Grundformat eines HTML-Dokuments
1. Was ist HTML?
HTML ist eine Hypertext-Auszeichnungssprache und derzeit die am weitesten verbreitete Sprache im Internet Beschreibt hauptsächlich Text, Bilder, Töne und andere Inhalte auf der Webseite über HTML-Tags. Bilden die Grundlage für Webdokumente.
2. Das Grundformat von HTML-Dokumenten
Um eine Sprache zu lernen, müssen Sie zunächst deren Grundformat beherrschen, und die HTML-Auszeichnungssprache bildet da keine Ausnahme. Um farbenfrohe HTML-Webseiten zu erstellen, müssen Sie zunächst das Grundformat von HTML-Dokumenten beherrschen.
In diesem Fall können Anfänger das Grundformat von HTML-Dokumenten besser verstehen, indem sie eine einfache HTML-Webseite schreiben.
Wir erstellen mit der rechten Maustaste eine neue HTML-Datei in unserem Editor

Nennen Sie es demo1.html
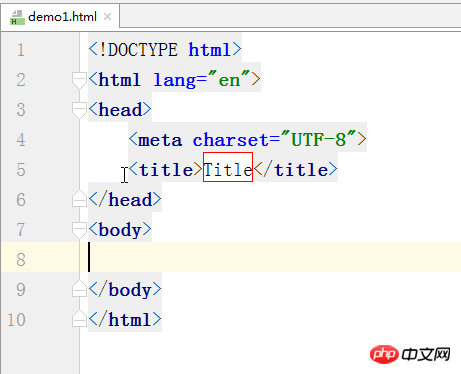
Wir verwenden PHPStorm) können Sie eine Seite wie diese sehen:

<!DOCTYPE> Tag:
<!DOCTYPE> Das Tag befindet sich am Anfang des Dokuments und wird verwendet, um dem Browser anzuzeigen, welche HTML- oder XHTML-Standardspezifikation das aktuelle Dokument verwendet. [demo1] verwendet beispielsweise ein Standard-HTML-Formatdokument.
Verwenden Sie das Tag <!DOCTYPE> am Anfang, um die HTML-Version und den Typ für alle HTML-Dokumente anzugeben. Nur so kann der Browser die Webseite als angegebenes Dokument analysieren Typ.
<html></html>-Tag:
<html>-Tag befindet sich in < ;! DOCTYPE> Nach dem Tag, auch Root-Tag genannt, wird dem Browser mitgeteilt, dass es sich um ein HTML-Dokument handelt. Das Tag <html> markiert den Anfang des HTML-Dokuments und das Tag </html> das HTML-Dokument. Dazwischen befindet sich der Header- und Body-Inhalt des Dokuments.
<head></head> Tags:
<head>-Tag wird verwendet, um die Header-Informationen des HTML-Dokuments zu definieren, auch Head-Tag genannt. Es folgt dem <html>-Tag und wird hauptsächlich zum Kapseln anderer Tags verwendet, die sich am Kopf befinden Beispielsweise werden <title>, <meta>, <link> und <style> verwendet, um den Titel, den Autor und die Beziehung zu anderen Dokumenten zu beschreiben.
Ein HTML-Dokument kann nur ein Paar von <head>-Tags enthalten. Die im Header der meisten Dokumente enthaltenen Daten werden nicht tatsächlich als Inhalt auf der Seite angezeigt.
<meta></meta> Tag:
META-Tag ist einer der HEAD-Bereiche von HTML-Tags Schlüssel-Tag, das sich im HTML-Dokument zwischen <head> befindet (einige nicht zwischen <head> und <title>). Die bereitgestellten Informationen sind zwar für Benutzer unsichtbar, stellen jedoch die grundlegendsten Metainformationen des Dokuments dar. <meta> Zusätzlich zur Bereitstellung grundlegender Informationen wie Dokumentzeichensatz (wie in diesem Beispiel das UTF-8-Kodierungsformat), verwendete Sprache, Autor usw. umfasst dies auch das Festlegen von Schlüsselwörtern und Webseitenebenen.
<title></title> Tags:
kann den benötigten Text in der Spalte anzeigen, z. B. <title>P Chinesische HP-Website</title>

<body ></body>-Tag:
<body>-Tag wird zum Definieren von HTML verwendet Der im Dokument anzuzeigende Inhalt wird auch Body Mark genannt. Alle im Browser angezeigten Texte, Bilder, Audio- und Videoinformationen müssen sich im Tag <body> befinden.
Ein HTML-Dokument kann nur ein Paar von <body>-Tags enthalten, und das <body>-Tag muss sich innerhalb des <html>-Tags befinden ;-Header-Tag, das in paralleler Beziehung zum <head>-Tag steht.
