Produce movie promotion effects
Producing computer promotional effects:
#Plain text will look boring, but the addition of pictures can stimulate the readers’ senses and arouse their interest in reading. .
This reflects the importance of the combination of images and text.
This case uses text and image styles to create a movie promotion display effect.
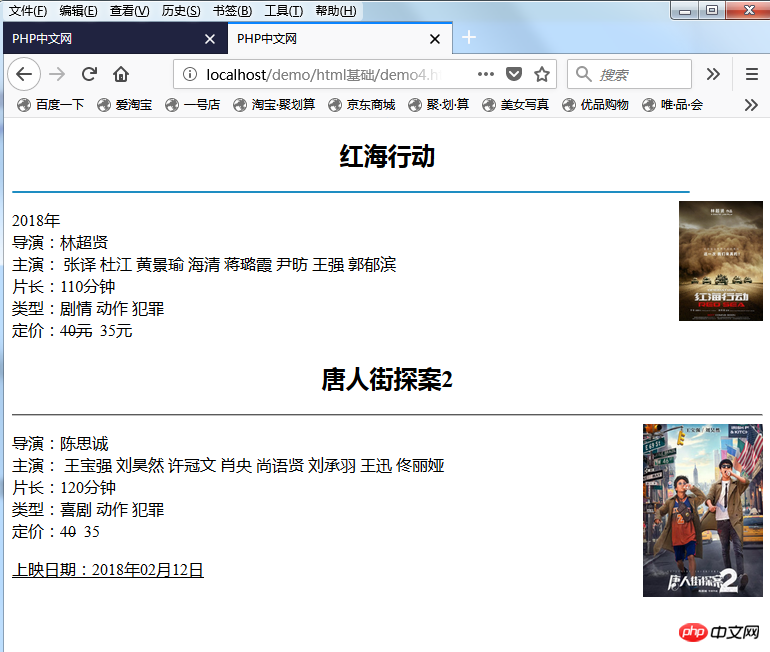
a) In the editor, add <h2> title content, horizontal lines, images, paragraph text, and the whole as the upper part of the web page.
b) In the editor, add <h2> title content, horizontal lines, images, paragraph text, and the whole as the lower half of the web page.
c) Add styles to the two parts of text and images respectively.
d) Preview in firefox browser.
The code is as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>PHP中文网</title> </head> <body> <h2 align="center"><strong>红海行动</strong></h2> <hr color="#1E8DC2" size="3" width="90%" align="left"/> <img src="3.png" align="right" height="120"> <p>2018年<br /> 导演:林超贤 <br /> 主演: 张译 杜江 黄景瑜 海清 蒋璐霞 尹昉 王强 郭郁滨<br /> 片长:110分钟<br /> 类型:剧情 动作 犯罪<br /> 定价:<del>40元</del> 35元</p> <h2 align="center"><strong>唐人街探案2</strong></h2> <hr /> <img src="4.png" align="right" width="120"> <p> 导演:陈思诚<br /> 主演: 王宝强 刘昊然 许冠文 肖央 尚语贤 刘承羽 王迅 佟丽娅<br /> 片长:120分钟<br /> 类型:喜剧 动作 犯罪<br /> 定价:<del>40</del> 35</p> <p><u>上映日期:2018年02月12日 </u></p> </body> </html>
##The code is as follows: