Heim >Web-Frontend >CSS-Tutorial >jQuery EasyUI Tutorial-Tooltip (Eingabeaufforderungsfeld)
jQuery EasyUI Tutorial-Tooltip (Eingabeaufforderungsfeld)
- 黄舟Original
- 2016-12-27 16:48:242203Durchsuche
Der vorherige Artikel hat Ihnen das jQuery EasyUI-Tutorial vorgestellt – ProgressBar (Fortschrittsbalken). Diese Komponente wird häufig von Front-End-Entwicklern bei der Arbeit verwendet. Als Nächstes stelle ich Ihnen die jQuery-Tooltip-Komponente (Eingabeaufforderungsfeld) vor. , auch sehr nützlich im Arbeitsprozess.
In diesem Artikel erfahren Sie im Detail den Anwendungsfall von jQuery-Tooltip (Eingabeaufforderungsfeld) und können durch den schrittweisen Code-Implementierungsprozess nicht nur die Implementierung von Tooltip meistern, sondern auch Steigern Sie auch Ihr Programmierinteresse und Ihre Begeisterung für die Front-End-Entwicklungsarbeit.
Verwenden Sie $.fn.tooltip.defaults, um das Standardwertobjekt zu überschreiben. (Anmerkung des Übersetzers: Neues Plugin in Version 1.3.3)
Wenn der Benutzer die Maus über das Element bewegt, wird ein Meldungsfeld angezeigt. Der Inhalt des Eingabeaufforderungsfelds kann ein beliebiges HTML-Element auf der Seite sein oder eine Hintergrundanforderung über Ajax senden, um den Inhalt des Eingabeaufforderungsfelds abzurufen.

Anwendungsfall:
Eine Eingabeaufforderungsbox erstellen
Eine Eingabeaufforderungsbox mithilfe von Tags und Javascript erstellen.
1. Erstellen Sie über Tags ein Eingabeaufforderungsfeld und fügen Sie dem Element ohne Javascript-Code den Klassennamen „easyui-tooltip“ hinzu.
<a href=”#” title=”This is the tooltip message.” class=”easyui-tooltip”>Hover me</a>
2. Erstellen Sie eine Eingabeaufforderungsbox über Javascript.
<a id=”dd” href=”javascript:void(0)”>Click here</a>
$(‘#dd’).tooltip({
position: ‘right’,
content: ‘<span style=”color:#fff”>This is the tooltip message.</span>’,
onShow: function(){
$(this).tooltip(‘tip’).css({
backgroundColor: ‘#666′,
borderColor: ‘#666′
});
}
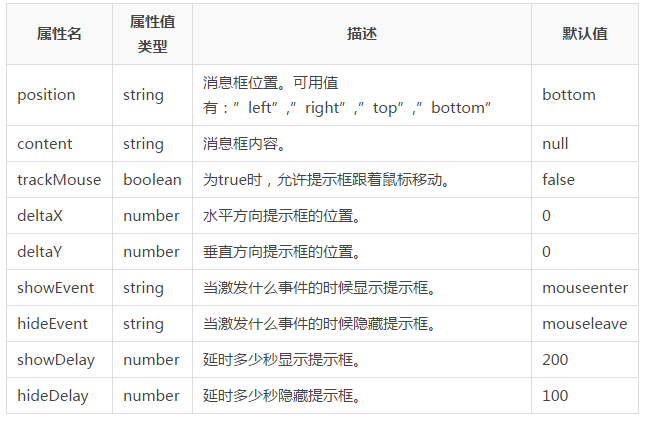
});Eigenschaften:

Ereignisse:

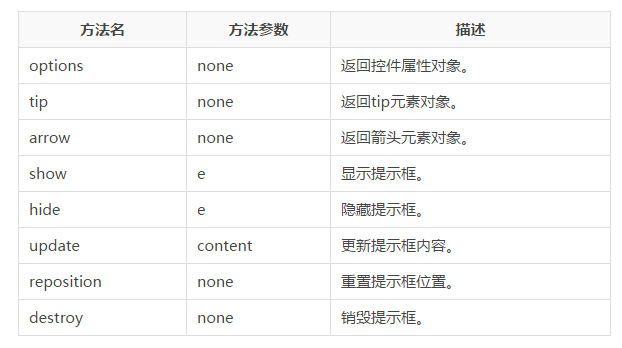
Methoden:

Das Obige ist der Inhalt des jQuery EasyUI-Tutorial-Tooltips (Eingabeaufforderungsfeld). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !
In Verbindung stehende Artikel
Mehr sehen- Wie werden Optionsfelder und Beschriftungen in derselben Zeile angezeigt?
- Warum führen ungültige CSS-Selektoren dazu, dass ganze Regeln gelöscht werden?
- Können wir benutzerdefinierte CSS-Eigenschaften verwenden, um Werte von übergeordneten Elementen zu erben?
- Wie erstelle ich mit Twitter Bootstrap ein fest fließendes 2-Spalten-Layout?
- Wie kann ich in CSS nur den ersten Buchstaben jedes Wortes großschreiben und gleichzeitig alle vorhandenen Großbuchstaben beibehalten?

