HTML document basic format
1. What is html?
html is a hypertext markup language and is currently the most widely used language on the Internet. It HTML tags are mainly used to describe text, pictures, sounds and other content in web pages, which is the basis of web documents.
2, html The basic format of the document
#To learn any language, you must first master its basic format, and HTML markup language is no exception. In order to create colorful HTML web pages, you first need to master the basic format of HTML documents.
This case enables beginners to better understand the basic format of HTML documents by writing a simple HTML web page.
We right-click to create a new html file in our editor

Name it demo1.html
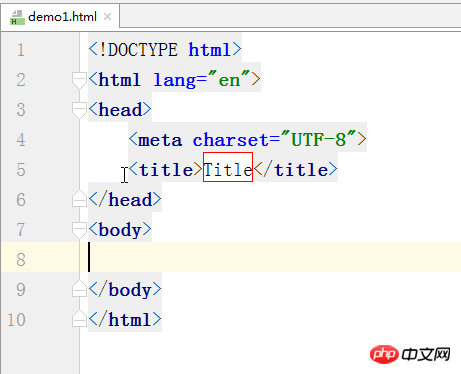
We can see this page in the editor (using PhpStorm here):

<!DOCTYPE> tag:
##<!DOCTYPE> tag is located at the front of the document and is used to indicate to the browser what kind of HTML the current document uses. Or XHTML standard specification. For example, [demo1] uses standard html format documents.
Use the <!DOCTYPE> tag at the beginning to specify the HTML version and type for all HTML documents. Only in this way can the browser parse the web page as the specified document type.
##<html></html> Tag: ##<html>The tag is located at <! After the DOCTYPE> tag, also called the root tag, it is used to tell the browser that it is an HTML document. The <html> tag marks the beginning of the HTML document, and the </html> tag marks the end of the HTML document. In between is the document's header and body content.
<head></head>Tag:
The<head> tag is used to define the header information of the HTML document, also called the head tag. It follows the <html> tag and is mainly used to encapsulate other tags located at the head of the document. For example, <title>, <meta>, <link>, and <style> are used to describe the document's title, author, and relationship with other documents. An HTML document can only contain a pair of <head> tags. The data contained in the header of most documents will not actually be displayed as content on the page. ##<meta></meta> Tag: ##<title></title> Tags: ## can display the text you need on the column, such as ##<body> tag It is used to define the content to be displayed in the HTML document, also called the body tag. All text, images, audio, video and other information displayed in the browser must be located within the <body> tag. The information in the <body> tag is what is ultimately displayed to the user.  #<body></body> Tag:
#<body></body> Tag:
