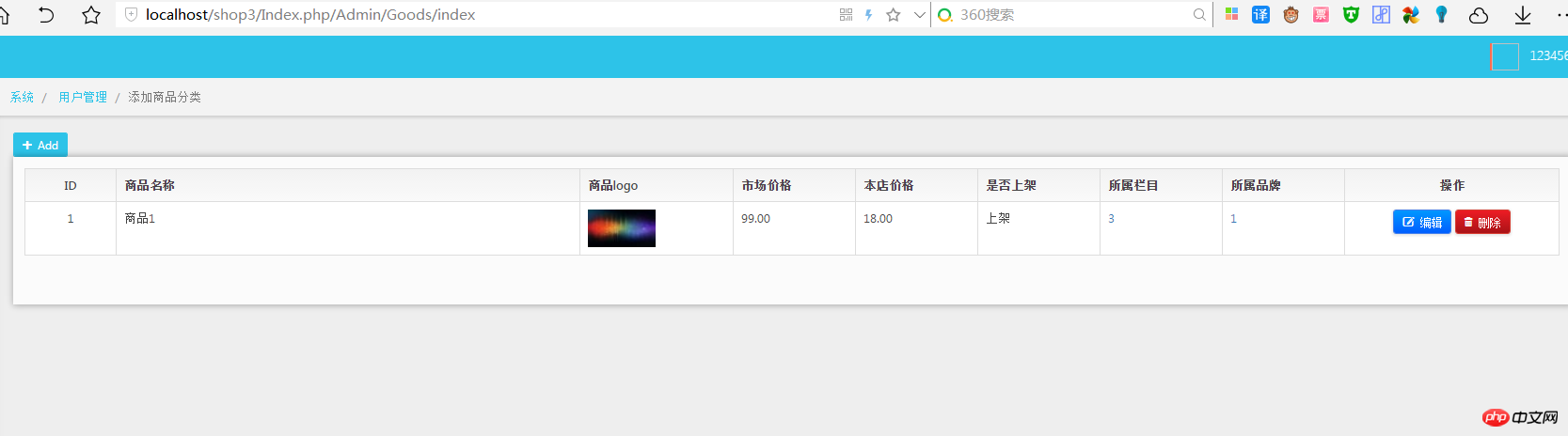
Product display page
goods controller
public function index(){
$goods = M('goods');
$count = $goods->count();
$Page = new \Think\Page($count,25);
$show = $Page->show();
$list = $goods->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);
$this->assign('page',$show);
$this->display();
}Page display template
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="__PUBLIC__/style/bootstrap.css" rel="stylesheet">
<link href="__PUBLIC__/style/font-awesome.css" rel="stylesheet">
<link href="__PUBLIC__/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="__PUBLIC__/style/beyond.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/style/demo.css" rel="stylesheet">
<link href="__PUBLIC__/style/typicons.css" rel="stylesheet">
<link href="__PUBLIC__/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="#">系统</a>
</li>
<li>
<a href="#">用户管理</a>
</li>
<li class="active">添加商品分类</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<button type="button" tooltip="添加用户" class="btn btn-sm btn-azure btn-addon" onClick="javascript:window.location.href = '__CONTROLLER__/add'"> <i class="fa fa-plus"></i> Add
</button>
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-body">
<div class="flip-scroll">
<table class="table table-bordered table-hover">
<thead class="">
<tr>
<th class="text-center" width="6%">ID</th>
<th align="left">商品名称</th>
<th align="left" width="10%">商品logo</th>
<th align="left" width="8%">市场价格</th>
<th align="left" width="8%">本店价格</th>
<th align="left" width="8%">是否上架</th>
<th align="left" width="8%">所属栏目</th>
<th align="left" width="8%">所属品牌</th>
<th class="text-center" width="14%">操作</th>
</tr>
</thead>
<tbody>
<volist name="list" id="vo">
<tr>
<td align="center">{$vo.id}</td>
<td align="left">{$vo.goods_name}</td>
<td align="left">
<if condition="$vo['sm_thumb'] eq ''">
暂无logo
<else/>
<img src="__ROOT__{$vo['sm_thumb']}" height="40" />
</if>
</td>
<td align="left">{$vo.market_price}</td>
<td align="left">{$vo.shop_price}</td>
<td align="left">
<if condition="$vo['onsale'] eq 1">
上架
<else/>
下架
</if>
</td>
<td align="left"><a target="_brank" href="#">{$vo.cate_id}</a></td>
<td align="left"><a target="_brank" href="#">{$vo.brand_id}</a></td>
<td align="center">
<a href="" class="btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>
<a href="#" onClick="warning('确实要删除吗', '')" class="btn btn-danger btn-sm shiny">
<i class="fa fa-trash-o"></i> 删除
</a>
</td>
</tr>
</volist>
</tbody>
</table>
<div style="height:40px;">
<ul class="pagination" style="float:right; margin:10px 0 0 0; ">
{$page}
</ul>
</div>
</div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="__PUBLIC__/style/jquery_002.js"></script>
<script src="__PUBLIC__/style/bootstrap.js"></script>
<script src="__PUBLIC__/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="__PUBLIC__/style/beyond.js"></script>
</body>
</html>
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="__PUBLIC__/style/bootstrap.css" rel="stylesheet">
<link href="__PUBLIC__/style/font-awesome.css" rel="stylesheet">
<link href="__PUBLIC__/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="__PUBLIC__/style/beyond.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/style/demo.css" rel="stylesheet">
<link href="__PUBLIC__/style/typicons.css" rel="stylesheet">
<link href="__PUBLIC__/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="#">系统</a>
</li>
<li>
<a href="#">用户管理</a>
</li>
<li class="active">添加商品分类</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<button type="button" tooltip="添加用户" class="btn btn-sm btn-azure btn-addon" onClick="javascript:window.location.href = '__CONTROLLER__/add'"> <i class="fa fa-plus"></i> Add
</button>
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-body">
<div class="flip-scroll">
<table class="table table-bordered table-hover">
<thead class="">
<tr>
<th class="text-center" width="6%">ID</th>
<th align="left">商品名称</th>
<th align="left" width="10%">商品logo</th>
<th align="left" width="8%">市场价格</th>
<th align="left" width="8%">本店价格</th>
<th align="left" width="8%">是否上架</th>
<th align="left" width="8%">所属栏目</th>
<th align="left" width="8%">所属品牌</th>
<th class="text-center" width="14%">操作</th>
</tr>
</thead>
<tbody>
<volist name="list" id="vo">
<tr>
<td align="center">{$vo.id}</td>
<td align="left">{$vo.goods_name}</td>
<td align="left">
<if condition="$vo['sm_thumb'] eq ''">
暂无logo
<else/>
<img src="__ROOT__{$vo['sm_thumb']}" height="40" />
</if>
</td>
<td align="left">{$vo.market_price}</td>
<td align="left">{$vo.shop_price}</td>
<td align="left">
<if condition="$vo['onsale'] eq 1">
上架
<else/>
下架
</if>
</td>
<td align="left"><a target="_brank" href="#">{$vo.cate_id}</a></td>
<td align="left"><a target="_brank" href="#">{$vo.brand_id}</a></td>
<td align="center">
<a href="" class="btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>
<a href="#" onClick="warning('确实要删除吗', '')" class="btn btn-danger btn-sm shiny">
<i class="fa fa-trash-o"></i> 删除
</a>
</td>
</tr>
</volist>
</tbody>
</table>
<div style="height:40px;">
<ul class="pagination" style="float:right; margin:10px 0 0 0; ">
{$page}
</ul>
</div>
</div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="__PUBLIC__/style/jquery_002.js"></script>
<script src="__PUBLIC__/style/bootstrap.js"></script>
<script src="__PUBLIC__/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="__PUBLIC__/style/beyond.js"></script>
</body>
</html>
