HTML5 semantic elements
Introduction to semantic elements
The HTML5 standard adds many new semantic elements, which can be distinguished by type , including page structure, text content, forms, etc.
Here we mainly introduce the new elements in the page structure.
What is a semantic element?
##Simply speaking, a semantic element is an element ( tag) gives a certain meaning, and the name of the element is what the element wants to express. For example, <header> means the header, and <footer> means the footer.
Features:
① Easy to maintain: using semantic elements will make it clearer The page structure information makes subsequent maintenance of the page easier. No need to look at the code again: find the div and then find the specific ClassName. ②Accessibility: Conducive to reading by screen readers and other assistive tools. ③ Beneficial to search engine optimization: After checking some semantic elements of HTML5, search robots can collect information about their indexed pages. HTML5 Semantic Elements
<header>: Define the header area of a web page or article. Can include logo, navigation, search bar, etc.
<article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2011-03-15"></time></p> </header> <p>Windows Internet Explorer 9 (abbreviated as IE9) was released at 21:00 on March 14, 2011</p></article> Minimum browser version: IE 9, Chrome 5①When used to mark the header of a web page, it can include logo, Navigation, search bar and other information.
②When used to mark the title of the content, consider using <header> only when the title also comes with other information. Under normal circumstances, use <h1> to mark the title.
<main>: Define the main content of the web page.
Minimum browser version: IE not supported, Chrome 35<footer>: Define the footer area of the web page or article. Can include copyright, filing and other content.
<footer> <p>Posted by: Hege Refsnes</p><p><time pubdate datetime="2012-03-01"></time></p>
</footer>
Browse Minimum browser version: IE 9, Chrome 5
Instructions for use:
①When used as the footer of a web page, it usually contains content such as website copyright, legal restrictions, links, etc.
②When used as the footer of an article, it usually contains information about the author.
<nav>: Mark the page navigation link. A zone containing multiple hyperlinks.
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Minimum browser version: IE 9, Chrome 5
Instructions for use:
①A page can contain multiple <nav> elements, such as page navigation and related article recommendations.
②The contact information and authentication information in the <footer> area do not need to be included in the <nav> element.
<section>: Usually marked as an independent area in the web page.
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
Minimum browser version: IE 9, Chrome 5
Instructions for use:
can be used as an independent area in the web page , such as a section in the article.
##<article>: A complete and independent content block; it can contain independent <header>, <footer> and other structural elements. Such as news, blog posts and other independent content (excluding comments or author profiles).
<article> <h1>Internet Explorer 9</h1> <p>Windows Internet Explorer 9 (abbreviated as IE9) was released at 21:00 on March 14, 2011. </p></article> Minimum browser version: IE 9, Chrome 5<aside>: Definition A block of content outside of the surrounding main content. Such as: annotation.
<p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p></aside> Minimum browser version: IE 9, Chrome 5<figure>: Represents an independent piece of content, often used in conjunction with <figcaption> (indicating title), and can be used for pictures, illustrations, tables, code snippets, etc. in articles.
Minimum browser version: IE 9, Chrome 8
<figcaption>: Define the title of the <figure> element.
Minimum browser version: IE 9, Chrome 8
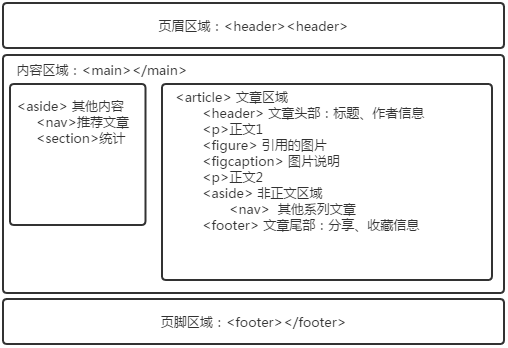
Diagram: