit der gleichen Technik wie für das Band. Erstellen Sie mit Hilfe des Rasters ein Rechteck mit dem , fügen Sie Ankerpunkte mit dem hinzu und verwandeln Sie es dann in ein wunderschönes Band und aktivieren Sie den , um ihn wie folgt anzupassen Verwenden Sie das horizontale Textwerkzeug, um eine „- – – – – – – –“-Zeichenfolge zu erstellen, die Sie rastern können und transformieren Sie es, um den folgenden Effekt zu erzielen. Fügen Sie außerdem einen weichen Schlagschatten hinzu. Fügen Sie - - - - - - - Text mit dem Textwerkzeug hinzu, Sie können ihn rastern und der Transformation folgen Effekt unten und fügen Sie einen weichen Schlagschatten hinzu Fügen Sie schließlich den Text hinzu (mit der Schriftart Delicious) Erstellen Sie nun drei Blöcke mit Beschreibungen der vom Studio bereitgestellten Dienste. In diesem Abschnitt verwenden wir die fantastischen Icon-Sets, erstellt von Asher Abbasi für WeGraphics, Wapp vol. 2 und Wapp Band 1. Denken Sie daran: In diesem Fall sind die Leitfäden wirklich nützlich, um den Abschnitt mit Symbolen und Text zu füllen. Erstellen Sie jetzt 3 Blöcke, um die vom Studio bereitgestellten Dienste zu beschreiben . Hier verwenden wir einige Icon-Sets, Wapp vol. 2 und Wapp vol. 1 von WeGraphics von Asher Abbasi Denken Sie daran: Das Raster dient dazu, Ihnen bei der Platzierung Ihrer Symbole und Texte zu helfen Schriftart des Titels: Farbe: #10789b Fügen Sie drei „Punkte“ (mit einem schönen Schlagschatten) hinzu und verstärken Sie den Text mit einem 1 Pixel großen weißen Schlagschatten, wie unten gezeigt. Fügen Sie drei Punkte (mit schönen Schlagschatten) hinzu, , und fügen Sie einen 1 Pixel großen weißen Schlagschatten zum vorherigen Text hinzu, wie unten gezeigtPunktprojektion, Projektionsfarbe: #a3c6e6 Textprojektion Wir erstellen auch ein schönes Menü, direkt unter dem weißen Feld. An dieser Stelle sollte klar sein, wie dieses Menü realisiert wird. Wir fügen den „Pfeilen“ nur einen weichen inneren Schatten hinzu. Wir werden unter dem weißen Rechteck ein schönes Menü erstellen. Um deutlich zu machen, wie das Menü umgesetzt wird, werden wir den Pfeilen einen inneren Schattenstil hinzufügen. Schritt 5 – Das mittlere Band Schritt 5: Das mittlere Element unseres Designs ist eine informative Infografik, die durch ein großes Band mit einem Slogan eingeleitet wird. Um dieses Band zu realisieren, erstellen wir wie üblich 5 benutzerdefinierte Formen mit dem Stiftwerkzeug (. Ich erinnere noch einmal daran, dass Sie als Anfänger „Photoshop für Anfänger: Das Stiftwerkzeug“ lesen können, um mehr über die Verwendung dieses Werkzeugs zu erfahren. Schauen Sie sich unten an, um zu verstehen, welche Formen wir zeichnen müssen (Hinweis: Wir). wird #497287 für die Hauptformen und #798ea4 für die dunkleren Formen verwenden). Stiftwerkzeug Hinweis: Sie können auch das Rechteck-Werkzeug plus das verwenden, um ähnliche Formen zu vervollständigen, wie im Bild unten gezeigt Seien Sie ein Blickfang, jeder verwendet ein helles Auge. Die Farbe von Was ist mit dem Stil? Wir wenden den gleichen Stil an für die „Vorderform“, wie Sie unten sehen können (das Muster, das wir verwenden werden, stammt von Old Paper Patterns auf WeGraphics). 12*24-Muster links und eine Zeile auf jeder Seite, Farbe: #f0f0f0 Für die beiden kleinen Dreiecke wenden wir den folgenden Stil an: Fügen Sie den beiden Dreiecken den folgenden Stil hinzu: Das Dreieck links projizierte Farbe: #445055 Das Dreieck rechts Farbe des Schlagschattens: #445055 Zum Schluss den Slogan hinzufügen 🎜> Schritt 6 – Die Infografik Beginnen Sie mit dem Entwerfen der beiden Kreise (halten Sie die Umschalttaste gedrückt, um einen perfekten Umfang zu zeichnen, stellen Sie die Füllung für die linke Form auf 0 % ein, stellen Sie den Füllmodus auf lebendiges Licht und die Füllung auf 35 % ein). . Fügen Sie den Stil wie unten gezeigt hinzu (er ist für beide Formen gleich, außer Musterüberlagerung für die linke Form) (Halten Sie die Umschalttaste gedrückt). Taste zum Zeichnen eines perfekten Kreises, Farbe: #3d3d3d). Stellen Sie die Füllung des linken Kreises auf 0 %, den Füllmodus des rechten Kreises auf „Licht“ und die Füllung auf 35 % ein. Stellen Sie den Ebenenstil wie unten gezeigt ein (stellen Sie den gleichen für beide Kreise ein und fügen Sie dann links eine Musterüberlagerung hinzu) Farbe des inneren Leuchtens: #aac1d1 Fügen Sie dann links einen Musterüberlagerungsstil hinzu, das Muster ist 12*12, und die obere linke Ecke ist 8*8 schwarzes Quadrat Beachten Sie, dass der linke Kreis ein benutzerdefiniertes Muster verwendet. Wir können dieses Muster mit der gleichen Technik wie in Schritt 2 erstellen . Beachten Sie, dass der Kreis auf der linken Seite ein benutzerdefiniertes Muster verwendet. Wir können die Technik in Schritt 2 verwenden, um dieses Muster zu erstellen Verwenden Sie das Ellipsen-Werkzeug (erstellen Sie den kleinen weißen Kreis einmal und duplizieren Sie ihn dann, um ihn erneut zu verwenden) und das Linien-Werkzeug (Gewicht: 3 Pixel, Farbe #ffffff), um das Diagramm auf der linken Seite zu gruppieren Erstellen Sie die erstellten Formen und Linien, duplizieren Sie die Gruppe, konvertieren Sie sie in ein intelligentes Objekt und rastern Sie sie dann. Jetzt können Sie den Stil zur Ebene hinzufügen. Verwenden Sie das Ellipsen-Werkzeug (erstellen Sie einmal kleine weiße Kreise und duplizieren Sie sie dann). so viele wie nötig) und das Linienwerkzeug (Gewicht: 3 Pixel, Farbe: #ffffff) den Kreis auf der linken Seite entwerfen. Gruppieren Sie diese Formen und Linien, kopieren Sie die Gruppe, konvertieren Sie sie in ein Smart Object und rastern Sie sie. Jetzt können Sie den Ebenenstil zur Schlagschattenfarbe hinzufügen: #94acb5 Zeichnen Sie mit dem Stiftwerkzeug einige Tags (mit leuchtenden Farben: #d82f4c, #edcd59, #4d85a2, #598b3b) und benennen Sie sie dann mit dem horizontalen Textwerkzeug. Sie können auf beide einen weichen Schatten anwenden , Tag und Text. Verwenden Sie als Nächstes das Stiftwerkzeug, um einige Tags zu zeichnen (verwenden Sie einige helle Farben: #d82f4c, #edcd59, #4d85a2, #598b3b, die tatsächlich verwendeten Farben sind #cbc71e, #5a8c45, # e1c325, #ef6d39, #ec354d, #4c849e) und fügen Sie mit dem Textwerkzeug etwas Text hinzu. Sie können dem Etikett und dem Text den gewünschten Soft-Drop-Shade-Stil hinzufügen Ebenenstil des Etiketts: Stil der Textebene: Fügen Sie innerhalb des rechten Kreises weitere drei Kreise hinzu, stellen Sie die Füllung auf 20 % ein und fügen Sie wie gezeigt Text hinzu (Sie können einen weichen Schlagschatten auf die Zeichenfolge anwenden). Hinzufügen Fügen Sie weitere 3 Kreise zum rechten Kreis hinzu ( Farbe: #092f46), stellen Sie die Füllung auf 20 % ein und fügen Sie Text hinzu (Sie können dem Text einen weichen Schlagschatten hinzufügen), wie unten gezeigt Jetzt müssen wir die überschüssigen Teile von „Design“ und „Entwicklung“ ausblenden. Wie bereits gesehen, verwenden wir die Ebenenmaske. Klicken Sie bei gedrückter Strg-Taste auf die Form des „Kreativitäts“-Kreises und stellen Sie den Wert auf „3 Pixel“ ein. Die anderen Parameter der drei Kreise sind gleich, der einzige Unterschied ist der Winkel. Jeder Kreis muss sorgfältig angepasst werden
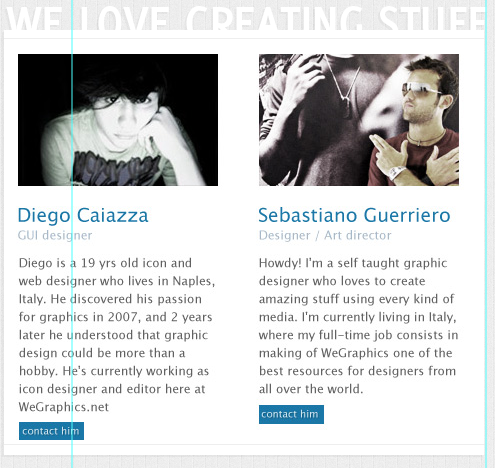
In Smart Object konvertieren, rastern und einen Schlagschatten hinzufügen (derselbe Schlagschatten, der in diesem „Schritt“ auf das Diagramm angewendet wurde). Infografik, die weitere Linien und Tags hinzufügt, wie im folgenden Bild gezeigt. In Smart Object konvertieren, rastern und einen Schlagschatten hinzufügen (fügen Sie den gleichen Schlagschatten wie zuvor in diesem Schritt hinzu). Fügen Sie abschließend weitere Beschriftungen und Linien hinzu, wie unten gezeigt Schritt 7: Unterer Inhaltsbereich Sie können diesen Abschnitt mit den gleichen Techniken wie in Schritt 4 reproduzieren. Sie können diesen Abschnitt reproduzieren Verwenden der Schritte Die Techniken in 4 werden in diesem Teil reproduziert Dieser Teil des Original-Tutorials ist einfach, und hier werde ich ihn im Detail hinzufügen Rechteck-Werkzeug erstellt ein weißes Rechteck (186, 1220, 484, 290); verwenden Sie das Linien-Werkzeug , um zwei gerade Linien zu erstellen (186, 1229, 484, 1) und (186, 1501 , 484, 1), Farbe: #eeeeee; Verwenden Sie das Textwerkzeug, um Text hinzuzufügen, Schriftart: Delicious. Fügen Sie dem Text und dem weißen Rechteck einen Schlagschattenstil hinzu Verwenden Sie Rechteck-Werkzeug Erstellen Sie zwei Rechtecke (201, 1252) und (442, 1252), Größe: 202px*132px, und fügen Sie den folgenden Strichstil und die folgende Strichfarbe hinzu: #bedbed Platzieren Sie Bilddateien jeweils über den beiden Rechtecken und klicken Sie dann mit der rechten Maustaste auf die Bildebene im Ebenenbedienfeld. Fügen Sie eine Schnittmaske hinzu dass das Bild nur im Rechteck angezeigt wird Fügen Sie wie unten gezeigt Bildunterschriften hinzu Schriftart des Titeltextes: Farbe: #1b77a8 Schriftart des Untertiteltextes: Farbe: #a8b9c9 Schriftart des Absatztextes: Farbe: #898989 Fügen Sie einige Symbole und Text sowie Punkte auf der rechten Seite hinzu und fügen Sie entsprechende Stile hinzu. Schriftart für Überschriften: Farbe: #10789b Schriftart für Absatztext: Farbe: #585858 Fügen Sie 2 Punkte hinzu, Farbe: #5a8cc1, und fügen Sie einen 1 Pixel großen weißen Schatten zum vorherigen Text hinzu, wie unten gezeigt Punktprojektion, Projektionsfarbe: #a3c6e6 Textprojektion Kopieren Sie den großen weißen Streamer im Hauptinhaltsbereich, drehen Sie ihn horizontal und ändern Sie den entsprechenden Text Kopieren Sie die 3 Streamer-Schaltflächen in der unteren rechten Ecke des Hauptinhaltsbereichs, spiegeln Sie sie horizontal und ändern Sie den entsprechenden Text Schritt 8: Urheberrecht Fügen Sie eine Zeichenfolge mit den Credits hinzu. Fügen Sie Copyright-Informationen hinzu Endergebnis: > 

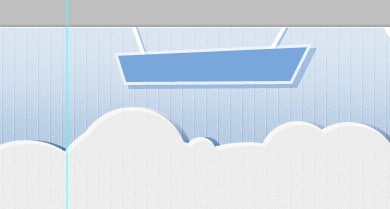
Fügen Sie eine neue Ebene hinzu (Strg+Umschalt+N) und verwenden Sie dazu das Auswahlwerkzeug für eine Zeile Fügen Sie oben auf der Leinwand eine 1 Pixel lange weiße Linie hinzu.


Sie können 5 Hilfslinien (84px – 186px – 600px – 1014px – 1118px) hinzufügen, um den Arbeitsbereich einzuschränken, und dann wie gezeigt einige Formen hinzufügen, um die Grundformen zu erstellen Ebenen aus der Ebenenpalette (Strg+Klick auf Ebenen) und dann Strg+G, um die Formen zu gruppieren.









Zeit Um das Logo hinzuzufügen, verwenden Sie das Stiftwerkzeug (Farbe Nr. 79a7db), um eine Werbetafel zu entwerfen (Sie haben Zweifel an der Verwendung des Stiftwerkzeugs? Lesen Sie diesen fantastischen Artikel von Sebastiano). Fügen Sie dann die beiden weißen Segmente hinzu Fügen Sie der Werbetafel den folgenden Stil hinzu.




 Nach dem Logo zeichnen wir einen schönen und einfachen Robotercharakter mit Zoom, Stiftwerkzeug, Ellipsenwerkzeug und abgerundetem Rechteckwerkzeug. Es ist nicht nötig, Schritt für Schritt zu erklären, wie Um den Roboter zu erstellen, schauen Sie sich das Bild unten an und Sie werden auf einen Blick verstehen, wie Sie unseren „Freund“ zeichnen.
Nach dem Logo zeichnen wir einen schönen und einfachen Robotercharakter mit Zoom, Stiftwerkzeug, Ellipsenwerkzeug und abgerundetem Rechteckwerkzeug. Es ist nicht nötig, Schritt für Schritt zu erklären, wie Um den Roboter zu erstellen, schauen Sie sich das Bild unten an und Sie werden auf einen Blick verstehen, wie Sie unseren „Freund“ zeichnen.










Schritt 4 – Erster Container




 Textschriftart auf der Schaltfläche: Farbe: #ffffff
Textschriftart auf der Schaltfläche: Farbe: #ffffff
 Zeichnen Sie einen weißen „Pfeil“ mit der gleichen Technik wie beim „Folge uns“-Menüband. Erstellen Sie mit dem Rechteck-Werkzeug und dann mit Hilfe von Hilfslinien eine rechteckige Form , Fügen Sie das Ankerpunkt-Werkzeug und das Direktauswahl-Werkzeug hinzu und verwandeln Sie es in ein schönes Band.
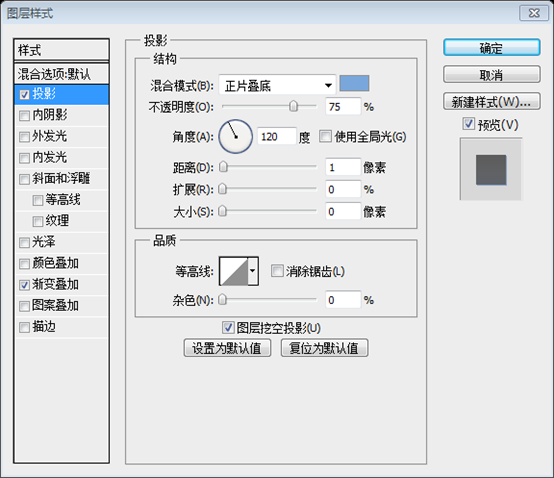
Zeichnen Sie einen weißen „Pfeil“ mit der gleichen Technik wie beim „Folge uns“-Menüband. Erstellen Sie mit dem Rechteck-Werkzeug und dann mit Hilfe von Hilfslinien eine rechteckige Form , Fügen Sie das Ankerpunkt-Werkzeug und das Direktauswahl-Werkzeug hinzu und verwandeln Sie es in ein schönes Band. Fügen Sie dem Streamer einen Schlagschatten hinzu. Duplizieren Sie die Ebene, die Sie gerade erstellt haben (Sie können die Hauptform vorübergehend ausblenden), stellen Sie die Farbe auf #000000 und die Deckkraft auf 5 % ein. Klicken Sie mit der rechten Maustaste auf die Form, wählen Sie
Fügen Sie dem Streamer einen Schlagschatten hinzu. Duplizieren Sie die Ebene, die Sie gerade erstellt haben (Sie können die Hauptform vorübergehend ausblenden), stellen Sie die Farbe auf #000000 und die Deckkraft auf 5 % ein. Klicken Sie mit der rechten Maustaste auf die Form, wählen Sie 




 Schriftart des Absatztextes: Farbe: #585858, Text rechtsbündig
Schriftart des Absatztextes: Farbe: #585858, Text rechtsbündig 





 wird separat geändert Form: #497287, die Farbe der dunkleren Form: # 798ea4
wird separat geändert Form: #497287, die Farbe der dunkleren Form: # 798ea4
 Die Musterüberlagerung verwendet ein benutzerdefiniertes Muster und der Effekt ähnelt dem
Die Musterüberlagerung verwendet ein benutzerdefiniertes Muster und der Effekt ähnelt dem 

































Schritt 7 – Unterer Behälter















Schritt 8 – Credits