Anzeige der oberen Titelleiste
1, Entwerfen Sie den Anfangszustand der oberen Titelleiste
<div id="nav"> <div id="inner-nav"> <a href="#">我的海贼</a> <a href="#">路飞简介</a> <a href="#">索隆简介</a> <a href="#">娜美简介</a> <a href="#">其他人物简介</a> </div> </div>
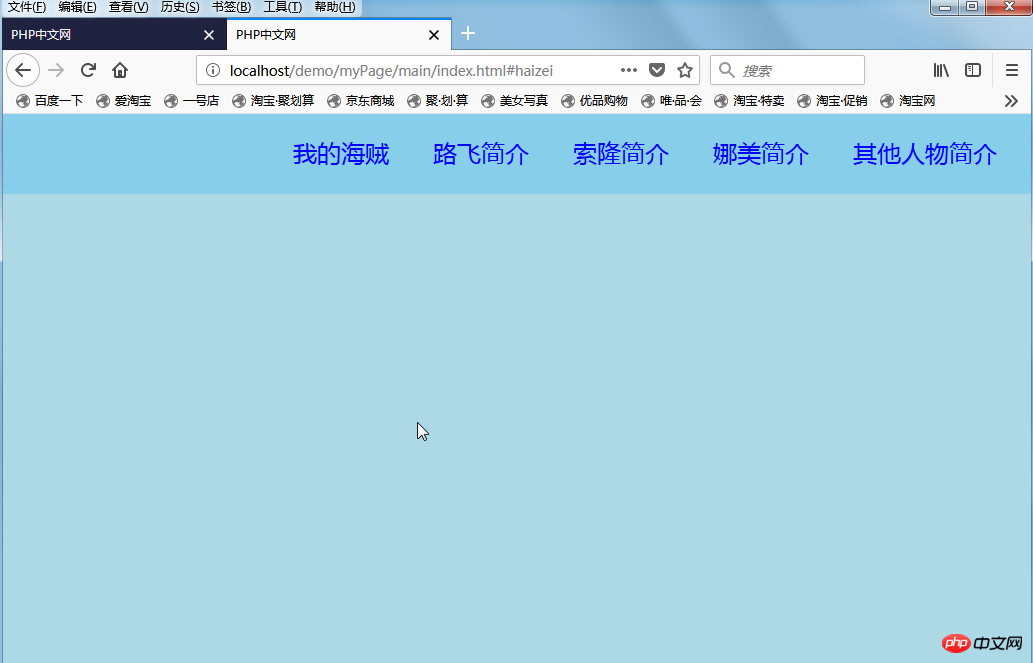
Anzeige:

2, Farbstil hinzufügen
body{
margin: 0;
margin-bottom: 80px;
background-color:lightblue;
}
#nav{
width: 100%;
background-color: skyblue;
height: 80px;
left: 0;
top: 0;
position: fixed;
z-index: 2;
/*text-align: center;*/
}
#inner-nav{
width: 1000px;
margin: 0 auto;
text-decoration: none;
text-align: right;
height: 80px;
line-height: 80px;
}
#inner-nav a{
margin: 0 20px;
text-decoration: none;
color: blue;
font-size: 24px;
display: inline-block;
height: 80px;
}
#inner-nav a:hover{
background-color: white;
}wie unten gezeigt: