Heim >Web-Frontend >CSS-Tutorial >CSS3-Tutorial-Border-Radius-Eigenschaft
CSS3-Tutorial-Border-Radius-Eigenschaft
- 黄舟Original
- 2016-12-27 16:11:221631Durchsuche
Im vorherigen Artikel haben wir Ihnen hauptsächlich das CSS3-Tutorial-Rand erklärt und kurz die drei Attribute des Randes erwähnt. Als nächstes wird Schwester Cui'er Ihnen das CSS3-Tutorial-Border-Radius-Attribut vorstellen ist eine der Eigenschaften der Grenze, die häufig in Front-End-Entwicklungsarbeiten verwendet wird. Jeder ist herzlich willkommen, vorbeizukommen und es herauszufinden.
Lassen Sie mich zunächst ein Beispiel zeigen:
Fügen Sie einem div-Element einen abgerundeten Rahmen hinzu:
div
{
border:2px solid;
border-radius:25px;
}Browserunterstützung:

IE9+, Firefox 4+, Chrome, Safari 5+ und Opera unterstützen das border-radius-Attribut.
Definition und Verwendung:
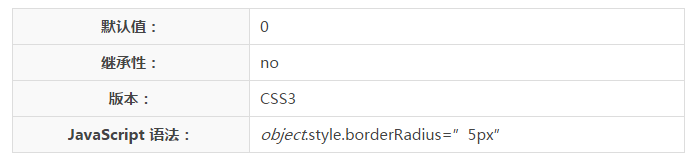
Die Eigenschaft „border-radius“ ist eine Abkürzungseigenschaft, die zum Festlegen der vier Eigenschaften „border-*-radius“ verwendet wird.
Tipp: Mit diesem Attribut können Sie abgerundete Ränder zu Elementen hinzufügen!

Syntax:
border-radius: 1-4 length|% / 1-4 length|%;
Kommentare: Drücken Sie Diese Sequenz legt die vier Werte für jeden Radius fest. Wenn unten links weggelassen wird, ist es dasselbe wie oben rechts. Wenn unten rechts weggelassen wird, ist es dasselbe wie oben links. Wenn oben rechts weggelassen wird, ist es dasselbe wie oben links.

Beispiel 1
border-radius:2em;
entspricht:
border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em;
Beispiel 2
border-radius: 2em 1em 4em / 0.5em 3em;
Entspricht:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
Das Obige ist der Inhalt des CSS3-Attributs „Tutorial-Border-Radius“. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).

