jQuery filter selector
Filter selector
The filter selector mainly filters out the required DOM elements through specific filtering rules. The filtering rules are the same as the pseudo ones in CSS The syntax of class selectors is the same, that is, the selectors start with a colon (:). According to different filtering rules, filtering selectors can be divided into six types of selectors: basic filtering, content filtering, visibility filtering, attribute filtering, sub-element filtering and form object attribute filtering selectors.
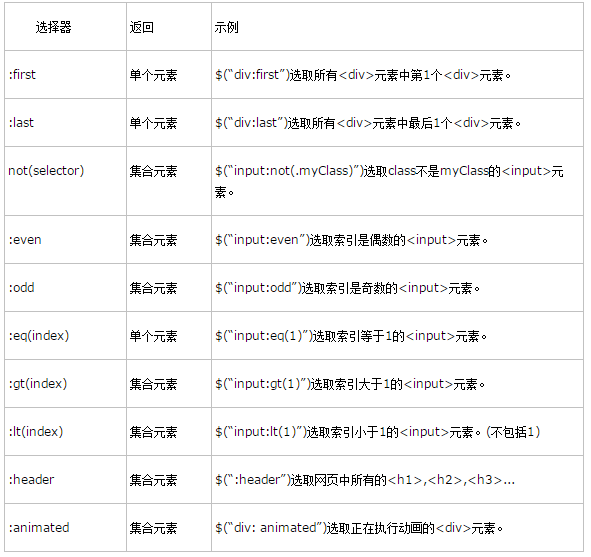
Look at the chart below, which is some filters. Today we learn about some commonly used filters

Notes:
:eq (), :lt(), :gt(), :even, :odd are used to filter the collection elements of their previous matching expressions, and further filter based on the previously matched elements. Note that jQuery collections are indexed from 0
gt is a paragraph filter, starting from the next specified index, gt(1) actually starts from 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("li:first").css("color","red");
$("li:last").css("color","red");
})
</script>
</head>
<body>
<ul>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
<li>php 中文网</li>
</ul>
</body>
</html>