HTML 样式
本节介绍HTML的样式style 标签
让我们先看一段代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:black;"> <h1 style="color: white">标题的颜色</h1> <p style="color:red"> 我是标签的颜色</p> </body> </html>
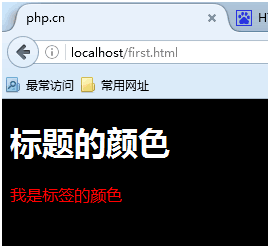
上面代码的意思是将网页的背景色变成黑色,标题的文字颜色变成白色,段落的文字变成红色
代码运行结果:

可以看到上面的代码中不管是标签<body>,<h1>还是<p>,他们的标签里面都有style,现在我们就知道了style属性用于改变 HTML 元素的样式。
HTML 的 style 属性
tyle 属性的作用:提供了一种改变所有 HTML 元素的样式的通用方法。
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。
您可以在我们的 CSS 教程中学习关于样式和 CSS 的所有知识。
在我们的 HTML 教程中,我们将使用 style 属性向您讲解 HTML 样式。
不赞成使用的标签和属性
在 HTML 4 中,有若干的标签和属性是被废弃的。被废弃(Deprecated)的意思是在未来版本的 HTML 和 XHTML 中将不支持这些标签和属性。
这里传达的信息很明确:请避免使用这些被废弃的标签和属性!
应该避免使用下面这些标签和属性:
| 标签 | 属性 |
| <center> | 定义居中的内容。 |
| <font> 和 <basefont> | 定义 HTML 字体。 |
| <s> 和 <strike> | 定义删除线文本 |
| <u> | 定义下划线文本 |
属性 | 描述 |
| align | 定义文本的对齐方式 |
| bgcolor | 定义背景颜色 |
| color | 定义文本颜色 |
对于以上这些标签和属性:请使用样式代替!
HTML 样式实例 - 背景颜色
background-color 属性为元素定义了背景颜色:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:yellow"> </body> </html>
style 属性淘汰了“旧的” bgcolor 属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body bgcolor="yellow"> </body> </html>
HTML 样式实例 - 字体、颜色和尺寸
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1 style="font-family:verdana">标题</h1> <p style="font-family:arial;color:red;font-size:20px;">段落</p> </body> </html>
style 属性淘汰了旧的 <font> 标签,已经不能使用了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1><font face="verdana">标题</font></h1> <p><font size="5" face="arial" color="red">段落</font></p> </body> </html>
HTML 样式实例 - 文本对齐
text-align 属性规定了元素中文本的水平对齐方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1 style="text-align:center">标题</h1> <p>学HTML PHP 就到www.php.cn</p> </body> </html>
style 属性淘汰了旧的 "align" 属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1 align="center">标题</h1> <p>上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。</p> </body> </html>
