HTML5 new Input type
html form has always been one of the core technologies of the web. With it, various applications can be carried out on the web. HTML5's input has added many new control types to facilitate our form verification.
opera has the best support for new attributes. It is not supported by ie10 and below, and is partially supported by other mainstream browsers.
New Input Type
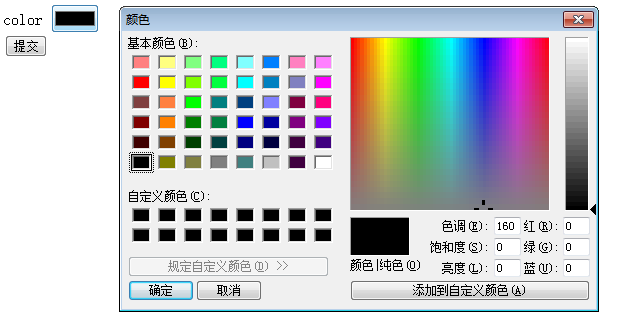
color
// Google Open supports
// Display colors for selection, and submit the value in octal
<input type="color" name="favcolor" />

Note: When you click on the black box, a color selection box will pop up for you to choose.
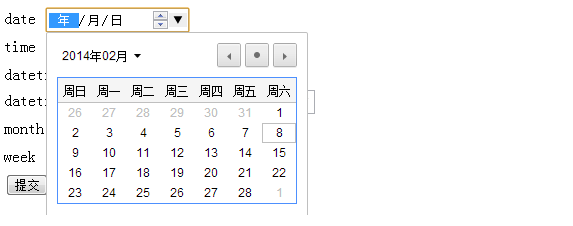
date
// Google OPEN Apple support
// Provide date selection
<input type="date" name="bday">

Note: When you click on the black lower triangle symbol, the following date selection box will pop up for you to select a date. Other new time types also use this style.
datetime
// OPEN Apple support
// Provide time and date selection
<input type="datetime" name="bdaytime">
datetime-local
// Supported by Google OPEN and Apple
// Date and time without time zone
<input type="datetime-local" name ="bdaytime">
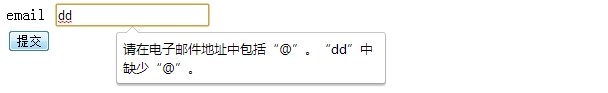
// Supported by Firefox and Google OPEN
// When submitting, it will automatically verify whether the value is legal
< input type="email" name="email">

month
// Google Apple Open support
// Date without time zone
<input type="month" name="bdaymonth">
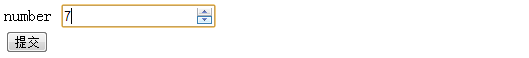
number
// Supported by high version IE, Google Open, Apple
// Limit number
// max maximum min minimum step interval value default
<input type="number" name="quantity" min="1" max="5">

Note: There are two increase and decrease icons on the right.
range
// Supported by higher versions of IE, Google, OPEN and Apple
// Random numbers, slider control
// Parameters are the same as number
< ;input type="range" name="points" min="1" max="10">

##search
// Search domain
<input type="search" name="googlesearch">
<input type="tel" name="usrtel">
// Time controller
<input type="time" name="usr_time">
// Verify url when submitting
<input type="url" name="homepage">
 ##week
##week
// Supported by Google and Apple OPEN
// Define week and year (no time zone)<input type="week" name="week_year">
Shows a current browser's support for these inputsInput type IE FF Opero Chrome
search Not supported Not supported Not supported Not supported
number Not supported Not supported 9.0 or above Not supported
range Not supported Not supported 9.0 or above 4.0 or above
color Not supported Not supported Not supported Not supported
tel Not supported Not supported Above 9.0 Not supported
url Not supported Not supported Above 9.0 Not supported
email Not supported Not supported Above 9.0 Not supported
Time No Supported Not supported 9.0 or above Not supported
Instance 1: <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
</head>
<body>
<form action="demo-form.php" method="get">
Points: <input type="range" name="points" min="1" max="10">
<input type="submit">
</form>
<p><b>注意:</b> Internet Explorer 9 及更早IE版本不支持 type="range"。</p>
</body>
</html>
Instance 2:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form> <p><b>注意:</b>Internet Explorer 9 及更早IE版本不支持 type="number" 。</p> </body> </html>
Example 3: <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
</head>
<body>
<form action="demo-form.php">
选择周: <input type="week" name="year_week">
<input type="submit">
</form>
</body>
</html>
