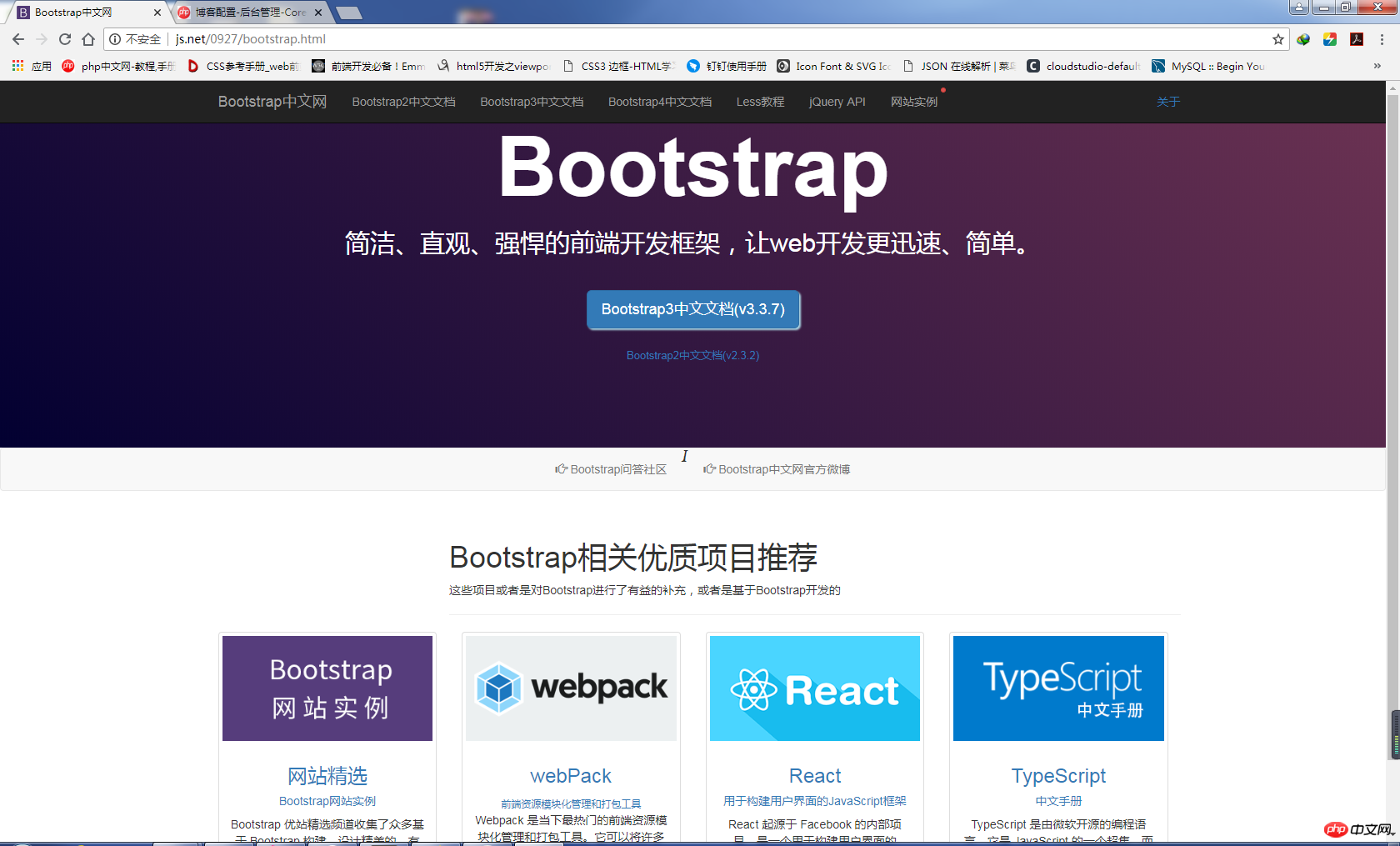
作业:仿Bootstrap首页
实例
<!doctype html>
<html lang="zh_cn">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Bootstrap中文网</title>
<link rel="shortcut icon" href="imgs/logo.png" type="image/x-icon">
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<script src="../lib/jquery.js"></script>
<script src="../lib/dist/js/bootstrap.min.js"></script>
<link href="https://staff.bootcss.com/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style>
.reddot:after {
content: "";
color: #fff;
position: absolute;
top: 8px;
right: 5px;
padding: 2px;
z-index: 9999999;
background: #d9534f;
border-radius: 50%;
font-size: 12px;
line-height: 1;
border: 1px solid #d43f3a;
}
.jumbotron{
background: linear-gradient(45deg,#020031 0,#6d3353 100%); //标准写法 渐变
}
.shadow{
box-shadow: 2px 2px 2px lightblue;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNav">
<span class="sr-only">折叠按钮</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://www.bootcss.com/">Bootstrap中文网</a>
</div>
<div class="collapse navbar-collapse" id="myNav">
<ul class="nav navbar-nav">
<li><a href="#">Bootstrap2中文文档</a></li>
<li><a href="#">Bootstrap3中文文档</a></li>
<li><a href="#">Bootstrap4中文文档</a></li>
<li><a href="#">Less教程</a></li>
<li><a href="#">jQuery API</a></li>
<li><a class="reddot" href="http://www.youzhan.org/">网站实例</a></li>
</ul>
<div class="navbar-text navbar-right hidden-sm">
<a href="" style="">关于</a>
</div>
</div>
</div>
</nav>
<div class="jumbotron text-center" style="margin-bottom: 0">
<div class="container">
<h1 style="color: white;font-weight: bolder;font-size: 100px;margin-top: 0">Bootstrap</h1>
<h2 style="color: white;margin-bottom: 40px">简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2>
<p>
<a class="btn btn-primary btn-lg shadow" href="https://v3.bootcss.com/">Bootstrap3中文文档(v3.3.7)</a>
</p>
<p style="margin-bottom: 50px">
<a style="font-size: small" href="#">Bootstrap2中文文档(v2.3.2)</a>
</p>
</div>
</div>
<nav class="navbar navbar-default" role="navigation" style="margin-top: 0">
<div class="container" >
<div class="row">
<div class="col-md-8 col-md-push-4">
<ul class="nav navbar-nav">
<li><a href=""><span class="glyphicon glyphicon-hand-right"></span> Bootstrap问答社区</a></li>
<li><span class="glyphicon glyphicon-italic"></span> </li>
<li><a href=""><span class="glyphicon glyphicon-hand-right"></span> Bootstrap中文网官方微博</a></li>
</ul>
</div>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="dol-md-6 col-md-offset-3 page-header">
<h1>Bootstrap相关优质项目推荐</h1>
<p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
</div>
</div>
<div class="row">
<div class=" col-sm-6 col-md-3">
<div class="thumbnail text-center">
<img src="imgs/expo.png" alt="占位符">
<div class="caption">
<h3><a href="">网站精选</a></h3>
<h5><a href="">Bootstrap网站实例</a></h5>
<p>Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。</p>
</div>
</div>
</div>
<div class=" col-sm-6 col-md-3">
<div class="thumbnail text-center">
<img src="imgs/webpack.png" alt="占位符">
<div class="caption">
<h3><a href="">webPack</a></h3>
<small><a href="">前端资源模块化管理和打包工具</a></small>
<p>Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合***环境部署的前端资源。</p>
</div>
</div>
</div>
<div class=" col-sm-6 col-md-3">
<div class="thumbnail text-center">
<img src="imgs/react.png" alt="占位符">
<div class="caption">
<h3><a href="">React</a></h3>
<h5><a href="">用于构建用户界面的JavaScript框架</a></h5>
<p>React 起源于 Facebook 的内部项目,是一个用于构建用户界面的 JavaScript 库。</p>
</div>
</div>
</div>
<div class=" col-sm-6 col-md-3">
<div class="thumbnail text-center">
<img src="imgs/typescript.png" alt="占位符">
<div class="caption">
<h3><a href="">TypeScript</a></h3>
<h5><a href="">中文手册</a></h5>
<p>TypeScript 是由微软开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本地运行截图:

存在的问题:1:缩略图内容多了会被撑大
2:在屏幕在768以上的时候,没有响应式效果,应该是没有写原因