This section introduces the style tag of HTML
Let us look at a piece of code first
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="background-color:black;">
<h1 style="color: white">标题的颜色</h1>
<p style="color:red">
我是标签的颜色</p>
</body>
</html>
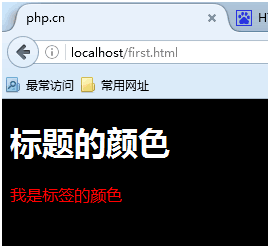
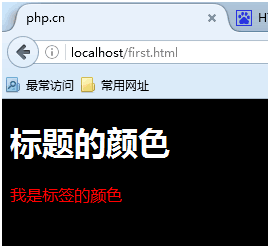
The meaning of the above code is to change the background color of the web page to black, and the text of the title The color turns to white, and the text of the paragraph turns to red.
Code running results:

## You can see that in the above code, regardless of the label <body> ,<h1> or <p>, their tags all have style. Now we know that the style attribute is used to change the style of HTML elements.
The style attribute of HTML
The role of the style attribute : Provides a common way to change the style of all HTML elements.
Styles were introduced in HTML 4 and are the new preferred way to change the style of HTML elements. HTML styles allow you to add styles directly to HTML elements using the style attribute, or indirectly by defining them in a separate style sheet (CSS file).
You can learn all about styles and CSS in our CSS tutorials.
In our HTML tutorial, we will teach you about HTML styles using the style attribute.
Deprecated tags and attributes
In HTML 4, several tags and attributes are deprecated. Deprecated means that these tags and attributes will not be supported in future versions of HTML and XHTML.
The message here is clear: please avoid using these deprecated tags and attributes!
The following tags and attributes should be avoided:
| Tag | Attribute |
| <center> | Defines the centered content. |
| <font> and <basefont> | define HTML fonts. |
| <s> and <strike> | Define strikethrough text |
| <u> | Define underlined text |
# Properties | Description |
align | Define the alignment of text |
bgcolor | Define the background color |
color | Define the text color |
For the above tags and attributes: please use styles instead!
HTML Style Example - Background Color
The background-color attribute defines the background color for the element:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="background-color:yellow">
</body>
</html>
## The #style attribute obsoletes the "old" bgcolor attribute. <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body bgcolor="yellow">
</body>
</html>
HTML style example - font, color and size
The font-family, color and font-size attributes define the elements respectively Font family, color and font size of Chinese text: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<h1 style="font-family:verdana">标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">段落</p>
</body>
</html>
style attribute obsolete the old <font> tag and can no longer be used<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<h1><font face="verdana">标题</font></h1>
<p><font size="5" face="arial" color="red">段落</font></p>
</body>
</html>
## HTML Style Example - Text Alignment
The text-align attribute specifies the horizontal alignment of text within an element:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body>
<h1 style="text-align:center">标题</h1>
<p>学HTML PHP 就到www.php.cn</p>
</body>
</html>
The style attribute obsoletes the old "align " Attributes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body>
<h1 align="center">标题</h1>
<p>上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。</p>
</body>
</html>
Next Section
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="background-color:black;">
<h1 style="color: white">标题的颜色</h1>
<p style="color:red">
我是标签的颜色</p>
</body>
</html>