AJAX database
PHP - AJAX and MySQL
AJAX can be used to communicate interactively with the database.
AJAX Database Example
The following example will demonstrate how a web page reads information from the database through AJAX:
Example
Select a person: Peter Griffin Lois Griffin Joseph Swanson Glenn Quagmire
Select the corresponding option, the user information will be displayed here...
Example explanation - MySQL database
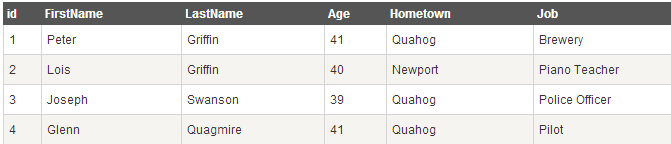
In the above example, the database table we use is as follows:

Example explanation - HTML page
When the user selects in the drop-down list above When a user is selected, a function named "showUser()" will be executed. This function is triggered by the "onchange" event:
<html>
<head>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>showUser() function performs the following steps:
1) Check if a user is selected
2) Create an XMLHttpRequest object
3) Create a function that executes when the server response is ready
4) Send a request to a file on the server
5) Please note the parameters added to the end of the URL (q ) (Contains the contents of the drop-down list)
PHP file
The server page called above through JavaScript is named "getuser.php " PHP file.
The source code in "getuser.php" will run a query against the MySQL database and return the results in an HTML table:
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','peter','abc123','my_db');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Explanation: When the query starts from When JavaScript is sent to a PHP file, what happens is:
1. PHP opens a connection to the MySQL database
2. Finds the selected user
3. Creates the HTML table, Fill in the data and send back the "txtHint" placeholder
