Build product interface
Build the product interface
viewCreate the goods folder
add.html
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="__PUBLIC__/style/bootstrap.css" rel="stylesheet">
<link href="__PUBLIC__/style/font-awesome.css" rel="stylesheet">
<link href="__PUBLIC__/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="__PUBLIC__/style/beyond.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/style/demo.css" rel="stylesheet">
<link href="__PUBLIC__/style/typicons.css" rel="stylesheet">
<link href="__PUBLIC__/style/animate.css" rel="stylesheet">
<!-- 引入ueditor -->
<script src="__PUBLIC__/ueditor/ueditor.config.js"></script>
<script src="__PUBLIC__/ueditor/ueditor.all.min.js"></script>
<script src="__PUBLIC__/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="__MODULE__/Index/index">系统</a>
</li>
<li>
<a href="__CONTROLLER__/lst">商品列表</a>
</li>
<li class="active">添加商品</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-header bordered-bottom bordered-blue">
<span class="widget-caption">新增商品</span>
</div>
<div class="widget-body">
<div id="horizontal-form">
<form class="form-horizontal" role="form" action="" method="post" enctype="multipart/form-data" >
<!-- 111111111111111111111111111111111 -->
<div class="tabbable">
<ul id="myTab11" class="nav nav-tabs tabs-flat">
<li class="active">
<a href="#home11" data-toggle="tab">
基本信息
</a>
</li>
<li class="">
<a href="#profile11" data-toggle="tab">
商品描述
</a>
</li>
<li class="">
<a href="#profile12" data-toggle="tab">
会员价格
</a>
</li>
<li class="">
<a href="#profile13" data-toggle="tab">
商品属性
</a>
</li>
<li class="">
<a href="#profile14" data-toggle="tab">
商品图片
</a>
</li>
</ul>
<div class="tab-content tabs-flat">
<div class="tab-pane active" id="home11">
</div>
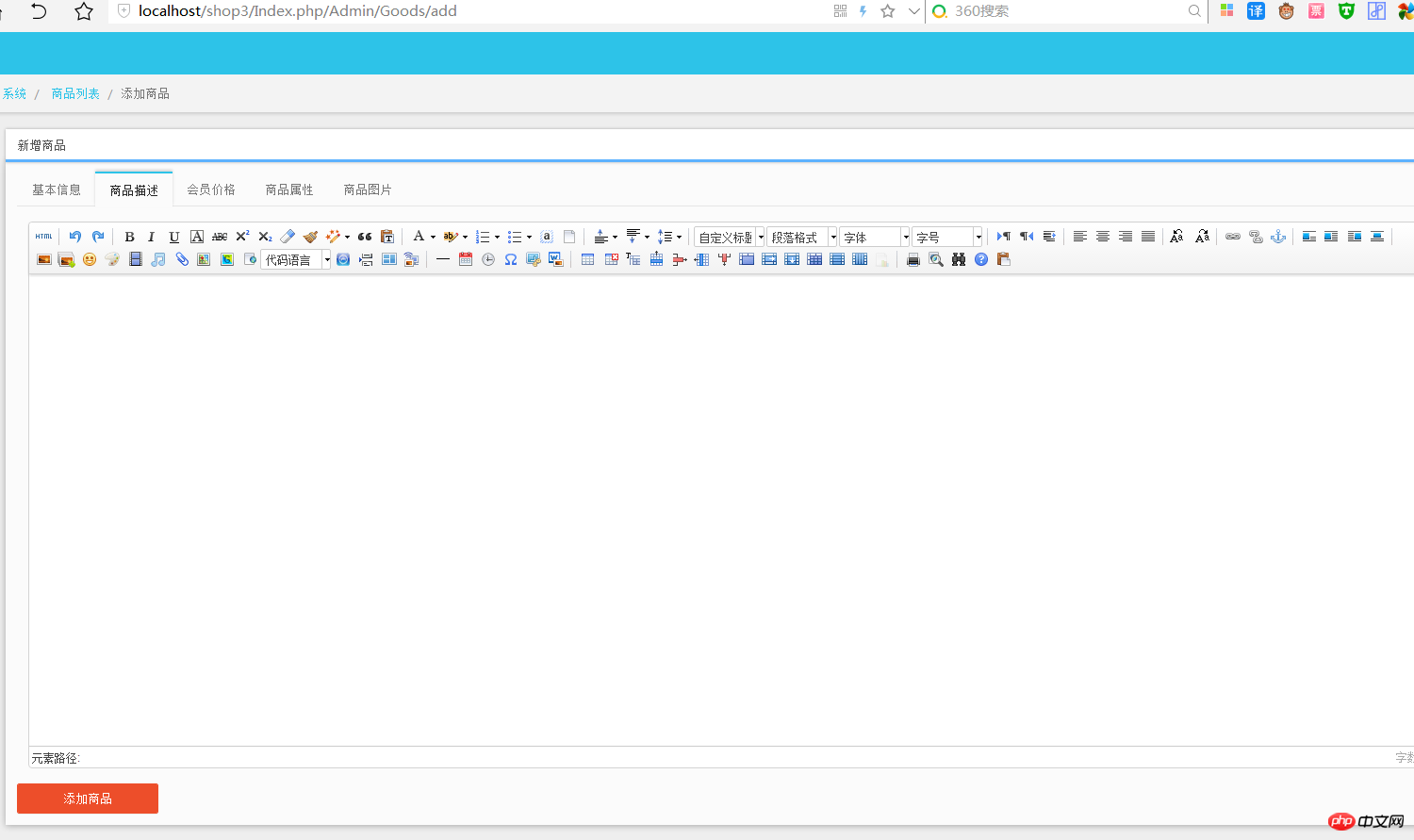
<div class="tab-pane" id="profile11">
<textarea id="goods_desc" name="goods_desc"></textarea>
</div>
<div class="tab-pane" id="profile12">
<volist name="levres" id="vo">
<div class="form-group">
<label class="col-sm-2 control-label no-padding-right" for="username"></label>
<div class="col-sm-6">
<input type="text" name="" class="form-control">
</div>
</div>
</volist>
</div>
<div class="tab-pane" id="profile13">
<div id="attr"></div>
</div>
</div>
</div>
<input type="submit" value="添加商品" style="width:150px;" class="btn btn-darkorange btn-block">
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="__PUBLIC__/style/jquery_002.js"></script>
<script src="__PUBLIC__/style/bootstrap.js"></script>
<script src="__PUBLIC__/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="__PUBLIC__/style/beyond.js"></script>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
UE.getEditor('goods_desc',{initialFrameWidth:1500,initialFrameHeight:500,});
</script>
</body></html>Controller
GoodsController.class.php
<?php
namespace Admin\Controller;
class goodsController extends CommonController {
public function index(){
$goods = M('goods');
$count = $goods->count();
$Page = new \Think\Page($count,25);
$show = $Page->show();
$list = $goods->order('id')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);
$this->assign('page',$show);
$this->display();
}
public function add(){
$this->display();
}
public function edit(){
$goods=D('goods');
if(IS_POST){
if($goods->create()){
if($goods->save()){
$this->success('修改品牌成功!',U('index'));
}else{
$this->error('修改品牌失败!');
}
}else{
$this->error($goods->getError());
}
return;
}
$goodss=$goods->find(I('id'));
$this->assign('goodss',$goodss);
$this->display();
}
public function del(){
if(D('goods')->delete(I('id'))){
$this->success('删除品牌成功!',U('index'));
}else{
$this->error('删除品牌失败!');
}
}
}TemporarilyCopy the brand controller and change the brand inside to goods
left.html public file
<!-- Page Sidebar --> <div class="page-sidebar" id="sidebar"> <!-- Page Sidebar Header--> <div class="sidebar-header-wrapper"> <input class="searchinput" type="text"> <i class="searchicon fa fa-search"></i> <div class="searchhelper">Search Reports, Charts, Emails or Notifications</div> </div> <!-- /Page Sidebar Header --> <!-- Sidebar Menu --> <ul class="nav sidebar-menu"> <!--Dashboard--> <li> <a href="#" class="menu-dropdown"> <i class="menu-icon fa fa-magnet"></i> <span class="menu-text"> 会员中心 </span> <i class="menu-expand"></i> </a> <ul class="submenu"> <li> <a href="__MODULE__/admin/index"> <span class="menu-text"> 会员列表 </span> <i class="menu-expand"></i> </a> </li> </ul> </li> <li> <a href="#" class="menu-dropdown"> <i class="menu-icon fa fa-gift"></i> <span class="menu-text"> 商品模块 </span> <i class="menu-expand"></i> </a> <ul class="submenu"> <li> <a href="__MODULE__/Cate/index"> <span class="menu-text"> 分类管理 </span> <i class="menu-expand"></i> </a> </li> <li> <a href="__MODULE__/Brand/index"> <span class="menu-text"> 品牌管理 </span> <i class="menu-expand"></i> </a> </li> <li> <a href="__MODULE__/Goods/index"> <span class="menu-text">商品管理</span> <i class="menu-expand"></i> </a> </li> </ul> </li> <li> <a href="#" class="menu-dropdown"> <i class="menu-icon fa fa-gear"></i> <span class="menu-text"> 文档 </span> <i class="menu-expand"></i> </a> <ul class="submenu"> <li> <a href="/admin/document/index.html"> <span class="menu-text"> 文章列表 </span> <i class="menu-expand"></i> </a> </li> </ul> </li> <li> <a href="#" class="menu-dropdown"> <i class="menu-icon fa fa-gear"></i> <span class="menu-text"> 系统 </span> <i class="menu-expand"></i> </a> <ul class="submenu"> <li> <a href="/admin/user/index.html"> <span class="menu-text"> 用户管理 </span> <i class="menu-expand"></i> </a> </li> <li> <a href="/admin/auth_group/index.html"> <span class="menu-text"> 角色管理 </span> <i class="menu-expand"></i> </a> </li> <li> <a href="/admin/auth_rule/index.html"> <span class="menu-text"> 权限列表 </span> <i class="menu-expand"></i> </a> </li> </ul> </li> </ul> <!-- /Sidebar Menu --> </div>

Introduce ueditor


<!-- Page Sidebar -->
<div class="page-sidebar" id="sidebar">
<!-- Page Sidebar Header-->
<div class="sidebar-header-wrapper">
<input class="searchinput" type="text">
<i class="searchicon fa fa-search"></i>
<div class="searchhelper">Search Reports, Charts, Emails or Notifications</div>
</div>
<!-- /Page Sidebar Header -->
<!-- Sidebar Menu -->
<ul class="nav sidebar-menu">
<!--Dashboard-->
<li>
<a href="#" class="menu-dropdown">
<i class="menu-icon fa fa-magnet"></i>
<span class="menu-text">
会员中心
</span>
<i class="menu-expand"></i>
</a>
<ul class="submenu">
<li>
<a href="__MODULE__/admin/index">
<span class="menu-text">
会员列表
</span>
<i class="menu-expand"></i>
</a>
</li>
</ul>
</li>
<li>
<a href="#" class="menu-dropdown">
<i class="menu-icon fa fa-gift"></i>
<span class="menu-text">
商品模块
</span>
<i class="menu-expand"></i>
</a>
<ul class="submenu">
<li>
<a href="__MODULE__/Cate/index">
<span class="menu-text">
分类管理
</span>
<i class="menu-expand"></i>
</a>
</li>
<li>
<a href="__MODULE__/Brand/index">
<span class="menu-text">
品牌管理
</span>
<i class="menu-expand"></i>
</a>
</li>
<li>
<a href="__MODULE__/Goods/index">
<span class="menu-text">商品管理</span>
<i class="menu-expand"></i>
</a>
</li>
</ul>
</li>
<li>
<a href="#" class="menu-dropdown">
<i class="menu-icon fa fa-gear"></i>
<span class="menu-text">
文档
</span>
<i class="menu-expand"></i>
</a>
<ul class="submenu">
<li>
<a href="/admin/document/index.html">
<span class="menu-text">
文章列表
</span>
<i class="menu-expand"></i>
</a>
</li>
</ul>
</li>
<li>
<a href="#" class="menu-dropdown">
<i class="menu-icon fa fa-gear"></i>
<span class="menu-text">
系统 </span>
<i class="menu-expand"></i>
</a>
<ul class="submenu">
<li>
<a href="/admin/user/index.html">
<span class="menu-text">
用户管理 </span>
<i class="menu-expand"></i>
</a>
</li>
<li>
<a href="/admin/auth_group/index.html">
<span class="menu-text">
角色管理 </span>
<i class="menu-expand"></i>
</a>
</li>
<li>
<a href="/admin/auth_rule/index.html">
<span class="menu-text">
权限列表 </span>
<i class="menu-expand"></i>
</a>
</li>
</ul>
</li>
</ul>
<!-- /Sidebar Menu -->
</div>
