HTML5 Web Workers
Web Workers
在html5规范中引入了web workers概念,解决客户端JavaScript无法多线程的问题,其定义的worker是指代码的并行线程,不过web worker处于一个自包含的环境中,无法访问主线程的window对象和document对象,和主线程通信只能通过异步消息传递机制
我们需要把希望单独执行的javascript代码放到一个单独的js文件中,然后在页面中调用Worker构造函数来创建一个线程,参数是该文件路径,参数存放如果是相对地址,那么要以包含调用Worker构造函数语句所在脚本为参照,如果是绝对路径,需要保证同源(协议+主机+端口)。这个文件不需要我们在页面使用script标签显示引用
var worker=new Worker('js/worker.js');
简单的小例子
在一个页面显示0~10000内所有可以被n整除的数,当然我们不用i*n这种,要略微使计算显得复杂一些嘛
index.html
<!DOCTYPE html>
<html>
<head>
<title>Web Workers</title>
</head>
<body>
<h1>Web Workers</h1>
<div id="test" style="width:500px;"></div>
<script type="text/javascript">
var worker=new Worker('js/worker.js');
worker.postMessage({
n:69
});
worker.onmessage=function(e){
var test=document.getElementById('test').innerHTML=e.data;
};
</script>
</body>
</html>/js/worker.js
function calc(n){
var result=[];
for(var i=1;i<10000;i++){
var tem=i;
if(i%n==0){
if(i%(10*n)==0){
tem+='<br/>';
}
result.push(tem);
}
}
self.postMessage(result.join(' '));
self.close();
}
onmessage=function(e){
calc(e.data.n);
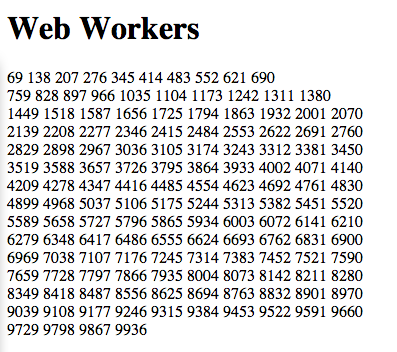
};显示效果:

创建 web worker 文件
现在,让我们在一个外部 JavaScript 中创建我们的 web worker。
在这里,我们创建了计数脚本。该脚本存储于 "demo_workers.js" 文件中:
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
以上代码中重要的部分是 postMessage() 方法 - 它用于向 HTML 页面传回一段消息。
注意: web worker 通常不用于如此简单的脚本,而是用于更耗费 CPU 资源的任务。
创建 Web Worker 对象
我们已经有了 web worker 文件,现在我们需要从 HTML 页面调用它。
下面的代码检测是否存在 worker,如果不存在,- 它会创建一个新的 web worker 对象,然后运行 "demo_workers.js" 中的代码:
if(typeof(w)=="undefined")
{
w=new Worker("demo_workers.js");
}
然后我们就可以从 web worker 发生和接收消息了。
向 web worker 添加一个 "onmessage" 事件监听器:
w.onmessage=function(event){
document.getElementById("result").innerHTML=event.data;
};
<p当 web="" worker="" 传递消息时,会执行事件监听器中的代码。event.data="" 中存有来自="" event.data="" 的数据。
终止 Web Worker
当我们创建 web worker 对象后,它会继续监听消息(即使在外部脚本完成之后)直到其被终止为止。
如需终止 web worker,并释放浏览器/计算机资源,请使用 terminate() 方法:
w.terminate();
