HTML5 application caching
What is application caching technology? Application Cache
HTML5 introduces application caching technology, which means that web applications can be cached and used without a network. Used under certain circumstances, you can easily create offline applications by creating a cache manifest file.
The three advantages brought by Application Cache are:
① Offline browsing
② Improve page loading speed
③ Reduce server pressure
And all major browsers support Application Cache, even if it does not support it, it will not have any impact on the program
What is Cache Manifest
First of all, manifest is a file with the suffix name minifest , define the files that need to be cached in the file. Browsers that support the manifest file will save the files locally according to the rules of the manifest file, so that the page can be accessed without a network link.
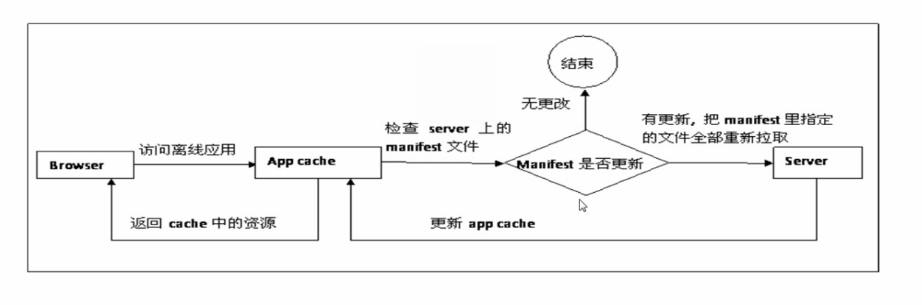
When we configure the app cache correctly for the first time, when we access the application again, the browser will first check whether there are changes in the manifest file. If there are changes, the corresponding changes will be updated. At the same time, change the app cache in the browser. If there is no change, the resources of the app cache will be returned directly. The basic process is like this.

Features of Manifest
Offline browsing: Users can browse website content offline.
Faster speed: Because the data is stored locally, the speed will be faster.
Reduce the load on the server: The browser will only download resources that have changed on the server.
How to use
html has added a manifest attribute, which can be used to specify the manifest file of the current page.
Create a manifest file with the same name as html. For example, if the page is index.html, you can create an index.manifest file, and then add the following attributes to the html tag of index.html:
<html manifest="index.manifest">
Manifest file
Let’s talk about the details of the manifest in detail. A typical manifest file code structure is as follows:
CACHE MANIFEST#version 1.3CACHE: test.cssNETWORK:*
The basic format of the manifest file is three sections: CACHE, NETWORK, and FALLBACK, of which NETWORK and FALLBACK are optional.
The first line of CACHE MANIFEST is in a fixed format and must be written in front.
Comments starting with # are usually written with a version number on the second line, which is used to change the role of the manifest when the cached file is updated. It can be a version number, timestamp or md5 code, etc. wait.
CACHE: (required)
Identifies which files need to be cached, which can be a relative path or an absolute path.
a.csshttp://yanhaijing.com/a.css
NETWORK: (Optional)
This part is to bypass the cache and read it directly For files, you can use the wildcard character *.
The following code "login.asp" will never be cached and is not available offline:
NETWORK:login.asp
can be used Asterisk to indicate that all other resources/files require an Internet connection:
NETWORK:*
FALLBACK: (Optional)
FALLBACK:/html5/ /404.html
FALLBACK:*.html /404.html
How to update the cache
There are three ways: You can update the cache: Update the manifest fileThrough javascript operationClear the browser cacheAdd or delete files to the manifest, you can update the cache, If we change js without adding or deleting, the version number in the comment in the previous example can be used to update the manifest file. HTML5 introduced the js method to operate offline cache. The following js can manually update the local cache.
window.applicationCache.update();
Note
Browsers may have different capacity limits for cached data (some browsers set limits for each site) 5MB). If the manifest file or a file listed internally cannot be downloaded normally, the entire update process will fail and the browser will continue to use the old cache. The html that references the manifest must have the same origin as the manifest file and be in the same domain. The resources in FALLBACK must have the same source as the manifest file. When a resource is cached, the browser directly requests the absolute path and also accesses the resource in the cache. ###Even if the manifest attribute is not set for other pages in the site, the requested resource will be accessed from the cache if it is in the cache.
When the manifest file changes, the resource request itself will also trigger an update.
Example - Complete Manifest file
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.php
FALLBACK:
/html/ /offline.html
Tips: Lines starting with "#" are comment lines, but can serve other purposes. The application's cache is updated when its manifest file changes. If you edit an image, or modify a JavaScript function, these changes will not be re-cached. Updating the date and version number in the comment line is a way to cause the browser to re-cache the file.
