Heim >Web-Frontend >PS-Tutorial >PS-Webdesign-Tutorial XVI – Erstellen Sie ein modernes Webdesign im Laborstil in PS
PS-Webdesign-Tutorial XVI – Erstellen Sie ein modernes Webdesign im Laborstil in PS
- 高洛峰Original
- 2017-02-11 10:23:302511Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
In diesem Webdesign-Tutorial zeige ich Ihnen, wie Sie mit Adobe Photoshop ein Weblayout mit einem eleganten und modernen Aussehen erstellen. Wir werden von der Suche nach Inspirationsquellen bis zur Einrichtung des Dokuments gehen in Photoshop und beim Erstellen von Designelementen, die zum Thema des Weblayouts passen, gebe ich Ihnen auch einige praktische Beispiele, wie die Verwendung intelligenter Objekte in einem Webdesignprojekt Ihren Arbeitsablauf verbessern und Ihnen Zeit sparen kann.
In diesem Webdesign-Tutorial zeige ich Ihnen, wie Sie mit Adobe Photoshop ein Weblayout mit einem eleganten, modernen Aussehen erstellen. Wir werden in PS einige Ressourcen finden, um Elemente für das Thema des Weblayouts zu entwerfen und einige Design-Inspirationen zu finden. Außerdem gebe ich Ihnen einige praktische Beispiele dafür, wie der Einsatz intelligenter Objekte in einem Webdesign-Projekt Ihren Arbeitsablauf verbessern und Ihnen Zeit sparen kann.
Schritt 1: Einrichten des 960-Rastersystems
Schritt 1: Einrichten des 960-Rastersystems
In diesem Tutorial verwenden wir das 960-Rastersystem, um die Elemente unseres Weblayouts zu organisieren und anzuordnen. Bevor wir beginnen, laden Sie das Rastersystem auf Ihren Computer herunter.
In In diesem Tutorial verwenden wir das 960-Layoutsystem, um Seitenlayoutelemente zu organisieren und zu platzieren. Bevor wir beginnen, laden Sie dieses Layoutsystem auf Ihren Computer herunter.
Entpacken Sie die heruntergeladene Archivdatei, gehen Sie zum Ordner „Vorlagen“ und dann zum Ordner „Photoshop“. Jede dieser Dateien enthält eine Raster mit 12, 16 und 24 Spalten.
Entpacken Sie die heruntergeladene Datei und gehen Sie zum Photoshop-Ordner im Vorlagenordner. Sie können 3 PSD-Dateien finden. Diese Dateien umfassen 12-Spalten-, 16-Spalten- und 24-Spalten-Raster
In den .PSD-Dateien sind bereits einige Anleitungen eingerichtet, die zum Aktivieren der Anleitungen sehr nützlich sind. Gehen Sie zu „Ansicht > Anzeigen > Anleitungen“ oder verwenden Sie die Tastenkombination Strg/Befehl + ;.
In dieser PSD-Datei sind einige Anleitungen eingerichtet, die sehr nützlich sind. Um diese Anleitungen zu aktivieren, klicken Sie auf „Ansicht > Anzeigen >“ oder verwenden Sie die Tastenkombination Strg/Befehl+;.
Während dieses Tutorials müssen Sie Formen mit bestimmten Abmessungen erstellen. Um die genaue Größe einer Form oder Auswahl während der Erstellung anzuzeigen, öffnen Sie das Infofenster, indem Sie auf „Fenster“ klicken ; Info. Die Breite und Höhe Ihrer Formen und Auswahlen werden in diesem Bereich angezeigt.
In diesem Tutorial müssen Sie einige Formen mit bestimmten Größen erstellen. Um die genauen Abmessungen der von Ihnen erstellten Form oder Auswahl anzuzeigen, klicken Sie auf: Fensterinfo. Die Breite und Höhe Ihrer Form oder Auswahl werden in diesem Bereich angezeigt.
Tipp: Wenn Sie eine ausführlichere Anleitung zur Verwendung von 960 GS benötigen, empfehle ich Ihnen, die Anleitung mit dem Titel „Das 960-Rastersystem leicht gemacht“ zu lesen. Als Referenz zum 960-Layoutsystem empfehle ich Ihnen, eine Referenz zu lesen : Das 960-Raster-System leicht gemacht.
Schritt 2: Einrichten des Photoshop-Rasters
🎜 >
Öffnen Sie das Fenster „Einstellungen“ in Photoshop (Strg/Befehlstaste + K), klicken Sie auf „Hilfslinien, Raster und Slices“ und stellen Sie dann „Gitterlinie alle“ auf 10 Pixel und „Submissions“ auf 5 Pixel ein. Raster, oder verwenden Sie die Tastenkombination Strg/Befehl + '.Öffnen Sie in Photoshop (drücken Sie Strg/Befehl+K) das Fenster „Einstellungen“, klicken Sie auf Hilfslinien, Raster und Scheiben und legen Sie dann den Rasterlinienabstand auf 10 Pixel fest und unterteilen Sie es in 5 Pixel. Klicken Sie auf „Ansicht“ > „Anzeigen“ > „Raster“ oder verwenden Sie die Tastenkombination „Strg/Befehl +“.Sie können das Raster jedes Mal aktivieren, wenn Sie eine Form wie ein Rechteck oder eine Ellipse erstellen.
Schritt 3: Einrichten des Dokuments
Schritt 3: Einrichten des Dokuments
>Dafür Im Weblayout verwenden wir das 12-Spalten-Raster. Öffnen Sie dann die Datei „960_grid_12_col.psd“ und stellen Sie die Breite auf 1200 Pixel und die Höhe auf 1480 Pixel ein >
In diesem Webseitenlayout verwenden wir ein 12-Spalten-Raster. Öffnen Sie 960_grid_12_col.psd in PS. Klicken Sie dann auf: Bild > Und stellen Sie die Breite auf 1200 Pixel und die Höhe auf 1480 Pixel ein.Da das 960-Layoutsystem in diesem Übersetzungs-Tutorial nicht verwendet wird, wird dieser Schritt geändert, um ein neues Dokument mit der Größe 1200px*1480px zu erstellen
 Schritt 4: Hintergrund erstellen
Schritt 4: Hintergrund erstellen
Schritt 4: Hintergrund erstellen
Wie Sie im Ebenenbedienfeld sehen können, befindet sich neben der Hintergrundebene ein Schlosssymbol. Dies bedeutet, dass wir die Ebene nicht ändern können, es sei denn, wir entsperren sie.
Wenn Sie das Ebenenbedienfeld sehen, befindet sich auf der rechten Seite der Hintergrundebene ein Schlosssymbol. Das bedeutet, dass wir es erst bearbeiten können, wenn wir es entsperren. Um die Ebene zu entsperren, klicken Sie auf das schwarze Schlosssymbol im oberen Bereich des Ebenenbedienfelds (unterhalb der Füllmodi). Jetzt können wir die Ebene bearbeiten, aber auch die Position ist immer noch gesperrt (das schwarze Schlosssymbol hat sich in ein weißes Schlosssymbol geändert), was bedeutet, dass wir die Position dieser Ebene nicht ändern müssen, also lassen wir sie gesperrt Wenn eine Ebene vollständig entsperrt sein muss, klicken Sie auf das Symbol „Position sperren“ (unterhalb der Mischmodi, neben dem schwarzen Schlosssymbol unter dem Mischmodus). Jetzt können wir die Ebene bearbeiten, aber die Position ist immer noch gesperrt (das schwarze Schlosssymbol ändert sich in ein weißes Schlosssymbol), was bedeutet, dass wir die Ebene nicht verschieben können. Da wir die Position der Ebene nicht ändern müssen, lassen wir sie gesperrt. Wenn Sie eine vollständig entsperrte Ebene benötigen, klicken Sie natürlich auf das Positionssperrsymbol (unterhalb des Mischmodus, neben dem schwarzen Sperrsymbol)oben. Bei beiden Schritten handelt es sich um Anweisungen Beim Erstellen eines neuen Dokuments wird die Hintergrundebene vollständig gesperrt. Nur durch einen Doppelklick auf die Hintergrundebene kann diese entsperrt werden
Doppelklick Klicken Sie auf die Miniaturansicht der Hintergrundebene und ändern Sie ihre Farbe in #dfe4e6. Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie „In Smart Object konvertieren“.Doppelklicken Sie auf die Miniaturansicht der Hintergrundebene und ändern Sie ihre Farbe in #. dfe4e6. Für: #dfe4e6. Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie „In Smart Object konvertieren“
Da es sich um ein neues Dokument handelt, doppelklicken Sie zunächst auf die Hintergrundebene, um die Hintergrundebene zu entsperren, und verwenden Sie sie dann das Farbeimer-Werkzeug, um die Farbe der Hintergrundebene zu ändern
Hinweis: Wir haben die Ebene in ein Smart-Objekt umgewandelt, da wir einen Rauschfilter darauf anwenden werden und dies auch tun können Bearbeiten Sie die Filtereinstellungen jederzeit, genau wie die Ebenenstile. Wenn wir einen Filter auf eine normale Ebene anwenden, können wir ihn nicht mehr bearbeiten.Hinweis: Wir konvertieren die Ebene in ein intelligentes Objekt, weil wir Wenn Sie einen Rauschfilter hinzufügen möchten, können Sie die Filtereinstellungen jederzeit bearbeiten, genau wie Ebenenstile. Wenn wir nur einen Filter auf einer normalen Ebene hinzufügen, müssen wir keine Konvertierung durchführenGehen Sie nun zu Filter > Rauschen hinzufügen > .Klicken Sie nun: Filter> Rauschen> Richten Sie es wie unten gezeigt ein
Schritt 5: Erstellen einer Diagonale Streifenmuster

Erstellen Sie ein neues Dokument (Strg/Befehl+N), Größe: 5 Pixel x 5 Pixel. Verschieben Sie es mit dem Zoom-Tool auf die für Sie passende Größe
Erstellen Sie dann eine neue Ebene (Strg/Befehl + Umschalt + N) und wählen Sie das Bleistift-Werkzeug aus. Stellen Sie die Größe auf 1 Pixel ein und erstellen Sie mit dem Bleistift-Werkzeug eine diagonale Linie von der unteren linken Ecke des Dokuments nach oben rechts Blenden Sie die Hintergrundebene aus, indem Sie im Ebenenbedienfeld auf „Bearbeiten“ klicken. Geben Sie Ihrem Muster einen Namen und klicken Sie auf „OK“. eine neue Ebene (Strg/Befehl + Umschalt + N)) und wählen Sie das
Bleistift-Werkzeugaus, stellen Sie die Größe auf 1 Pixel ein und verwenden Sie das Bleistift-Werkzeug, um eine diagonale Linie von unten zu erstellen linke Ecke zur oberen rechten Ecke des Dokuments verdrahten. Klicken Sie im Ebenenbedienfeld auf das Augensymbol vor der Hintergrundebene, um die Hintergrundebene auszublenden. Klicken Sie dann auf: Bearbeiten > Muster definieren , geben Sie Ihrem Muster einen Namen und klicken Sie auf OK. Jetzt können Sie dieses Dokument schließen.

Schritt 6: Erstellen Sie eine Leiste oben Wählen Sie das Rechteck-Werkzeug (U), aktivieren Sie das Raster (Strg/Befehl + ') und erstellen Sie oben im Dokument ein Rechteck mit der Höhe 20 Pixel in der Farbe #b0b7ba.
Wählen Sie das aus Rechteck-Werkzeug
, aktivieren Sie das Raster (Strg/Befehl+`) und erstellen Sie ein 20 Pixel hohes Rechteck(0, 0, 1200, 20)
, Farbe: #b0b7baNennen Sie diese Ebene „obere Leiste“, doppelklicken Sie darauf, um das Fenster „Späterer Stil“ zu öffnen und verwenden Sie die Einstellungen aus dem folgenden Bild. Die Farbe, die ich für den Abschrägungs- und Relief-Schattenmodus verwendet habe, ist #bec3c6 und Diejenige, die ich für „Stroke“ verwendet habe, ist #9da5a9.Nennen Sie die obere Leiste dieser Ebene, doppelklicken Sie, um das Fenster „Ebenenstil“ zu öffnen, und befolgen Sie die unten gezeigten Einstellungen. Fasen- und Relieffarbe: #bec3c6, Strichfarbe: #9da5a9


Schritt 7: Erstellen eines modernen Experimentiertisch-Designelements

 Erstellen Sie einen neuen Gruppenkopf (
Erstellen Sie einen neuen Gruppenkopf (
), aktivieren Sie Hilfslinien (Strg/Befehl+;). und Gitter. Wählen Sie dann das
Rechteck-Werkzeug aus, um ein Rechteck  (130, 79)
(130, 79)
Verwenden Sie das Direktauswahl-Werkzeug (A), um die obere linke Ecke dieses Rechtecks auszuwählen. Halten Sie dann die Umschalttaste gedrückt und drücken Sie sechsmal die rechte Pfeiltaste auf Ihrer Tastatur, um diesen Ankerpunkt um 60 Pixel nach rechts zu verschieben
Wählen Sie die obere rechte Ecke dieses Rechtecks aus und verschieben Sie es um 60 Pixel nach links. Halten Sie dann die Umschalttaste gedrückt und drücken Sie sechsmal die rechte Pfeiltaste auf Ihrer Tastatur, um den Kontrollpunkt um 60 Pixel nach rechts zu verschieben. Wählen Sie dann den Kontrollpunkt in der oberen rechten Ecke des Rechtecks aus und verschieben Sie ihn um 60 Pixel nach links
Doppelklicken Sie auf die Ebene „Oberseite“, um das Fenster „Ebenenstil“ zu öffnen und zu verwenden Die Einstellungen aus dem folgenden Bild. Für Strich habe ich die Farbe #282f32 verwendet.
Doppelklicken Sie auf die oberste Oberflächenebene, um das Ebenenstilfenster zu öffnen und den Stil wie unten gezeigt festzulegen. Strichfarbe: #282f32



Erstellen Sie ein neues Rechteck mit den Abmessungen 940×10px und der Farbe #414a4f, klicken Sie mit der rechten Maustaste darauf und verwenden Sie die Einstellungen aus dem folgenden Bild für Stroke. Die Farbe, die ich verwendet habe, ist #252b2e.
Erstellen Sie ein Rechteck unter der oberen Oberfläche des Tisches, Abmessungen: 940px*10px, Farbe: #414a4f. Benennen Sie diese Ebene „Mittelfläche“, klicken Sie mit der rechten Maustaste darauf und legen Sie den Strich wie unten gezeigt fest. Strichfarbe: #252b2e


Wählen Sie das Rechteckwerkzeug (U) aus und erstellen Sie es Ein weiteres Rechteck unter der Mittelfläche des Schreibtisches mit den Maßen 920×40px und der Farbe #b0b7ba. Wir werden diesen Bereich für die Navigationsleiste verwenden. Erstellen Sie ein weiteres Rechteck
(140, 130)unter der Mittelfläche. Größe: 920px*40px, Farbe: #b0b7ba. Dieser Teil wird für die Navigationsleiste verwendet.
Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie für „Strich“ die Farbe #818b8f Platzieren Sie es unter der Ebene „Oberseite“ im Ebenenbedienfeld.Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie es wie unten gezeigt fest. Strichfarbe: #818b8f. Benennen Sie diese Ebene „Unterseite“ und platzieren Sie diese Ebene dann im Ebenenbedienfeld unter der oberen Oberflächenebene.


 Jetzt können Sie Hilfslinien und Raster ausblenden
Jetzt können Sie Hilfslinien und Raster ausblenden

Schritt 8: Lärm zum Labortisch hinzufügen
Schritt 8: Lärm zum Labor hinzufügen Schreibtischgeräusche
Halten Sie die Strg-/Befehlstaste gedrückt und wählen Sie die drei von Ihnen erstellten Oberflächenebenen aus. Klicken Sie dann mit der rechten Maustaste auf eine davon und wählen Sie In Smart konvertieren Benennen Sie diese Ebene „Objekt“, gehen Sie zu „Filter“ > „Rauschen“ und verwenden Sie die Einstellungen aus dem folgenden Bild.
Halten Sie die Strg-/Befehlstaste gedrückt, bevor Sie „Erstellen“ auswählen 3 Oberflächenschichten. Klicken Sie dann mit der rechten Maustaste und wählen Sie im angezeigten MenüIn Smart Object konvertieren . Benennen Sie diesen Layer-Desktop, klicken Sie dann auf: Filter> Rauschen> und stellen Sie ihn wie unten gezeigt ein


Hinweis: Wenn Sie eine Ebene in ein Smart-Objekt konvertieren, können Sie sie nicht mehr direkt bearbeiten (z. B. können Sie das Pinsel-Werkzeug nicht zum Malen auf der Ebene verwenden). Wenn Sie ein Smart-Objekt bearbeiten müssen, doppelklicken Sie auf dessen Miniaturansicht. Ein neues Dokument wird mit der Quelle des Smart-Objekts (den Ebenen, die Sie konvertiert haben) geöffnet. Nachdem Sie das Quelldokument bearbeitet haben, speichern Sie es und schließen Sie es und das Smart-Objekt wird in Ihrem aktuellen Dokument aktualisiert.
Hinweis: Wenn Sie eine Ebene in ein Smart-Objekt konvertieren, können Sie sie nicht mehr direkt bearbeiten (Beispiel: Sie können nicht Malen Sie mit dem Pinselwerkzeug eine Ebene auf. Wenn Sie ein Smart-Objekt bearbeiten müssen, doppelklicken Sie auf dessen Miniaturansicht. Ihr Smart Object (die von Ihnen transformierte Ebene) wird in einem neuen Dokument als Quelldatei geöffnet. Nachdem Sie das Quelldokument bearbeitet haben, speichern Sie es, schließen Sie das Dokument und die Smart-Objekte in Ihrem aktuellen Dokument werden aktualisiert.
Schritt 9: Erstellen des „Design Lab“-Logos
Schritt 9: Erstellen des Design Lab-Logos
Jetzt erstellen wir ein Logo zum Thema des Weblayouts. Der Name unseres Layouts lautet „Design Lab“ und wir ersetzen den Buchstaben „A“ durch eine Chemieflasche . Erstellen Sie zunächst eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Logo“. Wählen Sie dann das Textwerkzeug (T) und schreiben Sie „Design Lab“ mit der Farbe #85a3b3 Schwer.Jetzt erstellen wir ein Logo, das sich auf das Weblayout-Thema bezieht. Der Name unseres Layouts wird Design Lab sein und wir werden den Buchstaben A durch eine Chemieflasche ersetzen. Erstellen Sie zunächst ein neues Gruppenlogo (Ebene > Neu > Gruppe ). Wählen Sie dann das Textwerkzeug aus und schreiben Sie Design Lab, Farbe: #85a3b3. Schriftart: Futura Heavy.
Doppelklicken Sie auf diese Textebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden. Die Farbe, die ich für Schlagschatten verwendet habe, ist #6e8a99.Doppelklicken Sie auf die Textebene, um das Fenster „Ebenenstil“ zu öffnen und legen Sie es wie unten gezeigt fest. Farbe des Schlagschattens: #6e8a99



Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Chemieflasche“. Wählen Sie das Stiftwerkzeug (P) und erstellen Sie eine Form Über dem Buchstaben „A“ der Textebene sehen Sie sich zur Veranschaulichung die Farbe an, damit Sie diese Ebene besser erkennen können.
Neue Gruppe Chemieflasche (Ebene> Neu> Gruppe ). Wählen Sie das Stiftwerkzeug aus und erstellen Sie eine Form über dem A in der Textebene, wie im Bild unten gezeigt. Farbe ist an dieser Stelle nicht sehr wichtig. Ich habe es auf Rot eingestellt, damit du etwas auffälliger aussiehst. Benennen Sie diesen unteren Bereich der Ebene
Diese Form kann auch mit dem Rechteckwerkzeug als Rechteck gezeichnet werden und dann die Perspektive in „Frei transformieren“ verwenden, um den gleichen Effekt zu erzielen.

Klicken und halten Sie das Stiftwerkzeug im Werkzeugfenster, um weitere Werkzeuge anzuzeigen, und wählen Sie dann das Werkzeug „Ankerpunkt hinzufügen“ aus Klicken Sie auf die Vektormaske der Ebene „Unterer Bereich“, um sie zu aktivieren (wenn die Vektormaske aktiv ist, können Sie den Pfad Ihrer Form sehen und die Miniaturansicht hat einen weißen Strich).
klicken Sie auf „Und“. Halten Sie das Stiftwerkzeug im Werkzeugfenster gedrückt. Die zusätzlichen Werkzeuge werden angezeigt. Wählen Sie dann das Ankerpunktwerkzeug hinzufügen aus. Klicken Sie dann auf die Vektormaske der unteren Bereichsebene, um sie zu aktivieren. Sie können den Pfad der Form sehen und die Miniaturansicht hat einen weißen Strich.
Zoomen Sie hinein und verwenden Sie dann das Werkzeug „Ankerpunkt hinzufügen“, um einen Ankerpunkt auf dem unteren Pfad der Chemieflasche in der Mitte hinzuzufügen. Verwenden Sie dann das Direktauswahl-Werkzeug (A). um diesen Ankerpunkt auszuwählen und ihn um 2 Pixel nach unten zu ziehen. Dadurch wird die untere Linie der Chemieflasche runder. Schauen Sie sich das folgende Bild als Referenz an.
Zoomen Sie hinein und verwenden Sie die Schaltfläche Anker hinzufügen Punktwerkzeug Fügen Sie einen Ankerpunkt in der Mitte des unteren Pfads der Chemikalienflasche hinzu. Verwenden Sie dann das Direktauswahl-Werkzeug , um den Ankerpunkt auszuwählen, den Sie gerade hinzugefügt haben, und ziehen Sie ihn um 2 Pixel nach unten. Dadurch sehen die Linien am Boden der Chemikalienflasche etwas runder aus, wie im Bild unten.

Wählen Sie das Rechteckwerkzeug (U) und erstellen Sie ein Rechteck, wie Sie es im folgenden Bild sehen. Dies wird der Hals der Chemieflasche sein. Nennen Sie diese Ebene „mittlerer Bereich“.
Verwenden Sie das Rechteck-Werkzeug, um ein Rechteck zu erstellen, wie unten gezeigt. Dies wird der chemische Engpass sein. Benennen Sie diese Ebene als mittleren Bereich

Wählen Sie das Ellipsenwerkzeug (U) und erstellen Sie eine Ellipse oben am Hals der Chemieflasche mit der Farbe #85a3b3 . Benennen Sie diese Ebene „oberer Bereich“, doppelklicken Sie darauf und verwenden Sie für „Stroke“ die Farbe #708c9b. Erstellen Sie eine Ellipse auf der Oberseite des chemischen Flaschenhalses Doppelklicken Sie auf diesen oberen Ebenenbereich und legen Sie den Ebenenstil wie unten gezeigt fest. Strichfarbe: #708c9b


Ändern Sie die Farbe der Ebenen „Unterer Bereich“ und „Mittelbereich“ in #85a3b3 und erstellen Sie eine Form wie Sie sehen im folgenden Bild. Verwenden Sie die Farbe #b8d1df. Benennen Sie diese Ebene „Wasser“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild.
Ändern Sie den unteren Bereich und Die Farbe der mittleren Bereichsebene ist: #85a3b3. Wählen Sie dann das Stiftwerkzeug aus und erstellen Sie eine Form wie unten gezeigt, Farbe: #b8d1df. Benennen Sie diese Ebene „Wasser“, doppelklicken Sie, um den Ebenenstil zu öffnen, und legen Sie den Stil wie unten gezeigt fest



Wählen Sie erneut das Stiftwerkzeug (P) und erstellen Sie eine Form wie die untenstehende. Dies wird der obere Bereich des Wassers sein ", doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild. Für den Strich habe ich die Farbe #9dbccd verwendet. Dies ist die obere Wasseroberfläche. Benennen Sie es als Wasseroberseite, doppelklicken Sie, um den Ebenenstil zu öffnen, und stellen Sie ihn wie unten gezeigt ein: #9dbccd


 Halten Sie die Strg-/Befehlstaste gedrückt und wählen Sie die drei Schichten aus, die die Chemieflasche bilden („unterer Bereich“, „mittlerer Bereich“ und Klicken Sie mit der rechten Maustaste auf eine dieser Ebenen, wählen Sie im angezeigten Menü die Option „Ebenen duplizieren“ und klicken Sie auf „OK“. Klicken Sie mit der rechten Maustaste auf eine dieser Ebenen und wählen Sie „Konvertieren in“. Smart Object.
Halten Sie die Strg-/Befehlstaste gedrückt und wählen Sie die drei Schichten aus, die die Chemieflasche bilden („unterer Bereich“, „mittlerer Bereich“ und Klicken Sie mit der rechten Maustaste auf eine dieser Ebenen, wählen Sie im angezeigten Menü die Option „Ebenen duplizieren“ und klicken Sie auf „OK“. Klicken Sie mit der rechten Maustaste auf eine dieser Ebenen und wählen Sie „Konvertieren in“. Smart Object.
Halten Sie die Strg-/Befehlstaste gedrückt, um die drei Schichten der Chemikalienflasche auszuwählen (unterer Bereich, mittlerer Bereich, oberer Bereich). Klicken Sie mit der rechten Maustaste darauf, wählen Sie im angezeigten Menü
Ebene kopierenund drücken Sie OK. Lassen Sie diese Ebenen ausgewählt, klicken Sie mit der rechten Maustaste auf eine davon und wählen Sie In Smart Object konvertieren .
Nennen Sie die neue Ebene „Verlauf“ und verschieben Sie sie über die Ebene „Wasseroberseite“. Doppelklicken Sie auf die Ebene „Verlauf“, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen zu verwenden das folgende Bild.Benennen Sie den neuen Ebenenverlauf und verschieben Sie ihn über die oberste Wasserebene. Doppelklicken Sie auf die Verlaufsebene, um das Ebenenstilfenster zu öffnen und legen Sie es wie unten gezeigt fest.

Hinweis: Durch Einstellen der Füllung auf 0 % wird die Ebene vollständig unsichtbar, wir können jedoch weiterhin Ebenenstile hinzufügen. Wenn wir die Deckkraft der Ebene auf 0 % setzen, werden beide Ebenen und die Ebeneneffekte werden unsichtbar sein. Deshalb haben wir die Eigenschaft „Füllung“ anstelle der Deckkraft verwendet.
Hinweis: Wenn die Füllung auf 0 % eingestellt ist, wird die Ebene vollständig unsichtbar Sie können weiterhin Ebenenstile hinzufügen. Wenn wir die Deckkraft der Ebene auf 0 setzen, sind sowohl die Ebene als auch die Ebeneneffekte unsichtbar. Aus diesem Grund verwenden wir die Fülleigenschaft anstelle der Deckkraft

Verwenden Sie das Stiftwerkzeug (P), um eine weiße Form auf der linken Seite zu erstellen Sehen Sie sich das folgende Bild als Referenz an. Benennen Sie diese Ebene mit dem
Stiftwerkzeug, um eine weiße Form auf der linken Seite der Chemieflasche zu erstellen. Genau wie das Bild unten. Benennen Sie diese Ebene als HervorhebungDuplizieren Sie diese Ebene und ändern Sie sie auf die rechte Seite der Chemie Flasche mit dem Verschieben-Werkzeug (V). Nennen Sie diese Ebene „Schatten“.
Duplizieren Sie diese Ebene. Klicken Sie dann auf:
Bearbeiten > Horizontal spiegeln. Ändern Sie die Farbe in Schwarz und verschieben Sie sie mit dem Verschieben-Werkzeug auf die rechte Seite der Chemikalienflasche. Benennen Sie die Ebene Schatten
 Stellen Sie den Mischmodus der Ebenen „Glanzlicht“ und „Schatten“ auf „Überlagerung 20 %“.
Stellen Sie den Mischmodus der Ebenen „Glanzlicht“ und „Schatten“ auf „Überlagerung 20 %“.
Stellen Sie den Mischmodus der Lichter- und Schattenebenen auf „Überlagern“ und die Deckkraft auf 20 % ein.
 Jetzt müssen Sie nur noch das „A“ löschen. Zuvor habe ich das Wort „LAB“ ausgewählt und seine Schriftart von Futura Heavy in Futura Bold geändert.
Jetzt müssen Sie nur noch das „A“ löschen. Zuvor habe ich das Wort „LAB“ ausgewählt und seine Schriftart von Futura Heavy in Futura Bold geändert.
Als nächstes muss ich den Buchstaben A aus der Textebene löschen. Wählen Sie vorher den Text LAB aus, ändern Sie die Schriftart von Futura Heavy in Futura Bold
Wählen Sie mit dem Textwerkzeug (T) den Buchstaben „A“ aus und löschen Sie ihn Nachdem Sie den Buchstaben „B“ nach rechts verschoben haben, können Sie die Leertaste verwenden und das Chemieflaschensymbol zwischen den Buchstaben „L“ und „B“ neu positionieren.
Verwenden Sie das
Textwerkzeug, um den Buchstaben A auszuwählen und zu löschen. Um den Buchstaben B nach rechts zu schieben, drücken Sie die Leertaste. Verwenden Sie das Verschieben-Werkzeug, um die Chemikalienflasche zwischen den Buchstaben L und B zu positionieren. Jetzt ist Ihr Logo fertig

Schritt 10 : Social-Media-Symbole hinzufügen
Laden Sie diese Symbole von Noupe herunter und öffnen Sie in Photoshop die sozialen Symbole, die Sie verwenden möchten. Ich habe die RSS-, Twitter-, Facebook- und E-Mail-Symbole verwendet. Stellen Sie sicher, dass Sie 48 x 48 Pixel große Bilder verwenden.
Laden Sie diese Social-Media-Symbole von Noupe herunter und öffnen Sie die benötigten in PS. Ich habe RSS-, Teitter-, Facebook- und E-Mail-Symbole verwendet. Bitte stellen Sie sicher, dass Sie 48px*48px-Bilder verwenden.
Um die Symbole in Ihr Weblayoutdokument zu verschieben, wählen Sie das Verschieben-Werkzeug (V) aus. und ziehen Sie sie einfach über das Dokument und gruppieren Sie sie (wählen Sie die Ebenen aus und drücken Sie Strg/Befehl + G).
Verschieben Sie diese Symbole zu Ihrem Wählen Sie im Weblayout-Dokument die
Werkzeuge zum Verschiebenaus und ziehen Sie sie auf Ihr Dokument. Fassen Sie sie zu einer Gruppe zusammen (wählen Sie die Ebenen aus und drücken Sie Strg/Befehl+G). Benennen Sie die Social-Media-Symbole der Gruppe
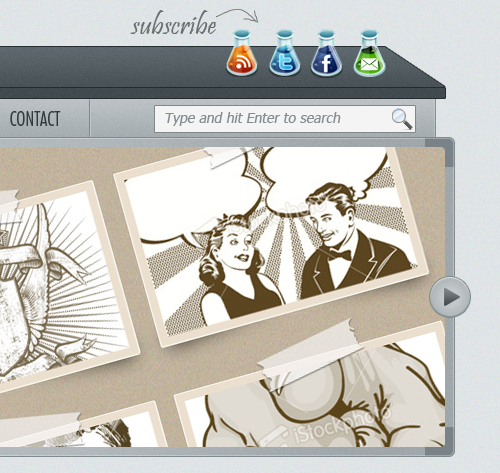
Platzieren Sie die Symbole mit dem Verschieben-Werkzeug (V) in einem Abstand von 10 Pixeln voneinander Sehen Sie sich das folgende Bild als Referenz an.
Verwenden Sie das Verschieben-Werkzeug, um diese Symbole auf der rechten Seite des Layouts zu platzieren, mit einem Abstand von 10 Pixeln zwischen den einzelnen Symbolen. Genau wie das Bild unten

Diese Symbole sehen für unser Weblayout etwas dunkel aus, um sie heller zu machen, ich habe einige Helligkeits-/Kontrast-Einstellungsebenen verwendet . Gehen Sie zu Ebene > Neue Anpassungsebene > und stellen Sie die Helligkeit auf 20 ein.
Diese Symbole sehen im Weblayout etwas dunkel aus. Um sie etwas heller zu machen, werde ich einige Helligkeits-/Kontrast-Einstellungsebenen verwenden. Klicken Sie auf: Ebene> Neue Einstellungsebene>Helligkeit/Kontrast, stellen Sie die Helligkeit auf 20 ein

Platzieren Sie diese Einstellungsebene darüber Klicken Sie in der ersten Symbolebene mit der rechten Maustaste auf die Einstellungsebene und wählen Sie im angezeigten Menü die Option „Schnittmaske erstellen“ aus. Auf diese Weise wird die Einstellungsebene nur auf die darunter liegende Ebene angewendet Symbole ebenfalls.Verschieben Sie diese Einstellungsebene über die erste Symbolebene und wählen Sie
Schnittmaske erstellenim Menü, das erscheint, wenn Sie mit der rechten Maustaste auf die Einstellungsebene klicken. Das bedeutet, dass die Einstellungsebene nur Auswirkungen auf die darunter liegende Ebene hat. Wiederholen Sie den Vorgang für jedes Symbol

Wählen Sie das Textwerkzeug (T) und schreiben Sie das Wort „Abonnieren“ in einer Schreibschrift, die ich von Handwriting Dakota verwendet habe und die Farbe #696e70. Erstellen Sie dann eine neue Ebene (Strg/Befehl + Umschalt + N), wählen Sie das Pinselwerkzeug (B), stellen Sie die Größe auf 1 Pixel und die Härte auf 100 % ein und zeichnen Sie einen Pfeil, der auf die sozialen Medien zeigt Verwenden Sie dieselbe Farbe, die Sie für den Text verwendet haben.
Wählen Sie das
Textwerkzeugund schreiben Sie den Text in einer Skriptschrift. Ich habe Handwriting Dakota (in diesem Übersetzungs-Tutorial durch Pristina ersetzt) verwendet, Farbe: #696e70. Erstellen Sie dann eine neue Ebene (Strg/Befehl+Umschalt+N), wählen Sie das Pinselwerkzeug aus, stellen Sie die Gewichtung auf 1 Pixel und die Härte auf 100 % ein und platzieren Sie einen Pfeil, der auf die Social-Media-Symbole zeigt. Verwenden Sie dieselbe Farbe wie im vorherigen Text. Benennen Sie diesen Ebenenpfeil

Schritt 11 : Navigationsleisten-Menüelemente hinzufügen
Ich habe bereits erwähnt, dass wir den unteren Bereich des Schreibtisches als Navigationsleiste verwenden würden. Jetzt müssen wir die Navigationselemente hinzufügen und einige Trennzeichen.
Ich habe bereits erwähnt, dass wir den unteren Bereich des Desktops als Navigationsleiste verwenden werden. Jetzt müssen wir Navigationsmenüelemente und einige Trennzeichen hinzufügen.
Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Navigation“. Wählen Sie dann das Textwerkzeug (T) und geben Sie den Namen für Ihre Navigationsmenüelemente ein. Ich habe die Schriftart Futura Light Condensed und die Farbe #313a3e verwendet.
Erstellen Sie eine neue Gruppennavigation (
Ebene> Neu> Gruppe). Wählen Sie dann das Textwerkzeug aus, um Ihren Navigationsmenüpunkt zu schreiben. Von mir verwendete Schriftart: Futura Light Condensed und Farbe: #313a3e

Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „ Trennzeichen". Vergrößern Sie die Ansicht, damit Sie die Navigationsleiste besser sehen können.
Erstellen Sie eine neue Gruppe von Trennzeichen (
Ebene> Neu> Gruppe) und vergrößern Sie die Navigationsleiste auf die entsprechende Größe
Wählen Sie das Linienwerkzeug (U), stellen Sie die Gewichtung auf 1 Pixel und die Farbe #818b8f ein. Halten Sie dann die Umschalttaste gedrückt und zeichnen Sie eine gerade vertikale Linie vom oberen Rand der Navigationsleiste nach unten. Benennen Sie diese Ebene „1 Pixel“. Linie".
Wählen Sie das Linienwerkzeug aus, stellen Sie die Dicke auf 1 Pixel und die Farbe ein: #818b8f. Halten Sie dann die Umschalttaste gedrückt und zeichnen Sie eine vertikale gerade Linie von oben nach unten in der Navigationsleiste. Benennen Sie diese Ebene 1px-Zeile
Drücken Sie Strg/Befehl + J, um diese Ebene zu duplizieren. Wählen Sie das Verschieben-Werkzeug (V) und drücken Sie einmal die rechte Pfeiltaste auf Ihrer Tastatur, um diese Ebene um 1px zu verschieben nach rechts. Ändern Sie die Farbe dieser neuen Zeile in #c0c5c8.
Drücken Sie Strg/Befehl+J, um die Ebene zu duplizieren. Wählen Sie das Verschieben-Werkzeug und drücken Sie einmal die rechte Pfeiltaste auf Ihrer Tastatur, um die Ebene um 1 Pixel nach rechts zu verschieben. Ändern Sie die Farbe der neuen Ebene: #c0c5c8

Halten Sie die Strg-/Befehlstaste gedrückt und wählen Sie die beiden Linienebenen aus . Klicken Sie mit der rechten Maustaste auf eine davon und wählen Sie im Menü den Namen „In Smart Object konvertieren“. Duplizieren Sie diese Ebene so oft, wie Sie möchten ein Trennzeichen zwischen den einzelnen Navigationselementen.Halten Sie die Strg-/Befehlstaste gedrückt, um die Ebenen der beiden geraden Linien auszuwählen. Wählen Sie
In Smart Object konvertierenaus dem Menü, das erscheint, wenn Sie mit der rechten Maustaste auf eines davon klicken. Benennen Sie das Ebenentrennzeichen, kopieren Sie die Ebene so oft wie nötig und verwenden Sie dann das Verschieben-Werkzeug , um die Trennzeichen zwischen jeweils zwei Menüpunkten zu verschieben

Wenn Sie eine Ebene mehrmals duplizieren müssen, können Sie das Verschieben-Werkzeug (V) auswählen, die Alt-/Wahltaste gedrückt halten und klicken Klicken Sie auf das Bild und ziehen Sie den Cursor, um eine Kopie dieser Ebene zu erstellen. In unserem Fall können Sie die Tasten Alt/Wahl + Umschalt gedrückt halten. Wenn Sie auf eine Kopie des aktuellen Trennzeichens klicken und diese nach rechts ziehen, sehen Sie, dass dies der Fall ist Es ist einfacher, die neue Ebene seitwärts zu verschieben und nicht nach oben oder unten zu gehen.
Tipp:Wenn Sie eine Ebene mehrmals kopieren müssen, können Sie das Verschieben-Werkzeug wählen , halten Sie die Alt-/Wahltaste gedrückt, klicken Sie auf das Bild und ziehen Sie den Cursor, um eine Kopie der Ebene zu erstellen. In unserem Schritt können Sie Alt/Wahl+Umschalt gedrückt halten, während Sie auf eine Kopie des aktuellen Trennzeichens klicken und diese nach rechts ziehen, sodass die neue Ebene einfacher seitwärts als nach oben oder unten verschoben werden kann.
Hinweis:Ein weiterer Vorteil von Smart-Objekten besteht darin, dass beim Bearbeiten eines Smart-Objekts auch alle Kopien dieses Smart-Objekts aktualisiert werden. Wenn Sie die Trennzeichen als Formebenen haben und deren Farben ändern möchten, müssen Sie jede Ebene einzeln bearbeiten, indem Sie ein Trennzeichen erstellen, es in ein intelligentes Objekt umwandeln und dieses intelligente Objekt so oft wie nötig duplizieren Doppelklicken Sie nun auf die Miniaturansicht einer Trennebene, bearbeiten Sie die Quelle des Smart-Objekts (das die beiden von uns konvertierten Linienebenen enthält), speichern Sie das Dokument und dann werden alle anderen Trennebenen aktualisiert.
Hinweis:Ein weiterer Vorteil von Smart-Objekten besteht darin, dass beim Bearbeiten eines Smart-Objekts alle Kopien dieses Smart-Objekts aktualisiert werden. Wenn Sie beispielsweise über mehrere Trennformebenen verfügen und deren Farben ändern möchten, müssen Sie jede Ebene einzeln bearbeiten. Wenn Sie ein Trennzeichen erstellen, es in ein Smart-Objekt konvertieren und dieses Smart-Objekt dann so oft wie nötig kopieren, können wir jetzt so oft wie möglich auf die Miniaturansicht des Trennzeichens doppelklicken und das Quell-Smart-Objekt (das die beiden enthält) bearbeiten (bereits konvertierte Linienebene), speichern Sie das Dokument und alle anderen Trennzeichen werden aktualisiert.
Schritt 12: Eine Suchleiste erstellenSchritt 12: Eine Suchleiste erstellen
Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Suchen“. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 260×26px und der Farbe #f4f4f4 Fügen Sie diesem Rechteck einen 1-Pixel-Strich mit der Farbe #7f898d hinzu.
Erstellen Sie eine neue Gruppensuche (
Ebene> Neu> Gruppe). Wählen Sie das Rechteck-Werkzeug und erstellen Sie ein Rechteck (780, 138) , Größe: 260px*26px, Farbe: #f4f4f4. Fügen Sie dem Rechteck einen 1-Pixel-Strich hinzu, Strichfarbe: #7f8989d
Laden Sie diesen Satz von Symbolen vom Smashing Magazine herunter und öffnen Sie das Bild „search.png“ in Photoshop. Verschieben Sie das Symbol in Ihr erstes Dokument mit dem Verschieben-Werkzeug (V). Strg/Befehlstaste + T), um die Größe des Symbols zu ändern.
Laden Sie den Symbolsatz vom Smashing Magazine herunter und öffnen Sie search.png in PS. Verwenden Sie das Verschieben-Werkzeug, um das Symbol in Ihr erstes Dokument zu verschieben. Platzieren Sie Ihr Symbol in der Suchleiste und verwenden Sie das Kostenloses Transformationstool (Strg/Befehlstaste + T), um die Größe des Symbols zu ändern
Wählen Sie das Textwerkzeug aus ( T) und schreibe „Geben Sie ein und drücken Sie die Eingabetaste, um zu suchen“ in Ihre Suchleiste. Ich habe die Schriftart Helvetica Oblique und die Farbe #848e92 verwendet. Die Schriftart, die ich verwendet habe, ist Helvetica Oblique
(ersetzt durch Tahoma), Farbe: #848e92
 Jetzt sind wir fertig der Kopfzeile. Fahren wir mit der Erstellung eines Bild-Sliders fort.
Jetzt sind wir fertig der Kopfzeile. Fahren wir mit der Erstellung eines Bild-Sliders fort.
Jetzt sind wir mit dem Kopfzeilenbereich fertig. Jetzt beginnen wir mit der Erstellung des Bild-Sliders
Schritt 13: Einen Bild-Slider-Bereich erstellen
Schritt 13: Einen Bild-Slider erstellen Bereich
🎜>Um den Labor-Look unseres Layouts beizubehalten, erstellen wir einen Bildschieberegler, der wie eine weiße Tafel aussieht. Erstellen Sie eine neue Gruppe (Ebene >.). ; Neu > Gruppe) und nennen Sie es „Bildschieberegler“.Damit unser Layout wie ein Labor aussieht, erstellen wir einen Bildschieberegler, der wie ein Whiteboard aussieht. Erstellen Sie einen neuen Gruppenbild-Schieberegler (
Ebene > Neu > Gruppe
).Aktivieren Sie dann die Hilfslinien und das Raster (U), stellen Sie den Radius auf 6 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit der Abmessung 960×320 Pixel. image_slider_bg“, klicken Sie mit der rechten Maustaste darauf und wählen Sie im Menü
In Smart Object konvertieren
aus.Hilfslinien und Raster aktivieren. Wählen Sie dann das Abgerundetes Rechteck-Werkzeug
aus, stellen Sie den Radius auf 6 Pixel ein und erstellen Sie ein abgerundetes Rechteck(120, 169) , Größe: 960px*320px, Farbe: #b0b7ba, nennen Sie diese Ebene image_slider_bg, klicken Sie mit der rechten Maustaste auf das angezeigte Menü und wählen Sie In Smart Object konvertieren
Doppelklicken Sie auf diese Ebene, um den Ebenenstil zu öffnen Fenster und verwenden Sie die Einstellungen aus dem folgenden Bild. Die Farbe, die ich für Strich verwendet habe, ist #818b8f.Doppelklicken Sie auf die Ebene, um das Ebenenstilfenster zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Die Strichfarbe ist #818b8f.


Filter> Rauschen hinzufügen
, stellen Sie es wie unten gezeigt ein


Aktivieren Sie das Raster (Strg/Befehl + '), wählen Sie das Rechteck-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie ein Quadrat mit den Abmessungen 30×30px und der Farbe #848d91. Platzieren Sie dieses Quadrat oben links Benennen Sie diese Ebene als „obere linke Ecke“.
Aktivieren Sie das Raster (Strg/Befehl + `), wählen Sie das Rechteck-Werkzeug und halten Sie die Umschalttaste gedrückt um ein 30px*30px großes Quadrat zu erstellen (120, 169) , Farbe: #848d91. Verschieben Sie dieses Quadrat in die obere linke Ecke des gerade erstellten abgerundeten Rechtecks und nennen Sie diese Ebene obere linke Ecke

Duplizieren Sie diese Ebene dreimal und platzieren Sie sie Ein Quadrat in jeder Ecke des großen abgerundeten Rechtecks. Halten Sie dann die Strg-/Befehlstaste gedrückt, wählen Sie alle quadratischen Ebenen aus, klicken Sie mit der rechten Maustaste auf eine davon und wählen Sie Schnittmaske erstellen. Jetzt werden die Quadrate erstellt Nur auf der Oberfläche des großen abgerundeten Rechtecks sichtbar. Stellen Sie die Deckkraft dieser Ebenen auf 80 % ein.
Duplizieren Sie diese Ebene dreimal und verschieben Sie diese Quadrate in jede Ecke des großen abgerundeten Rechtecks. Halten Sie die Strg-/Befehlstaste gedrückt, wählen Sie diese quadratischen Ebenen aus, klicken Sie mit der rechten Maustaste auf eine der Ebenen und wählen Sie Schnittmaske erstellen. Jetzt sind die Quadrate nur noch auf der Oberfläche des größeren abgerundeten Rechtecks sichtbar. Stellen Sie die Deckkraft dieser Ebenen auf 80 % ein.
Die Koordinaten der oberen rechten Ecke (1050, 169), die Koordinaten der unteren linken Ecke (120, 459), die Koordinaten der unteren rechten Ecke Ecke (1050, 459)

Aktivieren Sie das Raster (Strg/Befehl + '), wählen Sie das Abgerundete-Rechteck-Werkzeug (U), Stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 940 x 300 Pixel. Sehen Sie sich das folgende Bild als Referenz an, stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 940 Pixel *300px. Genau wie das Bild unten. Nennen Sie diese Ebene image_holder
 Jetzt können Sie über dieser Ebene ein Bild hinzufügen, mit der rechten Maustaste darauf klicken und
Jetzt können Sie über dieser Ebene ein Bild hinzufügen, mit der rechten Maustaste darauf klicken und
Schnittmaske erstellen auswählen, um nur den Teil zu erstellen des Bildes in der Ebene image_holder wird angezeigt
 Schritt 14: Navigationspfeile für den Bildschieberegler erstellen
Schritt 14: Navigationspfeile für den Bildschieberegler erstellen
Schritt 14: Navigationspfeile zum Bildschieberegler hinzufügen
Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Rechtspfeil“ . Wählen Sie das Ellipsen-Werkzeug (U), aktivieren Sie das Raster, halten Sie die Umschalttaste gedrückt und erstellen Sie einen Kreis mit den Abmessungen 40×40 Pixel. Doppelklicken Sie auf diese Ebene, um das Ebenenstil-Fenster zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden. Für Stroke habe ich die Farbe #818b8f verwendet. Wählen Sie das Ellipse-Werkzeug
, aktivieren Sie das Raster, halten Sie die Umschalttaste gedrückt und erstellen Sie einen Kreis(1075, 329)
, Größe: 40px*40px,Farbe: #c0c6c8
. Doppelklicken Sie auf die Ebene, um das Fenster „Ebenenstil“ zu öffnen und Stile hinzuzufügen, wie unten gezeigt. Strichfarbe: #818b8f Wählen Sie das Stiftwerkzeug (P) und erstellen Sie eine Pfeilform wie Sie Siehe im Bild unten. Benennen Sie diese Ebene mit „Pfeil“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild für die Verlaufsüberlagerung. Auswählen Stiftwerkzeug Erstellen Sie eine Pfeilform wie unten gezeigt. Farbe: #656b6e. Benennen Sie diesen Ebenenpfeil, doppelklicken Sie, um das Ebenenstilfenster zu öffnen, und legen Sie die Verlaufsüberlagerung wie unten gezeigt fest Klicken Sie mit der rechten Maustaste auf die Gruppe „Rechtspfeil“ und wählen Sie „In intelligentes Objekt konvertieren“. Klicken Sie dann auf „Bearbeiten“ und „Transformieren“ > „Horizontal spiegeln“. , wählen Sie das Verschieben-Werkzeug (V) und verschieben Sie es auf die linke Seite des Bildschiebereglers. Klicken Sie mit der rechten Maustaste auf die rechte Pfeilgruppe und wählen Sie In Smart Object konvertieren. Drücken Sie Strg/Befehl + J, um die Ebene zu duplizieren. Klicken Sie dann auf: Bearbeiten > Horizontal spiegeln . Benennen Sie diese Ebene mit dem Pfeil nach links, wählen Sie das Verschieben-Werkzeug aus und verschieben Sie es nach links vom Bildschieberegler (148, 306) Schritt 15: Hauptinhaltsbereich erstellen Schritt 15: Hauptinhaltsbereich erstellen >Erstellen Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Inhalt“. Erstellen Sie eine weitere Gruppe innerhalb der ersten Gruppe und nennen Sie sie „Dienste“. Erstellen Sie eine neue Gruppe „Inhalt“ (Ebene > Neu>). Gruppe), erstellen Sie weitere neue Gruppendienste Aktivieren Sie das Raster (Strg/Befehl + ') und die Hilfslinien (Strg/Befehl + ;). Wählen Sie das abgerundete Rechteck-Werkzeug (U) und Stellen Sie die Gewichtung auf 4 Pixel ein. Erstellen Sie dann ein Quadrat mit den Abmessungen 300 × 300 Pixel und der Farbe #f9f9f9. Lassen Sie einen Abstand von 30 Pixeln zwischen dem Bildschieberegler und diesem Quadrat. Raster aktivieren (Strg/Befehl + `) und Hilfslinien (Strg/Befehlstaste + ;). Wählen Sie das und stellen Sie den Radius auf 4 Pixel ein. Erstellen Sie dann ein Quadrat (130, 520) , Größe: 300px*300px, Farbe: #f9f9f9. Halten Sie den Abstand zwischen dem Bildschieberegler und dieser quadratischen 30-Pixel-Farbe #a5adb1 ein.Nennen Sie diese Ebene „services_bg“, doppelklicken Sie, um das Ebenenstilfenster zu öffnen, fügen Sie einen 1-Pixel-Strich und die Strichfarbe hinzu: #a5adb1 Um später etwas Zeit zu sparen, können wir den Ebenenstil, den wir auf die Ebene „services_bg“ angewendet haben, speichern und ihn jederzeit wieder verwenden, wenn wir ihn benötigen. Um später Zeit zu sparen, können wir dies tun Speichern unter Der von Services_bg hinzugefügte Ebenenstil kann bei Bedarf in Zukunft direkt aufgerufen werden. Öffnen Sie das Stilfenster (Fenster > Stile) und klicken Sie unten im Stilfenster auf die Schaltfläche „Neuen Stil erstellen“. Es erscheint ein neues Fenster. Benennen Sie diesen Stil „Inhaltsbereich 1 Pixel Strich“. Lassen Sie die Option „Ebeneneffekte einbeziehen“ aktiviert und klicken Sie auf „OK“. Wählen Sie die gewünschte Ebene aus. Öffnen Sie das Bedienfeld „Stile“ (Fenster> Stile). Stellen Sie sicher, dass die Ebene „services_bg“ ausgewählt ist, und klicken Sie dann unten im Bedienfeld „Stile“ auf die Schaltfläche Neuen Stil erstellen. Ein neues Fenster erscheint. Benennen Sie den Inhaltsbereich dieses Stils als 1-Pixel-Strich. Aktivieren Sie Ebeneneffekte einbeziehen und klicken Sie auf OK. Wenn wir nun diesen Ebenenstil benötigen, können Sie im Stilbedienfeld auf diesen Stil klicken, um ihn der gewünschten Ebene hinzuzufügen. Wählen Sie das Rechteckwerkzeug (U) aus und erstellen Sie ein Rechteck mit die Abmessungen 300×60px und die Farbe #c2c9cc. Benennen Sie diese Ebene „obere Leiste“ und platzieren Sie sie oben auf dem weißen, abgerundeten Quadrat. Doppelklicken Sie auf diese Ebene, um das Ebenenstil-Fenster zu öffnen und die Einstellungen aus dem folgenden Bild zu verwenden . Für „Stroke“ habe ich die Farbe #a5adb1 und für „Pattern Overlay“ das diagonale Streifenmuster verwendet, das wir in diesem Tutorial erstellt haben 520)
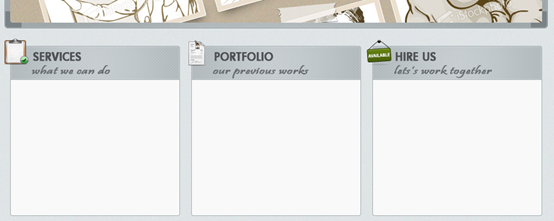
Klicken Sie mit der rechten Maustaste auf die Ebene „obere Leiste“ und wählen Sie „Schnittmaske erstellen“, um sie nur über dem weißen Quadrat sichtbar zu machen. , um Ihre Bilder in Ihr Weblayout zu verschieben. Benennen Sie dieses Layer-Services-Symbol. Aktivieren Sie das Raster und platzieren Sie die Symbole wie unten gezeigt Wählen Sie das Textwerkzeug (T) und schreiben Sie das Wort „Services“ neben das Symbol. Ich habe die Farbe #4f5254 und die Schriftart Futura Extra Bold Condensed verwendet. Verwenden Sie das TextwerkzeugSchreiben Sie den Text „Dienste“ neben das Symbol. Farbe: #4f5254, Schriftart: Futura Extra Bold Condensed Schreiben Sie die Worte „Was wir tun können“ unter die Überschrift „Services“ in der Farbe #6a6e70 und einer Schreibschrift (z. B Handschrift Dakota). Verwenden Sie das Raster, um diese Textebenen auszurichten. Ersetzen Sie Gruppe kopieren Textwerkzeug
Verwenden Sie die Suchmaschinenoptimierung » (speed_kmh.png) Aktivieren Sie das Raster (Strg/Befehl + `). Wählen Sie dann das Rechteck-Werkzeug aus, halten Sie die Umschalttaste gedrückt, um ein Rechteck zu erstellen (470, 600) , Größe: 80px*80px, Farbe: #e6ebec. Benennen Sie diese Ebene „Quadrat 1“, doppelklicken Sie, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Strichfarbe: #d2d2d2. Duplizieren Sie diese Ebene fünfmal (Strg/Befehlstaste + J) und richten Sie sie wie unten gezeigt aus Die Positionen der verbleibenden fünf Quadrate sind (560.600), (650.600), (470.700), (560.700), (650.700) Jetzt können Sie über jedem der blauen Quadrate einige Bilder hinzufügen und den Befehl „Schnittmaske erstellen“ verwenden, um die Bilder nur über den Quadraten sichtbar zu machen. Jetzt können Sie ein Bild hinzufügen jedes Quadrat, indem Sie den Befehl Schnittmaske erstellen verwenden, sodass nur das Bild im Quadrat angezeigt wird Gehen Sie zu „ Kontakt“-Gruppe, erstellen Sie darin eine neue Gruppe und nennen Sie sie „Kontaktformular“. Gehen Sie zur Kontaktgruppe, erstellen Sie darin eine neue Gruppe „Kontaktformular“ Verwenden Sie das Rechteck-Werkzeug (U), um drei Rechtecke mit der Farbe #e6ebed zu erstellen, wie Sie im Bild unten sehen. Fügen Sie diesen Rechtecken einen 1-Pixel-Strich mit der Farbe #c5ccd0 hinzu. Verwenden Sie das Rechteck Werkzeug zum Erstellen von 3 Rechtecken, Farbe: #e6ebed, wie unten gezeigt. Fügen Sie diesen Rechtecken einen 1-Pixel-Strich hinzu, Strichfarbe: #c5ccd0 Die drei Rechtecke sind (790, 600, 210, 30), (790, 640, 210, 30), ( 790, 680 , 260, 80) Wählen Sie das Textwerkzeug (T) und schreiben Sie Beschriftungen (z. B. Name, E-Mail und Nachricht). Innerhalb der Eingabefelder habe ich die Schriftart Helvetica und die Farbe #6a6e70 verwendet. Verwenden Sie das Textwerkzeug, um einige Textbeschriftungen innerhalb des Rechtecks hinzuzufügen (z. B. Name, E-Mail, Nachricht). , Schriftart: Helvetica (durch Tahoma ersetzen), Farbe: #6a6e70 Schritt 16: Erstellen Sie ein Muster Schaltfläche für das Webformular Schritt 16: Erstellen Sie eine Musterschaltfläche für das Webformular Jetzt erstellen wir eine Schaltfläche Erstellen Sie für das Kontaktformular eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Schaltfläche“. Wählen Sie das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 2 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 80 × 28 Pixel und die Farbe #85a3b3. Für Stroke habe ich die Farbe #6d8794 verwendet. Jetzt erstellen wir einen Button für das Kontaktformular. Schaltfläche „Neue Gruppe erstellen“ (Ebene > Neu > Gruppe ). Wählen Sie das Abgerundetes Rechteck-Werkzeug aus, stellen Sie den Radius auf 2 Pixel ein und erstellen Sie ein abgerundetes Rechteck (969, 771) , Größe: 80px*28px, Farbe: #85a3b3. Fügen Sie einige Stile hinzu wie unten gezeigt, Strichfarbe: #6d8794 Speichern Sie den Stil, den Sie auf diese Ebene angewendet haben, und nennen Sie ihn „Schaltfläche“. Wir werden ihn später für die anderen Schaltflächen verwenden, die wir erstellen werden. Speichern Sie den hinzugefügten Stil Der Stil der Ebene heißt „Schaltfläche“. Die Schaltfläche, die wir später erstellen, wird diesen Stil verwenden Wählen Sie das Textwerkzeug (T) und schreiben Sie das Wort „Senden »“ in die Farbe #ecf1f3, die ich verwendet habe ist Futura Heavy. Gehen Sie nun zum Bedienfeld „Stile“ und speichern Sie ihn ebenfalls mit „Text-Schatten“. Wählen Sie das Text-Werkzeug, um Text in die Schaltfläche „Senden“ zu schreiben. , Farbe: #ecf1f3. Schriftart: Futura Heavy. Stellen Sie den Stil wie unten gezeigt ein. Gehen Sie nun zum Stilbedienfeld, um diesen Ebenenstil zu speichern und ihm den Namen Text-Schlagschatten zu geben Schritt 17: Erstellen des Blog-Bereichs Schritt 17: Erstellen Sie einen Blog-Bereich Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Blog“. ". Aktivieren Sie das Raster und die Hilfslinien. Wählen Sie dann das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 620×530 Pixel und der Farbe #f9f9f9. Neue Gruppe erstellen Blog ( Ebene> Neu> Gruppe). Aktivieren Sie das Raster und die Hilfslinien. Wählen Sie das Abgerundetes Rechteck-Werkzeug aus, stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck (130, 850) , Größe: 620px*530px, Farbe: #f9f9f9 Klicken Sie im Stilfenster auf den Stil „Kontaktbereich 1 Pixel“. Dadurch wird der Ebenenstil hinzugefügt, den wir beim Erstellen des Bereichs „Dienste“ gespeichert haben. Klicken Sie im Stilbedienfeld auf den Strichstil „Kontaktfläche 1 Pixel“. Dadurch wird der Ebenenstil hinzugefügt, der beim Erstellen des Dienstleistungsbereichs gespeichert wurde. Benennen Sie diese Ebene blog bg Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 940 x 60 Pixel und der Farbe #c2c9cc Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie „Schnittmaske erstellen“. Klicken Sie dann im Bedienfeld „Stile“ auf den Ebenenstil „Obere Leiste“. > Wählen Sie das und erstellen Sie ein Rechteck (130, 850) , Größe: 940px*60px, Farbe: #c2c9cc. Benennen Sie diese Ebene als obere Leiste und platzieren Sie sie auf dem weißen, abgerundeten Rechteck. Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie Schnittmaske erstellen. Klicken Sie dann im Stilfenster auf den Stil der oberen Leiste Fügen Sie ein Symbol in der oberen linken Ecke des Blogbereichs hinzu. Zur Ausrichtung habe ich das Symbol „moleskine_black.png“ verwendet. Fügen Sie ein Symbol in der oberen linken Ecke des Blog-Bereichs hinzu. Verwenden Sie das Raster, um es auszurichten. Das Symbol, das ich verwendet habe, ist moleskine_black.png Wählen Sie das Textwerkzeug (T) und schreiben Sie das Wort Blog als Überschrift und schreiben Sie darunter „Tutorials, Artikel, Ressourcen. Verwenden Sie dasselbe“. Schriftarten und Farben, die Sie für die Dienste, das Portfolio und die Kontaktbereiche verwendet haben. Wählen Sie das Textwerkzeug aus, um einen Text-Blog zu schreiben, und schreiben Sie darunter Text-Tutorials, Artikel und Ressourcen. Verwenden Sie in den Service-, Portfolio- und Kontaktbereichen die gleichen Schriftarten und Farben wie zuvor Schritt 18: Inhalte zum Blog-Bereich hinzufügen Schritt 18: Inhalte für den Blogbereich erstellen Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und benennen Sie sie „Blog“ Aktivieren Sie das Raster, wählen Sie das Rechteck-Werkzeug (U) und lassen Sie einen Abstand von 20 Pixeln zwischen dem oberen und linken Rand des weißen Bereichs und diesem Quadrat " , doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem folgenden Bild. Für Inner Glow habe ich die Farbe #ebebeb und für Stroke #a5a5a5 verwendet. Neuen Gruppenblog erstellen ( Ebene> Neu> Gruppe). Aktivieren Sie das Raster, wählen Sie das Rechteck-Werkzeug und erstellen Sie ein Quadrat mit den Abmessungen: 180px*180px. Halten Sie den Abstand zwischen der Oberkante des Quadrats und dem weißen Rechteck am linken Rand auf 20 Pixel. Benennen Sie diese Ebene „image_holder“, doppelklicken Sie, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Innere Leuchtfarbe: #ebebeb, Strichfarbe: #a5a5a5 Öffnen Sie ein Bild, das Ihnen gefällt, in Photoshop und verschieben Sie es über das von Ihnen erstellte Quadrat. Benennen Sie diese Ebene mit „Bild“, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Schnittmaske erstellen“ aus dem Menü. Öffnen Sie ein Bild in PS und verschieben Sie es auf das zuvor erstellte Quadrat. Benennen Sie dieses Ebenenbild, klicken Sie mit der rechten Maustaste auf das angezeigte Menü und wählen Sie Schnittmaske erstellen Verwenden Sie das Textwerkzeug ( T), um neben dem Bild, das Sie im vorherigen Schritt hinzugefügt haben, etwas Inhalt hinzuzufügen. Für die Überschrift habe ich die Schriftart Futura Bold Condensed (#648393) und für den Textblock Helvetica (#6a6e70) verwendet. Verwenden Sie das Textwerkzeug, um Text auf der rechten Seite des vorherigen Rechtecks hinzuzufügen. Die für den Titeltext verwendete Schriftart ist Futura Bold Condensed (#648393) und die für den Textblock verwendete Schriftart ist Helvetica (ersetzt durch Tahoma) (#6a6e70). Wählen Sie das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 2 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 160×26 Pixel und der Farbe #85a3b3. Wenden Sie den „Button“-Stil an Diese Ebene (Sie haben den Ebenenstil gespeichert, nachdem Sie zuvor die Schaltfläche für das Kontakt-Webformular erstellt haben). Wählen Sie das Werkzeug für abgerundete Rechtecke aus, stellen Sie den Radius auf 2 Pixel ein und erstellen Sie ein abgerundetes Rechteck (350, 1110) , Größe: 160 Pixel x 26 Pixel, Farbe: #85a3b3. Fügen Sie dieser Ebene einen Schaltflächenstil hinzu (den Ebenenstil der Schaltfläche des Webformulars, die Sie im Kontaktbereich gespeichert haben) Wählen Sie das Textwerkzeug (T) und schreiben Sie die Wörter „ Weiterlesen »“ in Ihrer Schaltfläche mit der Farbe #ecf1f3. Die Schriftart, die ich verwendet habe, ist Futura Heavy. Fügen Sie dieser Ebene den Ebenenstil „Text Schlagschatten“ hinzu. Der innere Text der Schaltfläche wird mit dem Text Weiterlesen » geschrieben, Farbe: #ecf1f3. Die Schriftart ist Futura Heavy. Fügen Sie im Stilbedienfeld den Ebenenstil „Text-Schlagschatten“ hinzu Erstellen Sie einen weiteren Blog-Beitrag genau wie den ersten, den Sie erstellt haben. Schritt 19: Eine Liste erstellen von Kategorien Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Kategorien“. Aktivieren Sie dann das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck mit den Abmessungen 300×290 Pixel. Benennen Sie diese Ebene „categories_bg“ und wenden Sie den Stil „Inhaltsbereich 1 Pixel Strich“ aus dem Stilbedienfeld an. Neu erstellen Gruppenkategorien ( ). Aktivieren Sie das Raster und die Hilfslinien. Wählen Sie das aus, stellen Sie den Radius auf 4 Pixel ein und erstellen Sie ein abgerundetes Rechteck (770, 850) , Größe: 300 Pixel x 290 Pixel, Farbe: #f9f9f9 . Benennen Sie diese Ebene „categories_bg“, wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit den Abmessungen 300×40px und der Farbe #c2c9cc oben im weißen, abgerundeten Rechteck. Benennen Sie diese Ebene „obere Leiste“, klicken Sie mit der rechten Maustaste darauf und Wählen Sie „Schnittmaske erstellen“ aus dem angezeigten Menü. Verwenden Sie für diese Ebene den Stil „obere Leiste“, den Sie im Stilfenster gespeichert haben. Wählen Sie das Rechteck-Werkzeug und erstellen Sie ein Rechteck oben auf dem weißen abgerundeten Rechteck, Größe: 300px*40px, Farbe: #c2c9cc . Benennen Sie diese Ebene in der oberen Leiste, klicken Sie mit der rechten Maustaste und wählen Sie im angezeigten Menü . Fügen Sie den zuvor im Ebenenstil-Bedienfeld gespeicherten Stil der oberen Leiste zu dieser Ebene hinzu Fügen Sie ein Symbol in der oberen linken Ecke des Kategorienbereichs hinzu. Ich habe das „ verwendet. tag_white.png"-Symbol.Fügen Sie ein Symbol in der oberen linken Ecke des Kategorienbereichs hinzu. Das von mir verwendete Symbol ist tag_white.png Textwerkzeug , Farbe: #6a6e70. Halten Sie den Abstand 20 Pixel vom oberen Rand des weißen Bereichs und 40 Pixel vom linken Rand ein. Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und nennen Sie sie „Aufzählungspunkte“. Wählen Sie das Ellipsen-Werkzeug (U), halten Sie die Umschalttaste gedrückt und erstellen Sie einen Kreis mit den Abmessungen 5×5px und der Farbe #6a6e70. Benennen Sie diese Ebene „Aufzählungspunkt“ und platzieren Sie sie vor dem ersten Element aus der Kategorienliste. Duplizieren Sie diese Ebene so oft wie nötig und setzen Sie vor jedem Listenelement einen Aufzählungspunkt. Erstellen Sie eine neue Gruppe mit Aufzählungspunkten (Ebene > Neu > Gruppe ). Wählen Sie dann das Ellipse-Werkzeug aus, halten Sie die Umschalttaste gedrückt, um einen Kreis zu erstellen, Größe: 5px*5px, Farbe: #6a6e70. Benennen Sie den Aufzählungspunkt dieser Ebene und verschieben Sie ihn an den Anfang des ersten Elements in der Kategorieliste. Duplizieren Sie diese Ebene und platzieren Sie ein vor jedem Listenelement Neue Gruppe Twitter erstellen ( Ebene> Neu> Erstellen Sie dann den Hintergrund für diesen Bereich, genau wie Sie es für den Kategorienbereich getan haben. Das von mir verwendete Symbol ist social_twitter_bird.png Die Position des weißen abgerundeten Rechtecks (770, 1160, 300, 220), die rechteckige Position der oberen Leiste (770, 1160, 300, 40) (ersetzt durch Tahoma) , Tweet-Farbe: #6a6e70, Zeitinformationsfarbe: #bcbcbc Schritt 20: Fußzeile erstellen Schritt 20: Fußzeile erstellen Ebene> Neu> Gruppe). Wählen Sie das Werkzeug für abgerundete Rechtecke aus, um ein abgerundetes Rechteck (130, 1400) mit der Größe 940 px x 50 px und der Farbe #c2c9cc zu erstellen. Benennen Sie diese Ebene „footer_bg“ und fügen Sie dann den Stil der oberen Leiste im Stilfenster hinzu. Schriftwerkzeug und fügen Sie Copyright-Informationen in der Mitte des Fußzeilenbereichs hinzu, Farbe: #6a6e70, Schriftart: Helvetica (durch Tahoma ersetzen) PS Web Design Tutorial Der Herstellungsprozess ist sehr detailliert und es wäre ein gutes Tutorial, wenn man es alleine betrachtet. Weitere PS-Webdesign-Tutorials XVI – Erstellen Sie ein modernes Webdesign im Laborstil in PS und verwandte Artikel finden Sie auf der chinesischen PHP-Website! 










 clipboard_check.png aus dem Symbolsatz, den Sie zu Beginn des Tutorials heruntergeladen haben. Verwenden Sie das
clipboard_check.png aus dem Symbolsatz, den Sie zu Beginn des Tutorials heruntergeladen haben. Verwenden Sie das 

Logo-Design » (color_wheel.png)
Webdesign & Entwicklung » (browser.png)
Logo-Design » (color_wheel.png)
 Aktivieren Sie das Raster (Strg/Befehl + '). U), halten Sie die Umschalttaste gedrückt und erstellen Sie ein Quadrat mit den Abmessungen 80×80px mit der Farbe #e6ebec. Benennen Sie diese Ebene „Quadrat 1“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen und verwenden Sie die folgenden Einstellungen Bild. Die Farbe, die ich für Strich verwendet habe, ist #d2d2d2. Duplizieren Sie diese quadratische Ebene fünfmal (Strg/Befehlstaste + J) und ordnen Sie sie wie im Bild unten gezeigt an.
Aktivieren Sie das Raster (Strg/Befehl + '). U), halten Sie die Umschalttaste gedrückt und erstellen Sie ein Quadrat mit den Abmessungen 80×80px mit der Farbe #e6ebec. Benennen Sie diese Ebene „Quadrat 1“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen und verwenden Sie die folgenden Einstellungen Bild. Die Farbe, die ich für Strich verwendet habe, ist #d2d2d2. Duplizieren Sie diese quadratische Ebene fünfmal (Strg/Befehlstaste + J) und ordnen Sie sie wie im Bild unten gezeigt an.


















 Erstellen Sie einen weiteren Blog-Beitrag, genau wie Sie den ersten erstellt haben.
Erstellen Sie einen weiteren Blog-Beitrag, genau wie Sie den ersten erstellt haben.

, um eine Kategorieliste zu schreiben. Die Schriftart, die ich verwendet habe, ist Helvetica Regular
Erstellen Sie eine neue Gruppe (Ebene > Neu > Gruppe) und Nennen Sie es „Twitter“. Erstellen Sie dann einen Hintergrund für diesen Bereich, genau wie Sie es für den Bereich „Kategorien“ getan haben. Das Symbol, das ich verwendet habe, ist „social_twitter_bird.png“.



