Heim >Web-Frontend >CSS-Tutorial >jQuery EasyUI Tutorial-Panel (Panel)
jQuery EasyUI Tutorial-Panel (Panel)
- 黄舟Original
- 2017-03-23 17:30:282519Durchsuche
<br/>
Von nun an erkläre ich Ihnen den ersten Abschnitt des jQuery EasyUI-Tutorial-Layouts: jQuery-Panel (Panel)-Komponente. Die Verwendung dieser Komponente ist fast die gleiche wie die Komponenten in den vorherigen Artikeln Sie sind alle ähnlich und der Fall wird durch Festlegen einiger Panel-Eigenschaften, durch das Bedienfeld ausgelöster Ereignisse und Methoden implementiert.
Verwenden Sie $.fn.panel.defaults, um das Standardwertobjekt zu überschreiben.
Panels dienen als Container für andere Inhalte. Dies ist die Grundlage für den Aufbau anderer Komponenten (wie Layout, Tabs, Akkordeon usw.). Es bietet außerdem Funktionen zum Reduzieren, Schließen, Maximieren, Minimieren und benutzerdefinierten Verhalten. Panels können problemlos überall auf einer Webseite eingebettet werden.

Anwendungsfall:
Erstellen eines Panels
In der Front-End-Entwicklungsarbeit werden Panels mit zwei Methoden erstellt: Tags und Programme.
1. Panel über Tags erstellen
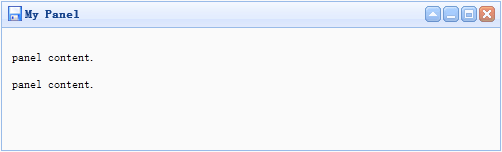
Das Erstellen über Tags ist einfacher. Fügen Sie die Klassen-ID „easyui-panel“ zum
-Tag hinzu.<p id=”p” class=”easyui-panel” title=”My Panel” style=”width:500px;height:150px;padding:10px;background:#fafafa;” data-options=”iconCls:’icon-save’,closable:true, collapsible:true,minimizable:true,maximizable:true”> <p>panel content.</p> <p>panel content.</p> </p>
2. Erstellen Sie das Panel-Programm
Lassen Sie uns die Symbolleiste in der oberen rechten Ecke des Panels erstellen.
<p id=”p” style=”padding:10px;”>
<p>panel content.</p>
<p>panel content.</p>
</p>
$(‘#p’).panel({
width:500,
height:150,
title: ‘My Panel’,
tools: [{
iconCls:’icon-add’,
handler:function(){alert(‘new’)}
},{
iconCls:’icon-save’,
handler:function(){alert(‘save’)}
}]
});Verschieben Sie das Panel
Rufen Sie die Methode „move“ auf, um das Panel an eine neue Position zu verschieben.
$(‘#p’).panel(‘move’,{
left:100,
top:100
});Inhalt lesen
Wenn der Ladevorgang erfolgreich war, laden wir den Panel-Inhalt über Ajax und zeigen einige Meldungen an.
$(‘#p’).panel({
href:’content_url.php’,
onLoad:function(){
alert(‘loaded successfully’);
}
});Attribute:
| 属性名 | 属性值类型 | 描述 |
| id | string | 面板的ID属性。 |
| title | string | 在面板头部显示的标题文本。 |
| iconCls | string | 设置一个16×16图标的CSS类ID显示在面板左上角。 |
| width | number | 设置面板宽度。 |
| height | number | 设置面板高度。 |
| left | number | 设置面板距离左边的位置(即X轴位置) |
| top | number | 设置面板距离顶部的位置(即Y轴位置) |
| cls | string | 添加一个CSS类ID到面板 |
| headerCls | string | 添加一个CSS类ID到面板头部 |
| bodyCls | string | 添加一个CSS类ID到面板正文部分 |
| style | object | 添加一个当前指定样式到面板。如下代码示例更改面板边框宽度:<p class="easyui-panel" style="width:200px;height:100px"
data-options="style:{borderWidth:2}">
</p> |
| fit | boolean |
当设置为true的时候面板大小将自适应父容器。下面的例子显示了一个面板;可以自动在父容器的最大范围内调整大小。 <p style="width:200px;height:100px;padding:5px"> <p class="easyui-panel" style="width:200px;height:100px" data-options="fit:true,border:false"> Embedded Panel </p> </p> |
| border | boolean | 定义是否显示面板边框。 |
| doSize | boolean | 如果设置为true,在面板被创建的时候将重置大小和重新布局。 |
| noheader | boolean | 如果设置为true,那么将不会创建面板标题 |
| content | string | 面板主体内容 |
| collapsible | boolean | 定义是否显示可折叠按钮。 |
| minimizable | boolean | 定义是否显示最小化按钮。 |
| maximizable | boolean | 定义是否显示最大化按钮。 |
| closable | boolean | 定义是否显示关闭按钮。 |
| tools | array,selector | 自定义工具菜单,可用值: 1) 数组,每个元素都包含’iconCls’和’handler’属性。 2) 指向工具菜单的选择器。 面板工具菜单可以声明在已经存在的 标签上: <p class="easyui-panel" style="width:300px;height:200px" title="My Panel" data-options ="iconCls:'icon-ok',tools:'#tt'"> </p> <p id="tt"> <a href="#" class="icon-add" onclick ="javascript:alert('add')"></a> <a href="#" class="icon-edit" onclick ="javascript:alert('edit')"></a> </p> 面板工具菜单也可以通过数组定义: <p class="easyui-panel" style="width:300px;height:200px"
title="My Panel" data-options="iconCls:'icon-ok',tools:[
{
iconCls:'icon-add',
handler:function(){alert('add')}
},{
iconCls:'icon-edit',
handler:function(){alert('edit')}
}]">
</p> |
| collapsed | boolean | 定义是否在初始化的时候折叠面板。 |
| minimized | boolean | 定义是否在初始化的时候最小化面板。 |
| maximized | boolean | 定义是否在初始化的时候最大化面板。 |
| closed | boolean | 定义是否在初始化的时候关闭面板。 |
| href | string | 从URL读取远程数据并且显示到面板。注意:内容将不会被载入,直到面板打开或扩大,在创建延迟加载面板时是非常有用的:<p id="pp" class="easyui-panel" style ="width:300px;height:200px" data-options="href='get_content.php',closed:true"> </p> <a href="#" onclick ="javascript:$('#pp').panel('open')">Open</a> |
| cache | boolean | 如果为true,在超链接载入时缓存面板内容 |
| loadingMessage | string | 在加载远程数据的时候在面板内显示一条消息 |
| extractor | function | 定义如何从ajax应答数据中提取内容,返回提取数据。xtractor: function(data){
var pattern = /<body[^>]*>((.|[\n\r])*)<\/body>/im;
var matches = pattern.exec(data);
if (matches){
return matches[1]; // 仅提取主体内容
} else {
return data;
}
} |
| method | string | 使用HTTP的哪一种方法读取内容页。可用值:’get’,’post’。(该属性自1.3.6版开始可用) |
| queryParams | object | 在加载内容页的时候添加的请求参数。(该属性自1.3.6版开始可用) |
| loader | function | 定义了如何从远程服务器加载内容页,该函数接受以下参数: param:参数对象发送给远程服务器。 success(data):在检索数据成功的时候调用的回调函数。 error():在检索数据失败的时候调用的回调函数。 (该属性自1.3.6版开始可用) |
Ereignis:
| 事件名 | 事件参数 | 描述 |
| onBeforeLoad | none | 在加载内容页之前触发,返回false将忽略该动作。(该事件自1.3.6版开始可用) |
| onLoad | none | 在加载远程数据时触发 |
| onLoadError | none | 在加载内容页发生错误时触发。(该事件自1.3.6版开始可用) |
| onBeforeOpen | none | 在打开面板之前触发,返回false可以取消打开操作 |
| onOpen | none | 在打开面板之后触发 |
| onBeforeClose | none | 在关闭面板之前触发,返回false可以取消关闭操作。下列的面板将不能关闭。<p class="easyui-panel" style="width:300px;height:200px;"
title="My Panel" data-options
="onBeforeClose:function(){return false}">
面板将不能关闭
</p> |
| onClose | none | 在面板关闭之后触发。 |
| onBeforeDestroy | none | 在面板销毁之前触发,返回false可以取消销毁操作 |
| onDestroy | none | 在面板销毁之后触发 |
| onBeforeCollapse | none | 在面板折叠之前触发,返回false可以终止折叠操作。 |
| onCollapse | none | 在面板折叠之后触发 |
| onBeforeExpand | none | 在面板展开之前触发,返回false可以终止展开操作。 |
| onExpand | none | 在面板展开之后触发 |
| onResize | width, height | 在面板改变大小之后触发。 width:新的宽度。 Höhe: neue Höhe. |
| onMove | left,top | wird ausgelöst, nachdem sich das Panel bewegt. links: Neue linke Randposition. top: Neue obere Randposition |
| onMaximize | none | Wird ausgelöst, nachdem das Fenster maximiert wurde |
| onRestore | none | wird ausgelöst, nachdem das Fenster auf seine ursprüngliche Größe zurückgesetzt wurde. |
| onMinimize | none | Wird ausgelöst, nachdem das Fenster minimiert wurde. |
Methode:
| 方法名 | 方法参数 | 描述 |
| options | none | 返回属性对象。 |
| panel | none | 返回面板对象。 |
| header | none | 返回面板头对象。 |
| body | none | 返回面板主体对象。 |
| setTitle | title | 设置面板头的标题文本。 |
| open | forceOpen | 在’forceOpen’参数设置为true的时候,打开面板时将跳过’onBeforeOpen’回调函数。 |
| close | forceClose | 在’forceClose’参数设置为true的时候,关闭面板时将跳过’onBeforeClose’回调函数。 |
| destroy | forceDestroy | 在’forceDestroy’参数设置为true的时候,销毁面板时将跳过’onBeforeDestory’回调函数。 |
| refresh | href | 刷新面板来装载远程数据。如果’href’属性有了新配置,它将重写旧的’href’属性。代码示例:// 打开面板且刷新其内容。 $('#pp').panel('open').panel('refresh'); // 刷新一个新的URL内容 $('#pp').panel('open').panel('refresh','new_content.php'); |
| resize | options | 设置面板大小和布局。参数对象包含下列属性: width:新的面板宽度。 height:新的面板高度。 left:新的面板左边距位置。 top:新的面板上边距位置。代码示例: $('#pp').panel('resize',{
width: 600,
height: 400
}); |
| move | options | 移动面板到一个新位置。参数对象包含下列属性: left:新的左边距位置。 oben: Neue obere Randposition. |
| Maximieren | Optionen | Maximieren Sie das Panel auf die Containergröße. |
| minimieren | keine | Minimieren Sie das Panel. |
| Wiederherstellen | keine | Stellen Sie das maximierte Panel wieder in seiner ursprünglichen Größe und Position wieder her. |
| Einklappen | Animieren | Panel-Thema einklappen. |
| erweitern | animieren | Erweitern Sie den Panelkörper. |
Das Obige ist der Inhalt des jQuery EasyUI-Tutorial-Panels (Panel). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !
Verwandte Artikel:
easyui datagrid paging 4, easyUI-seven-Layouts (Layout)
Eine kurze Analyse der Baumverwendungsanleitung in jQuery EasyUI

