Heim >Web-Frontend >PS-Tutorial >PS Webdesign-Tutorial XV – So erstellen Sie ein lebendiges Portfolio von Webdesigns in Photoshop
PS Webdesign-Tutorial XV – So erstellen Sie ein lebendiges Portfolio von Webdesigns in Photoshop
- 高洛峰Original
- 2017-02-11 10:13:362941Durchsuche
Als Programmierer ist mein künstlerisches Fundament schwach. Wir können auf einige ausgereifte Web-PS-Tutorials zurückgreifen, um unsere Designfähigkeiten zu verbessern. Um einen Satz zu paraphrasieren: „Wenn Sie dreihundert Tang-Gedichte auswendig lesen, können Sie sie aufsagen, auch wenn Sie nicht wissen, wie man sie verfasst.“
Die Tutorials in dieser Reihe stammen aus Online-PS-Tutorials, alle aus dem Ausland und alle auf Englisch. Ich versuche, diese hervorragenden Tutorials zu übersetzen. Aufgrund der begrenzten Übersetzungsmöglichkeiten müssen die Details der Übersetzung noch ausgearbeitet werden. Ich hoffe, dass die Mehrheit der Internetnutzer mir einige Ratschläge geben wird.
Versprechen:
1 Die in diesem Artikel verwendete Software ist die Photoshop CS5-Version
2. Die Screenshots des Original-Tutorials sind wieder auf Englisch die Reproduktion. Chinesische Version des Bildes
3. Einige Operationen im Originaltext geben keine Parameter an. Ich habe einige Parameter durch wiederholte Tests gemessen, die in roter Schrift angezeigt werden. Bei einigen falschen Parametern werden die richtigen Parameter direkt in rotem Text angezeigt
Zum Beispiel: (90, 22, 231, 77) , was darauf hinweist, dass die Koordinaten der oberen linken Ecke des Rechteck sind (90, 22), Breite 231, Höhe 77
Zum Beispiel: (90, 22) , was angibt, dass die Koordinaten der oberen linken Ecke des Rechtecks (90, 22) und die anderen beiden Parameter des Rechtecks wurden im Tutorial angegeben
4 Meine eigenen Erfahrungen werden am Ende des Tutorials angehängt. Bei einigen handelt es sich um Optimierungen einiger Schritte im Tutorial usw.
In diesem Webdesign-Tutorial erstellen wir mit Photoshop ein schönes und farbenfrohes Portfolio-Layout. Ich zeige Ihnen viele Techniken zum Erstellen verschiedener Dinge wie gebogene Papierecken, gestrichelte Linien und Bilder Karussells, 3D-Balken und mehr! Ich werde Sie durch jeden Schritt im Detail führen, damit Sie nicht rätseln müssen, wie man eine bestimmte Technik anwendet. Wir werden das 960-Raster-System verwenden, um dieses Layout zu erstellen (was ich tun werde). Cover am Anfang).
In diesem Tutorial erstellen wir ein schönes und farbenfrohes Portfolio in PS. Ich zeige Ihnen viele Techniken, mit denen Sie verschiedene Dinge wie gebogene Papierecken, gepunktete Linien, Bildticker, 3D-Banner und mehr erstellen können! Ich werde Sie durch jeden Schritt mit präzisen Details führen, sodass Sie nicht raten müssen, welche spezielle Technik verwendet wurde. Wir werden dieses Layout mit dem 960-Rastersystem erstellen (das wir von Anfang an verwendet haben).
Schritt 1: Das Raster verstehen
Laden Sie das 960-Raster herunter und entpacken Sie das Archiv. Im Photoshop-Vorlagenordner finden Sie drei . PSD-Dateien haben ein Raster mit einer bestimmten Anzahl von Spalten (12, 16 und 24). Für dieses Layout verwenden wir die Datei 960_grid_16_col.psd In Photoshop haben Sie 16 rote (fast rosafarbene) vertikale Streifen. Wir erstellen das Layout innerhalb dieser roten vertikalen Streifen.
Im Ebenenbedienfeld gibt es zwei Gruppen: „16 „Col Grid“ (das alle roten vertikalen Streifen enthält) und „Layer 1“ (wir benötigen diese Ebene nicht, Sie können sie also löschen).
Um das Raster anzuzeigen oder auszublenden, klicken Sie auf das Auge Klicken Sie auf das Symbol der Gruppe „16 Col Grid“ im Ebenenbedienfeld, um die Sichtbarkeit umzuschalten. Alle Elemente des Layouts sollten unterhalb dieser Gruppe erstellt werden, sodass sie immer im Vordergrund sein muss , was sehr hilfreich sein wird, indem Sie auf „Ansicht“ > „Anzeigen“ > „Hilfslinien“ klicken .
Bevor wir beginnen, stellen Sie sicher, dass Ihr Info-Panel geöffnet ist (Fenster > Info). Während des Tutorials werde ich Sie bitten, Formen mit einer bestimmten Größe zu erstellen, und Sie werden die genaue Größe sehen können Sie können die Breite und Höhe Ihrer Formen im Infofenster festlegen, während Sie sie im Archiv erstellen. Im Photoshop-Vorlagenordner finden Sie drei PSD-Dateien. Jedes hat ein Raster mit einer bestimmten Anzahl von Spalten (12, 16 und 24). Für dieses Layout verwenden wir ein 16-Spalten-Raster. Öffnen Sie also die Datei in Photoshop, die Datei 960_grid_16_col.psd. Sie können sehen, dass Ihr Dokument 16 rote (fast rosa) vertikale Streifen aufweist. Auf diesen roten vertikalen Streifen erstellen wir das Weblayout.
Im Ebenenbedienfeld gibt es zwei Gruppen: „16 Col Grid“ (das alle roten vertikalen Streifen enthält) und „Layer 1“ (wir benötigen diese Ebene nicht, Sie können sie also löschen).Um das Raster ein- oder auszublenden, klicken Sie auf das Augensymbol der Gruppe „16 Col Grid“, um seine Sichtbarkeit im Ebenenbedienfeld umzuschalten. Die linken und rechten Elemente des Weblayouts werden unterhalb dieser Gruppe erstellt, sodass diese immer oben liegt. Die PSD-Datei enthält Richtlinien, die sehr hilfreich sein werden. Um die Hilfslinien ein- oder auszublenden, gehen Sie zu „Ansicht“ > „Hilfslinien anzeigen“ (oder drücken Sie Strg/Befehlstaste + ;).
Das ist so ziemlich alles, was Sie über Raster wissen müssen. Bevor wir beginnen, stellen Sie sicher, dass Sie über die Hilfslinien verfügen In diesem Tutorial werde ich Sie bitten, eine Form mit einem bestimmten Maßstab zu erstellen. Wenn Sie eine Form erstellen, können Sie die genaue Breite und Größe sehen HöheGrundlegende Wissenspunkte und Verständnis der Grundsituation des Layoutsystems. Dieses Übersetzungs-Tutorial verwendet kein Layoutsystem.
Schritt 2: Ändern der Größe der Leinwand
Um uns in der Höhe mehr Platz zu verschaffen, müssen wir die vergrößern Gehen Sie zu Bild > Leinwandgröße und ändern Sie die Höhe auf 1920 Pixel. Um mehr Platz in der Höhenrichtung zu schaffen, müssen wir die Größe unserer Leinwand vergrößern. Klicken Sie auf: Bild > Leinwandgröße, Höhe 1920 Pixel.
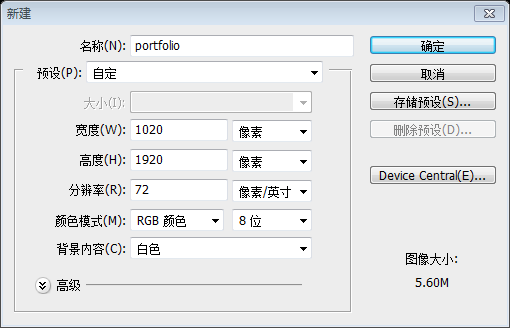
Da das 960-Layoutsystem nicht verwendet wird, wird dieser Schritt geändert, um ein neues Dokument zu erstellen, Größe: 1020px*1920px
Schritt 3: Hintergrund des Layouts erstellen
Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein weißes Rechteck mit der Größe 940px mal
mal
Stellen Sie sicher, dass die Photoshop-Hilfslinien aktiviert sind (Strg/Befehlstaste + ;), damit Sie das Rechteck einfach mit „
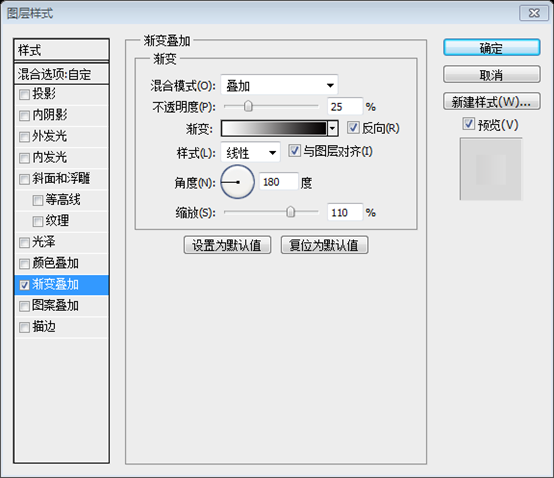
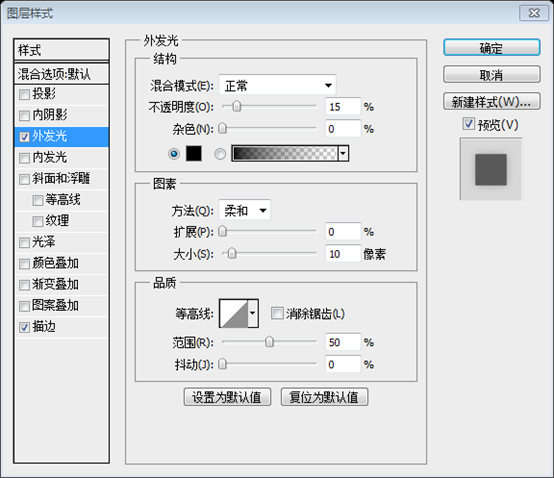
bg“ erstellen können -Klicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen und verwenden Sie die Einstellungen aus dem folgenden Bild, um einen Ebenenstil Äußeres Leuchten und
Strichanzuwenden. Schritt 3: Erstellen Sie den Hintergrund des Layouts Verwenden Sie das Rechteck-Werkzeug, um ein weißes Rechteck zu erstellen
(40, 0), Größe: 940px*1920px. Stellen Sie sicher, dass die PS-Hilfslinien aktiv sind (Strg/Befehl + ;), damit Sie problemlos ein Rechteck wie dieses erstellen können. Benennen Sie die Ebene bg, doppelklicken Sie, um das Fenster „Ebenenstil“ zu öffnen, und fügen Sie ihr gemäß den folgenden Einstellungen äußere Leucht- und Strichebenenstile hinzu:
Strichfarbe: # 1f1907
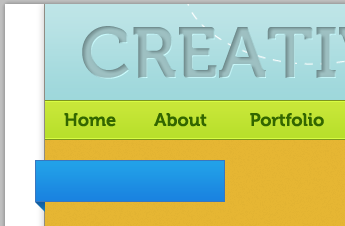
 Schritt 4: Kopfzeile erstellen
Schritt 4: Kopfzeile erstellen
header “. Wählen Sie dann das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit der Farbe
“. Wählen Sie dann das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit der Farbe
. Benennen Sie diese Ebene „
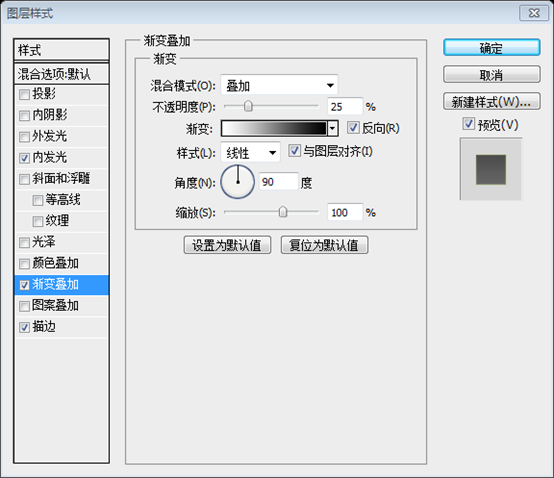
header bg“. darauf und verwenden Sie die Einstellungen aus dem folgenden Bild für einen Ebenenstil Verlaufsüberlagerung.
Schritt 4: Erstellen Sie den KopfbereichErstellen Sie einen neuen Gruppenkopf. Wählen Sie dann das Rechteck-Werkzeug aus und erstellen Sie ein Rechteck
(40, 0, 940, 96)mit der Farbe: #aedee1. Benennen Sie es als Kopfzeile bg, doppelklicken Sie auf die Ebene und fügen Sie den Ebenenstil für die Verlaufsüberlagerung gemäß den Einstellungen unten hinzu
 Schritt 5: Behandlung des Site-Namens im Buchdruckverfahren
Schritt 5: Behandlung des Site-Namens im Buchdruckverfahren
# 93b9bb . Ich habe die Schriftart Museo 700 für das Wort „creative“ und Museo 300 für „folio“ verwendet.
. Ich habe die Schriftart Museo 700 für das Wort „creative“ und Museo 300 für „folio“ verwendet.
Jetzt erstellen wir eine Buchdruckbehandlung mit den Ebenenstilen von Photoshop Textebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild für die Ebenenstile
Innerer Schatten, Inneres Leuchten und
Abschrägung und Prägungzu verwenden Wenn Sie übrigens eine detailliertere Anleitung zu dieser Technik wünschen, schauen Sie sich Jacobs Inset Typography-Tutorial zu Six Revisions an (das eine andere Technik verwendet).
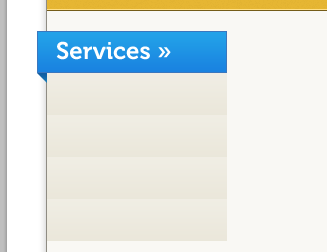
Schritt 5: Konkave Verarbeitung des Website-Namens Jetzt erstellen wir einen konkaven Prozess mit den Ebenenstilen von Photoshop. Doppelklicken Sie auf Ihre Textebene, um das Fenster „Ebenenstile“ zu öffnen und legen Sie die Ebenenstile „Innerer Schatten“, „Inneres Leuchten“, „Abschrägung“ und „Prägung“ wie unten gezeigt fest. Wenn Sie übrigens ein ausführlicheres Tutorial zu dieser Technik wünschen, schauen Sie sich Jacobs Inset Typography-Tutorial (mit einer anderen Technik) zu Six Revisions an. Schritt 6: Erstellen Sie eine kleine Wolke in der Kopfzeile Erstellen Sie eine neue Gruppe und nennen Sie sie „Wolke“. Wählen Sie dann das Ellipsen-Werkzeug (U ), halten Sie die Umschalttaste gedrückt, um die Proportionen beizubehalten und erstellen Sie ein paar weiße Kreise mit unterschiedlichen Größen. Ordnen Sie dann alle diese Kreise mit dem Verschieben-Werkzeug (V) an, um eine Wolke zu bilden. Wolke“ auf 80 %. Schritt 6: Erstellen Sie eine kleine Wolke im Kopfbereich Wählen Sie dann das Ellipsen-Werkzeug (U) aus, halten Sie die Umschalttaste gedrückt, um die Proportionen beizubehalten, und erstellen Sie mehrere weiße Kreise unterschiedlicher Größe. (In diesem Übersetzungs-Tutorial werden insbesondere 5 Kreise verwendet) Ordnen Sie diese Kreise dann mit dem Verschieben-Werkzeug (V) so an, dass eine Wolke entsteht. Stellen Sie die Deckkraft der Wolkengruppe auf 80 % ein. Schritt 7: Erstellen eines „Stellen Sie mich ein“-Banners Jetzt erstellen wir ein Schreiben Sie ein kleines Blatt Papier und schreiben Sie einen Call-to-Action-Text darüber, der potenzielle Kunden anzieht. Ein starker Call-to-Action ist für eine Portfolio-Website sehr wichtig, da er Besucher, die möglicherweise einen Designer engagieren möchten, dazu anregt, mit ihm in Kontakt zu treten Der Eigentümer der Website. Erstellen Sie eine neue Gruppe und nennen Sie sie „Stellen Sie mich ein“. Wählen Sie dann das Rechteck-Werkzeug (U) und erstellen Sie ein kleines Rechteck auf der rechten Seite der Kopfzeile Verwenden Sie die Farbe #f7efda. Nennen Sie diese Ebene „Papier“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die folgenden Einstellungen Bild. Schritt 7: Erstellen Sie ein „hrie me“-Pinnwand Jetzt erstellen wir Ein kleines Stück Papier mit einem Call-to-Action-Text darauf, um potenzielle Kunden anzulocken. Ein hervorgehobener Call-to-Action-Text ist für eine Portfolio-Website sehr wichtig, da er potenzielle Designer dazu anregt, darauf zu klicken und den Website-Eigentümer zu kontaktieren. Erstellen Sie eine neue Gruppe und stellen Sie mich ein. Wählen Sie dann das Rechteck-Werkzeug (U) und erstellen Sie ein kleines Rechteck (795, 15, 145, 81) auf der rechten Seite des Kopfbereichs, Farbe: #f7efda. Nennen Sie diese Ebene „Papier“, doppelklicken Sie, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Stil wie unten gezeigt fest. Verwenden Sie nun den Stift Werkzeug (P), um ein Dreieck über der oberen rechten Ecke des gelben Rechtecks zu erstellen, wie Sie im folgenden Bild sehen 🎜>Jetzt zeige ich Ihnen, wie Sie in Photoshop einen Zickzack-Eckeneffekt erstellen. Aktivieren Sie zunächst die Vektormaske auf der Papierebene. Wählen Sie dann das Stiftwerkzeug (P) aus, stellen Sie sicher, dass der Modus „Formebene“ ist, und wählen Sie in der Optionsleiste die Schaltfläche „Vom Formbereich subtrahieren“ aus. Dieser Schritt ist ein sehr interessanter Schritt, der in früheren Tutorials noch nie vorkam, daher werde ich hier einen detaillierten Prozess hinzufügen. Da ich nicht gut mit dem Stiftwerkzeug umgehen kann, habe ich stattdessen das Rechteckwerkzeug verwendet während der Erklärung. Aktivieren Sie zunächst die Vektormaske des Papiers, klicken Sie auf die Vektormaske der Papierebene im Ebenenbedienfeld (das rechte der beiden Rechtecke auf der Papierebene). .
Zeichnen Sie ein kleines Quadrat in die obere rechte Ecke des Rechtecks auf der Papierebene (halten Sie die Umschalttaste gedrückt) Verwenden Sie das Direktauswahl-Werkzeug, um den Kontrollpunkt in der unteren rechten Ecke des kleinen Rechtecks auszuwählen
Schritt 9: Tragen Sie eine Verlaufsüberlagerung auf das gebogene Papier auf Erstellen Sie eine neue Ebene und verwenden Sie das Stiftwerkzeug (P), um mit der Farbe #f1e9d3 ein Dreieck wie im folgenden Bild zu erstellen. Nennen Sie diese Ebene „Ecke“, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild für Verlaufsüberlagerung. > Erstellen Sie eine neue Ebene und erstellen Sie mit dem Stiftwerkzeug (P) ein Dreieck mit der Farbe: #f1e9d3 eine davon ist im Bild unten zu sehen. Nennen Sie diese Ebene „Ecke“, doppelklicken Sie auf die Ebene und richten Sie die Verlaufsüberlagerung wie unten gezeigt ein.
Schritt 10: Schatten zur Papierecke hinzufügen Erstellen eine neue Ebene unter der „Eck“-Ebene. Wählen Sie das Stiftwerkzeug (P) und erstellen Sie ein schwarzes Dreieck wie das im folgenden Bild.Rechtsklick auf die neue Ebene und Wählen Sie . Gehen Sie dann zu Filter > Gaußscher Weichzeichner und verwenden Sie einen -Radius.Fügen Sie eine Maske hinzu Wählen Sie auf dieser Ebene (Ebene > Ebenenmaske > Alles anzeigen) eine kleine schwarze Pinselspitze (B) aus und malen Sie damit über den Schatten von der rechten Seite der Papierecke, um ihn zu löschen. Name Diese Ebene „Schatten“ und stellen Sie ihre Deckkraft auf ein. Schritt 10: Fügen Sie Schatten zu den gefalteten Ecken von hinzu Erstellen Sie unter der Eckebene des Papiers eine neue Ebene. Für diesen Schritt ist es besser, die Conner-Ebene zu kopieren Klicken Sie mit der rechten Maustaste auf die neue Ebene und wählen Sie „In Smart Object konvertieren“. Vielleicht aufgrund der PS-Version sollte in der CS5-Version dieser Schritt darin bestehen, die Ebene zu rastern, um die folgenden Schritte abzuschließen. Fügen Sie dieser Ebene eine Maske hinzu (Ebene > Ebenenmaske > Alle anzeigen), wählen Sie eine kleine schwarze Stiftspitze (B) aus und malen Sie den Schatten des Papiereckenschutzes auf die rechte Seite Es ist gelöscht.
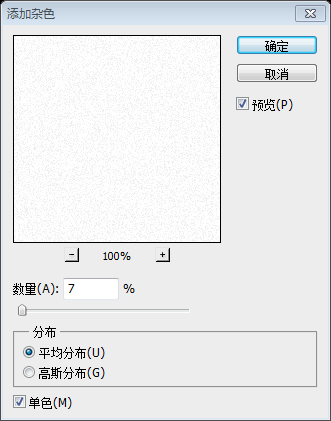
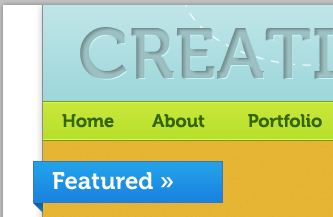
Jetzt fügen wir dem Papier ein wenig Rauschen hinzu, damit es realistischer aussieht. Klicken Sie bei gedrückter Strg-Taste/Befehlstaste auf die Vektormaske der „Papier“-Ebene, um eine Auswahl zu treffen Erstellen Sie eine neue Ebene über allen anderen aus dieser Gruppe und füllen Sie die Auswahl mit Weiß ( Nennen Sie diese Ebene „Rauschen ein Multiplizieren Sie und erhöhen Sie die Deckkraft der Ebene auf 15 % Jetzt fügen wir dem Papier ein wenig Rauschen hinzu, damit es realistischer aussieht. Drücken Sie Strg/Befehl+Klick auf die Vektormaske der Papierebene, um eine Auswahl des Papiers zu treffen. Erstellen Sie eine neue Ebene über allen anderen Ebenen in dieser Gruppe, wählen Sie das Farbeimer-Werkzeug (G) aus und füllen Sie die Auswahl mit Weiß (#FFFFFF). Konvertieren Sie diese Ebene in ein Smart-Objekt und klicken Sie dann auf: Filter > Rauschen > Legen Sie es wie unten gezeigt fest. Nennen Sie diese Ebene „Rauschen“ und stellen Sie den Füllmodus auf „Multiplizieren“ und die Deckkraft der Ebene auf 15 % ein. In den folgenden Schritten werden wir Rauschen zu den anderen Elementen hinzufügen. Ich werde diesen Schritt auch wiederholen, damit Sie diese Methode vielleicht im Hinterkopf behalten sollten. Schritt 12: Einen Text über das Papier hinzufügen Jetzt ist es an der Zeit, Ihren Call-to-Action-Text hinzuzufügen. Wählen Sie das horizontale Textwerkzeug (T) und schreiben Sie einen Text in der Farbe #514c3f und der Schriftart Museo. Schritt 12: Text zum Papier hinzufügen Jetzt ist es an der Zeit, Ihren Call-to-Action-Text hinzuzufügen. Wählen Sie das horizontale Textwerkzeug (T) und schreiben Sie den Text mit der Farbe #514c3f und der Schriftart Museo auf das Papier. Schritt 13: Hinzufügen eines Papierfliegers Laden Sie einen Papierflieger herunter Bild aus dem Internet und öffnen Sie es in Photoshop. Verschieben Sie das Flugzeug dann mit dem Verschieben-Werkzeug (V) in Ihr Dokument. Das Bild, das ich verwendet habe, stammt von GraphicRiver und kostet 3 US-Dollar (oder 1 US-Dollar, wenn Sie eine Anzahlung geleistet haben). Konvertieren Sie diese Ebene in ein intelligentes Objekt. Gehen Sie dann zu „Bearbeiten“ > „Frei transformieren“ (Strg/Befehl + T), halten Sie die Umschalttaste gedrückt, um die Proportionen beizubehalten, ändern Sie die Größe des Papierflugzeugs und drehen Sie es. Mein Flugzeug zeigt auf das Call-to-Action-Banner, um es noch auffälliger zu machen. Gehen Sie zu Filter > Rauschen hinzufügen und verwenden Sie die Einstellungen aus dem folgenden Bild. Benennen Sie diese Ebene dann „Papierflieger“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und verwenden Sie die Einstellungen aus dem Bild unten für einen Ebenenstil Schlagschatten. Schritt 13: Fügen Sie ein Papierflugzeug hinzu Laden Sie ein Papierflugzeugbild aus dem Internet herunter und öffnen Sie es in Photoshop. Verwenden Sie dann das Verschieben-Werkzeug (V), um die Ebene in Ihr Dokument zu verschieben. Das von mir verwendete Bild stammt von GraphicRiver und kostet 3 US-Dollar (oder 1 US-Dollar, wenn Sie eine Vorauszahlung haben). Konvertieren Sie diese Ebene in ein Smart-Objekt. Klicken Sie dann auf: Bearbeiten > Frei transformieren (Strg/Befehl+T), halten Sie die Umschalttaste gedrückt, um die Proportionen beizubehalten, ändern Sie die Größe des Papierflugzeugs und drehen Sie es. Ich habe den Call-to-Action-Text auf das Schwarze Brett verwiesen, um ihn besser sichtbar zu machen. Klicken Sie auf: Filter > Rauschen >, um Rauschen hinzuzufügen, indem Sie die Einstellungen aus dem Bild unten verwenden. Nennen Sie dann diese Ebene „Airline“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen, und legen Sie den Ebenenstil der Projektion wie unten gezeigt fest. Schritt 14: Erstellen einer gestrichelten Linie hinter dem Flugzeug Ich habe Adobe Illustrator verwendet (ja, ich habe nur ein bisschen geschummelt, aber Sie können dafür auch Photoshop verwenden – es wird nur nicht so einfach sein), um eine gestrichelte Linie hinter der Ebene zu erstellen. Wenn Sie nicht über Illustrator verfügen, können Sie mein gestricheltes PNG-Bild namens dashed_line.png herunterladen und verwenden (Tipps für Windows-Benutzer: Klicken Sie mit der rechten Maustaste auf einen der Links und wählen Sie Speichern unter). Öffnen Sie es in Photoshop und positionieren Sie es mit dem Verschieben-Werkzeug (V) auf Ihrer Leinwand. Wenn Sie dies tunSie haben Adobe Illustrator und wissen es Wie Sie es verwenden, können Sie den nächsten Schritten folgen. Öffnen Sie ein neues Dokument (Strg/Befehlstaste + N) und erstellen Sie mit dem Rechteckwerkzeug (M) ein großes graues Rechteck. Wählen Sie dann das Stiftwerkzeug (P) aus und erstellen Sie einen Pfad wie im folgenden Bild. Verwenden Sie einen 1pt weißen (#ffffff) Strich und keine Füllung. Öffnen Sie dann das Strichbedienfeld (Fenster > Strich) und verwenden Sie die Einstellungen aus dem folgenden Bild. Wählen Sie Ihre gestrichelte Linie mit dem Auswahlwerkzeug (V) aus, kopieren Sie sie (Strg/Befehlstaste + C) und gehen Sie zurück Gehen Sie zu Photoshop und fügen Sie es als Smart-Objekt ein (Strg/Befehlstaste + V). Nennen Sie diese Ebene „Linie“ und platzieren Sie sie unter der Ebene „Papierflieger“. Verwenden Sie „Frei transformieren“ (Strg/Befehl + T), um diese Linie nach Ihren Wünschen zu drehen. 步骤14:创建纸飞机后面的虚线 Adobe Illustrator中(是的),我只是一个稍微有点被骗,但可以使用Photoshop解决这件事 - 它是不会那么容易)创建一个飞机后面的虚线.如果你没有Illustrator中,你可以下载和使用我的虚线dashed_line.png(提示Windows用户:右键单击的链接, 选择„另存为)的PNG图像.在Photoshop中打开它, 和它放置在你的画布, 使用移动工具(V )。 可选:Adobe Illustrator的用户 如果你有Adobe Illustrator和知道如何使用它,你可以按照下面的步骤。打开一个新文件 (Strg / Befehlstaste + N)使用矩形工具(M)创建一个大的灰色矩形.然后选择钢笔工具(P),像一个从下面的图片中然后打开“笔触”面板(点击:窗口>描边),从下面的图片中使用的设置. 使用选择工具(V)选择您的虚线, 将它复制(Strg/Befehl+C) Klicken Sie auf Photoshop (Strg / Befehlstaste + V).放在的Papierflieger层的下方。使用自由变换(Strg / Befehl+T),把这条虚线的移动到你想要的位置. Erstellen Sie eine neue Gruppe unter der „Kopfzeile“-Gruppe und nennen Sie sie „Navigationsleiste“. Wählen Sie dann das Rechteck-Werkzeug (U) aus und erstellen Sie ein Rechteck mit den Abmessungen 940px mal und der Farbe #c0e332. Nennen Sie diese Ebene „Navigationsleiste BG““, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild. 在组header的下方创建一个新组navigation.然后选择矩形工具(U)创建一个矩形 ,尺寸:940px*40px,颜色: #c0e332。命名此层为navigation bar bg,双击它按照下图进行设置。
Wählen Sie das Linienwerkzeug (U), stellen Sie die Stärke auf 1px ein und erstellen Sie eine horizontale Linie oben in der Navigationsleiste mit der Farbe . Benennen Sie diese Ebene „1px dunkle Linie“.Drücken Sie Strg/Befehl + J, um diese Ebene zu duplizieren und die neue Linie unten in der Navigationsleiste zu verschieben. Schritt 16: Fügen Sie dem Detail eine 1-Pixel-Linie hinzu Wählen Sie das Linienwerkzeug (U) mit der auf 1 Pixel eingestellten Gewichtung aus und erstellen Sie oben in der Navigationsleiste eine horizontale Linie (40 , 96, 940, 1) , Farbe: #7e961d. Nennen Sie diese Ebene „1px dunkle Linie“. Drücken Sie Strg/Befehl+J, um diese Ebene zu duplizieren und die neue horizontale Linie an den unteren Rand der Navigationsleiste zu verschieben (40, 135, 940, 1) . Schritt 17: Geben Sie den 1px-Linien etwas Tiefe Erstellen Sie eine neue Linie mit der Stärke von 1px mit dem Linienwerkzeug (U) und der Farbe #d8fd42. Nennen Sie diese Ebene „1px Lichtlinie“ und platzieren Sie sie darunter die erste dunkle Linie. Duplizieren Sie diese Ebene (Strg/Befehl + J) und platzieren Sie die neue über der zweiten dunklen Linie. Nennen Sie diese Ebene „1px helle Linie“ und verschieben Sie sie unter die erste dunkle Linie (40, 97, 940, 1) (40, 134, 940, 1) . #336600. Schritt 18: Geben Sie Navigationsmenüpunkte ein
Featured“. 940px mal 450px #e6b633.Nennen Sie diese Ebene „Featured Area BG“. Schritte 19: Erstellen Sie einen hervorgehobenen Inhaltsbereich Wählen Sie dann das Rechteck-Werkzeug (U) aus und erstellen Sie ein Rechteck (40, 136)
1px am unteren Rand des gelben Rechtecks. #755c18 und benennen Sie die Ebene „1px dunkle Linie Verwenden Sie für die helle Linie die Farbe #ffdf87 und benennen Sie die Ebene „1px Lichtlinie Für die dunkle Linie (40, 585, 960, 1) verwenden Sie die Farbe #755c18 und nennen Sie die Ebene 1px dunkle Linie. (40, 584, 960, 1) Schritt 21: Hinzufügen von Rauschen zum Hintergrund des vorgestellten Inhalts Jetzt fügen wir etwas Rauschen zum Hintergrund von hinzu Klicken Sie bei gedrückter Strg-/Befehlstaste auf den hervorgehobenen Inhaltsbereich, um das gelbe Rechteck auszuwählen. Erstellen Sie dann eine neue Ebene und füllen Sie die Auswahl mit Weiß (). #ffffff) mit dem Farbeimer-Werkzeug (G). Konvertieren Sie diese Ebene in ein intelligentes Objekt. Gehen Sie dann zu Filter > Rauschen hinzufügen und verwenden Sie die Einstellungen aus dem folgenden Bild. Stellen Sie den Mischmodus dieser Ebene auf Multiplizieren, verringern Sie die Deckkraft der Ebene auf 25 % und nennen Sie sie „Rauschen“. Schritt 21: Rauschen zum Hintergrund des hervorgehobenen Inhalts hinzufügen Schritt 22: Einen blauen Balken für die Schlagzeilen erstellen blauer Balken“. #1e92e4. blauer Balken“, doppelklicken Sie darauf, um das Fenster „Ebenenstil“ zu öffnen und zu verwenden Verwenden Sie die Einstellungen aus dem folgenden Bild, um einen Ebenenstil Verlaufsüberlagerung und Strich hinzuzufügen. 10px über den linken Rand des Layouts hinaus und in einem Abstand von 20px von der Navigationsleiste. Schritt 22: Erstellen Sie den Titel Zeile Ein blauer Balken von (30, 156, 190, 42) mit der Farbe: #1e92e4, wie im Bild unten. Schritt 23: Erstellen Sie den 3D-Effekt Nennen Sie diese Ebene „Dreieck“, doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild für Verlaufsüberlagerung. Schritt 23: Erstellen Sie einen 3D-Effekt Erstellen Sie eine neue Ebene, wählen Sie das Stiftwerkzeug (P) aus und erstellen Sie ein kleines Dreieck unter der unteren linken Ecke des blauen Balkens des Rechtecks,Farbe: #166ead, sieht aus wie sein 3D-Farbton. Dieser Schritt kann auch darin bestehen, mit dem Rechteckwerkzeug ein neues Rechteck (30, 198, 10, 10) zu erstellen und dann direkt das Werkzeug auszuwählen, um den Kontrollpunkt in der unteren linken Ecke auszuwählen Klicken Sie auf das Rechteck und drücken Sie die Entf-Taste, um den Kontrollpunkt in der unteren linken Ecke zu löschen. Klicken Sie, um das Dreieck zu erhalten. Benennen Sie diese Ebene als Dreieck, doppelklicken Sie auf die Ebene und legen Sie die Verlaufsüberlagerung wie unten gezeigt fest. Schritt 24: Fügen Sie den Text auf der blauen Leiste hinzu Wählen Sie das Textwerkzeug (T) und schreiben Sie „Featured »“ in die blaue Leiste. Verwenden Sie dazu die Schriftart Museo 700 und die Farbe #ffffff. Schritt 24: Text auf der blauen Leiste hinzufügen Wählen Sie das Textwerkzeug (T) und schreiben Sie „Vorgestellt“ »Verwenden Sie in der blauen Leiste die Schriftart: Museo 700, Farbe: #FFFFFF. Schritt 25: Bilder zum hervorgehobenen Inhaltsbereich hinzufügen Erstellen Sie eine neue Gruppe und benennen Sie sie Ich habe nur ein paar zufällige Bilder und Screenshots von Six Revisions und von meiner Website PSDBURN verwendet.Verschieben Sie jedes Bild auf Ihrer Leinwand mit dem Verschieben-Werkzeug (V) und ordnen Sie es wie unten gezeigt an. Fügen Sie jedem Bild einen Inner Glow und einen Stroke hinzu, indem Sie die Einstellungen aus dem folgenden Bild verwenden, um einen Doppelstricheffekt zu erzeugen. Schritte 25: Fügen Sie Bilder im Bereich „Empfohlener Inhalt“ hinzu Erstellen Sie eine neue Gruppe von Bildern und öffnen Sie dann die Bilder, die Ihnen gefallen, in Photoshop. Jedes ist 260 x 290 Pixel groß. Ich habe einfach ein paar zufällige Bilder und Screenshots von Six Revisions und von meiner Website PSDBURN verwendet. Ordnen Sie sie mit dem Verschieben-Werkzeug (V) auf Ihrer Leinwand an, wie Sie im Bild unten sehen. Nach der Berechnung sind die Positionen dieser 3 Bilder (80, 207), (380, 207), (680, 207) Fügen Sie jedem Bild inneren Glanz und Umriss hinzu, wie unten gezeigt Kanteneinstellungen zum Erzeugen eines Doppelstricheffekts. Strichfarbe: #5d5643 “. Wählen Sie dann das abgerundete Rechteck aus Werkzeug (U), stellen Sie den Radius auf 6px ein und erstellen Sie ein abgerundetes Rechteck mit der Farbe .Doppelklicken Sie auf diese Ebene, um den Ebenenstil zu öffnen Fenster und verwenden Sie die Einstellungen aus dem folgenden Bild. Wählen Sie dann das Textwerkzeug (T) aus und schreiben Sie „Weiterlesen »“ mit der Schriftart Museo 500 und der Farbe #3d382a auf Ihre Schaltfläche. Schritt 26: Erstellen Sie eine Schaltfläche „Weiterlesen“ Erstellen Sie eine neue Gruppe von Schaltflächen. Wählen Sie dann das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 6 Pixel und die Farbe #f8c539 ein und erstellen Sie ein abgerundetes Rechteck (322, 524, 179, 41) . Doppelklicken Sie auf die Ebene, um das Ebenenstilfenster zu öffnen und legen Sie ihn wie unten gezeigt fest. Wählen Sie dann das Textwerkzeug (T) und schreiben Sie Weiterlesen » auf die Schaltfläche, wobei Sie die Schriftart Museo 500 und die Farbe #3d382a verwenden. Schritt 27: Erstellen einer Schaltfläche „Portfolio anzeigen“ Duplizieren Sie die abgerundete Rechteckebene, die Sie im vorherigen Schritt erstellt haben (Strg/Befehl + J) und verschieben Sie die neue Ändern Sie dann die Farbe des abgerundeten Rechtecks in #dfd7c0 und die Strichfarbe in #ccc5b2. Verwenden Sie das Textwerkzeug (T), die Schriftart Museo 300 und die Farbe #3d382a, um „Portfolio anzeigen“ auf Ihre Schaltfläche zu schreiben. Schritt 27: Erstellen Sie eine Ansicht Portfolio-Schaltfläche Kopieren Sie die im vorherigen Schritt erstellte Ebene mit abgerundeten Rechtecken (drücken Sie Strg/Befehl+J) und verschieben Sie sie auf die rechte Seite des abgerundeten Rechtecks (522, 524) . Ändern Sie dann die Farbe in: #dfd7c0 und die Strichfarbe in: #ccc5b2. Verwenden Sie das Textwerkzeug (T), Schriftart: Museo 300, Farbe: #3d382a, schreiben Sie auf die Schaltfläche „Portfolio anzeigen“ Schritt 28: Eine Lampe erstellen Jetzt erstellen wir eine Lampe, die das mittlere Bild aus dem vorgestellten Inhaltsbereich beleuchtet. Erstellen Sie eine neue Gruppe und benennen Sie sie „Lampe“. Wählen Sie dann das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 7px ein und erstellen Sie ein kleines abgerundetes Rechteck mit der Farbe #8f631e . Doppelklicken Sie auf diese Ebene, um das Fenster „Ebenenstil“ zu öffnen und verwenden Sie die Einstellungen aus dem folgenden Bild, um Inner Shadow, Inner Glow, anzuwenden Farbverlaufsüberlagerung und Strich Ebenenstile. Nennen Sie diese Ebene „Holz“. Fügen Sie ein wenig Rauschen hinzu Holzteil der Lampe, genau wie Sie es mit dem Papier in Schritt 11 gemacht haben. Verwenden Sie eine Menge von 5 % gleichmäßigem und monochromatischem Rauschen. Stellen Sie den Mischmodus dieser Rauschebene auf „Multiplizieren“. 35 %. Schritt 28: Erstellen Sie eine Lampe Jetzt platzieren wir eine Lampe in der Mitte Empfohlener Inhaltsbereich Beleuchtete Lampe. Erstellen Sie eine neue Gruppenlampe. Wählen Sie dann das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 7 Pixel ein und erstellen Sie ein kleines abgerundetes Rechteck (475, 162, 66, 12) mit der Farbe: #8f631e. Doppelklicken Sie, um das Ebenenstilfenster zu öffnen, und verwenden Sie das Bild unten, um die Ebenenstile für inneren Schatten, inneres Leuchten, Verlaufsüberlagerung und Strich festzulegen. Nennen Sie diese Schicht Holz. Fügen Sie ein wenig Rauschen zum Holzteil der Lampe hinzu, genau wie Sie es mit dem Papier in Schritt 11 gemacht haben. Verwenden Sie eine gleichmäßige Verteilung von 5 % und eine einzelne Farbe. Stellen Sie den Mischmodus der Rauschebene auf „Multiplizieren“ und die Deckkraft auf 35 % ein. 描边的颜色: #634513 Schritt 29: Erstellen des Lampenschirms unserer Lampe Wir' Ich werde eine Lampe entwerfen, die unser vorgestelltes Werk irgendwie beleuchtet, was nicht nur symbolisch für die Bedeutung des vorgestellten Bereichs ist, sondern auch mehr Aufmerksamkeit auf diesen Abschnitt des Weblayouts lenken soll. Wählen Sie das Abgerundete-Rechteck-Werkzeug (U) und erstellen Sie ein abgerundetes Rechteck wie das im folgenden Bild mit der Farbe #9ce340. Stellen Sie sicher, dass die Vektormaske dieser Ebene ausgewählt ist. Klicken Sie in der Optionsleiste auf die Schaltfläche Überlappende Formbereiche ausschließen und ziehen Sie ein neues Rechteck über die untere Hälfte des ersten, um diesen Bereich zu löschen. Schauen Sie sich als Referenz das folgende Bild an. Dann doppelklicken Sie auf diese Ebene und verwenden Sie die Einstellungen aus dem Bild unten, um Inner Glow, Abschrägung und Prägung, Verlaufsüberlagerung und Strich Ebenenstile. 步骤29:为我们的灯创建灯罩 (439,168,141,39),半径设置为15px,像下面的图片,颜色: #9ce340。 然后双击这一层,从下面的图像中添加内发光, 斜面和浮雕, 渐变叠加和描边的图层样式。 Strichfarbe: #84b93d Schritt 30: Geben Sie unserer Lampe eine schöne Verlaufsüberlagerung Duplizieren Sie die Ebene, die Sie im vorherigen Schritt erstellt haben (Strg/Befehl + J) und setzen Sie deren Füllung auf 0%. Klicken Sie mit der rechten Maustaste auf diese Ebene und wählen Sie Ebenenstil löschen. Dann doppelklicken Sie darauf und verwenden Sie die Einstellungen aus dem folgenden Bild für Verlauf Überlagerung. Schritt 30: Geben Sie unseren Lichtern eine schöne Verlaufsüberlagerung Kopieren Sie die im vorherigen Schritt erstellte Bildebene (Strg /Cmd+J) und setzen Sie die Füllung auf %. Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Ebenenstil löschen. Doppelklicken Sie dann darauf und richten Sie die Verlaufsüberlagerung wie unten gezeigt ein. Farben des Verlaufseditors: #535b5e, #fefefe, #535b5e, #fefefe, #535b5e. Schritt 31: Fügen Sie eine weitere Verlaufsüberlagerung auf dem Lampenschirm hinzu Duplizieren Sie die Ebene aus dem vorherigen Schritt (Strg/Befehl + J) und verwenden Sie die Einstellungen aus dem folgenden Bild für Verlaufsüberlagerung. Schritt 31: Fügen Sie dem Lampenschirm eine weitere Verlaufsüberlagerung hinzu Duplizieren Sie die Ebene aus dem vorherigen Schritt (drücken Sie Strg/Befehl+J) und richten Sie die Verlaufsüberlagerung wie unten gezeigt ein. Schritt 32: Rauschen zum Lampenschirm hinzufügen Fügen Sie der Lampe etwas Rauschen hinzu, um ihr ein wenig Textur zu verleihen, indem Sie dieselbe Technik verwenden, die Sie in Schritt 11 für das Papier verwendet haben. Stellen Sie den Mischmodus dieser Rauschebene auf Multiplizieren und stellen Sie die Deckkraft der Ebene auf 15 % ein. Schritt 32: Fügen Sie dem Licht Rauschen hinzu. Fügen Sie etwas Rauschen hinzu, um ihm eine kleine Textur zu verleihen. Genau wie die Technik, die Sie für das Papier in Schritt 11 verwendet haben. Stellen Sie den Mischmodus dieser Rauschebene auf „Multiplizieren“ und die Deckkraft der Ebene auf 15 % ein. Schritt 33: Dem Lampenschirm etwas Tiefe verleihen Duplizieren Sie die Ebene, die Sie in Schritt 29 erstellt haben („Form 1“) und platzieren Sie es über der Ebene „Rauschen“. Löschen Sie den Ebenenstil und ändern Sie die Farbe dieser Form in #eef8e2. Los Klicken Sie auf „Bearbeiten“ > „Freie Transformation“ (Strg/Befehl + T) und verringern Sie die Breite der Form, wie Sie im Bild unten sehen. Fügen Sie dieser Ebene eine Maske hinzu (Ebene > Ebenenmaske > Alle anzeigen). ), wählen Sie das Verlaufswerkzeug (G) und ziehen Sie einen schwarzen bis transparenten Verlauf von unten in die Mitte dieser Form. Nennen Sie diese Ebene „Hervorhebung“ und stellen Sie den Mischmodus auf ein Überlagern und Ebenendeckkraft auf 20 %. Schritt 33: Geben Sie dem Lampenschirm etwas Tiefe >Duplizieren Sie die in Schritt erstellte Ebene 29 und verschieben Sie es über die Rauschschicht. Schritt 34: Eine Glühbirne herstellen Was Wäre eine Lampe ohne Glühbirne? Erstellen Sie eine neue Ebene unter der Ebene „Form 1“, wählen Sie das Ellipsen-Werkzeug (U) und erstellen Sie einen Kreis (halten Sie die Umschalttaste gedrückt, um einen perfekten Kreis zu erstellen) mit der Farbe #f6f3a2 Nennen Sie diese Ebene „Glühbirne Inner Glow, Verlaufsüberlagerung und Strich Ebenenstile. Schritt 34: Erstellen Sie eine Glühbirne Nein Wie kann eine Glühbirne als Licht betrachtet werden? Erstellen Sie eine neue Ebene unter der Schattenebene, wählen Sie das Ellipsen-Werkzeug (U) und erstellen Sie einen Kreis (halten Sie die Umschalttaste gedrückt, um einen perfekten Kreis zu erstellen) mit der Farbe: #f6f3a2. Glühbirne
Strichfarbe: #8cc93d Schritt 35: Erstellen der Lichtquelle der Lampe Erstellen Sie eine neue Ebene über der Ebene „Glühbirne“. Wählen Sie dann das Stiftwerkzeug (P) aus und erstellen Sie eine weiße Form wie die, die Sie im folgenden Bild sehen. Konvertieren Sie diese Ebene in ein intelligentes Objekt. Gehen Sie dann zu Filter > Weichzeichnen > Gaußscher Weichzeichner und stellen Sie den Radius auf 7px ein. Nennen Sie diese Ebene „Licht“ und stellen Sie ihre Deckkraft auf 25 %. Schritt 35: Erstellen Sie das von der Lampe ausgestrahlte Licht Wenn Sie nicht mit dem Stiftwerkzeug vertraut sind, können Sie die folgenden Schritte ausführen: Erstellen Sie ein neues Rechteck (377, 193, 266, 304), Farbe: #f6f3a2 Drücken Sie Strg+T, um frei zu transformieren, klicken Sie mit der rechten Maustaste, um die Perspektive auszuwählen, und ziehen Sie den Kontrollpunkt in die obere linke Ecke an die entsprechende Position, wie in der Abbildung unten gezeigt: Konvertieren Sie diese Ebene in ein Smart-Objekt. Schritt 36: Rechtspfeil des Bilderkarussells erstellen Kreis“. . Wählen Sie das Ellipsen-Werkzeug (U), um einen Kreis zu erstellen, der auf der rechten Seite des hervorgehobenen Inhaltsbereichs zentriert ist. Verwenden Sie die Farbe: #e6b633. Benennen Sie diese Ebene Kreis. Schritt 37: Rauschen zum rechten Pfeil hinzufügen Fügen Sie mit etwas Rauschen über dem gelben Kreis hinzu Verwenden Sie dieselbe Technik, die Sie im für das Papier verwendet haben. >
Duplizieren Sie die Ebene „Kreis“ (Strg/Befehl + J) und platzieren Sie die neue darunter. Doppelklicken Sie auf Diese Ebene und verwenden Sie die Einstellungen aus dem folgenden Bild, um einen Ebenenstil Äußeres Leuchten und einen hinzuzufügen. Nennen Sie diese Ebene „ “. Schritt 38: Fügen Sie dem Kreis einen Strich hinzu Duplizieren Sie die Kreisebene (Strg/Befehl+J) und platzieren Sie die neue Ebene unter der Kreisebene. Doppelklicken Sie auf die Ebene und legen Sie die Stile der äußeren Leucht- und Strichebene wie unten gezeigt fest. Fügen Sie dann eine Maskenebene hinzu (klicken Sie auf: Ebene > Ebenenmaske > Alle anzeigen). Wählen Sie das Verlaufswerkzeug (G) und ziehen Sie den horizontalen schwarzen bis transparenten Verlauf von der linken Seite des Kreises auf die rechte Seite (Eigentlich sollte es die mittlere linke Seite des Kreises nach rechts sein Seite ). Schauen Sie sich als Referenz die Bilder unten an. Nennen Sie diesen Ebenenstrich. Schritt 39: Erstellen Sie die tatsächlichen Pfeile . Die unten verwendete benutzerdefinierte Form wird aufgerufen Pfeile
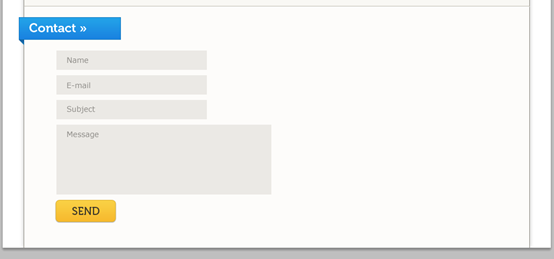
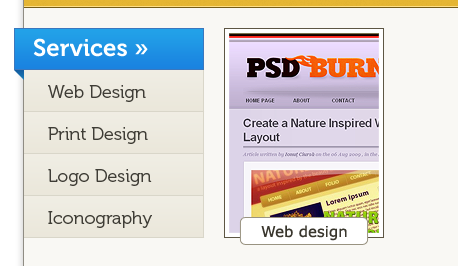
Schritt 40: Erstellen des linken Pfeils des BildkarussellsDen „rechten Pfeil“ duplizieren Gruppe (klicken Sie mit der rechten Maustaste darauf und wählen Sie „Gruppe duplizieren“). Gehen Sie zu „Bearbeiten“ > „Transformieren“ > „Horizontal spiegeln“ und verschieben Sie sie mit dem Verschieben-Werkzeug (V) auf die linke Seite des Layouts. Nennen Sie diese Gruppe „Linkspfeil“. Schritt 41: Namen der Bilder hinzufügen Bildnamen Wählen Sie das Abgerundete-Rechteck-Werkzeug (U), stellen Sie den Radius auf 5px #ffffff Fügen Sie jedem dieser Rechtecke einen Ebenenstil Strich Verdana #38352c Erstellen Sie neue Gruppenbildnamen. Wählen Sie das Abgerundete-Rechteck-Werkzeug (U) aus, stellen Sie den Radius auf 5 Pixel ein und erstellen Sie ein weißes abgerundetes Rechteck am unteren Rand jedes Bildes im hervorgehobenen Inhaltsbereich, bzw. (110, 475, 200, 32) und (410, 475, 200, 32) und (710, 475, 200, 32) . Stellen Sie den Strichebenenstil für jedes abgerundete Rechteck ein, wie unten gezeigt. Wählen Sie dann das Textwerkzeug (T) aus und schreiben Sie den Namen jedes Bildes mit Schriftart: Verdana, Farbe: #38352c. Strichfarbe: #999382 Schritt 42: Erstellen des „ Bereich „Dienste“ Erstellen Sie eine neue Gruppe und nennen Sie sie „Dienste“. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit der Höhe 340px unter Verwendung der Farbe #e6e2d5. Nennen Sie diese Ebene „services bg“ und stellen Sie ihre Deckkraft auf 25 % ein . Schritt 42: Dienstleistungsbereich erstellen Neue Gruppendienste erstellen Wählen Sie das Rechteck-Werkzeug (U) „Erstellen“. ein Rechteck (40, 586, 940, 340) , Höhe 340px, Farbe: #e6e2d5. Nennen Sie diese Ebene „services bg“ und stellen Sie ihre Deckkraft auf 25 % ein. Schritt 43: Fügen Sie die blaue Leiste „Dienste“ hinzu Duplizieren Sie die Gruppe „Blaue Leiste“. aus dem hervorgehobenen Bereich und verschieben Sie ihn in die Gruppe „Dienste“. Ändern Sie dann mit dem Textwerkzeug (T) den Text „Hervorgehoben“ in „Dienste“. Schritt 43: Fügen Sie den blauen Balken des Servicebereichs hinzu Kopieren Sie die blaue Balkengruppe im hervorgehobenen Bereich und verschieben Sie sie von der hervorgehobenen Bereichsgruppe in die Dienstleistungsgruppe. Verwenden Sie dann das Textwerkzeug (T), um „Empfohlen“ in „Dienste“ zu ändern. Schritt 44: Liste der Dienste hinzufügen Erstellen Sie eine neue Gruppe und nennen Sie sie „Navigation“. Wählen Sie das Rechteck-Werkzeug (U) aus und erstellen Sie ein Rechteck unter dem blauen Rechteck mit der Farbe #edeadf. Doppelklicken auf dieser Ebene, um das Fenster „Ebenenstil“ zu öffnen und die Einstellungen aus dem folgenden Bild für Verlaufsüberlagerung zu verwenden. Duplizieren Sie dieses Rechteck dreimal und ordnen Sie sie alle mit dem Verschieben-Werkzeug (V) an. . Schritt 44: Serviceliste hinzufügen Neue Gruppennavigation erstellen Wählen Sie das Rechteck-Werkzeug (U) aus. on Erstellen Sie ein Rechteck (40, 648, 180, 42) unterhalb des blauen Balkens, Farbe: #edeadf. Doppelklicken Sie, um das Ebenenstilfenster zu öffnen und legen Sie die Verlaufsüberlagerung wie unten gezeigt fest. Duplizieren Sie dieses Rechteck dreimal und verschieben Sie es mit dem Verschieben-Werkzeug (V) an die entsprechende Stelle. Schritt 45: Trennzeichen erstellen Wählen Sie die Linie aus Werkzeug (U) und erstellen Sie Linien mit der Stärke 1px , um die Rechtecke zu trennen, die Sie im vorherigen Schritt erstellt haben. Verwenden Sie dann die Farbe #d9d6c9. Gruppieren Sie dann alle diese Ebenen (Strg/). Cmd + G) und benennen Sie die Gruppe „Trennzeichen“. Schritt 45: Trennzeichen erstellen Wählen Sie die 1 Pixel dicke Linie aus, die mit dem Linienwerkzeug (U) erstellt wurde, und trennen Sie das Rechteck, das Sie im vorherigen Schritt erstellt haben. Farbe: #d9d6c9. Wählen Sie dann alle diese Ebenen aus, fügen Sie sie zu einer Gruppe zusammen (Strg/Befehl+G) und nennen Sie sie Trennzeichen. Die fünf Geraden sind (40, 689, 180, 1) und (40, 731, 180, 1) und (40, 773, 180, 1) und (40, 815, 180 , 1) und (219.648,1.168) Schritt 46: Schreiben Sie die von Ihnen angebotenen Dienstleistungen auf Wählen Sie das Textwerkzeug (T) aus und schreiben Sie eine Liste von Diensten mit der Schriftart Museo 300 und der Farbe #3f3d36. Schritt 46 : Liste der bereitgestellten Dienste Wählen Sie das Textwerkzeug (T), um die Liste der Dienste zu schreiben, Schriftart Museo 300, Farbe: #3f3d36. Schritt 47: Für jeden Dienst ein Bild hinzufügen Jetzt fügen wir ein repräsentatives Bild für hinzu Erstellen Sie für jeden aufgelisteten Dienst eine neue Gruppe und nennen Sie sie „Bilder“. Fügen Sie dann ein Bild hinzu, das auf die Abmessungen 160px zugeschnitten ist Stil aus einem der Bilder aus dem hervorgehobenen Inhaltsbereich und fügen Sie ihn in dieses Bild ein, um den gleichen Doppelstricheffekt zu erzielen.Verwenden Sie das Werkzeug „Abgerundete Rechtecke“ (U), um unten ein weißes abgerundetes Rechteck zu erstellen Bild. Fügen Sie dann einen Strich zu dieser Ebene hinzu.Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen des ersten Dienstes aus Ihrer Liste hinein dieses Rechteck mit der Schriftart und der Farbe #38352c. Jetzt werden wir repräsentative Bilder für jeden Service hinzufügen. Erstellen Sie eine neue Gruppenbilder. Fügen Sie dann ein Bild (240, 606) Verwenden Sie das Werkzeug „Abgerundete Rechtecke“ (U), um ein weißes abgerundetes Rechteck am unteren Rand des Bildes zu erstellen. Schritt 48: Weitere Bilder hinzufügen Fügen Sie drei weitere Bilder hinzu und wiederholen Sie den vorherigen Schritt für jedes einzelne. 20px Verschieben Sie dann die Sekunde und die vierte um 20 Pixel nach unten (wählen Sie das Bild des Bildes aus, wählen Sie das Verschieben-Werkzeug (V), halten Sie die Umschalttaste gedrückt und drücken Sie zweimal die Abwärtspfeiltaste). Das ist etwas interessanter anzusehen, als jedes Bild auszurichten. Duplizieren Sie die beiden Schaltflächen von Wählen Sie den Bereich mit den vorgestellten Inhalten aus und verschieben Sie sie mit dem Verschieben-Werkzeug (V) unter die Bilder aus dem Bereich „Dienste“. Ändern Sie dann den Text der gelben Schaltfläche in „ “ und schreiben Sie ein paar Wörter davor. Schauen Sie sich als Referenz das folgende Bild an. Jetzt haben die Besucher/potenziellen Kunden, denen die auf der Portfolio-Site präsentierten Arbeiten gefallen, hier zwei Möglichkeiten: den Designer zu engagieren oder mehr von seiner Arbeit anzusehen. Durch diese Call-to-Action-Buttons wollen wir das Potenzial fördern Da „Stellen Sie mich noch heute ein!“ unser am meisten gewünschter Call-to-Action ist, verwenden wir dafür eine auffälligere Farbe und positionieren ihn links. was für Leser der englischen Sprache von links nach rechts das Erste wäre, was sie sehen würden. Schritt 49: Fügen Sie zwei Funktionsschaltflächen hinzu Duplizieren Sie die beiden Schaltflächen des Bereichs „Empfohlener Inhalt“ und verschieben Sie sie mit dem Verschieben-Werkzeug (V) unter das Bild des Bereichs „Dienste“. Dann ändern Sie den Text des gelben Buttons in „Stellen Sie mich noch heute ein“ und schreiben Sie einen Satz davor. Schauen Sie sich als Referenz die Bilder unten an. Potenzielle Kunden, denen die auf der Portfolio-Website präsentierte Arbeit gefällt, haben zwei Möglichkeiten: den Designer zu engagieren oder seine Arbeit anzusehen. Durch diese Funktionsschaltflächen möchten wir potenzielle Kunden dazu ermutigen, proaktiv mit uns Kontakt aufzunehmen und ein neues Projekt zu erhalten. Vielen Dank. Stellen Sie mich noch heute ein! Für die Aktion, die wir am meisten wollten, haben wir dafür gesorgt, dass sie eine auffälligere Farbe verwendet und sie links positioniert, sodass englische Leser von links nach rechts die erste Schaltfläche sind, die sie sehen. Schritt 50: Zwei Trennzeichen hinzufügen Erstellen Sie zwei Linien mit der Stärke 1px unten im Servicebereich. Verwenden Sie die Farbe #c0bcb1 für die erste Zeile und #ffffff für die zweite. Schritt 50: 2 Trennzeichen hinzufügen Erstellen Sie 2 horizontale gerade Linien mit einer Dicke von 1 Pixel am unteren Rand des Servicebereichs. Die erste gerade Linie (40, 925, 940, 1) Farbe: #c0bcb1, die zweite gerade Linie (40, 924, 940, 1) Farbe: #ffffff Schritt 51: Hintergrund für den Blog-Bereich erstellen Erstellen Sie eine neue Gruppe unterhalb der Gruppe „Dienste“. und benennen Sie es „Blog“. Hier finden Sie Auszüge aus Blogbeiträgen, die es heutzutage in vielen Portfolios gibt. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit der Höhe 345px unter Verwendung der Farbe #f8f5ec. Nennen Sie diese Ebene „blog bg“ und stellen Sie ihre Deckkraft auf 25 % ein . Schritt 51: Erstellen Sie den Hintergrund des Blog-Bereichs Erstellen Sie unter der Gruppe „Dienste“ einen neuen Gruppenblog. Dies wird eine Zusammenfassung der Blog-Beiträge enthalten, und wir haben jetzt viele Blog-Beiträge. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck (40, 926, 940, 345) mit der Farbe: #f8f5ec. Nennen Sie diese Ebene blog bg und stellen Sie ihre Deckkraft auf 25 % ein. Schritt 52: Einen blauen Balken zum Blogbereich hinzufügen Den „blauen Balken“ duplizieren Gruppe aus dem Bereich „Dienste“ und verschieben Sie sie nach unten. Verwenden Sie das Textwerkzeug (T), um den Text „Dienste“ in „Blog“ zu ändern. Schritt 52: Fügen Sie einen blauen Balken zum Blog-Bereich hinzu Kopieren Sie die blaue Balkengruppe im Servicebereich und verschieben Sie sie nach unten an die entsprechende Position Verwenden Das Textwerkzeug zum Hinzufügen der Textdienste wurde in „Blog“ geändert Schritt 53: Schreiben der Blog-Kategorien Duplizieren Sie die Gruppe „Navigation“ aus dem Bereich „Dienste“ und verschieben Sie sie in die Gruppe „Blog“. Verschieben Sie dann mit dem Verschieben-Werkzeug (V) die Rechtecke unter der blauen Leiste des Blog-Bereichs. Ich werde diese Liste für die Kategorien des Blogs verwenden. Wählen Sie das Textwerkzeug (T) und ändern Sie den Text der Liste. Fügen Sie bei Bedarf weitere Rechtecke hinzu, indem Sie eine dieser Ebenen so oft wie nötig duplizieren. Schritt 53: Schreiben Sie die Blog-Kategorie Kopieren Sie die Navigationsgruppe des Servicebereichs und verschieben Sie sie in die Blog-Gruppe. Verwenden Sie dann das Verschieben-Werkzeug (V), um im Blogbereich unter das blaue Balkenrechteck zu verschieben. Wir werden diese Kategorienliste zum Schreiben unseres Blogs verwenden. Wählen Sie das Textwerkzeug (T) und ändern Sie die Textliste. Oft müssen Sie bei Bedarf weitere Rechtecke hinzufügen, indem Sie diese Ebenen duplizieren. Vergessen Sie nicht, das Trennzeichen zu kopieren und entsprechende Änderungen vorzunehmen Schritt 54 : Zwei Blog-Beiträge hinzufügen Erstellen Sie eine neue Gruppe und nennen Sie sie „Beiträge“. Fügen Sie Ihrem Blog-Bereich zwei Bilder mit den Abmessungen 340px mal 140px hinzu . Kopieren Sie den Ebenenstil von einem der Bilder aus dem Servicebereich und fügen Sie ihn in diese beiden Bilder ein, um den gleichen Doppelstricheffekt zu erhalten. Wählen Sie dann das Textwerkzeug (T) und Schreiben Sie etwas Text unter Ihre Bilder. Verwenden Sie die Schriftart Verdana mit der Farbe #222222 für Überschriften und #444444 für den Textblock. Schritt 54: Zwei Blogbeiträge hinzufügen Neue Gruppenbeiträge erstellen. Zwei Bilder zum Hinzufügen zu Ihrem Blog-Bereich, Abmessungen: 340px*140px. Kopieren Sie den Ebenenstil aus dem Bild des Versorgungsgebiets und fügen Sie ihn in beide Bilder ein, sodass der gleiche Doppelstricheffekt erzielt wird. Wählen Sie dann das Textwerkzeug (T) aus und schreiben Sie Text unter Ihr Bild. Titelfarbe: #222222, Textblockfarbe: #444444, Schriftart: Verdana. Schritt 55: Call-to-Action zum Lesen Ihres Blogs Verwenden Sie das Textwerkzeug ( T) um die Frage „Möchten Sie weitere Artikel und Tutorials?“ unter die Blogbeiträge zu schreiben, fügen Sie dann neben dieser Frage eine Schaltfläche mit dem Text „Blog lesen“ hinzu. Hinweis: Sie können diese Schaltfläche aus der Gruppe „Dienste“ duplizieren. Schritt 55: Funktionsschaltfläche „Blog lesen“ hinzufügen Verwenden Sie das Textwerkzeug (T) zum Schreiben. Möchten Sie weitere Artikel und Tutorials unter Ihrem Blogbeitrag? Fügen Sie dann eine Schaltfläche und Text hinzu, der die Frage „Blog lesen“ beantwortet. Hinweis: Sie können diese Schaltfläche aus der Gruppe „Dienste“ kopieren. Schritt 56: Weitere Trennzeichen Duplizieren Sie die beiden Trennebenen vom unteren Rand des Servicebereichs und verschieben Sie sie mit dem Verschieben-Werkzeug (V) an den unteren Rand des Blog-Bereichs. > Duplizieren Sie die Trennebenen am unteren Rand des Service-Bereichs und verschieben Sie sie mit dem Verschieben-Werkzeug an den unteren Rand des Blog-Bereichs Schritt 57: Erstellen des Bereichs „Über mich“ “ und verschieben Sie es unter die Gruppe „Blog“. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit der Höhe 200px und der Farbe . Nennen Sie diese Ebene „about bg“ und stellen Sie ihre Deckkraft auf ein.Duplizieren Sie eine blaue Balkengruppe, die Sie in den vorherigen Schritten erstellt haben. Verschieben Sie es in die obere linke Ecke dieses Bereichs und ändern Sie den Text in „Über mich“.Schreiben Sie mit dem Textwerkzeug (T) ein paar Sätze unter die blaue Leiste Die unter diesem Text aufgeführten sind von Function und können kostenlos heruntergeladen werden. Fügen Sie abschließend zwei Zeilen mit der Gewichtung 1px am unteren Rand dieses Bereichs hinzu. > Erstellen Sie eine neue Gruppe über und verschieben Sie sie unter den Blog Gruppe. Wählen Sie das Rechteck-Werkzeug (U) und erstellen Sie ein Rechteck mit der Farbe: #e6e2d5. Benennen Sie diese Ebene „about bg“ und stellen Sie ihre Deckkraft auf 25 % ein. Kopieren Sie die blaue Leiste, die Sie im vorherigen Schritt erstellt haben, verschieben Sie sie in die obere linke Ecke dieses Bereichs und ändern Sie den Text „Über mich“. Verwenden Sie das Textwerkzeug (T), um einen Satz unter den blauen Balken zu schreiben. Anschließend können Sie einige Social-Media-Symbole hinzufügen. Ich verwende alles von Function, Sie können es kostenlos herunterladen. Fügen Sie abschließend zwei 1-Pixel-gerade Linien am unteren Rand dieses Bereichs hinzu ( am unteren Rand des vorherigen Blogbereichs kopieren). Schritt 58: Kontaktbereich erstellen Erstellen Sie eine neue Gruppe unter der Gruppe „Über“. und nennen Sie es „ “.Verwenden Sie das Rechteck-Werkzeug (U), um ein Rechteck mit der Höhe und der Farbe #f8f5ec. Benennen Sie diese Ebene „Kontakt-BG 25 % ein.Duplizieren Sie eine zuvor erstellte blaue Balkengruppe.Verschieben Sie diese neue blaue Leiste in die obere linke Ecke des Kontaktbereichs und ändern Sie den Text mit dem Textwerkzeug (T) in „Kontakt“. Schritt 58: Erstellen Sie den Bereich „Kontakt“ (40, 1271, 940, 449) mit der Farbe #f8f5ec zu erstellen. Benennen Sie diese Ebene „Contact BG“ und stellen Sie ihre Deckkraft auf 25 % ein.
#ebe9e5 #8c8a86, um den Namen jedes Felds des Kontakts zu schreiben Formular darin. Sie können eine der zuvor erstellten Schaltflächen duplizieren und den Text in „Senden“ ändern ". Schritt 59: Kontaktformular und Schaltfläche „Senden“ erstellen Sie können die zuvor erstellte Schaltfläche kopieren und den Text in „Senden-Schaltfläche“ ändern und ihn an die entsprechende Position verschieben. Namensform: (100, 1553, 280, 36) E-Mail-Formular: (100, 1599, 280, 36) Betreffform: (100, 1645, 280, 36) Nachrichtenform: (100, 1691, 400, 130) Fußzeile 30px und die Farbe #e6e2d5. Nennen Sie diese Ebene „footer bg“ und stellen Sie ihre Deckkraft auf 25 % ein. Fügen Sie oben in der Fußzeile zwei Zeilen mit der Stärke hinzu.Wählen Sie dann das Textwerkzeug (T) aus und schreiben Sie eine Copyright-Erklärung. Verwenden Sie die Schriftart Verdana und die Farbe #595753. Schritt 60: Fußzeile erstellen Unser letzter Schritt in diesem Tutorial, bleiben Sie dabei! Erstellen Sie eine neue Gruppenfußzeile. Erstellen Sie dann mit dem Rechteckwerkzeug (U) ein Rechteck (40, 1888, 940, 32) mit der Farbe: #e6e2d5. Benennen Sie diese Ebene „footer bg“ und stellen Sie ihre Deckkraft auf 25 % ein. Fügen Sie oben in der Fußzeile zwei horizontale Linien mit 1 Pixel hinzu ( können die beiden Trennzeichen unten im Blogbereich kopieren). Wählen Sie dann das Textwerkzeug (T) aus und schreiben Sie eine Urheberrechtserklärung. Verwenden Sie Schriftart: Verdana-Schriftart, Farbe: #595753. Endergebnis: Nachtrag: Dies ist auch ein sehr detailliertes Tutorial mit insgesamt 60 Schritten. Der Höhepunkt dieses Tutorials besteht darin, einige Spezialeffekte durch „Subtrahieren vom Formbereich“ zu erzielen, z. B. den Eckeneffekt von Papier, den Effekt von Lampenschirmen usw. Zweitens wird eine große Anzahl von Verlaufsüberlagerungseffekten verwendet, um schöne Effekte zu erzielen. Auch die Herstellung von Lampen im Tutorial ist ein Highlight. Allein diese Schritte sind ein gutes Tutorial. Weitere PS-Webdesign-Tutorials
Wählen Sie das Textwerkzeug (T) und schreiben Sie den Namen Ihrer Website, Farbe: #93b9bb. Verwenden Sie die Schriftart Museo 700 für den Kreativtext und Museo 300 für den Foliotext. 



Erstellen Sie eine neue Gruppe und nennen Sie sie Cloud. 

 Wählen Sie dann das Stiftwerkzeug (P) aus, stellen Sie sicher, dass die Schaltfläche „Formebenen“ aktiviert ist, und wählen Sie in der Optionsleiste die Schaltfläche „Vom Formbereich subtrahieren“ aus.
Wählen Sie dann das Stiftwerkzeug (P) aus, stellen Sie sicher, dass die Schaltfläche „Formebenen“ aktiviert ist, und wählen Sie in der Optionsleiste die Schaltfläche „Vom Formbereich subtrahieren“ aus.





 #ffffff
#ffffff




Optional: für Adobe Illustrator-Benutzer




 Schritt 18: Geben Sie die Navigationsmenüelemente ein
Schritt 18: Geben Sie die Navigationsmenüelemente ein Schritt 19: Bereich für hervorgehobene Inhalte erstellen
Schritt 19: Bereich für hervorgehobene Inhalte erstellen Schritt 20: Fügen Sie 1-Pixel-Zeilen für Details hinzu
Schritt 20: Fügen Sie 1-Pixel-Zeilen für Details hinzu









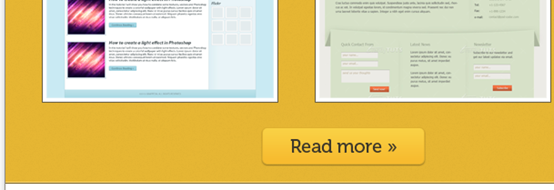
 Schritt 26: Erstellen einer „Weiterlesen“-Schaltfläche
Schritt 26: Erstellen einer „Weiterlesen“-Schaltfläche Erstellen Sie eine neue Gruppe und nennen Sie sie „
Erstellen Sie eine neue Gruppe und nennen Sie sie „






























Klicken Sie dann auf: Filter > Unschärfe > Gaußsche Unschärfe und stellen Sie den Radius auf 7 Pixel ein.
Nennen Sie diese Ebene „Licht“ und stellen Sie ihre Deckkraft auf 25 % ein. 
 Fügen Sie dem gelben Kreis etwas Rauschen hinzu, indem Sie dieselbe Technik anwenden wie beim Hinzufügen von Rauschen zum Papier in Schritt 11.
Fügen Sie dem gelben Kreis etwas Rauschen hinzu, indem Sie dieselbe Technik anwenden wie beim Hinzufügen von Rauschen zum Papier in Schritt 11. 
 Wählen Sie das Verlaufswerkzeug (G) und ziehen Sie einen horizontalen schwarzen bis transparenten Verlauf von der linken Seite des Kreises auf die rechte Seite .
Wählen Sie das Verlaufswerkzeug (G) und ziehen Sie einen horizontalen schwarzen bis transparenten Verlauf von der linken Seite des Kreises auf die rechte Seite . Wählen Sie das benutzerdefinierte Formwerkzeug (U) und erstellen Sie zwei Pfeile auf Ihrem Kreis mit der Farbe
Wählen Sie das benutzerdefinierte Formwerkzeug (U) und erstellen Sie zwei Pfeile auf Ihrem Kreis mit der Farbe  Pfeil 2
Pfeil 2



















 Erstellen Sie eine neue Gruppe und nennen Sie sie „
Erstellen Sie eine neue Gruppe und nennen Sie sie „