jQuery DOM operation wrapInner()
If you want to wrap all the child elements inside the elements in the collection with other elements and treat them as child elements of the specified element, for such processing, JQuery provides a wrapInner method
.wrapInner( wrappingElement ): Add a wrapped HTML structure to the interior of the matching elements in the collection
You may not understand it after reading the text introduction. Let’s demonstrate a piece of code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
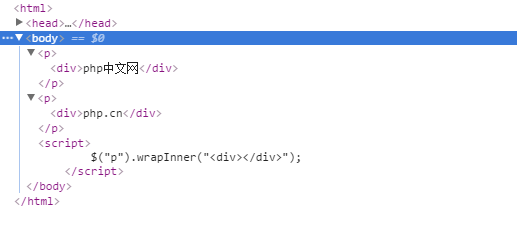
</html>Everyone You can press F12 to view the effect as follows:

As you can see, the internal elements of the two p tags are wrapped by div tags
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wrapInner()</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<p>php中文网</p>
<p>php.cn</p>
<script>
$("p").wrapInner("<div></div>");
</script>
</body>
</html>
