CSS Margin (margin)
CSS Margin(margin)
CSS Margin(margin) property defines the space around the element.
Margin
margin clears the area around the element (outer border). Margin has no background color and is completely transparent
margin can change the top, bottom, left, and right margins of the element independently. It is also possible to change all properties at once.
Margin(margin)
Margin (margin) is the extra "blank" surrounding the border, which is transparent and invisible. The value is a length value or percentage consisting of a floating point number and a unit identifier.
Example of setting the margin:
dev{ margin: 5px 2px 5px 2px; }
This example sets the margin of the div element from "top to -Right-Bottom-Left" in sequence is "5px 2px 5px 2px", and the setting sequence is to execute clockwise from the top. If only one value is set, it will apply to the top, bottom, left, and right sides.
This attribute can also take the value "auto", which means the system assigns a default value.
Abbreviation of assignment
dev{ margin: 5px 2px 5px 2px; }
can be abbreviated as:
dev{ margin: 5px 2px; }
In this example, the values of the bottom margin and the right margin are missing. The system will automatically use the top margin value as the bottom margin value and the right margin value as the left margin.
The margin attribute can have one to four values. /p>
margin:25px 50px 75px 100px;
The top margin is 25px
The right margin is 50px
The bottom margin is 75px
The left margin is 100px
margin:25px 50px 75px;
The top margin is 25px
The left and right margins are 50px
The bottom margin is 75px
margin:25px 50px;
The top and bottom margins are 25px
The left and right margins are 50px
margin:25px ;
All 4 margins are 25px
The actual rule of assignment abbreviation is:
If the value of the bottom margin is missing, the top margin is used Value
If the value of the left margin is missing, the value of the right margin is used
If only one value is given, that value is applied to each margin
Composite Attribute
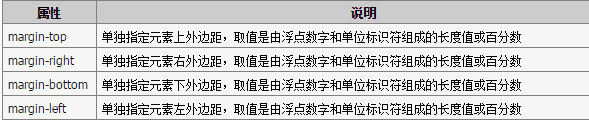
This attribute is a composite attribute, and the margins of each orientation can be specified separately.
Margin composite attribute description:

Tips
When setting the background attribute for an element, the background cannot be laid to the outer margin (margin), but it can be laid to the inner margin (padding).
Padding
Padding refers to the part between the element border and content. The value is a length value or percentage composed of a floating point number and a unit identifier, but cannot be negative.
Padding is also a composite attribute, and you can also set the padding of 4 sides separately: padding-top, padding-right, padding-bottom and padding-left. The usage of padding is similar to that of margins. Please refer to the syntax of margins and will not go into details here.
