jQuery layer selector
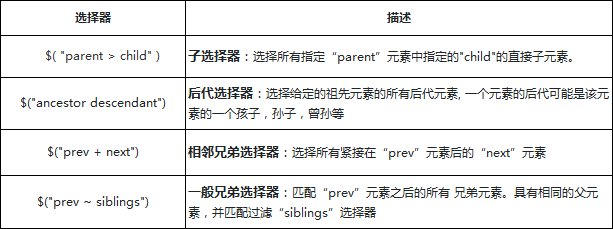
HierarchySelector
All nodes in the document have one or another relationship between them. We can describe the relationship between nodes using traditional family relationships, and treat the document tree as a family tree. Then there will be direct relationships between nodes, such as father and son, brothers, and grandparents.

##There are still many similarities and differences between hierarchical selectors
Every hierarchical selector has a reference nodeThe descendant selector contains the selected content of the child selectorGeneral sibling selection The element selected by the adjacent sibling selector and the general sibling selector must be under the same parent element. Children Selector
Look at the following code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div>a").css("color","red");
})
</script>
</head>
<body>
<div>
<a href="#">php 中文网</a>
</div>
</body>
</html>Find the element below it through the div and make the color of the a tag red We have already talked about the descendant selector in the previous section. Friends, you can take a look at the source codeAdjacent sibling selectorThe code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 + p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>General brother matching selector<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 ~ p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>
