Introduction to HTML
HTML Introduction
What is HTML?
HTML is a language used to describe web pages.
· HTML refers to HyperText Markup Language: HyperText Markup Language
· HTML is not a programming language, but a markup language
· Markup language is a Set of markup tags
· HTML uses markup tags to describe web pages
· HTML documents contain HTML tags and text content
· HTML documents are also called web pages
· The structure of Hypertext Markup Language (HTML) includes a "head" part (English: Head) and a "main" part (English: Body). The "head" part provides information about the web page. The "Main Body" section provides the specific content of the web page.
HTML tag
HTML markup tag is usually called HTML tag (HTML tag).
· HTML tags are keywords surrounded by brackets, such as & lt; html & gt;
· html tags usually appear in pairs, such as & lt; b & gt;/b & gt;
· The first label in the label is the starting label, and the second label is the end label
· Starting and ending tags are also called open tags and closed tags
##<Tag>Content</Tag> Of course there will also be some single tags, which appear individually, such as <br>, <hr>, etc. After you finish studying, you can make a summary of commonly used tags and their functions to facilitate memory and search.HTML Element
"HTML tag" and "HTML element" usually describe the same meaning.HTML elements refer to all codes from the start tag (start tag) to the end tag (end tag). The following example: HTML element:<p>This is a paragraph. </p>For detailed knowledge of elements, please refer to http://php.cn/html/html-elements.html## Web Browser
Web browsers (such as Google Chrome, Internet Explorer, Firefox, Safari) are used to read HTML files and display them as web pages.
The browser does not display HTML tags directly, but you can use tags to decide how to display the content of the HTML page to the user:

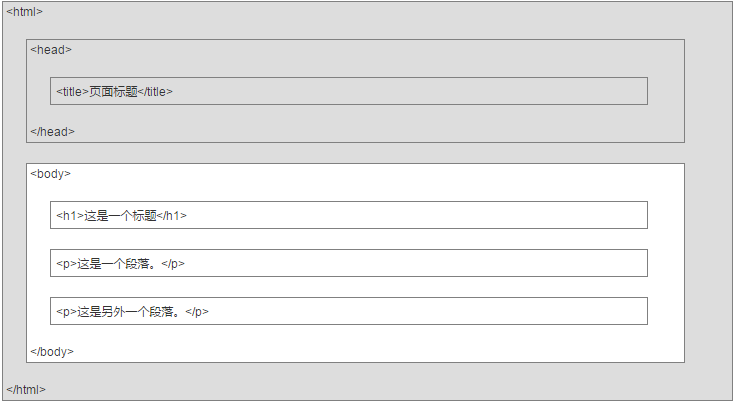
The following is a visual HTML page structure:

<html> <head> <title>页面标题</title> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另外一个段落。</p> </body> </html>
Only the <body></body> area (white part) will be displayed in the browser .
HTML version
Since the birth of the early Internet, many HTML versions have appeared:

<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
"http://www.w3 .org/TR/html4/loose.dtd">
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>You can try again to delete the <meta charset="UTF-8"> and see the result displayed on the page. By comparing it, you can know UTF more clearly. The effect of -8 is gone. Give it a try! ! Through the above study, let’s take a look at the following example. Is it clear? Follow the analysis and let’s get familiar with it. HTML Example
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>标题:欢迎学习HTML</h1> <p>第一个段落</p> </body> </html>Example Analysis· DOCTYPE declares the document type
##·· located in the tags <html> and </html> describes Document type
· Located on the tag & lt; body & gt; and & lt;/body & gt;
#· Displayed as a paragraph ##<!DOCTYPE html> also describes the document type in HTML5 .