Simple settings for fonts
Take ancient poetry as an example to set the font:
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<body>
<p align="center"><strong>绝句</strong></p>
<p align="right"><em>作者:杜甫</em></p>
<p style="color: blue">两个黄鹂鸣翠柳,<p>
<p><u>一行白鹭上青天。</u></p>
<p style="color: blue">窗含西岭千秋雪,</p>
<p><del> 门泊东吴万里船</del></p>
</body>
</html>below Code tag usage:
<p> Tag definition paragraph.
<p>The element will automatically create some white space before and after it. The browser adds these spaces automatically, or you can specify them in your stylesheet.
align specifies the alignment of the text, right is right alignment
style defines the style of the text, color is the right alignment The specific settings, the color is blue
The words displayed in the u tag are underlined
The words displayed in the del tag are strikethrough
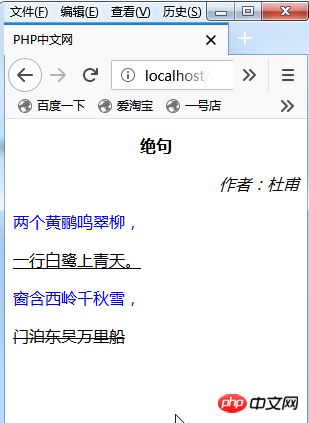
is displayed as follows: