HTML text formatting
HTML text formatting
What is text formatting
HTML use The text output by the tag is formatted, such as bold or italic. These HTML tags are called formatting tags.
For example:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <b>加粗文本</b><br><br> <i>斜体文本</i><br><br> </body> </html>
Usually the tag <strong> is used instead of the bold tag <b>, and <em> is used instead of the <i> tag.
However, the meanings of these tags are different:
<b> vs. <i> define bold or italic text.
<strong> or <em> means that the text you want to present is important, so highlight it. All major browsers today can render fonts in a variety of effects. However, future browsers may support better rendering.
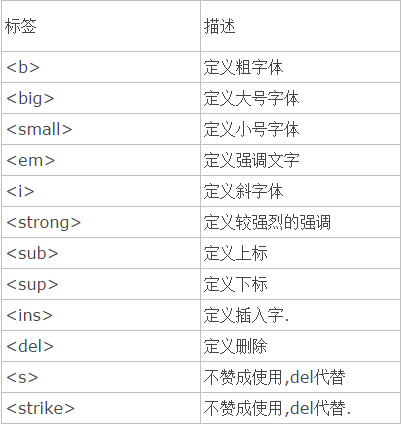
##HTML text formatting tag

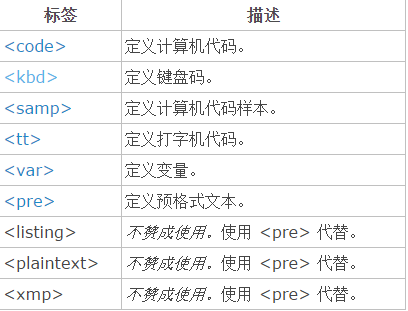
Computer output tag

Quotes, citations and definitions of terms
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<b>加粗文本</b><br><br>
<i>斜体文本</i><br><br>
</body>
</html>

